做pc端网站平台网站点击量统计
项目后端使用的java,试验过积木报表(web界面类型的)、JasperReport(.jasper报表文件)、stimulsoft web版本(.mrt报表文件)
我们的项目是前后端分离的,用积木报表(开箱即用集成前后端的项目)的话 相当于要另外搭建一个类似 报表中心的站点,报表稍微复杂一点的时候,感觉用起来就很麻烦。
JasperReport也是一个开源的报表工具,功能是比较强大的,但是他上手不简单,而且个人觉得官方文档看起来可费劲了。最重要的是他支持导出的文件格式太少了,好像就支持2种导出格式。
stimulsoft report 是一个付费的报表工具,功能强大,用起来也比较容易上手。以前java有个项目用过,但是只要一加载报表,就很容易内存溢出。
其实上面那3种 如果加载的报表文件比较大的话,都是很容易导致内存溢出(因为报表的渲染是在服务器完成的,比如1个人请求报表时,数据量大小可能就10kb,但是因为每一页都加载logo图片,到报表出来可能就变成10M了,如果是1000个人同时请求,可想而知服务器的压力)的。项目经常会有加载大文件的报表,所以上面那3种暂时yi不考虑,最后选用了 stimulsoft 的js版本,报表渲染的压力就交给客户端而不是服务器了,服务器只需要把数据的json返回给前端就好了。
1.登录到官方网站(https://www.stimulsoft.com/en/)下载依赖包和license.key文件

2.在index.html文件按需引入js文件
<!-- stimulsolt报表 -->
<script type="module" src="src/library/stimulsoft/scripts/stimulsoft.reports.js"></script>
<script type="module" src="src/library/stimulsoft/scripts/stimulsoft.viewer.js"></script>
<script type="module" src="src/library/stimulsoft/scripts/stimulsoft.designer.js"></script>
<script type="module" src="src/library/stimulsoft/scripts/stimulsoft.blockly.editor.js"></script>3.vue文件编写
<template>
<!-- 报表 -->
<div id="viewerContent"></div><script>
里面用到的mrt文件是使用 stimulsoft designer 创建的文件
Stimulsoft.Base.StiLicense.loadFromFile('src/library/stimulsoft/reports/license.key') //加载秘钥文件var mrtPath = '/src/reports/test.mrt' //mrt文件var report = Stimulsoft.Report.StiReport.createNewReport(); //创建报表report.loadFile(mrtPath); //加载报表文件var dataSet = new Stimulsoft.System.Data.DataSet("JSON"); //创建数据源对象const res = await Http.post('/api/report/getData') //向服务器请求json数据dataSet.readJson(res.data) //把json数据放到数据源中report.dictionary.databases.clear(); //清空之前的的数据源report.regData("JSON", "JSON", dataSet); //绑定数据源var options = new Stimulsoft.Viewer.StiViewerOptions(); //创建报表渲染配置对象// exports 是工具栏中导出按钮的配置(默认显示11种导出方式),按需进行配置显示,false代表不显示options.exports.showExportToHtml5 = false options.exports.showExportToOpenDocumentCalc = falseoptions.exports.showExportToXps = falseoptions.exports.showExportDataOnly = falseoptions.exports.showExportToCsv = falseoptions.exports.showExportToDocument = falseoptions.exports.showExportToExcel2007 = falseoptions.exports.showExportToImagePng = false //导出Png图片options.exports.showExportToImageJpeg = falseoptions.exports.showExportToImageBmp = falseoptions.exports.showExportToPdf = false //导出pdfoptions.exports.showExportToPowerPoint = false //导出pptoptions.exports.showExportToWord2007 = false //导出wordoptions.exports.showExportToText = false //导出txt文件//options.exports.showExportDialog = false //点击导出后是否显示选项窗体//options.exports.showExportToHtml = false //导出html//options.exports.showExportToOpenDocumentWriter = false//options.exports.openAfterExport = false//options.exports.storeExportSettings = false//options.exports.showOpenAfterExport = falsevar viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false); //报表渲染对象,并传入渲染参数viewer.report = report;viewer.renderHtml("viewerContent"); //在id是viewerContent中渲染报表
4.关于报表多语言问题
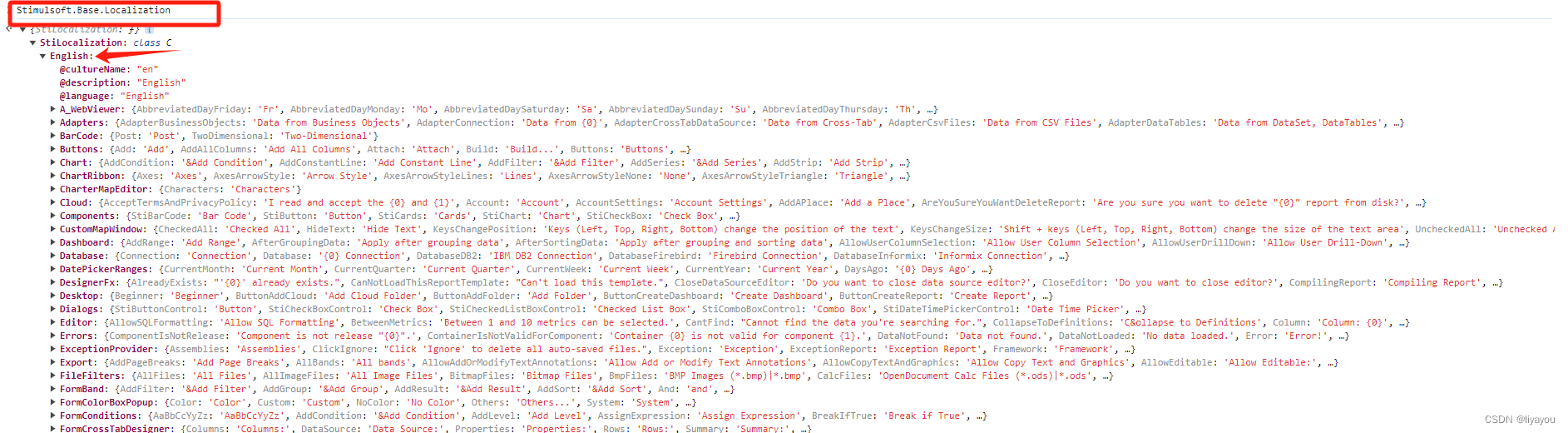
报表的多语言是通过Stimulsoft.Base.Localization实现的,可以通过修改这个对象的值修改多语言。 可参考StiLocalization | main

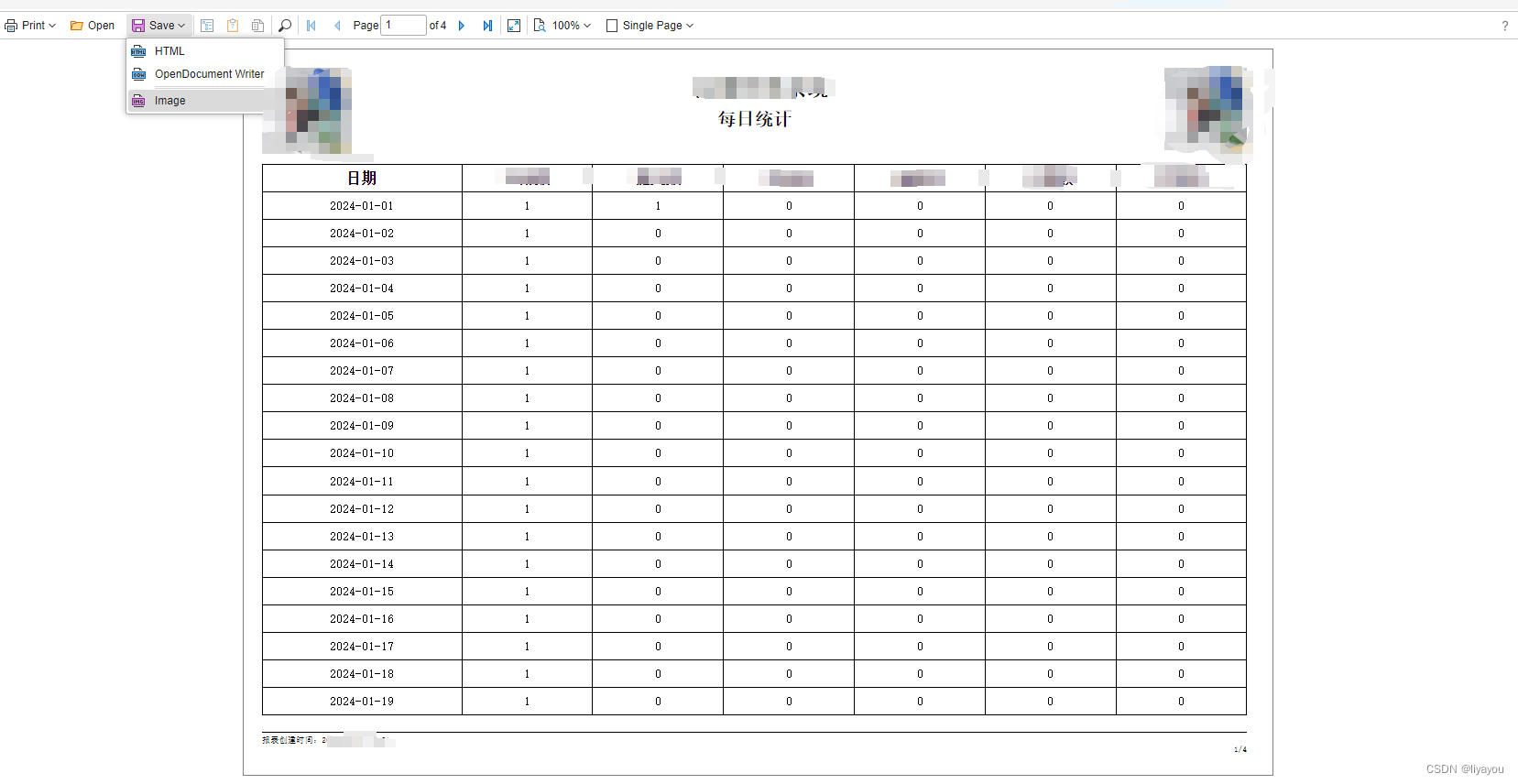
出来的结果:

参考文档:
Stimulsoft Publish
Reports and Dashboards
Stimulsoft | main
