阀门专业网站建设新闻10 30字
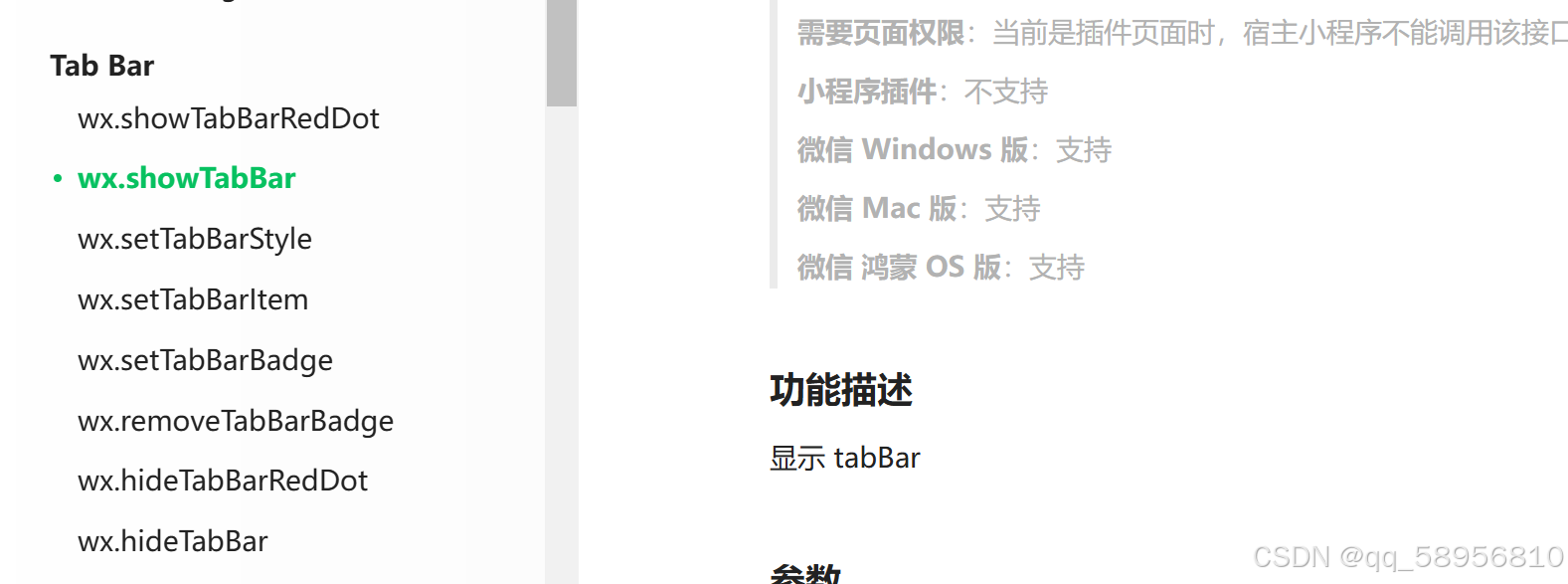
微信小程序没有发现可以实现非tabbar页面显示tabbar的方法,但是可以在tabbar页面当中隐藏tabbar,使用wx.hideTabBar()方法就可以实现,在非tabbar页面调用wx.showTabBar()方法却会显示失败,不能显示tabbar
onLoad() {wx.showTabBar({success() {console.log('success')},fail(err) {console.log(err, 'fail')}})}, 报错如下:显示该页面非tabbar页面
可以选择自定义组件组件实现,代码实现如下:
在项目根目录下面创建一个组件文件(/component/tabbar/index.vue)
<template><view><view class="tabbar"><u-tabbar :value="value1" @change="tabbarChange" :fixed="false" :placeholder="false":safeAreaInsetBottom="false"><u-tabbar-item text="求职者" icon="home"></u-tabbar-item><u-tabbar-item text="聊天" icon="photo"></u-tabbar-item><u-tabbar-item text="通讯录" icon="play-right"></u-tabbar-item><u-tabbar-item text="我的" icon="account"></u-tabbar-item></u-tabbar></view></view>
</template><script>export default {data() {return {value1: 0,url: '/pages/A/index'};},onLoad() {this.tabbarChange()},methods: {tabbarChange(index) {console.log('click', index);this.value1 = indextabbarIndex === 0 ? this.url = '/pages/A/index' : ''tabbarIndex === 1 ? this.url = '/pages/B/index' : ''tabbarIndex === 2 ? this.url = '/pages/C/index' : ''tabbarIndex === 3 ? this.url = '/pages/D/index' : ''wx.navigateTo({url: this.url,})}}}
</script><style lang="less">.tabbar {width: 100%;position: fixed;bottom: 0;left: 0;z-index: 99;box-shadow: 0rpx -8rpx 16rpx 0rpx rgba(208, 208, 208, 0.3);}
</style>创建好了之后需要微信小程序里面的page.json文件引入
{"usingComponents": {"tabbar": "../../components/tabbar/index"},
}然后在需要tabbar页面当中进行注册并使用,这样就可以实现在任何需要tabbar的页面当中展示tabbar了
<template><view><tabbar></tabbar></view>
</template><script>import tabbar from '../../../component/tabbar/index.vue'export default {components: {tabbar},data() {return {}},}
</script>不过在这个实现过程中使用了uview组件库,目前来看这个组件库还是能够满足小程序开发中的需求的,有常见的一些功能,很方便使用
介绍 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
安装和配置在官网中都有相关使用步骤,可以查看!