申请建设工作网站的函新手怎么做电商
哈喽,小伙伴们,大家好啊,最近要实现一个vue自定义指令,就是让input输入框禁止输入空格
建立一个directives的指令文件,里面专门用来建立各个指令的
官方文档:
自定义指令 | Vue.js (vuejs.org)
我们都知道vue中有常见得指令 比如v-show v-for v-if v-on v-blind
vue还可以允许你注册自定义得指令(英文custom Directives
我们已经介绍了两种在 Vue 中重用代码的方式:组件和组合式函数。组件是主要的构建模块,而组合式函数则侧重于有状态的逻辑。另一方面,自定义指令主要是为了重用涉及普通元素的底层 DOM 访问的逻辑。
一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。下面是一个自定义指令的例子,当一个 input 元素被 Vue 插入到 DOM 中后,它会被自动聚焦:(vue片段原话)
import Vue from 'vue';Vue.directive('input-no-space', {inserted(el) {// 监听键盘落下的事件,禁止输入空格// 监听输入事件,以防如果有带有空格的文本粘贴进来,可以给予替换el.addeventListenser('input',(e) => {})}
})vue中demo
const focus = {mounted:(el) => el.focus()
}export default {directives: {// 在模板中启用v-focusfocus}
}<input v-focus/>对于自定义指令来说,一个很常见的情况是仅仅需要在mounted和updated上事项相同的行为
<div v-color="color"></div>app.directive('color',(el,blinding) => {// 这会在mounted和updated时调用el.style.color = binding.value
})对象字面量
如果你的指令需要多个值,你可以向它传递一个js对象字面量
<div v-demo="{color: 'white',text: 'hello!'}"></div>app.directive('demo',(el,binding) => {console.log(binding.value.color)// whiteconsole.log(binding.value.text)// hello
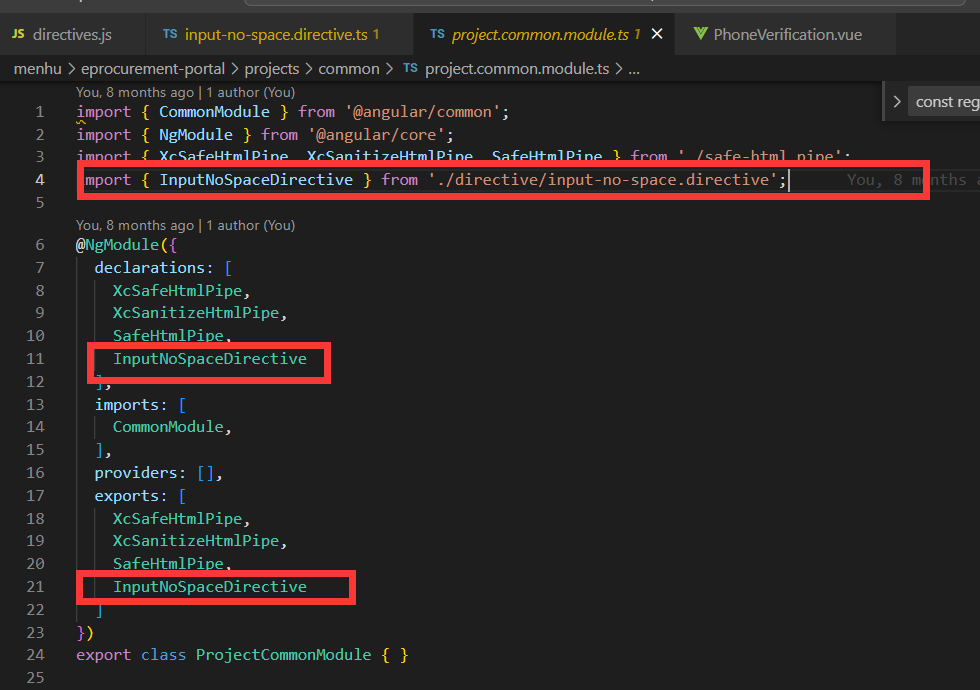
})angular自定义指令:
import { Directive,ElementRef,HostListener,Input } from "@angular/core";@Directive({selector: '[input-no-space]'
})export class InputNoSpaceDirective {constructor(private elementRef: ElementRef,) {}// 禁止输入空格,即当用户按下空格键时便阻止输入@HostListener('keydown',['$event'])keydownFun(evt) {}// 监听输入事件,以防如果有带有空格的文本粘贴进来,可以给予替换@HostListener('keyup',['$event','$event.target'])keyupFun(evt,target) {}
}
好了,今天的文章就写到这里了
