某公司网站策划建设投放广告找什么平台
effect.scheduler功能实现
主要先了解scheduler需要实现什么样的需求,有一下四点:
1 通过 effect 的第二个参数给定一个 scheduler 的 fn
2 effect 第一次执行的时候 还会执行 fn
3 当 响应式对象 set update 不执行fn 而是执行 scheduler
4 如果说当执行 runner 的时候 会再次执行 fn
清楚了scheduler需求后,照旧先来看测试案例,通过测试案例来驱动代码开发:
it("scheduler",()=>{// 1 通过 effect 的第二个参数给定一个 scheduler 的 fn// 2 effect 第一次执行的时候 还会执行 fn// 3 当 响应式对象 set update 不执行fn 而是执行 scheduler// 4 如果说当执行 runner 的时候 会再次执行 fnlet dummylet run:anyconst scheduler = jest.fn(()=>{run = runner})const obj = reactive({foo:1})const runner = effect(()=>{dummy = obj.foo},{ scheduler })expect(scheduler).not.toHaveBeenCalled()expect(dummy).toBe(1)obj.foo++expect(scheduler).toHaveBeenCalledTimes(1)run()expect(dummy).toBe(2)})
在测试用例中我们就可以看到,我们往effect中传入了第二个参数options,并且在options中有scheduler函数,所以我们就可以在effect中接受到我们传入的options:
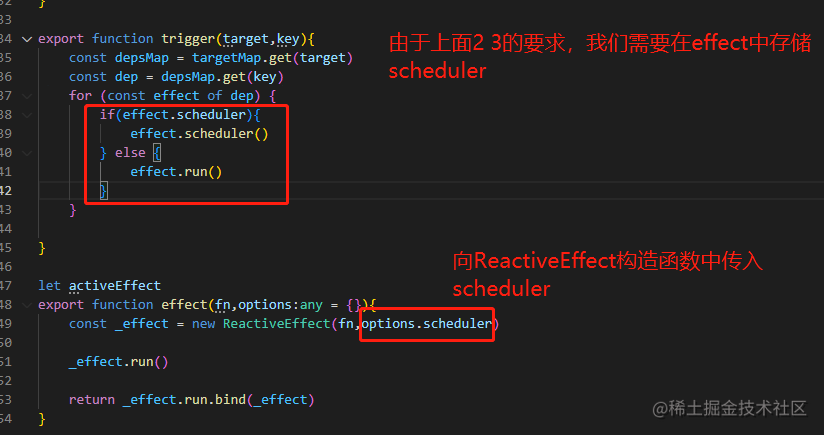
接下来我分别一截图的方式展示增加的代码并且附上解释:
effect实例中存储scheduler:

当 响应式对象 set update 执行 scheduler

最后
附上trigger完整代码:
export function trigger(target,key){const depsMap = targetMap.get(target)const dep = depsMap.get(key)for (const effect of dep) {if(effect.scheduler){effect.scheduler()} else {effect.run()}}}
附上effect完整代码:
export function effect(fn,options:any = {}){const _effect = new ReactiveEffect(fn,options.scheduler)_effect.run()return _effect.run.bind(_effect)
}
