网站设计毕业论文模板seo推广技巧

欢迎来到前端CSS系列的第4篇教程!如果你正在寻找一种简单而又强大的前端技术,以使你的网页和应用程序看起来更加专业和美观,那么居中布局绝对是你不能错过的重要知识。
在前端开发中,实现居中布局是一项必备技能,无论是垂直居中、水平居中,还是同时实现垂直和水平居中。这不仅对于构建响应式网页至关重要,还在设计弹窗、创建导航菜单和设计登录界面时都能派上用场。精通居中布局将为你的前端技能提升加分,并为你的项目增添专业的光彩。除此之外,居中布局也是前端面试中的高频面试题,理解学会它,并能够不看着博客熟练的写出来,一定能够帮助你在面试中给面试官一个好印象,从而拿下面试!
让我们一起开始这个令人兴奋的居中布局之旅吧!无论你是刚刚入门,还是渴望进一步提升前端技能,本篇博客都将为你带来价值与启发。让我们一同进入居中布局的奇妙世界,为你的前端之路增添更多光彩!
水平居中
内联元素
对于内联元素,实现水平居中可以使用text-align属性。将包含内联元素的父元素的text-align属性设置为center即可实现子元素的水平居中。
text-align: center;
适用对象
- 内联元素
line - 内联块
inline-block - 内联表
inline-table inline-flex元素
<!DOCTYPE html>
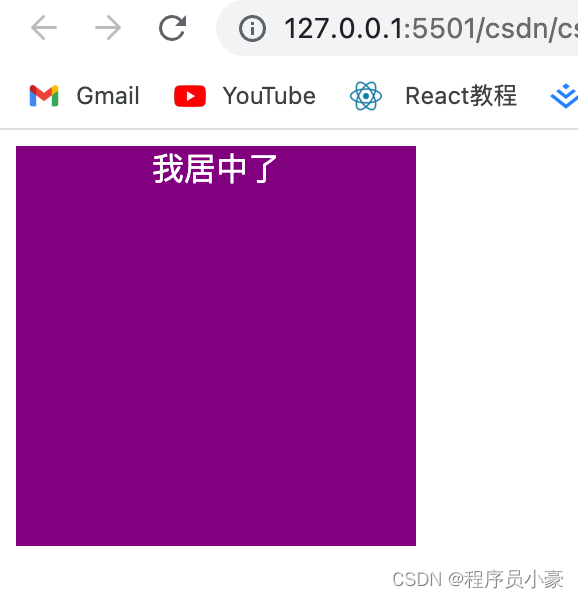
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.block {width: 200px;height: 200px;background-color: purple;text-align: center;}span {color: #fff;}</style>
</head><body><div class="block"><span>我居中了</span></div>
</body></html>
示例:

优点
- 简单快捷,兼容性好
缺点
- 只对行内内容有效
- 属性会继承影响到后代行内内容
- 如果子元素宽度大于父元素宽度则无效,但是后代行内内容中宽度小雨设置 text-align 属性的元素宽度的时候,也会继承水平居中
块级元素
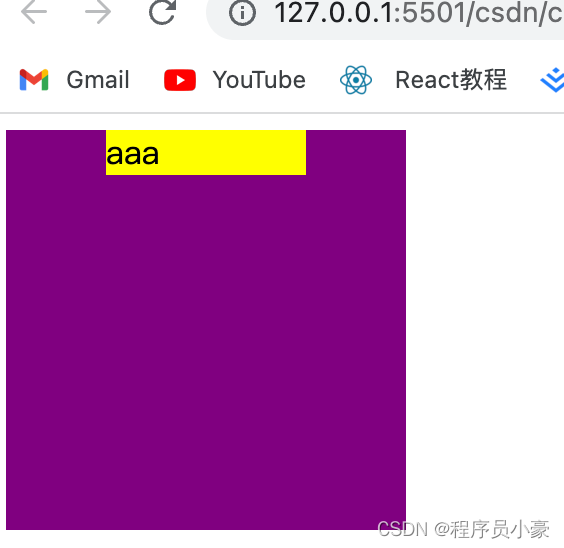
通过固定宽度块级元素的 margin-left 和 margin-right 设成 auto,就可以使块级元素水平居中。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.block {width: 200px;height: 200px;background-color: purple;}.yb {background-color: yellow;width: 100px;margin: 0 auto;}</style>
</head><body><div class="block"><div class="yb">aaa</div></div>
</body></html>

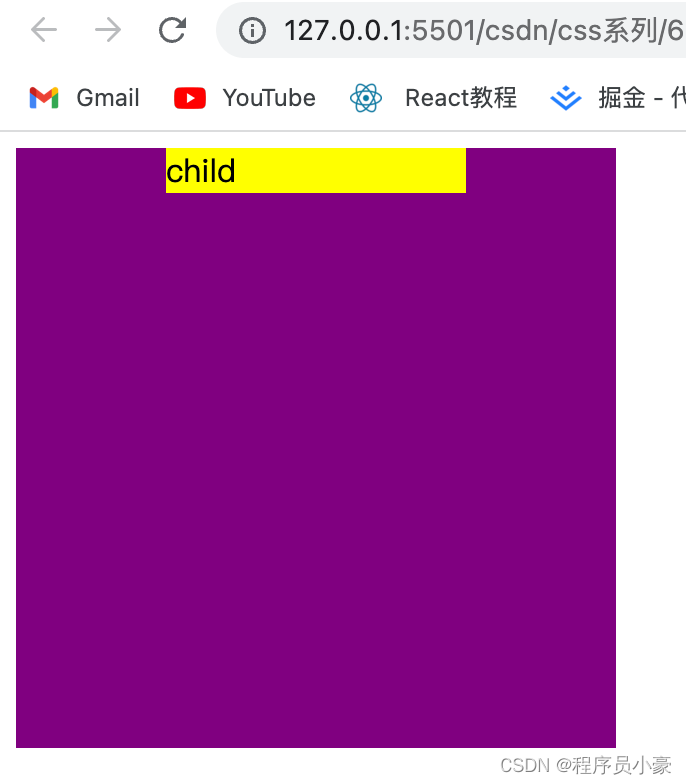
多个块级元素
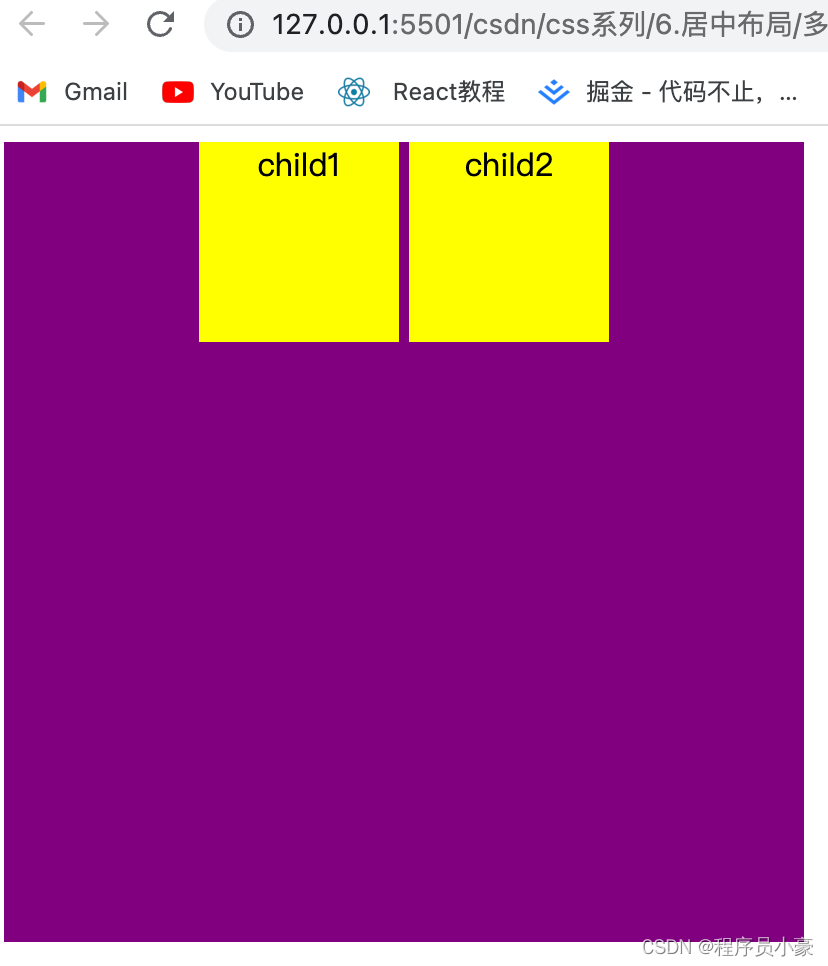
如果一行中有两个或两个以上的块级元素,通过设置块级元素的显示类型为 inline-block 和父容器的 text-align 属性从而使多块级元素水平居中。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 400px;height: 400px;background-color: purple;text-align: center;}.child {width: 100px;height: 100px;background-color: yellow;display: inline-block;}</style>
</head><body><div class="dad"><div class="child">child1</div><div class="child">child2</div></div>
</body></html>

弹性布局
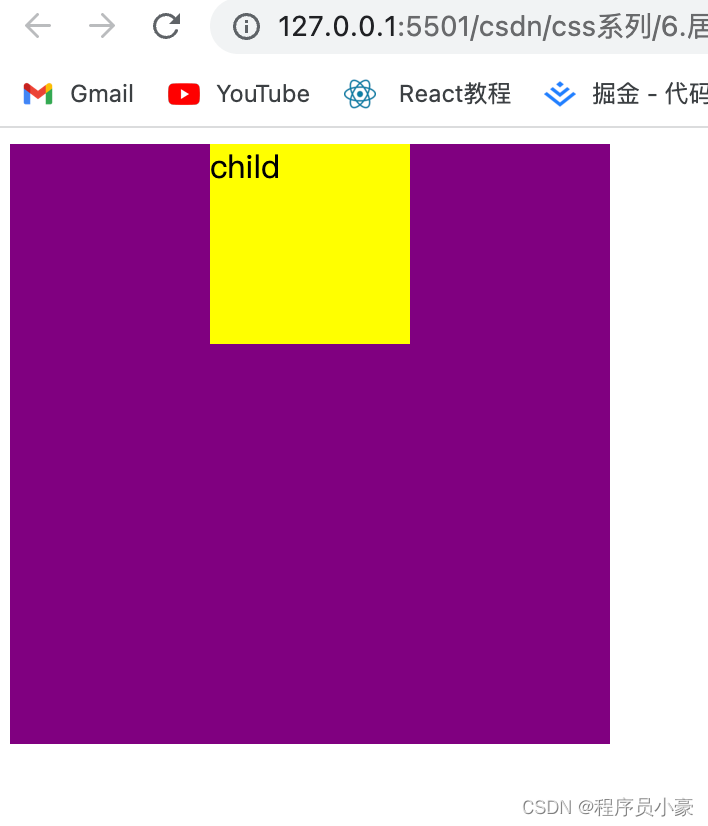
利用弹性布局,实现水平居中,其中 align-items 用于设置弹性盒子元素在主轴方向上的对齐方式。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {display: flex;justify-content: center;width: 300px;height: 300px;background-color: purple;}.child {width: 100px;height: 100px;background-color: yellow;}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

优点
适用于任意个元素
缺点
PC 端兼容性不好
固定宽度-外边距偏移
先相对于父元素向右偏离半个父元素宽度,然后使用负左外边距校正居中元素的偏移量
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {position: relative;width: 300px;height: 300px;background-color: purple;}.child {width: 100px;height: 100px;background-color: yellow;position: absolute;left: 50%;margin-left: -50px;}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

优点
- 兼容性好
- 不管块级还是行内元素都可以实现
缺点
- 脱离文档流
- 使用 margin-left 需要知道宽度值
未知宽度-外边距偏移
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {position: relative;width: 300px;height: 300px;background-color: purple;}.child {background-color: yellow;margin-left: 50%;transform: translateX(-50%);}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

垂直居中
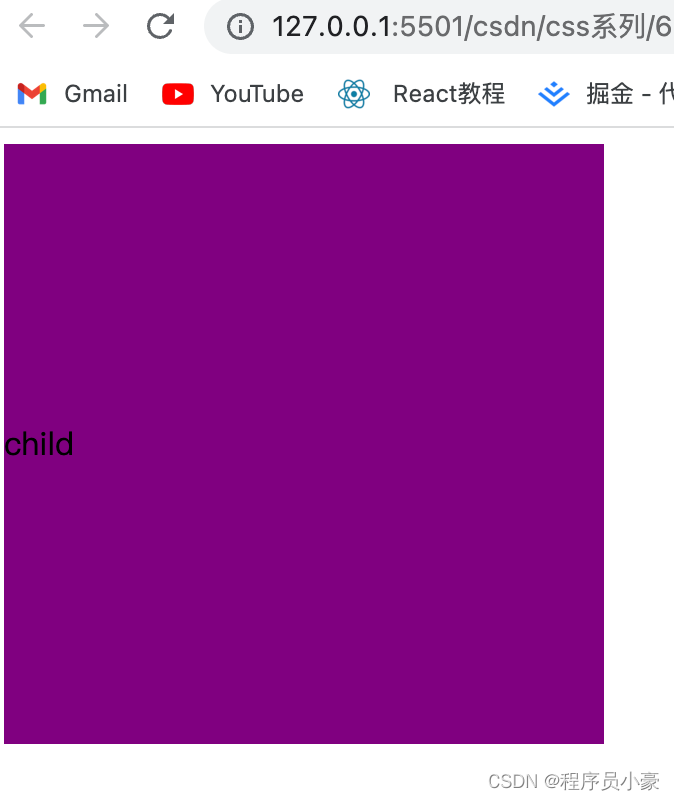
内联元素
可以使用行高属性line-height
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {height: 300px;width: 300px;line-height: 300px;background-color: purple;}</style>
</head><body><div class="dad">child</div>
</body></html>

多行元素
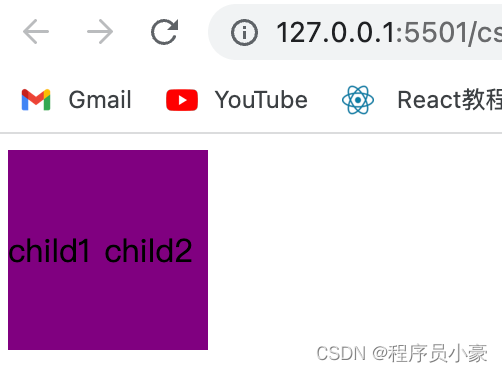
表格布局
使用表格布局的 vertical-align: middle 可以实现子元素的垂直居中。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.table-common {display: table;height: 100px;width: 100px;background: purple;}.table-child {display: table-cell;vertical-align: middle;}</style>
</head><body><div class="table-common table-parent"><div class="table-child">child1</div><div class="table-child">child2</div></div>
</body></html>

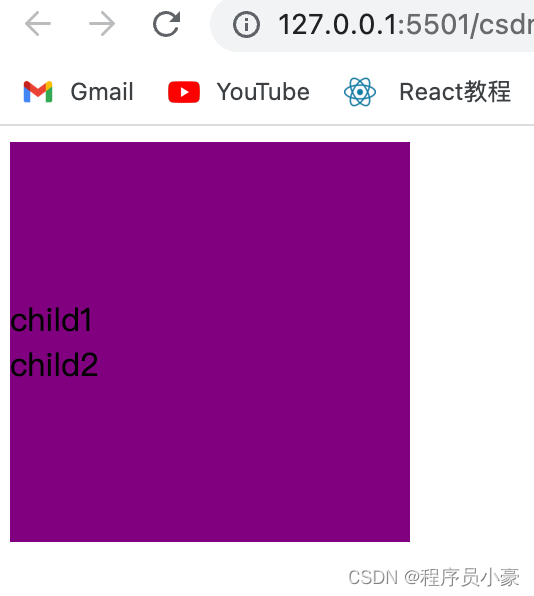
弹性布局
利用弹性布局实现垂直居中,其中 flex-direction: column 定义主轴方向为纵向。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 200px;height: 200px;background-color: purple;display: flex;flex-direction: column;justify-content: center;}</style>
</head><body><div class="dad"><div>child1</div><div>child2</div></div>
</body></html>

块级元素
固定高度-定位-外边距偏移
当居中元素的 高度和宽度 已知时,垂直居中问题就很简单。通过 绝对定位 元素距离顶部 50%,并设置 margin-top 向上偏移元素高度的一半,就可以实现垂直居中了。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;position: relative;}.child {position: absolute;top: 50%;margin-top: -50px;width: 100px;height: 100px;background-color: yellow;}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

未知高度-外边距偏移
与 块级元素-有滚动条 实现效果类似,只是对定位元素自身的偏移使用 transform 实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;overflow: hidden;}.child {background-color: yellow;margin-top: 50%;transform: translateY(-50%);}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

水平垂直居中
垂直居中文本
通过设置父元素容器 text-align 实现水平居中,设置一致的高度(height)和行高(line-height)实现对子元素的垂直居中,垂直居中元素设置 vertical-align 以及 line-height 为 initial 实现子元素内部的基准线垂直居中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;text-align: center;line-height: 300px;}.child {display: inline-block;vertical-align: middle;line-height: initial;background-color: yellow;}</style>
</head><body><div class="dad"><div class="child">Hello world!</div></div>
</body></html>

固定宽高元素
使用绝对定位向右向下定位至父元素宽度和高度的50%,再使用margin向上和想左偏移自身的50%
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;position: relative;}.child {width: 100px;height: 100px;background-color: yellow;position: absolute;left: 50%;top: 50%;margin-left: -50px;margin-top: -50px;}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

未知宽高元素
使用margin让自身向右向下偏移50%,使用 transform + translate 将垂直居中元素自身偏移负 50%
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;overflow: hidden;}.child {width: 100px;height: 100px;background-color: yellow;margin-top: 50%;margin-left: 50%;transform: translate(-50%, -50%);}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

弹性布局
父元素设置为弹性布局容器,并将 justify-content 和 align-items 设置为 center 居中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;display: flex;align-items: center;justify-content: center;}.child {width: 100px;height: 100px;background-color: yellow;}</style>
</head><body><div class="dad"><div class="child">弹性布局</div></div>
</body></html>

总结
本篇博客详细介绍了居中布局的多种实现方式,涵盖了水平居中、垂直居中以及水平垂直居中的场景,并提供了实用的示例代码。无论你是前端新手还是有一定经验的开发者,掌握这些居中布局的技巧都将对你在前端开发中有所裨益。希望通过本篇博客,你能够更好地理解和运用居中布局,提升自己的前端技能,构建更美观、专业的网页。
如果你觉得这篇文章对你面试提供到帮助的话,麻烦关注+三连哦!
