网页传奇发布网南京怎样优化关键词排名
electron 简单介绍:
实现:HTML/CSS/JS桌面程序,搭建跨平台桌面应用。
electron 官方文档:
[https://electronjs.org/docs]
本文是基于以下2篇文章且自行实践过的,可行性真实有效。
文章1: https://www.cnblogs.com/sunshine-blog/p/9915222.html
文章2:https://jingyan.baidu.com/album/9225544671aecf851648f484.html?picindex=2
总结:
1 创建项目文件夹,我随便取名newBing
2 项目初始化,生成package.json。(使用命令npm init -y 初始化生成package.json文件)
3 很重要,就是安装electron的依赖包咯:
项目终端运行:npm install electron -g【加g是全局安装,自动添加到环境变量中】
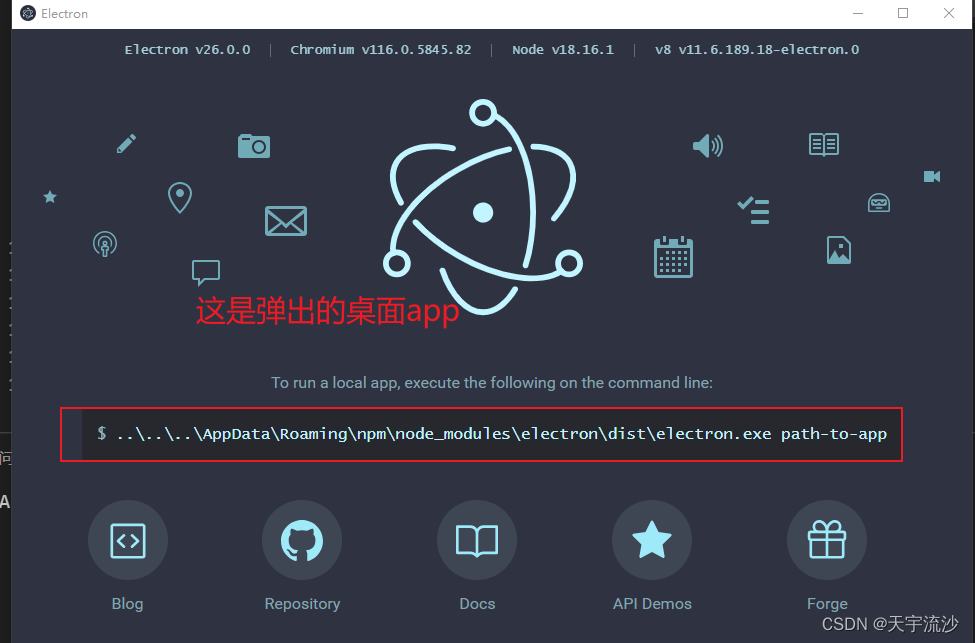
检查是否安装成功:输入electron回车,出现一个类似浏览器的工具,直接拖进去一个网页即可
(以上操作安装如果不成功,就换代理镜像,切cnpm等操作,安装下来就行,检查是否安装成功:输入electron回车,出现一个类似浏览器的工具:)

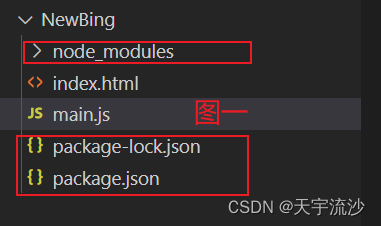
4.第四步,配置必要的文件,下图一是基本的electron可启动的项目结构,完成前三步的应该有以下红框中的文件。我们再手动配2个文件index.html和main.js就能启动了

index.html代码:
<!DOCTYPE html><html><head><title>桌面应用title</title></head><body><h1>Hello World!</h1>We are using io.js <script>alert('桌面应用')</script>and Electron <script>document.write(process.versions['electron'])</script>.</body></html>
main.js代码:
const electron = require('electron');
const app = electron.app; // 控制应用生命周期的模块。
const BrowserWindow = electron.BrowserWindow;// 创建原生浏览器窗口的模块
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,
// window 会被自动地关闭
var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on('window-all-closed', function() {// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前// 应用会保持活动状态if (process.platform != 'darwin') {app.quit();}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候
// 这个方法就被调用
app.on('ready', function() {// 创建浏览器窗口。mainWindow = new BrowserWindow({width: 800, height: 600});// 加载应用的 index.htmlmainWindow.loadURL('file://' + __dirname + '/index.html');// 打开开发工具mainWindow.openDevTools();// 当 window 被关闭,这个事件会被发出mainWindow.on('closed', function() {// 取消引用 window 对象,如果你的应用支持多窗口的话,// 通常会把多个 window 对象存放在一个数组里面,// 但这次不是。mainWindow = null;});
});
package.json:
{"name": "new-bing","version": "1.0.0","description": "","main": "main.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"cnpm": "^9.2.0"}
}
要注意下package.json里的mian对应的是main.js还是index.js,名字要和我们目录下的入口文件一样。
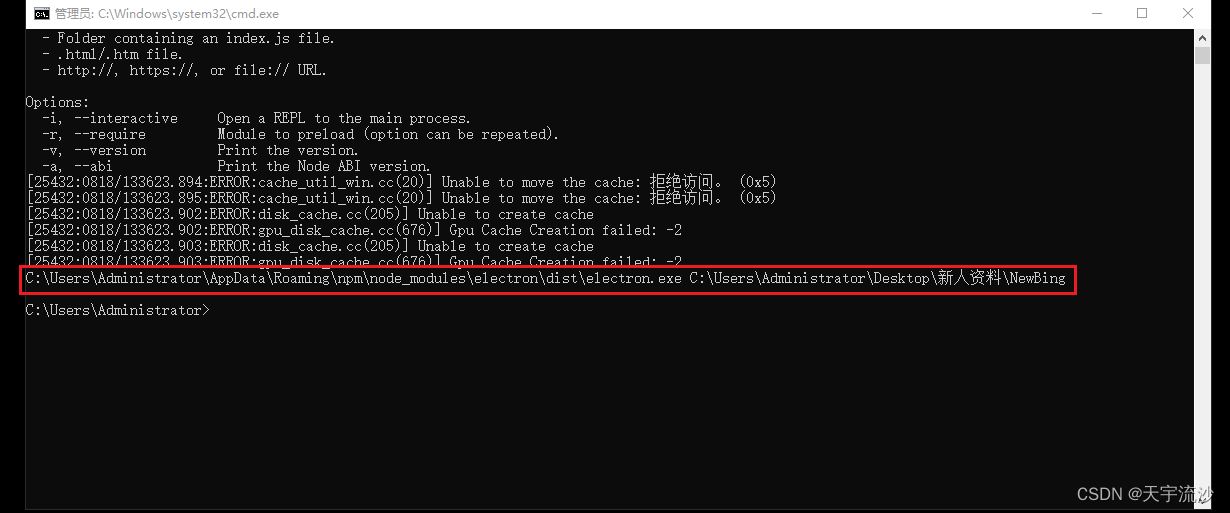
接下来就是打开我们新建的应用了,根据图一的相对路径 ,找到electron的绝对路径加空格拼上我们项目的绝对路径,就打开了,我的是cmd运行 (window+R.输入cmd,弹框输入以下命令:)
C:\Users\Administrator\AppData\Roaming\npm\node_modules\electron\dist\electron.exe C:\Users\Administrator\Desktop\新人资料\NewBing
打开后的效果为:
文章到此结束了、
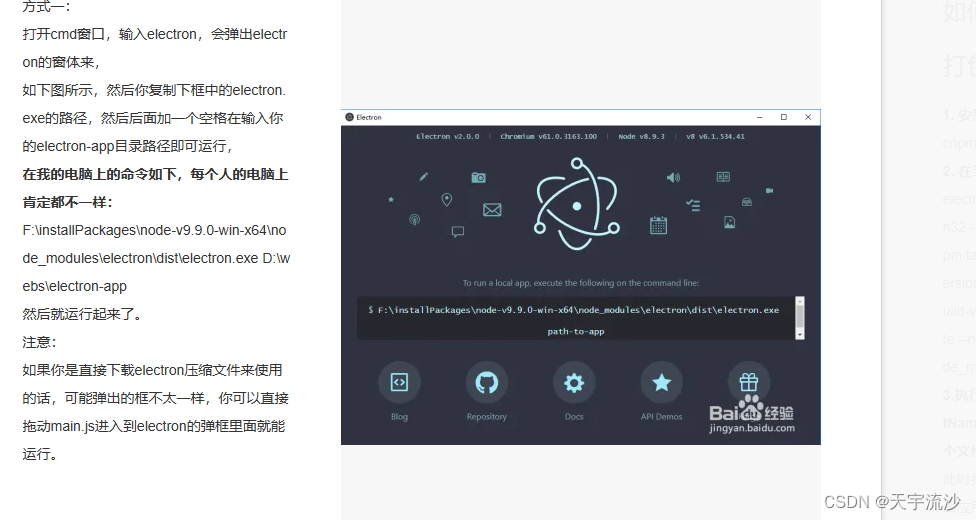
下面是我的参考文章2里的打开方式: