高端it网站建设磁力搜索器 磁力猫在线
🌟所属专栏:献给榕榕
🐔作者简介:rchjr——五带信管菜只因一枚
😮前言:该专栏系为女友准备的,里面会不定时发一些讨好她的技术作品,感兴趣的小伙伴可以关注一下~
👉文章简介:首页的前端实现
目录
👉系列文章
🔥前言回顾
🔥更新后的文件夹
🔥添加第一个应用
🔥app/__init__.py添加注册蓝图
🔥manage.py实现项目启动
🔥母版设计base.html
👉系列文章
(1)
个人时间管理网站(初步简略计划)_rchjr的博客-CSDN博客
(2)
个人时间管理网站—项目准备_rchjr的博客-CSDN博客
(3)
个人时间管理网站—Git项目管理_rchjr的博客-CSDN博客
(4)
个人时间管理网站—相关产品调研_rchjr的博客-CSDN博客
(5)
个人时间管理网站—基于Axure的首页原型设计_rchjr的博客-CSDN博客
🔥前言回顾
上篇文章中我们实现了首页和登录界面的原型设计,得到最后的文件夹结构如下,那么今天我们就基于首页的原型设计来完成前端的实现。

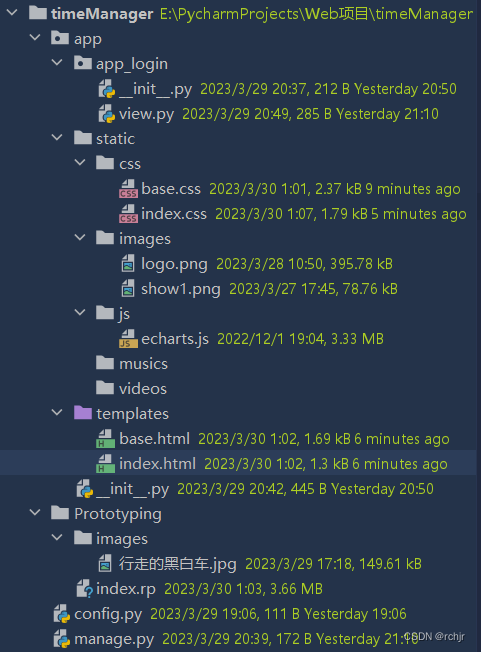
🔥更新后的文件夹

这篇文章我们将实现以下的更新:
1.添加第一个应用:app_login
2.app/__init__.py添加注册蓝图
2.manage.py实现项目启动
3.完成母版设计base.html和首页设计index.html和对应的两个css文件
🔥添加第一个应用
我们创建一个包app_login,里面增加一个view视图文件

源码如下:
app_login中的__init__.py如下
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/3/29 20:34"""登录视图"""
from flask import Blueprintlogin = Blueprint("login", __name__)
from . import view
app_login/view.py如下:
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/3/29 20:34"""登录视图函数"""
from . import login
from flask import render_template@login.route('/', methods=['GET', 'POST'])
def a():return render_template("index.html")
这里我们实现了第一个蓝图login,后续还会详细介绍蓝图
🔥app/__init__.py添加注册蓝图
代码如下:
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/3/29 19:05""""""
from flask import Flaskdef register_bp(app):"""注册蓝图:param app::return:"""from .app_login import login as login_blueprintapp.register_blueprint(login_blueprint)def create_app():app = Flask(__name__)with app.app_context():register_bp(app)return app这里是执行蓝图注册,数据库连接等操作的地方
🔥manage.py实现项目启动
代码如下:
这里我们从app/__init__.py中导入了启动的app,然后app.run启动应用
# coding: utf-8
# 作者(@Author): Messimeimei
# 创建时间(@Created_time): 2023/3/29 19:06""""""
from app import create_appapp = create_app()app.run()🔥母版设计base.html
这里我们使用了jinja2实现模板的继承,我们把base.html作为母版。
里面主体包括两个,一个是顶部导航栏,一个是底部的版权部分。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../static/css/base.css"><link rel="stylesheet" href="../static/css/index.css"><title>{% block title %}{% endblock %}</title>
</head>
<body>
<div class="top-nav"><img src="../static/images/logo.png" alt=""><span>TimeManager</span><ul class="choice"><li><a href="#">登录 · 注册</a></li><li><a href="#">关于我</a></li><li><a href="#">更多</a></li></ul>
</div>
{% block body %}{% endblock %}
<div class="footer"><img src="../static/images/logo.png" alt=""><span>TimeManager</span><span class="speak">用数据管理好你的时间</span><div class="links"><dl><dt>项目灵感</dt><dd><a href="#">起源</a></dd><dd><a href="#">感谢</a></dd></dl><dl><dt>过程记录</dt><dd><a href="#">起源</a></dd><dd><a href="#">感谢</a></dd><dd><a href="#">感谢</a></dd></dl><dl><dt>相关资料</dt><dd><a href="#">起源</a></dd><dd><a href="#">感谢</a></dd><dd><a href="#">感谢</a></dd></dl><dl><dt>联系我</dt><dd><a href="#">起源</a></dd><dd><a href="#">感谢</a></dd><dd><a href="#">感谢</a></dd></dl></div>
</div>
</body>
</html>对应的base.css文件如下:
* {margin: 0;padding: 0;
}li {list-style: none;
}a {text-decoration: none;
}/* 顶部导航栏 */
.top-nav {position: fixed;top: 0;height: 100px;width: 100%;background-color: #f2ecec;
}/* 图标与文字 */
.top-nav img {position: absolute;line-height: 100px;top: 20px;left: 39px;width: 54px;height: 50px;
}.top-nav span {display: inline-block;position: absolute;top: 26px;left: 110px;font: 700 32px "Times New Roman";font-style: oblique;width: 181px;height: 37px;
}/* 多个选项 */
.choice {position: absolute;right: 120px;height: 100px;
}.choice li {float: left;margin-left: 60px;margin-top: 38px;line-height: 100px;
}.choice li a {display: block;font: 700 16px '宋体';color: rgba(14, 10, 10, 0.85);
}.choice li a:hover {color: rgba(245, 201, 3, 0.863);
}/* 信息介绍展示部分 */.main-box {margin-top: 100px;width: 100%;height: 730px;background-image: linear-gradient(to top, #FFFFFF, #000000);
}/* 底部栏 */
.footer {width: 100%;height: 250px;background-image: radial-gradient(ellipse farthest-corner at left bottom, #ffffff, #aaaaaa, #000000);
}/* 图标与文字 */
.footer img {position: relative;top: 20px;left: 39px;width: 54px;height: 50px;
}.footer span {position: relative;top: 10px;left: 50px;font: 700 32px "Times New Roman";font-style: oblique;width: 181px;height: 37px;
}.footer .speak {position: relative;top: 10px;left: 800px;font-style: oblique;width: 181px;height: 37px;font: 600 oblique 24px '楷体';color: #d8d3d3;
}/* 相关连接 */
.links {position: relative;top: 25px;left: -20px;width: 1080px;
}.links dl {float: left;top: 25px;margin-left: 130px;font: 700 24px;
}.links dt {font: 700 24px '楷体';
}.links dl dd a {display: block;margin-top: 8px;margin-bottom: 16px;color: #1a1919;font: 700 12px '楷体';
}.links dl dd a:hover {color: rgba(245, 201, 3, 0.863);
}然后我们继承base.html得到首页index.html。这里主要是在中间添加了一个信息介绍部分和开始使用部分。注意继承的语法哦~
{% extends 'base.html' %}{% block title %}首页
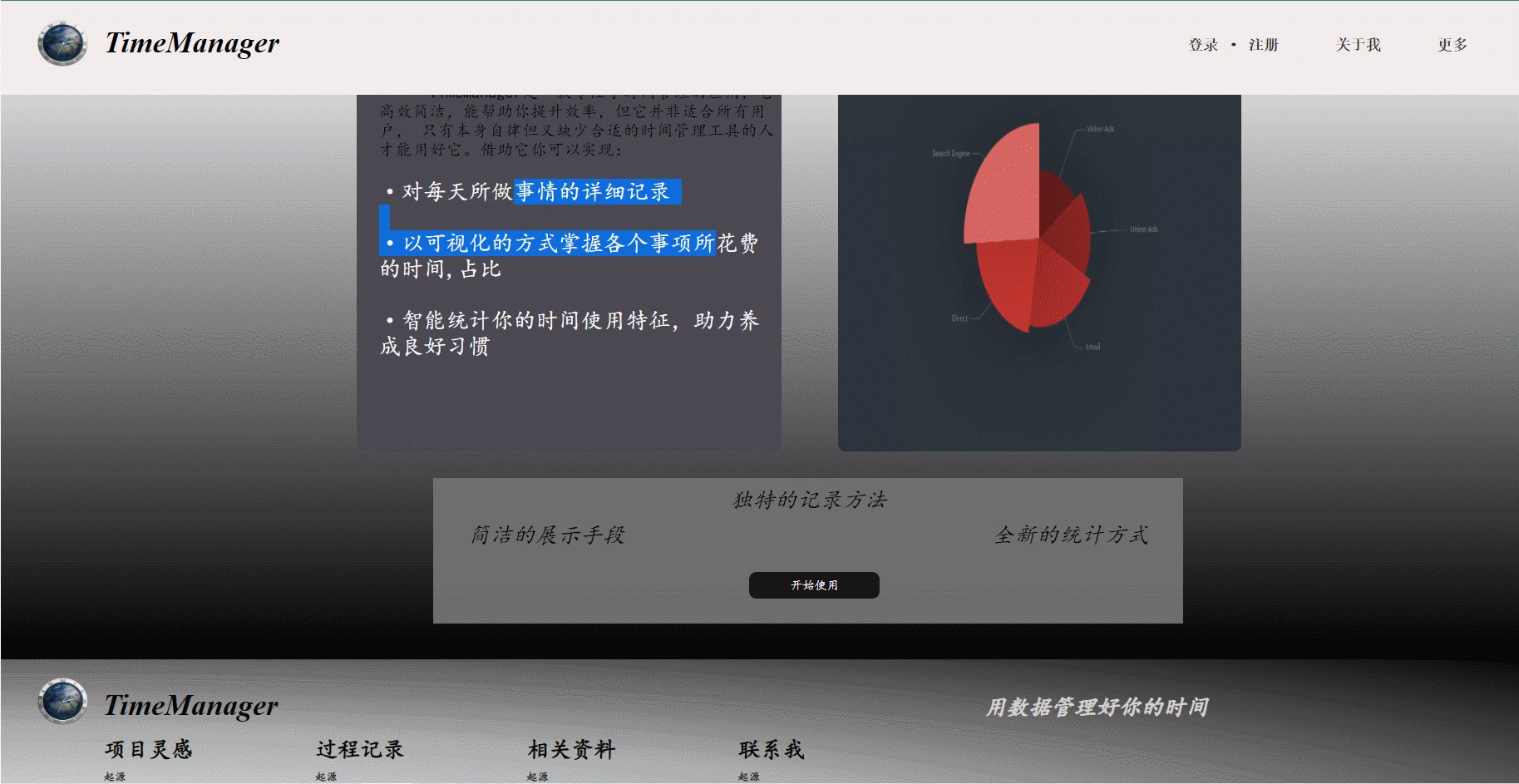
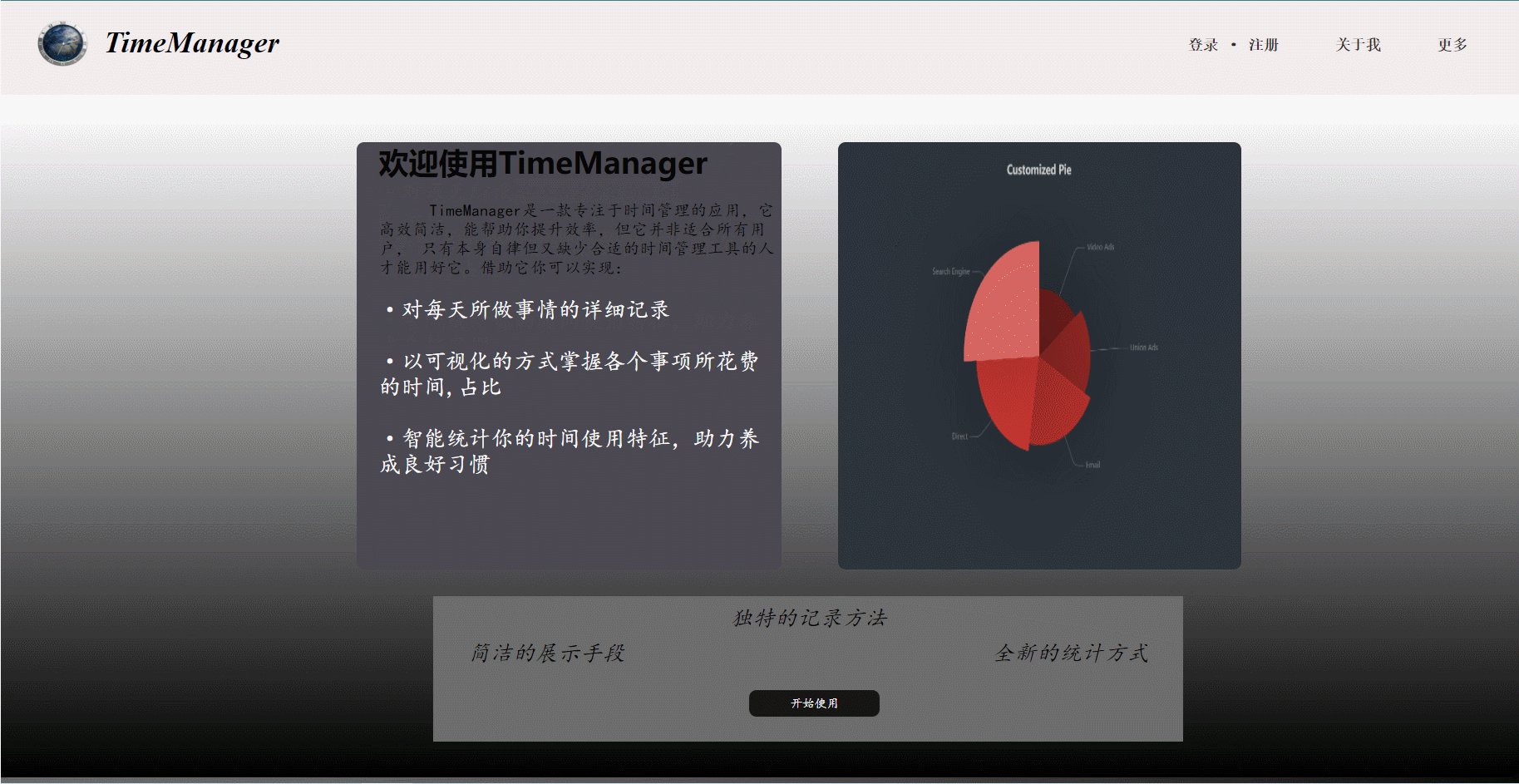
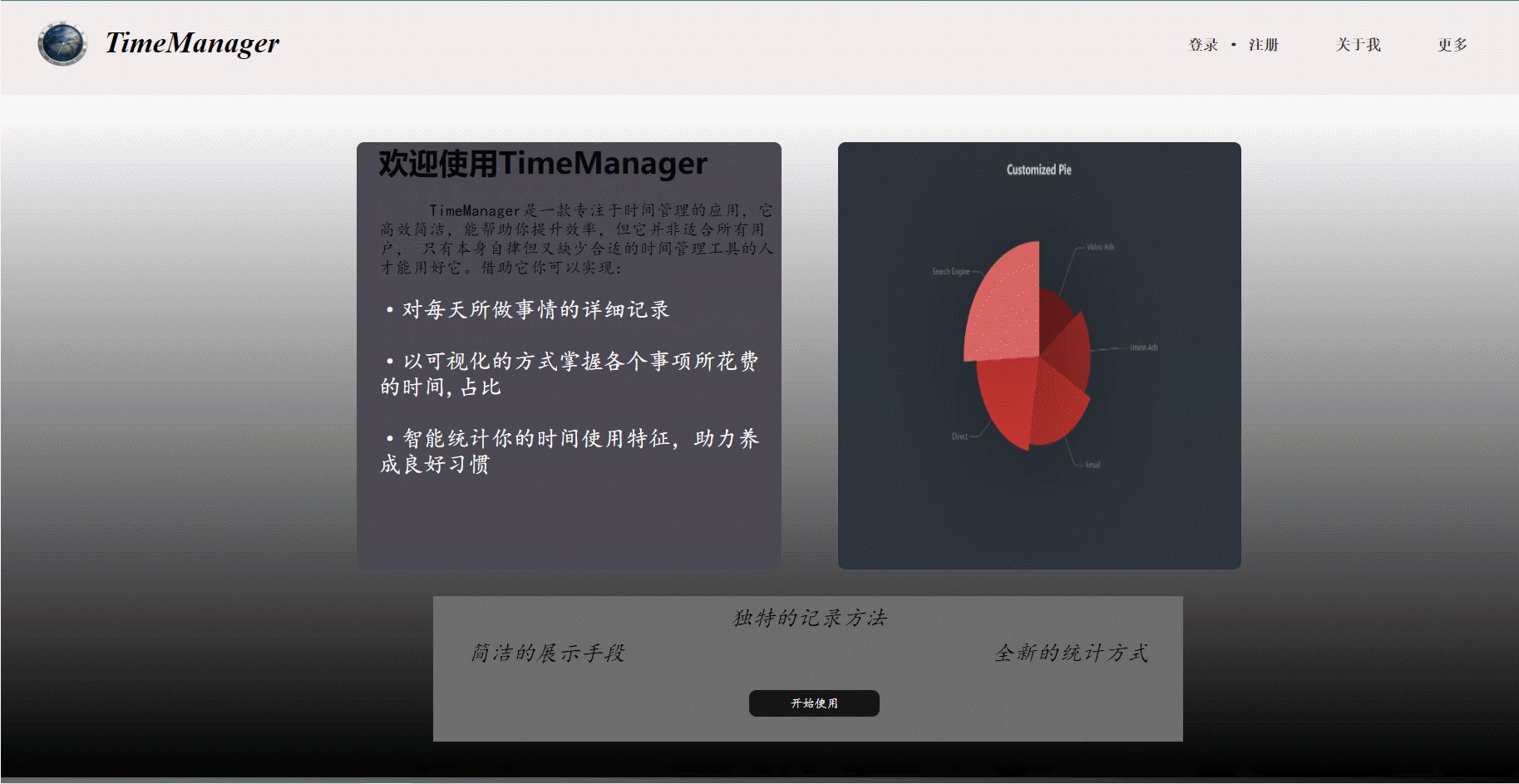
{% endblock %}{% block body %}<div class="main-box"><div class="text"><h1>欢迎使用TimeManager</h1><br><p class="one">TimeManager是一款专注于时间管理的应用,它高效简洁,能帮助你提升效率,但它并非适合所有用户,只有本身自律但又缺少合适的时间管理工具的人才能用好它。借助它你可以实现:<br><br></p><p class="two">·对每天所做事情的详细记录<br><br>·以可视化的方式掌握各个事项所花费的时间,占比<br><br>·智能统计你的时间使用特征,助力养成良好习惯<br><br></p></div><div class="img"><img src="../static/images/show1.png" alt=""></div><div class="s-use"><span class="unique">独特的记录方法</span><span class="clean">简洁的展示手段</span><span class="statistics">全新的统计方式</span><button>开始使用</button></div></div>
{% endblock %}对应的index.css如下:
/* 信息介绍展示部分 */.main-box {margin-top: 100px;width: 100%;height: 730px;background-image: linear-gradient(to bottom, #FFFFFF, #000000);
}/* 文字介绍 */
.main-box .text {float: left;margin-top: 51px;margin-left: 380px;padding-left: 24px;width: 431px;height: 457px;background-color: #4B4952;border-radius: 8px;
}.main-box .text .one {font: 400 normal 18px '楷体';color: #000000;text-indent: 3em;
}.main-box .text .two {font: 400 normal 24px '楷体';color: #fff;
}/* 图片介绍 */
.img {float: left;margin-top: 51px;margin-left: 60px;width: 431px;height: 457px;border-radius: 8px;
}.img img {width: 431px;height: 457px;border-radius: 8px;
}/* 开始使用 */
.s-use {float: left;margin-top: 28px;margin-left: 462px;width: 802px;height: 156px;background-color: #6d6d6d;
}.s-use .unique,
.clean,
.statistics {font: normal oblique 24px '楷体';
}.s-use .unique {display: block;margin-top: 10px;text-align: center;
}.s-use .clean {display: inline-block;margin-top: 10px;margin-left: 37px;
}.s-use .statistics {display: block;float: right;margin-top: 10px;margin-right: 37px;
}.s-use button {position: relative;top: 50px;left: 128px;width: 140px;height: 28px;background-color: #161513;font: normal 13px "楷体";color: #fff;border: 0;border-radius: 8px;
}.s-use button:hover {background-color: #ffffff;color: #000000;box-shadow: 0px 0px 15px 2px rgb(190, 225, 255);
}
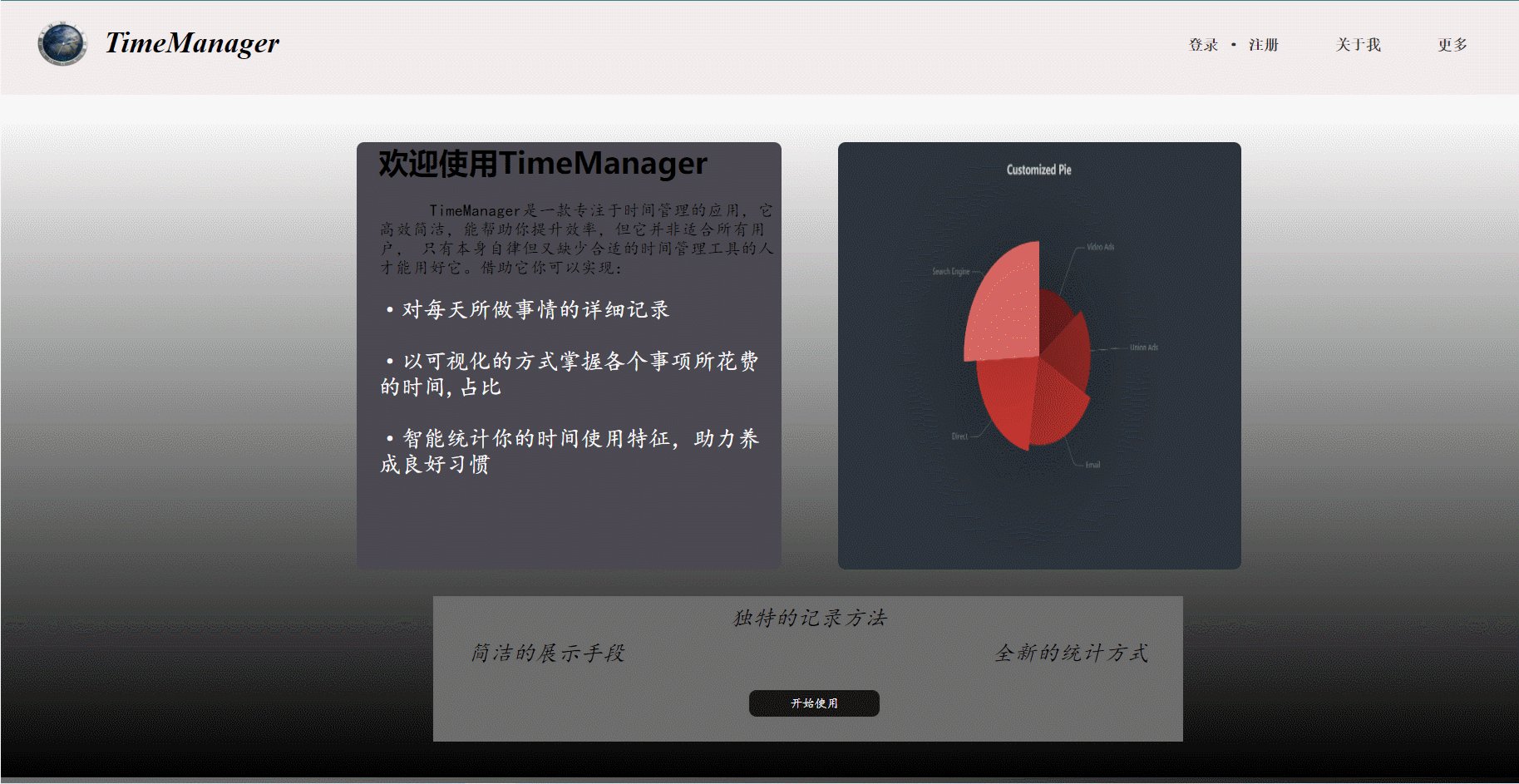
得到的效果如下:

最后别忘记推送到github上面!
💙这里是个人时间管理网站项目开发全流程记录,欢迎感兴趣的朋友关注我,关注《献给榕榕》专栏,让我们一起享受项目开发的过程吧!💙
