许昌做网站公司报价开发一个网站

目录
1、直接使用swagger-ui-express
2、配合swagger-jsdoc
如何在Node.js项目中使用 Swagger 来自动生成 API接口文档,使用生成方式有很多种。本文基于
swagger-jsdoc+swagger-ui-express快速实现
1、直接使用swagger-ui-express
// 方便来浏览和测试api
npm i swagger-ui-express
import { Express } from 'express';
import swaggerUi from 'swagger-ui-express';
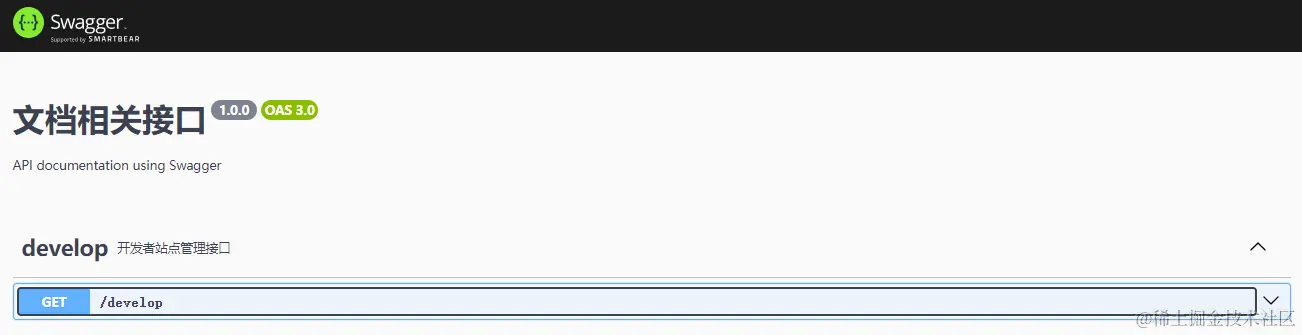
const options = {openapi: "3.0.3",info: {title: '文档相关接口',version: '1.0.0',description: 'API documentation using Swagger',},tags: [{name: "develop",description: "开发者站点管理接口",}],paths: {"/develop": {"get": {"tags": ["develop"],"description": "获取文档列表!","responses": {"200": {"description":"返回字符串数组"}}}}}
}
const swaggerInstall = (app: Express) => {app.use('/apidoc',swaggerUi.serve,swaggerUi.setup(options));
};
export { swaggerInstall };

直接使用配置去生成接口文档,更改接口的时候需要同时去更改配置,会相对麻烦点。这时候就可以使用swagger-jsdoc,通过在接口上面注释信息后,就可以自动更新对应的api接口文档,其本质是通过读取该接口对应的注释,然后再转成对应的配置。
2、配合swagger-jsdoc
-
JSDoc 注释是一种特殊的注释语法,用于为 JavaScript 代码添加文档化和类型提示信息。它是基于 JSDoc 规范的一部分,旨在提供一种标准的方式来描述代码的结构、功能和类型信息
-
作用:接口文档注释有更新,对应的api文档会同步更新。确保接口变更,配置会同时去更改
npm i swagger-jsdoc
import { Express } from 'express';
import path from 'path';
import swaggerDoc from 'swagger-jsdoc';
import swaggerUi from 'swagger-ui-express';const swaggerOptions = {swaggerDefinition: {info: {title: '文档相关接口',version: '1.0.0',description: 'API documentation using Swagger',},},apis: [path.join(__dirname, './routes/*.ts')], // 指定包含 API 路由的文件或文件夹路径
};
const swaggerInstall = (app: Express) => {app.use('/apidoc',swaggerUi.serve,swaggerUi.setup(swaggerDoc(swaggerOptions)));
};
export { swaggerInstall };
//在对应的接口,注释对应的文档
import express from 'express';
import {developGetFile,developGetFileList,
} from '../controllers/developControllers';
const router = express.Router();
/*** @openapi* /develop:* get:* tags: [develop]* description: 获取文档列表!* responses:* 200:* description: 返回字符串数组.*/
router.get('/', developGetFileList);
