高校网站建设方案杭州免费网站制作
Vue3 目录结构
架构搭建
请确保你的电脑上成功安装 Node.js,本项目使用 Vite 构建工具,需要 Node.js 版本 >= 12.0.0。
查看 Node.js 版本:
node -v
建议将 Node.js 升级到最新的稳定版本:
使用 nvm 安装最新稳定版 Node.js
nvm install stable
使用 Vite 快速初始化项目雏形
- 使用 NPM:
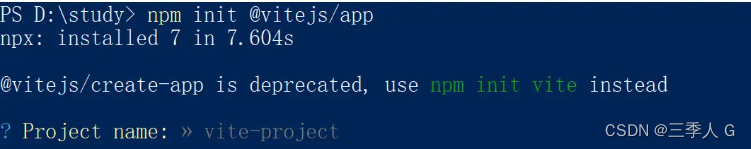
npm init @vitejs/app
- 使用 Yarn:
yarn create @vitejs/app
然后按照终端提示完成以下操作:
- 输入项目名称
例如:默认项目名称 vite-project

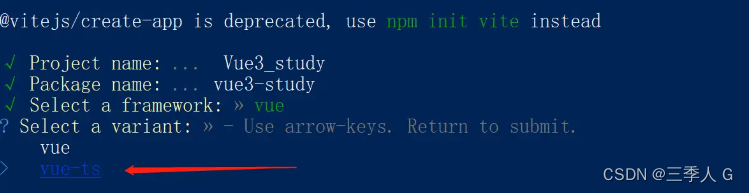
- 选择模板
本项目需要使用 Vue3 + TypeScript,所以我们选择 vue-ts,会自动安装 Vue3 和 TypeScript。

你还可以通过附加的命令行选项直接指定项目名和模板,本项目要构建 Vite + Vue3 + TypeScript 项目,则运行:
npm 6.x
npm init @vitejs/app vite-vue3-starter --template vue-tsnpm 7+(需要额外的双横线)
npm init @vitejs/app vite-vue3-starter -- --template vue-tsyarn
yarn create @vitejs/app vite-vue3-starter --template vue-ts
目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: |
| assets: | 放置一些图片,如logo等。 |
| components: | 目录里面放了一个组件文件,可以不用。 |
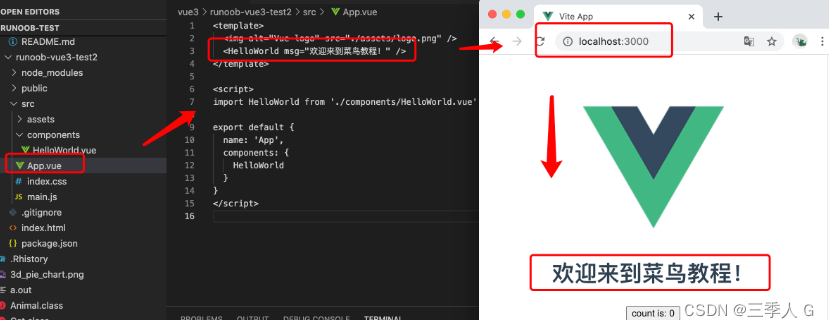
| App.vue: | 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。 |
| main.js: | 项目的核心文件。 |
| index.css: | 样式文件。 |
| static | 静态资源目录,如图片、字体等。 |
| public | 公共资源目录。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
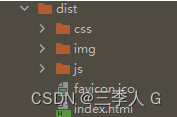
| dist | 使用 npm run build 命令打包后会生成该目录。 |
dist目录:用于存放使用 npm run build 命令打包的项目文件。

node_modules:存放项目的各种依赖

public:
- index.html:是一个模板文件,作用是生成项目的入口文件。浏览器访问项目的时候就会默认打开的是生成好的index.html。
- 设置项目的一些meta头信息和提供用于挂载 vue 节点。4.src:是存放各种vue文件的地方
src:是存放各种vue文件的地方
- assets:是用于存放着各种静态文件,比如图片。
- components:用于存放我们自定义的公共组件,即非路由组件,区别views包下的page组件。
- router:vue-router路由文件。index.js中引入views包下的.vue。
- store:是vuex的文件,主要用于项目里边的一些状态保存。比如state、mutations、actions、getters、modules。
- views:用于存放我们写好的各种页面,即路由组件,比如Login.vue,Home.vue。
- App.vue:是主vue模块,主要是使用router-link引入其他模块,App.vue是项目的主组件,所有的页面都是在App.vue下切换的。
- main.js:程序入口文件,主要作用是初始化vue实例,同时可以在此文件中引用某些组件库或者全局挂载一些变量。
gitignore:
配置git上传想要忽略的文件格式
package.json:
模块基本信息项目开发所需要的模块,版本,项目名称
打开页面 http://localhost:3000/,一般修改后会自动刷新,显示效果如下所示: