北京建网站的公司网络营销带来的效果
本文介绍在Windows电脑中,下载、部署NVM(node.js version management)环境,并基于其安装不同版本的Node.js的方法。
在之前的文章Windows系统下载、部署Node.js与npm环境的方法(https://blog.csdn.net/zhebushibiaoshifu/article/details/144810076)中,我们介绍过Node.js环境的部署方法;而有时,我们希望在同一台电脑中配置多个不同版本的Node.js,这就需要用到NVM了——其可以让我们在同一台电脑中配置多个不同版本的Node.js,并随时切换当前所需的版本。本文就介绍一下NVM在Windows电脑中的部署方法。
需要注意,如果之前电脑中安装过Node.js环境,那么需要先将原先的Node.js删除干净后,再安装NVM;具体删除方法,大家可以参考干净卸载Windows的Node.js环境的方法(https://blog.csdn.net/zhebushibiaoshifu/article/details/145097336)。
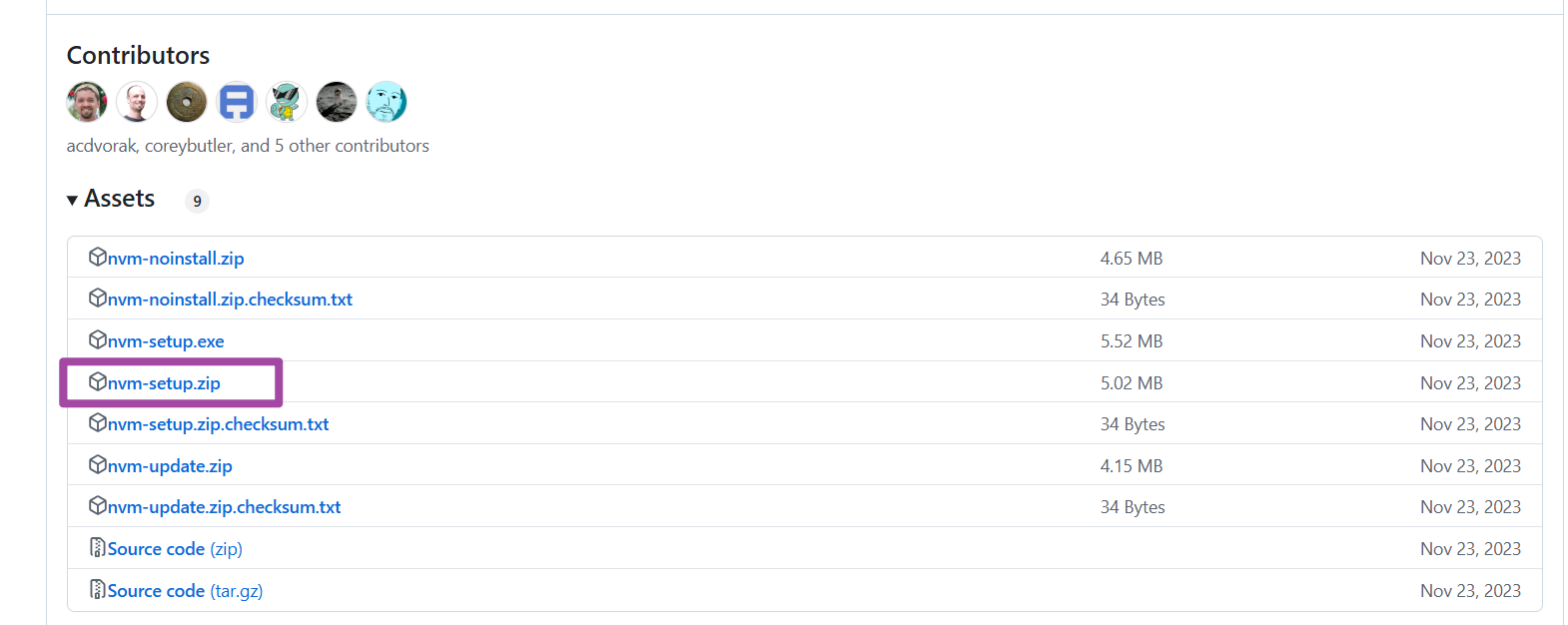
首先,我们进入NVM在GitHub中的主页(https://github.com/coreybutler/nvm-windows/releases/tag/1.1.12),并在Assets中,选择对应的安装包。对于Windows电脑,我们选择如下图所示的安装包即可。

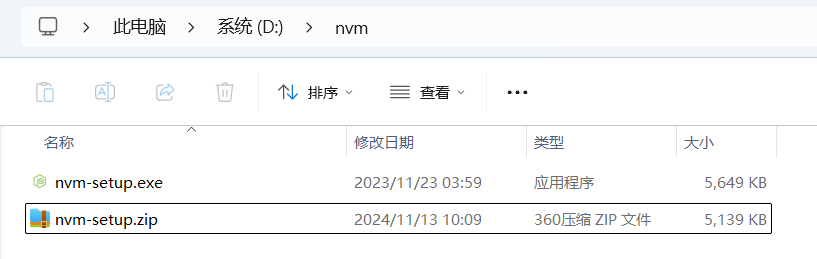
下载后,将安装包解压,即可得到.exe格式的安装文件,如下图所示。

随后,双击得到的.exe格式文件,即可开始安装。安装过程中,其他流程都选择默认的选项即可,但有2个地方需要稍微注意。
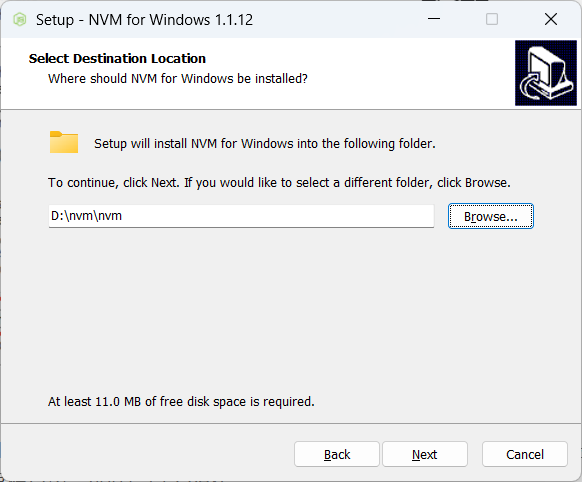
首先,在如下图所示的环节中,可以自行修改一下NVM的安装路径;这里要记住这个路径。

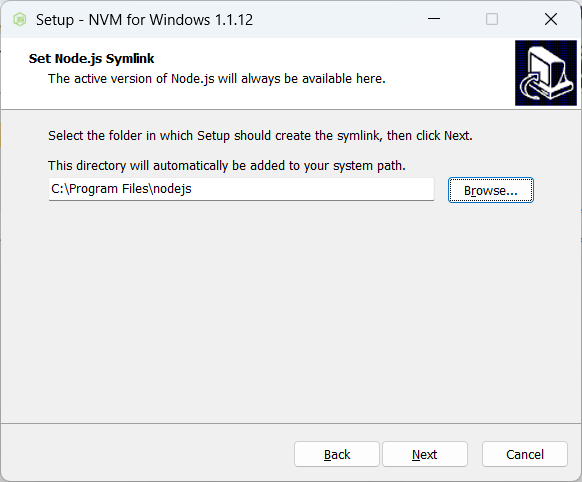
其次,还需要在下图所示的环节中,指定用NVM下载Node.js时的安装路径;同样的,也记住这个路径。

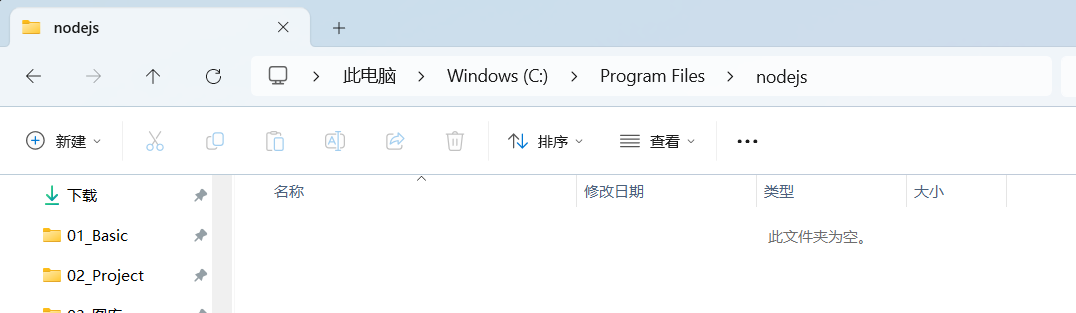
在这里,为了方便,我是直接在C盘中新建了一个文件夹,作为NVM下载Node.js的路径;如下图所示。

完成上述安装操作后,同时按下Windows徽标键与R键,并在其中输入cmd,打开一个命令行窗口,并在其中输入如下代码;这个代码用以查看当前电脑中NVM的版本。
nvm -v
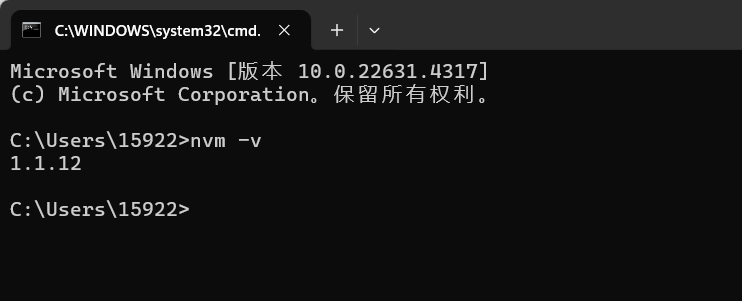
执行上述代码,如下图所示。可以看到,已经可以正常显示NVM版本,证明我们目前已经成功安装NVM了。

但是,建议大家在完成NVM的安装后,再换一下源——这个源就是下载Node.js时的来源。网上很多教程说,这个换源的步骤是可选的,所以一开始我也就没换源(主要是之前用Python的时候几乎从来没换过源,也没什么问题,所以没有换源的习惯)。但是,后来发现如果不换源的话,下载Node.js就很容易出问题,所以后面还是换了一下。
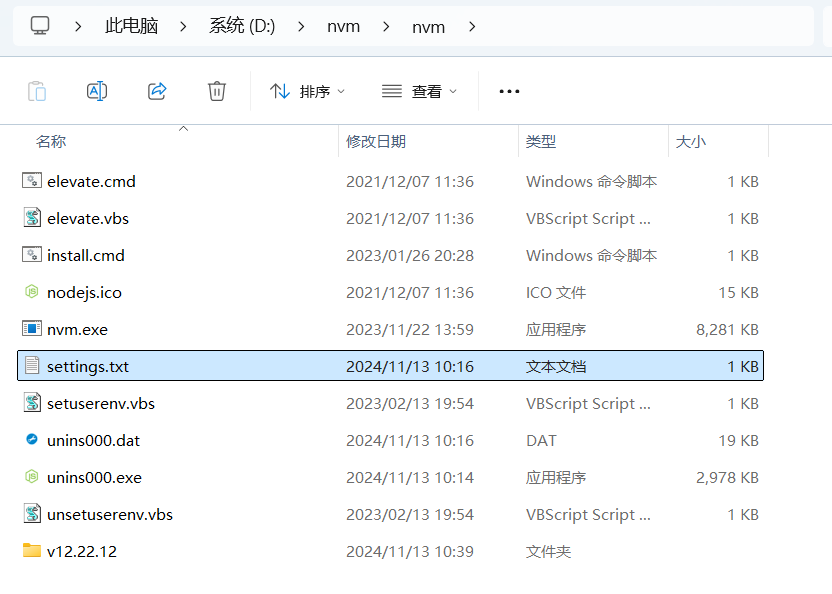
首先,进入我们前面指定的NVM的安装路径,并找到其中的settings.txt文件,如下图所示。

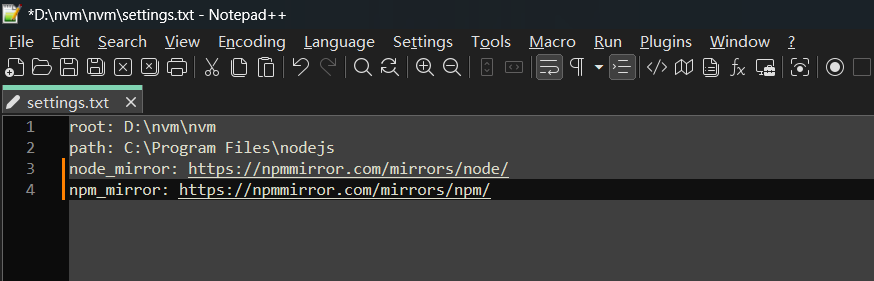
随后,在这个.txt文件末尾,增加两行,内容如下。
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
修改后,这个文件如下图所示。通过上述操作,就将源换到了淘宝源。

至此,我们就可以基于NVM环境,来下载、安装多个不同版本的Node.js了。
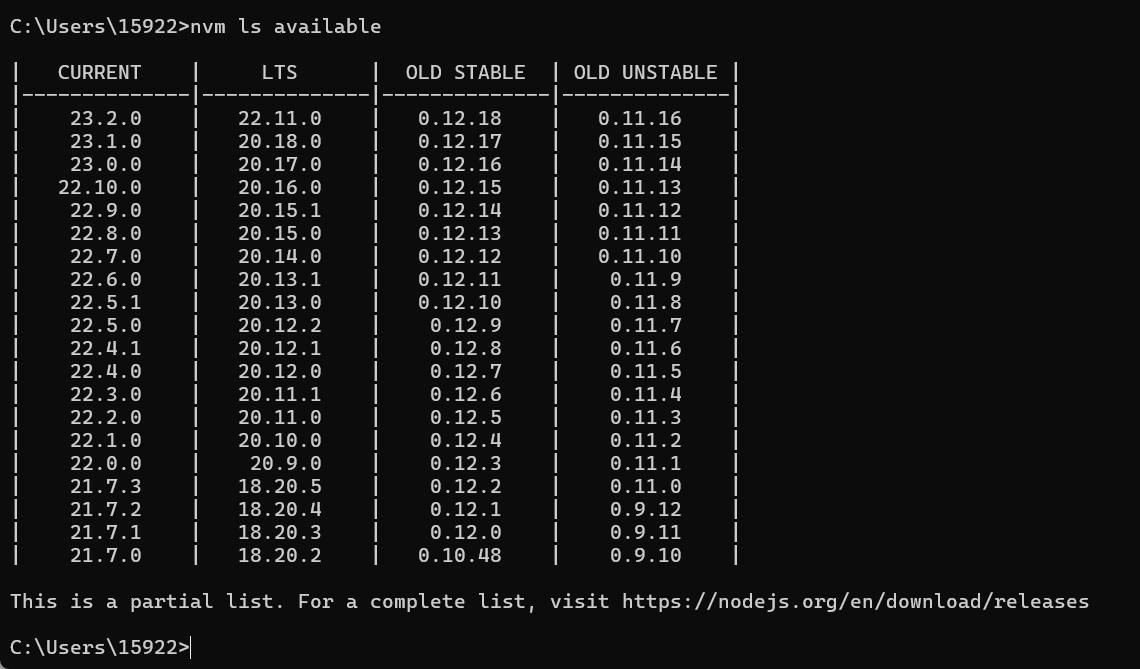
首先,在命令行中输入如下代码,查看当前可以下载、安装的全部Node.js版本
nvm ls available
执行上述代码,如下图所示。

其中,上述代码只能获取版本比较新的一部分Node.js,如果需要更早的版本,大家可以查看这个网站:https://nodejs.org/en/about/previous-releases。
在这里,我就以12.22.12版本为例,来介绍一下用NVM下载、安装Node.js的方法。
还是在命令行中,输入如下代码。其中,这个版本号按照大家的实际需求来改即可。
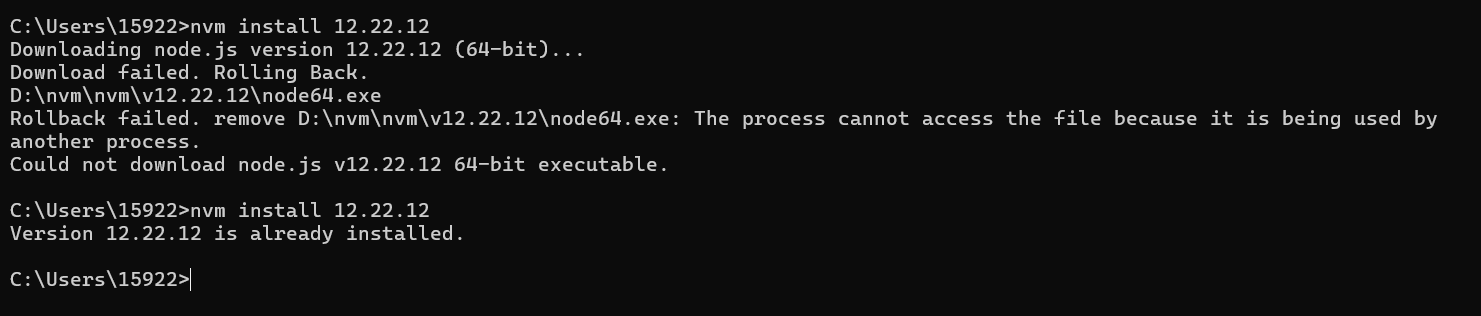
nvm install 12.22.12
执行上述代码。这里需要注意,如果出现如下图所示的情况(先看图中第一次执行nvm install 12.22.12后出现的提示),说明没有成功安装Node.js——我当初出现这个错误,估计就是一开始没有换源导致的。

虽然上图中,第二次执行nvm install 12.22.12,也会说已经安装过此版本的Node.js;但是第一次执行后的那个提示,就是说明确实没有安装成功。
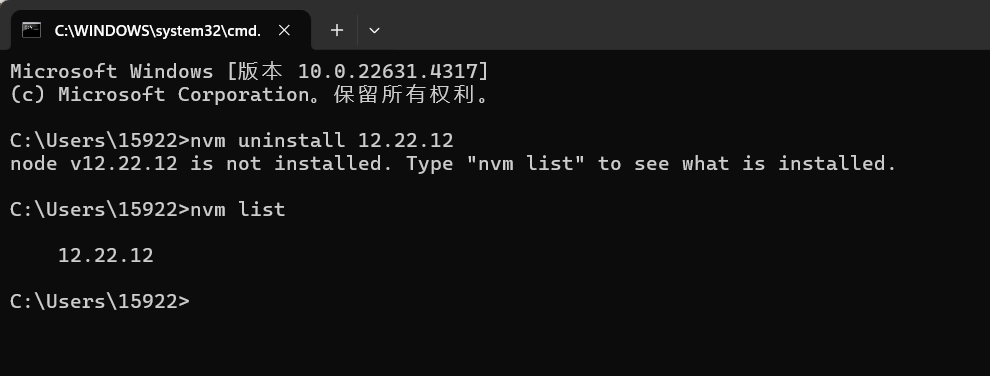
这个时候,如果我们用如下的代码,也是无法删除此版本的Node.js的。
nvm uninstall 12.22.12
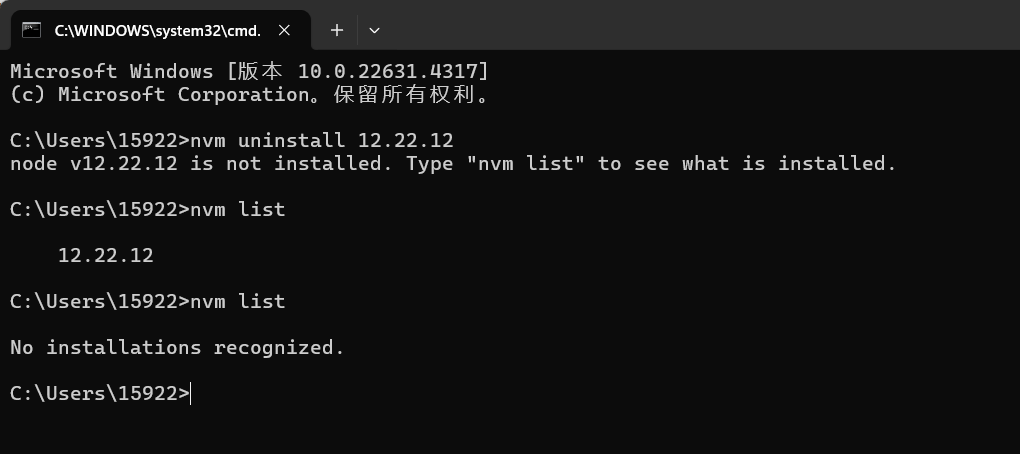
执行上述代码,可以看到它说无法删除这个版本,建议用nvm list命令来看一下当前自己电脑中到底安装了哪些版本;可是如果真的用了nvm list命令,就会发现它又告诉你确实安装了这个版本,无限循环。如下图所示。

针对上述这种安装Node.js失败,且NVM还误以为已经安装过它的情况,其实也比较好解决。
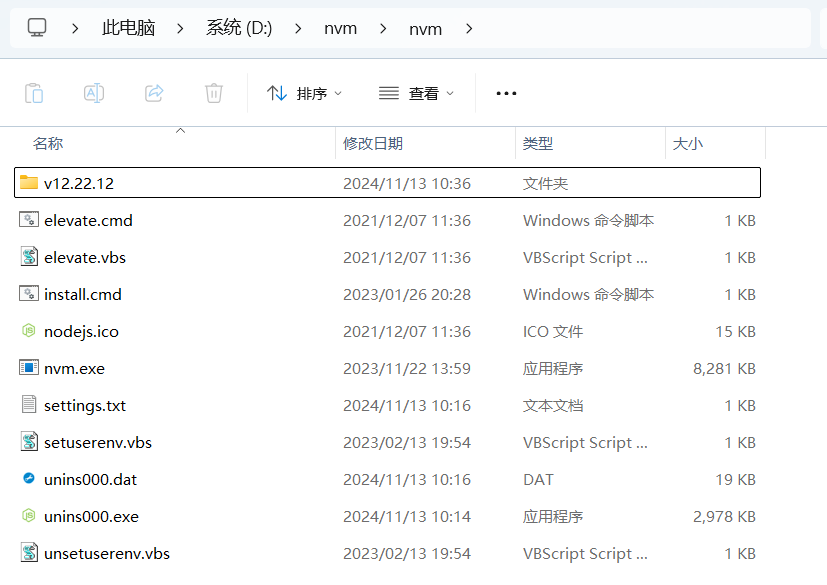
首先,进入前述我们设置的NVM的安装路径,将上述存在问题的Node.js的版本号的那个文件夹整体删除,如下图所示。

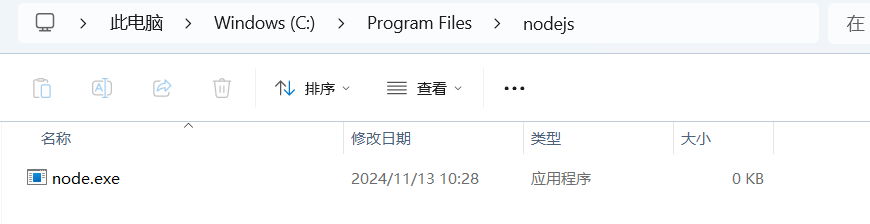
随后,再进入用NVM下载Node.js时的安装路径,将其中大小为0的node.exe文件删除,如下图所示。

随后,即可恢复正常。例如,此时通过nvm list命令,可以看到那个有问题的版本已经删除掉了,如下图所示(看其中第二个nvm list命令)。

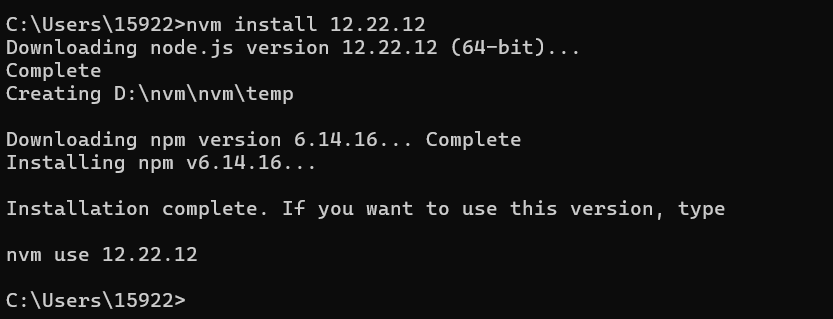
随后,重新执行安装语句(在我这里就是nvm install 12.22.12这句),就可以看到已经能够正常安装了,如下图所示。

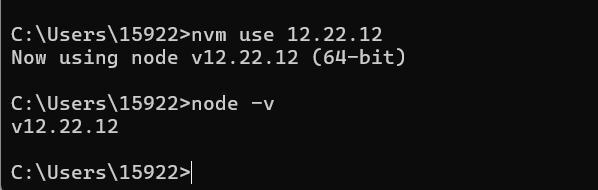
安装完毕后,首先通过nvm use 12.22.12命令,将NVM当前所用的Node.js的版本切换到指定版本;随后,可以通过node -v命令,可以查看NVM当前所用的Node.js的版本,如下图所示。

到这里,就完成了NVM环境,以及指定版本Node.js的下载与安装。
至此,大功告成。
欢迎关注:疯狂学习GIS
