网站做的好的百度关键词优化怎么做
实现在线预览PDF文件、图片,并且预览地址不显示文件或图片的真实路径。
- 1、vue使用blob流在线预览PDF、图片(包括jpg、png等格式)。
- 1、按钮的方法:
- 2、方法详细:(此方法可以在发起请求时携带token,适合JWT认证)
- 3、script中定义一些指定格式使用blob转换的文件类型:
- 4、export default 中data ( ) 设置文件类型数组包含何种文件格式:
- 2、springboot后端接口返回文件流。(文件类型放在请求头,以便前端获取处理)
- 1、方法1:
- 2、方法2:
- 3、前端最终的展示效果:
1、vue使用blob流在线预览PDF、图片(包括jpg、png等格式)。
想要实现在线预览PDF文件、图片,并且预览地址不显示文件或图片的真实路径,可使用blob流。
vue前端关键代码:
1、按钮的方法:
<el-button color="#00ffcc" size="small" @click="invoicePreview(props.row.oid)" v-if="props.row.ifInvoice == 1"><el-icon><Tickets /></el-icon>查看发票</el-button>
2、方法详细:(此方法可以在发起请求时携带token,适合JWT认证)
// 预览发票
invoicePreview(oid){console.log(oid)this.$http({url: 'invoicePreview',method: 'get',responseType: 'arraybuffer',params: {oid: oid}}).then(res => {console.log(res);console.log(res.headers.type);let fileType = res.headers.type;let currType = '';const binaryData = [];if(fileType){currType = fileTypeMap[fileType]if(this.imageType.includes(fileType)){// 识别为图片binaryData.push(res.data);//获取blob链接this.URL = window.URL.createObjectURL(new Blob(binaryData, {type: currType}));window.open(this.URL);}else if(this.wordType.includes(fileType)){// 识别为PDFbinaryData.push(res.data);//获取blob链接this.URL = window.URL.createObjectURL(new Blob(binaryData, {type: currType}));window.open(this.URL);}else {this.$message.error('不支持此文件预览')}}else {this.$message.error('不支持此文件预览')}})}
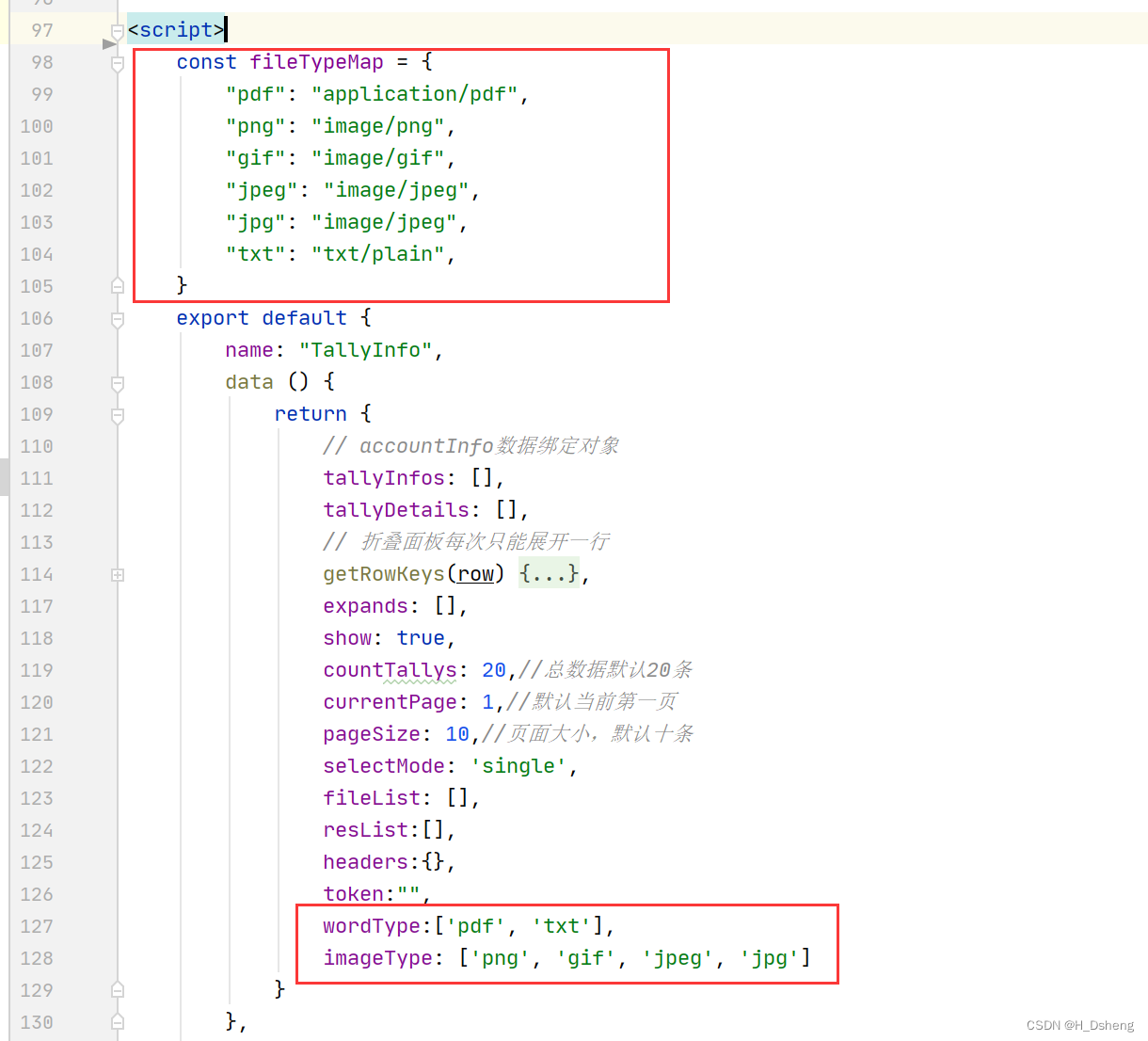
3、script中定义一些指定格式使用blob转换的文件类型:
const fileTypeMap = {"pdf": "application/pdf","png": "image/png","gif": "image/gif","jpeg": "image/jpeg","jpg": "image/jpeg","txt": "txt/plain",}
4、export default 中data ( ) 设置文件类型数组包含何种文件格式:
作用是与blob转换的文件类型进行匹配。
data () {return {wordType:['pdf', 'txt'],imageType: ['png', 'gif', 'jpeg', 'jpg']}

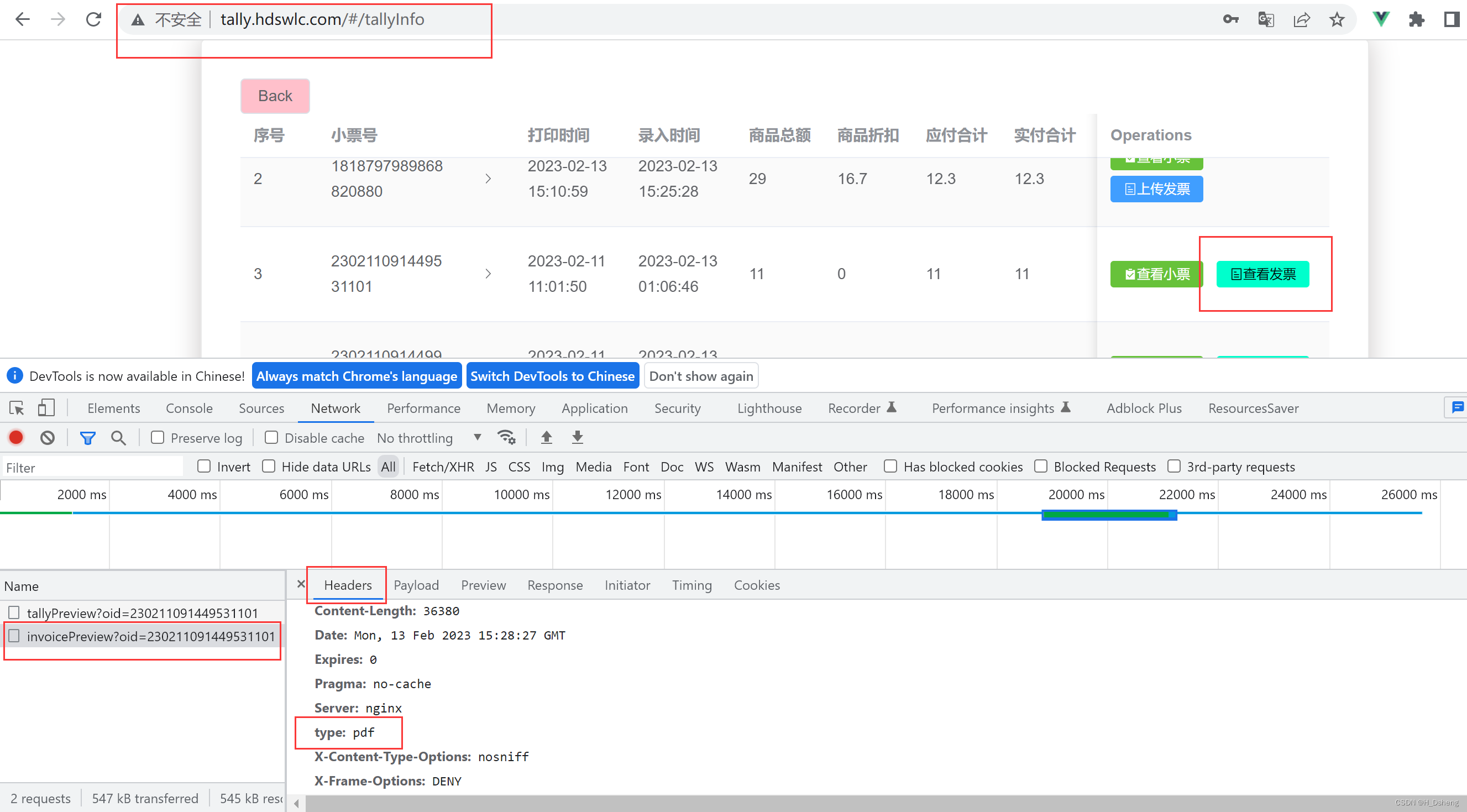
2、springboot后端接口返回文件流。(文件类型放在请求头,以便前端获取处理)
后端关键代码:(二选一即可)
1、方法1:
File file = new File(filePath);//获取文件后缀String suffix = file.getName().substring(file.getName().lastIndexOf(".") + 1, file.getName().length());//使用流的形式下载文件--方法2try (InputStream is = new FileInputStream(filePath);OutputStream os = response.getOutputStream()) {byte[] bytes = StreamUtils.copyToByteArray(is);response.reset();response.addHeader("Content-Disposition", "inline;filename=" + new String(filePath.getBytes(StandardCharsets.UTF_8), StandardCharsets.ISO_8859_1));response.addHeader("Content-Length", "" + bytes.length);// 文件类型放在请求头,以便前端获取处理response.addHeader("type", suffix);os.write(bytes);os.flush();} catch (Exception e) {e.printStackTrace();}
2、方法2:
File file = new File(filePath);//获取文件后缀String suffix = file.getName().substring(file.getName().lastIndexOf(".") + 1, file.getName().length());try {response.addHeader("Content-Disposition", "inline; filename*=UTF-8''" + URLEncoder.encode(file.getName(), "UTF-8"));// 文件类型放在请求头,以便前端获取处理response.addHeader("type", suffix);} catch (UnsupportedEncodingException e) {e.printStackTrace();}ServletOutputStream os = null;try{os = response.getOutputStream();os.write(FileUtils.readFileToByteArray(file));os.flush();} catch (IOException e) {e.printStackTrace();}finally {if(os != null){// 此处的close为一个私有方法close(os);}}
private void close(Closeable closeable){if(closeable != null){try{closeable.close();}catch (IOException e) {e.printStackTrace();}}}
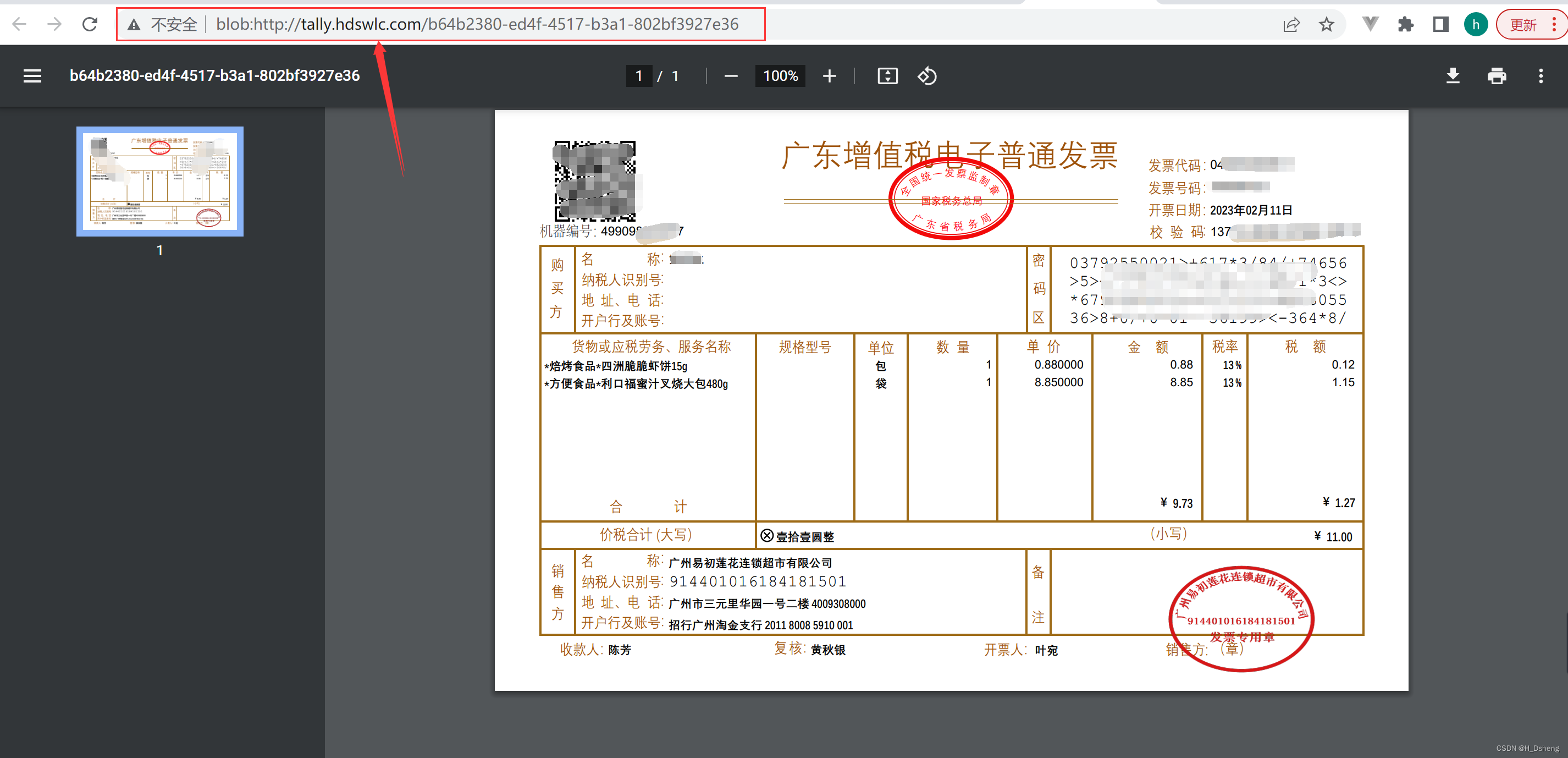
3、前端最终的展示效果:


至此完结!
