小浪底水利枢纽建设管理局网站不受限制的搜索引擎
一键打包发布可以分为两种,一是本地代码,编译打包后发布至服务器,二是直接在服务器上拉去代码打包发布至指定目录中。
两种各有使用场景,第一种是前端开发自己调试发布用的比较多,第二种是测试或者其他人员用的多,前端开发将代码上传至git中,测试人员可以在服务器上拉取指定分支如release_V0.1,然后打包发布用于测试。
一、本地代码一键打包发布
工具:vscode
项目:vue3+ts+vite+yarn
1、安装插件
yarn add shelljs
yarn add ssh2
yarn add ssh2-sftp-client
Shelljs是Node.js下的脚本语言解析器,具有丰富且强大的底层操作(Windows/Linux/OS X)权限。Shelljs本质就是基于node的一层命令封装插件,让前端开发者可以不依赖linux也不依赖类似于cmder的转换工具,而是直接在我们最熟悉不过的javascript代码中编写shell命令实现功能。
ssh2-sftp-client是node.js 的 SFTP 客户端,一个围绕SSH2的包装器,它提供了一个高级的便利抽象以及一个基于 Promise 的 API。
ssh2用于连接服务器,操作服务器上的文件
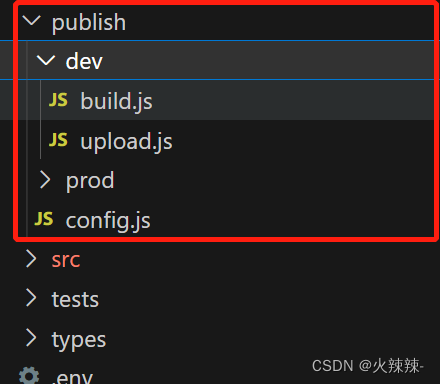
2.建立配置文件publish/config.js
文件目录:

因为我们可能会有测试环境和发布环境,可以直接通过配置和命令来区分即可,后面都用测试环境为例
const devConfig={ip:'192.168.1.xx',port:'22',username:'huolala',password:'123456',rmpath:'/home/huolala/dist',path:'/home/huolala/dist',runPath:'/opt/service/www/dist',
}
const prodConfig={ip:'192.168.1.xx',port:'22',username:'huolala',password:'123456',rmpath:'/home/huolala/dist',path:'/home/huolala/dist',runPath:'/opt/service/www/dist',
}
module.exports={devConfig:devConfig,prodConfig:prodConfig
}
3. 配置打包文件publish/dev/build.js
打包完成后,将打包后的dist文件上传至服务器自己的工作目录下
const {devConfig} = require('../config')
const shell = require('shelljs')
const path = require('path')
const Client = require('ssh2-sftp-client')
// 打包 npm run build
const compileDist = async() => {if (shell.exec(`yarn build`).code === 0) {console.log('打包成功')}
}async function connectSSh() {const sftp = new Client()sftp.connect({host: devConfig.ip, // 服务器 IPport: devConfig.port,username: devConfig.username,password: devConfig.password}).then(() => {console.log('先执行删除服务器文件')return sftp.rmdir(devConfig.rmpath, true)}).then(() => {// 上传文件console.log('删除成功,开始上传')return sftp.uploadDir(path.resolve(__dirname, '../../dist'), devConfig.path)}).then(() => {console.log('上传完成,开始拷贝至运行目录')}).catch((err) => {console.log(err, '失败')}).finally(() => {sftp.end()})
}
async function runTask() {await compileDist() // 打包完成await connectSSh() // 提交上传至个人目录
}
runTask()
4. 配置上传文件publish/dev/upload.js
这里只是完成从服务器的个人目录/home/huolala/dist拷贝至服务器的主目录/opt/service/www/dist。一般在项目中,服务器opt目录为了保证安全,普通开发者是没有太多权限的,所以只能先上传至自己的目录再拷贝过去
const {devConfig} = require('../config')
const {Client} = require('ssh2')async function connectSSh() {const conn = new Client()conn.on('ready', () => {console.log('Client :: ready');conn.sftp(async(err, sftp) => {if (err) throw err;conn.shell((err, stream) => {if (err) throw err;stream.on('close', () => {console.log('Stream :: close');conn.end();}).on('data', (data) => {console.log('OUTPUT: ' + data);});stream.end(`sudo cp -r dist/* ${devConfig.runPath}\n${devConfig.password}\nexit\n`);});});}).connect({host: devConfig.ip, // 服务器 IPport: devConfig.port,username: devConfig.username,password: devConfig.password});
}
async function runTask() {await connectSSh() // 拷贝至服务器目录,即根目录
}
runTask()
5. 配置本地命令行
代码写好后,这时候需要去packag.json文件里配置命令行
"scripts": {..."publish:dev": "node publish/dev/build.js && node publish/dev/upload.js","publish:prod": "node publish/prod/build.js && node publish/prod/upload.js"
}
6. 一键打包上传
yarn publish:dev
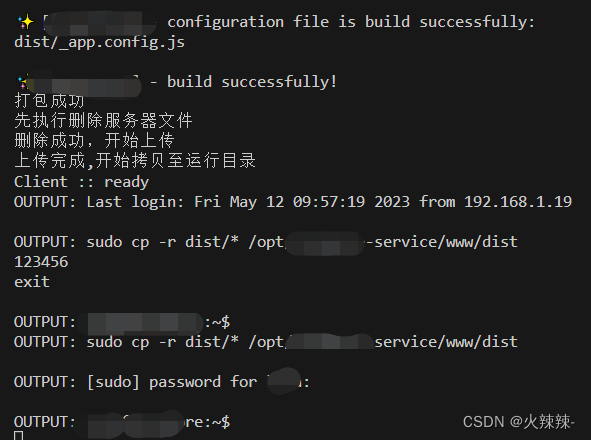
成功后

运行命令行即可,成功后就可以去服务器目录下查看是否是最新的文件了,以后每次更改完只需要一句就行了
前端一键自动化打包部署
二、服务器打包发布
前面说了,有时候开发只是负责代码提交,其他人员如测试负责打包部署和安装,这时需要在服务器直接拉取代码
工具:FinalShell
项目:vue3+ts+vite+yarn
https://blog.csdn.net/AngelLover2017/article/details/84801673
1. 命令行安装nodejs,npm
//这种方式安装是不能指定版本的,如果觉得版本低可以指定版本
sudo apt install nodejs
sudo apt install npm//安装成功后验证
nodejs --version上是通过Linux的命令行安装的,这种方式安装是不能指定版本的,如果觉得版本低可以指定版本
//使用npm安装n模块,n模块是专门用来管理nodejs版本的,名字就叫n执行命令
sudo npm install -g n
sudo n stable(稳定版本),或者指定版本sudo n 14.17.4
也可以通过下载安装包安装,网上可以自行搜索
2.安装脚手架yarn
sudo apt install yarn//安装成功后验证
yarn --version
我看有人说安装后老是失败不起作用,我也搜到了一个解决方案
//先执行上方安装命令,如果失败了再运行以下
sudo apt remove cmdtest
sudo apt remove yarn
sudo npm install -g yarn
//注意: 指令命令后需要重启终端再输入yarn install
亲测有效
3.安装git
在Linux上是有yum安装Git,非常简单,只需要一行命令
yum -y install git//安装成功后验证
git --version
4.获取代码并打包发布
进入自己的项目目录下,去拉取代码,打包,然后再拷贝至opt目录下
git clone http://192.168.1.239/enterprise/xxxxx.git
//然后输入账户和密码
yarn install
//因为我项目用了cross-env,而cross-env是window的独有环境,Linux需要安装,没有用到的忽略
sudo npm install cross-env
//打包
yarn build
//拷贝代码
sudo cp -r dist/* /opt/service/www/dist
到此,发布的就都完成了。
后期再发布的时候,就拉取指定分支代码,打包发布即可即只需要执行以下流程即可:
git pull
yarn build && sudo cp -r dist/* /opt/service/www/dist
参考1:Ubuntu 升级npm 以及安装cross-env 过程中遇到的问题
参考2:Vite:Error: Cannot find module ‘worker_threads‘
参考3:The engine “node” is incompatible with this module.。
参考4:使用yarn install时报错
参考5:linux下git拉取代码到本地
