网站品牌建设功能全网营销推广怎么做
六九:函数的变量提升
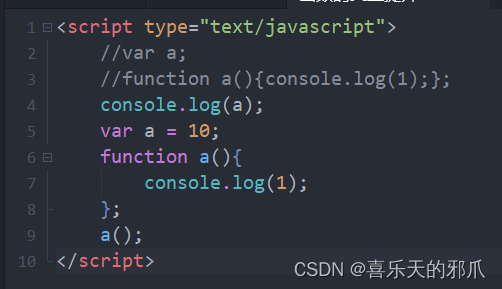
函数的变量提升没有var高,var是最高的。
先提var,再提函数

解析:
1、4行打印之前没有定义变量,预解析触发变量提升
2、先提var,再提函数。所以先把var提升到最上面,然后提升函数到var下面
3、3行的提升的函数覆盖了2行的提升变量,所以4行打印出来的是函数
4、继续向下执行,5行a覆盖3行的函数,因为6行函数没有赋值,所以9行还是维持5行的赋值,所以9行a不是函数
七十:JavaScript中的window对象的基本理解
如果JS是地球,那window就是空气 。
window可以省略(不写,看不见,不显示,但是存在)

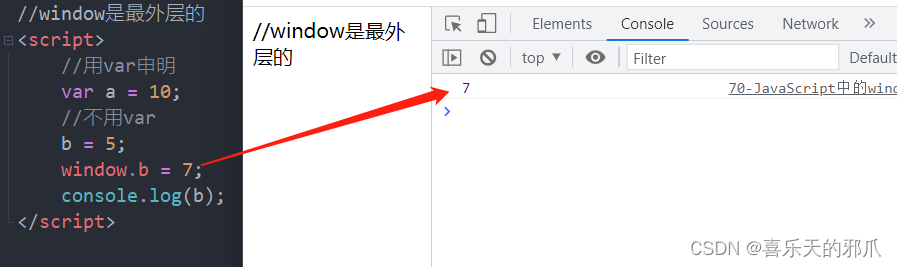
window是全局的,最大的最外层的大对象,谁都可以使用
如果不用var进行变量申明,则会默认对象b是window的

七一:window深入及检测浏览器的属性
1、window
全局的,最外层的大对象
所有的变量、属性、方法都可以挂在window上,方便在任何地方调用

如上图,一般情况下,一个函数无法获取另一个函数里面的值。但这里的c是被window定义的,运行a();,给window挂上一个c=10,window可以在任何地方调用,所以b可以获取c。
全局变量
挂在window下的变量即为全局变量,在任何地方都可以调用
缺点:可能造成全局污染
2、检测浏览器属性
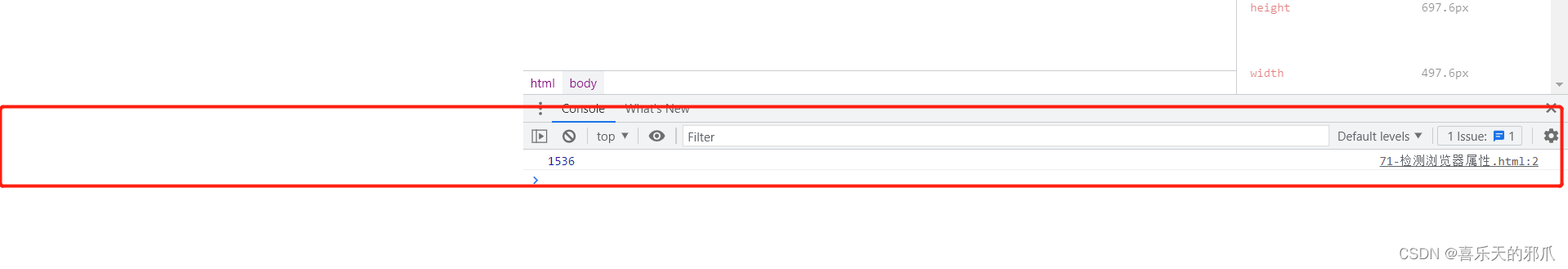
(1)宽度/高度
//检测浏览器可视范围的宽度console.log(window.innerWidth);
第一次运行是显示从左到右的最宽距离,即页面宽度

后面再刷新页面,就是可视部分的宽度


<script>//检测浏览器可视范围的宽度 console.log(window.innerWidth); //检测浏览器可视范围的高度console.log(window.innerHeight)
</script>
效果与宽度一致

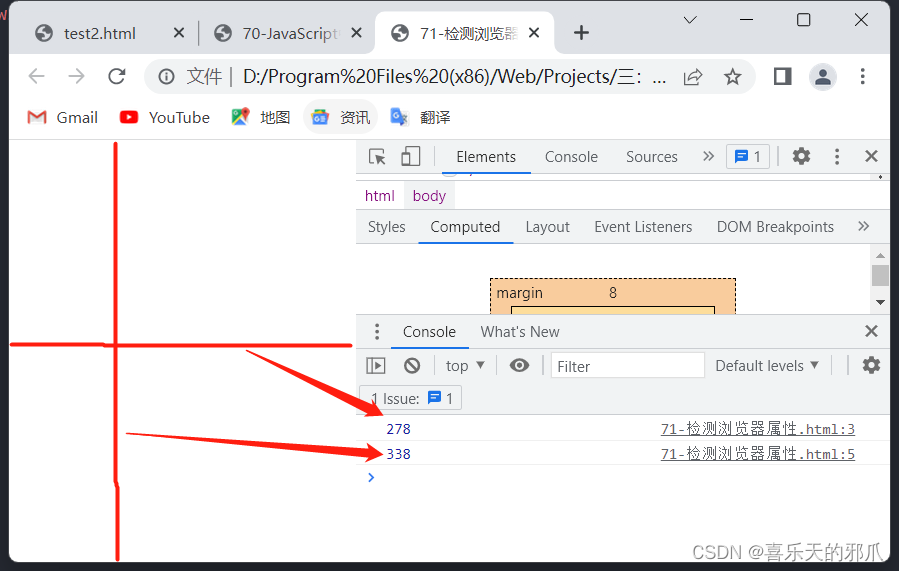
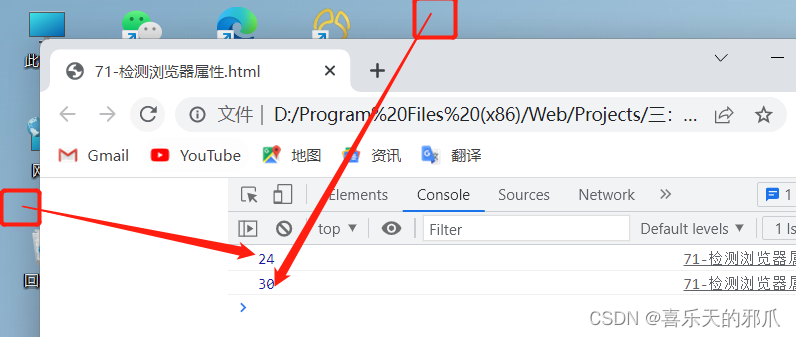
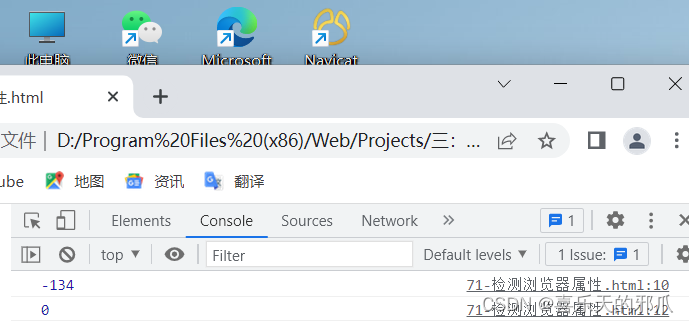
(2)距离屏幕左/上的距离



七二:window中的定时器
window有两种定时器
是函数
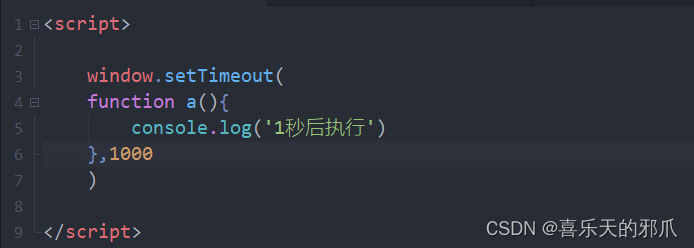
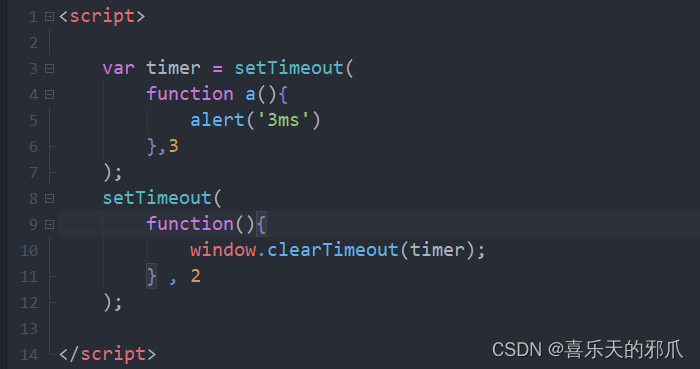
1、延时定时器
(1)window.setTimeout()
只执行一次
有两个参数,window.setTimeout(fn , 1000)
fn:是一个函数,即定时时间过了之后要执行的函数操作
1000:这里是时间,单位毫秒,1000ms = 1s

(2)延时定时器关闭 – window.clearTimeout();

当关闭时间=运行时间,会先执行打开在执行关闭,所以要让打开不执行,关闭时间至少比打开提前1ms
2、轮循定时器
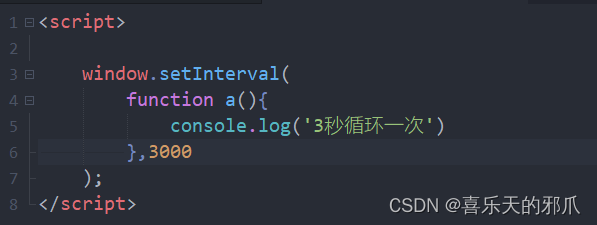
(1)window.setInterval()
一直运行,不会停止。没过一定时间轮询一次
window.setInterval(fn , 1000)
fn:是一个函数,即定时时间过了之后要执行的函数操作
1000:这里是时间,单位毫秒,1000ms = 1s


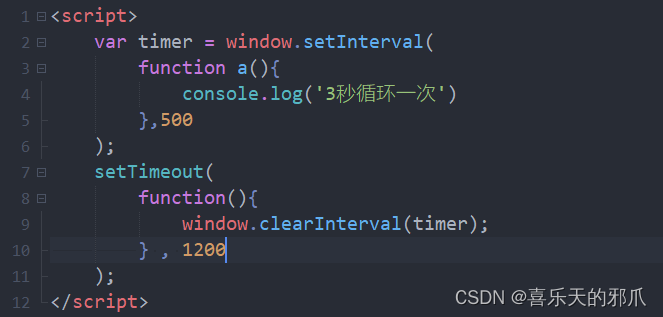
(2)轮循定时器关闭 – window.clearInterval();

七三:window中的打开与关闭页面的方法
1、打开 - open()
在新页面打开网站或者本地页面
参数就是网站地址
<script>window.open('https://www.baidu.com')
</script>
2、关闭 - close
关闭当前页面
<script>window.open('https://www.baidu.com');setTimeout(function(){close();},3000);
</script>
七四:window一些特性
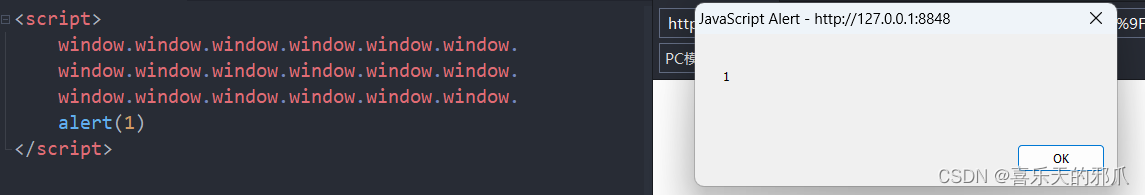
1、window.window
window里面还有window,理论上无限制


2、关键字–window
在script最外层,部分关键字指向window(即在最外层,就是window)
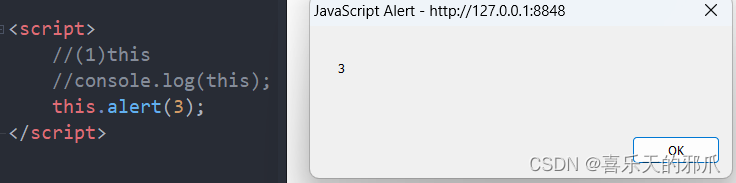
(1)this
代表当前环境
查询当前,反馈window

使用也没问题,等同于window.alert(3);

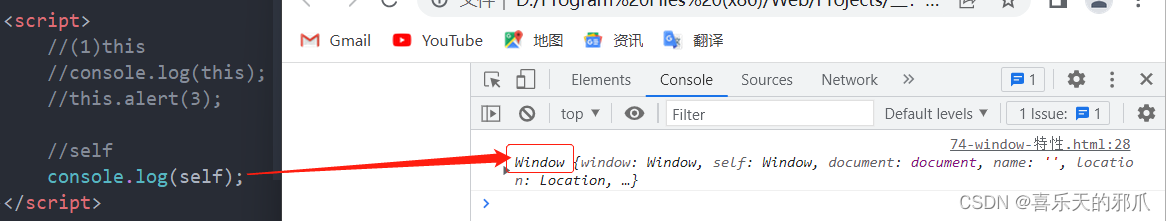
(2)self
翻译为自己
同样代表window

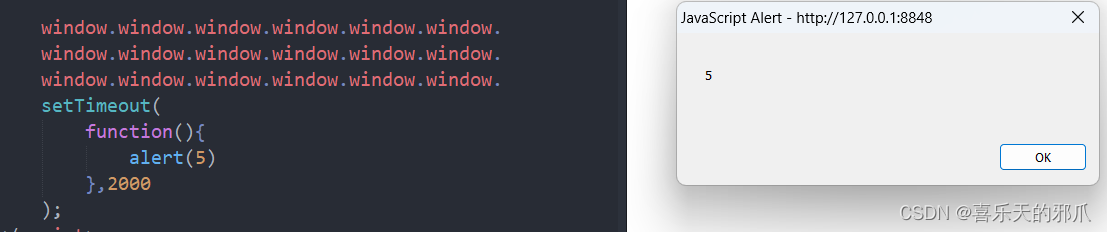
等同于——window.window.alert(5)

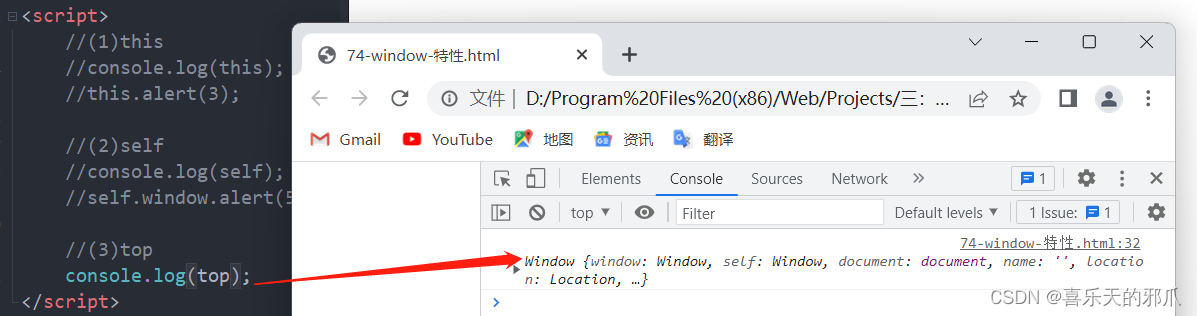
(3)top
指对外层对象是什么
同样代表window

等同于——window.window.alert(2)