网站首页菜单栏表怎么做产品推广渠道有哪些方式
尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
本篇内容对应课程第141-143节
课程 P141节 《初识setup》笔记
1、setup是所有组合式API“表演的舞台”,组件中所用到的所有数据、方法、监视数据、生命周期钩子等都需要配置在setup中。
2、setup的两种返回值:
- 返回一个对象,对象中的属性、方法,在模板中可以直接使用(常用)
- 返回一个渲染函数,可自定义渲染内容(不常用)

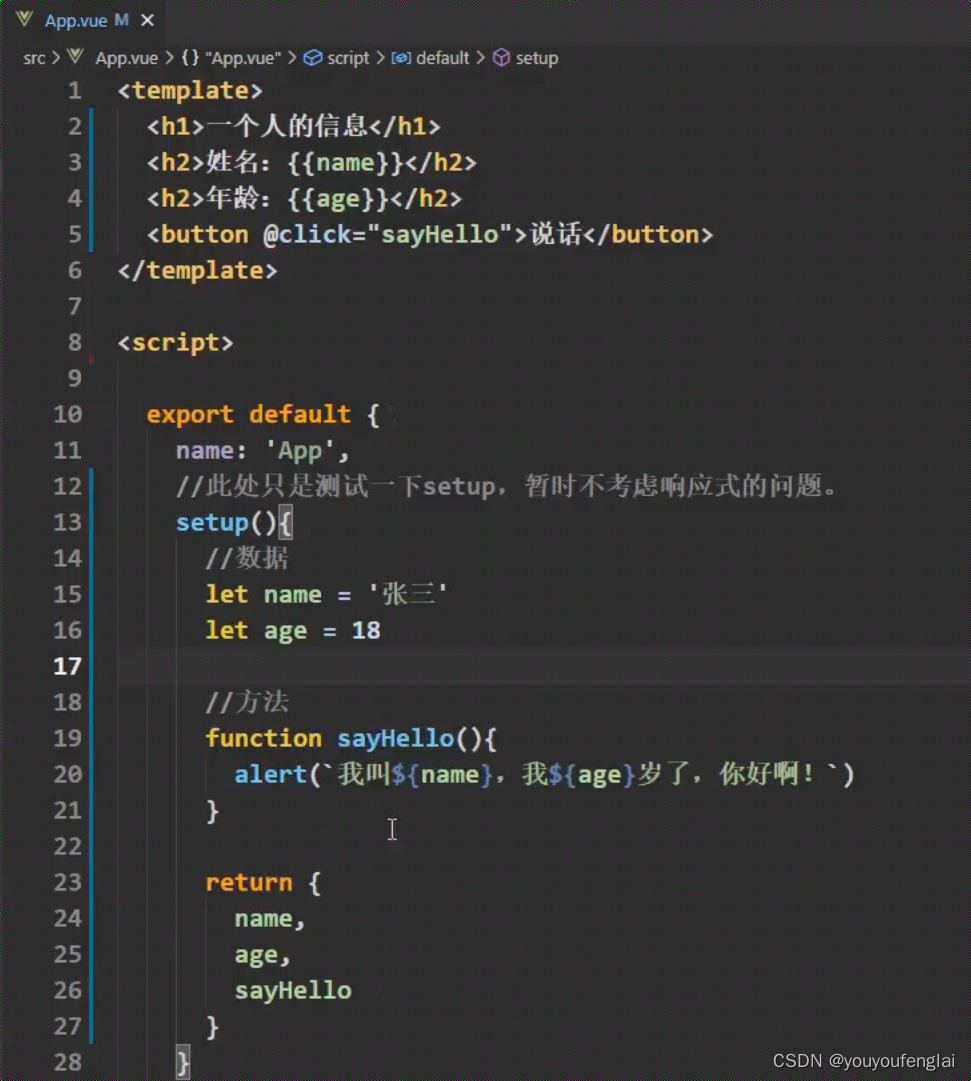
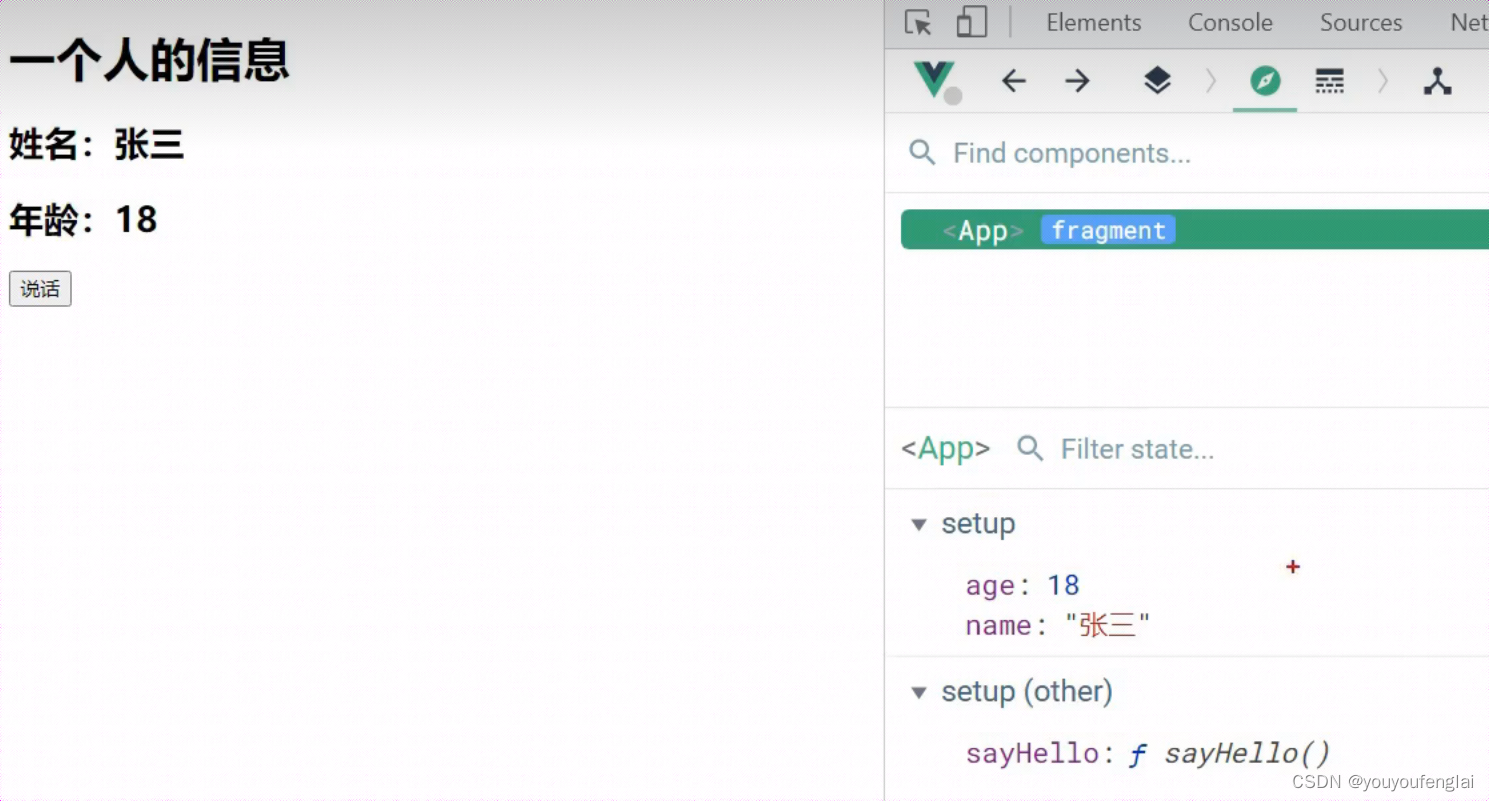
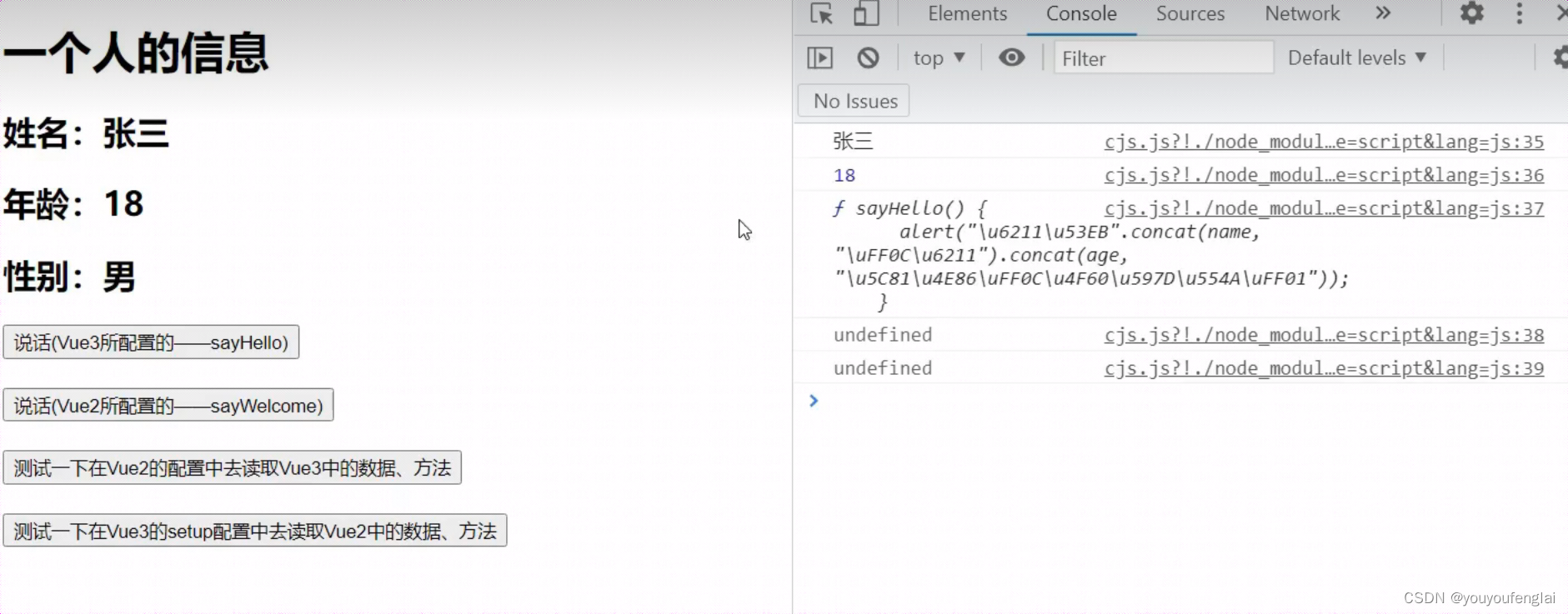
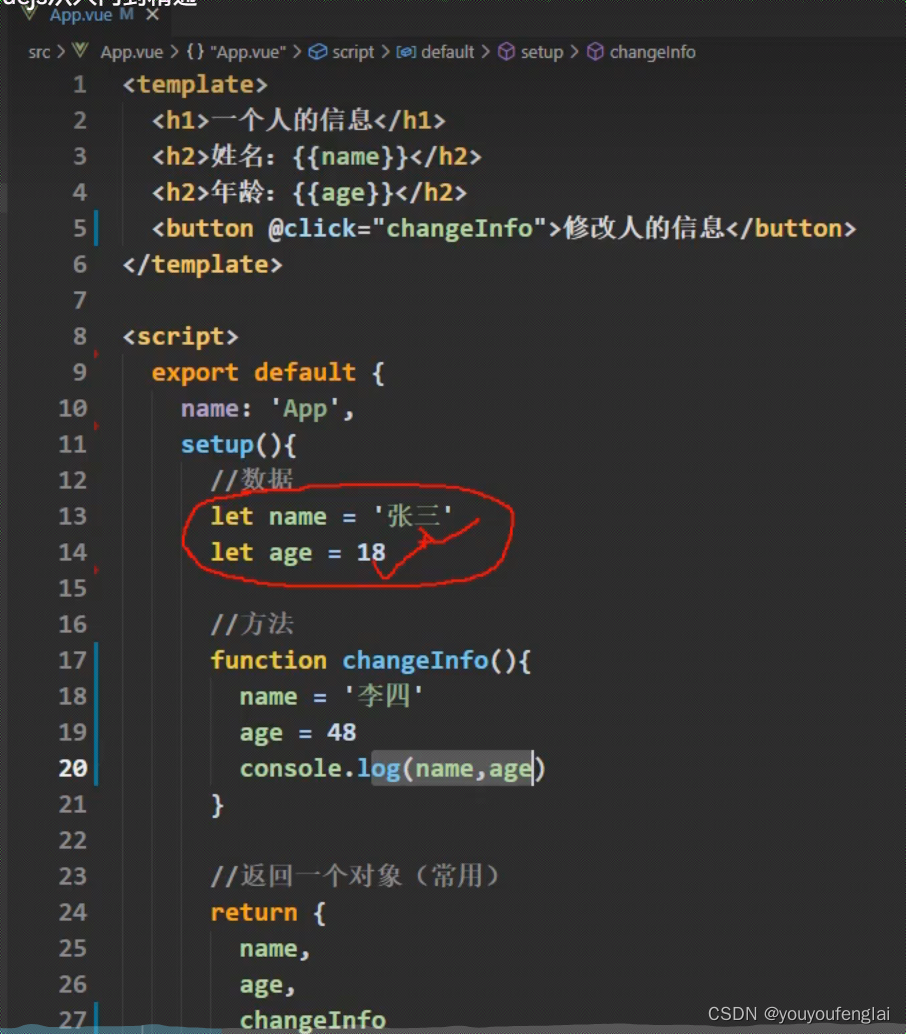
2、测试在setup中配置数据与方法(注意此时未考虑数据的响应式),并使用setup返回一个对象的形式,将配置的数据与方法在对象中返回,模板中可正常访问:


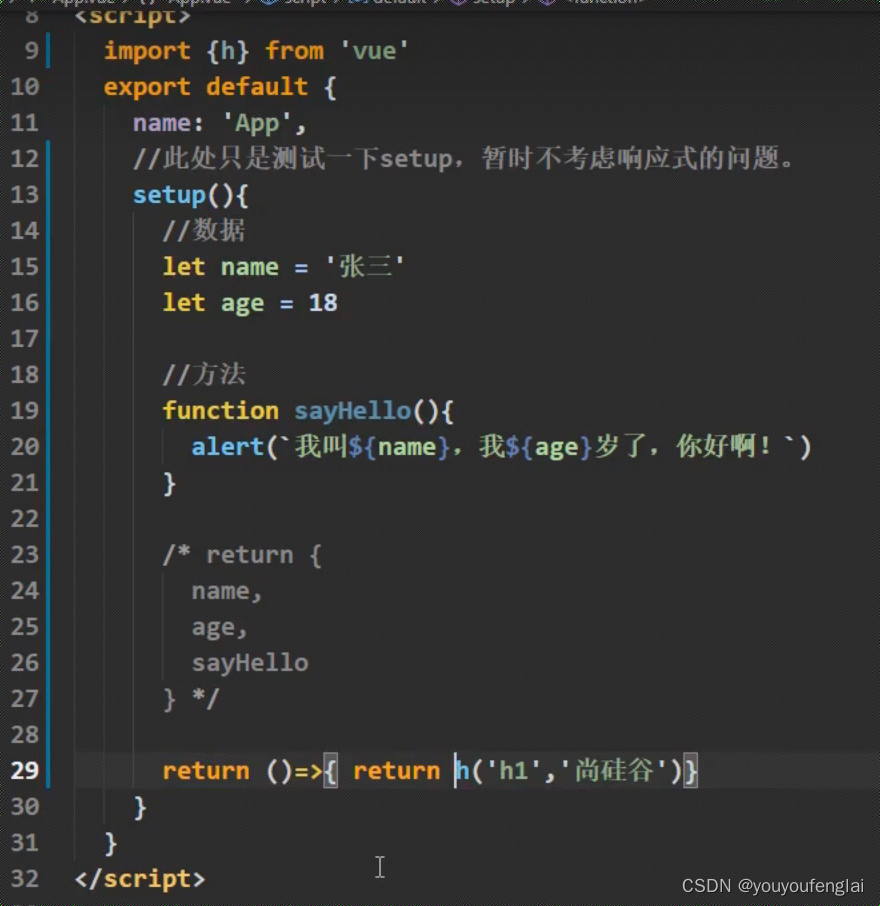
测试返回渲染函数,要从vue中引入渲染函数h函数,且要把渲染函数 h 调用的返回值return出去,此时无论模板中写了什么内容,最终渲染的都是此渲染函数定义的内容:

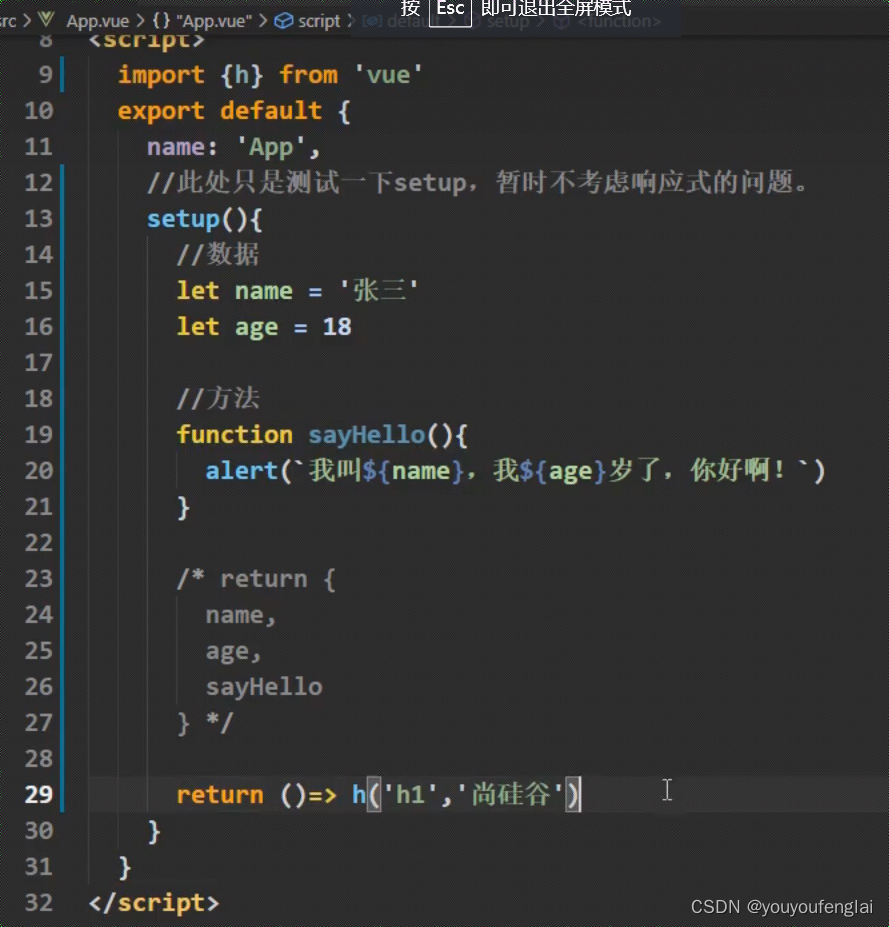
精简代码:


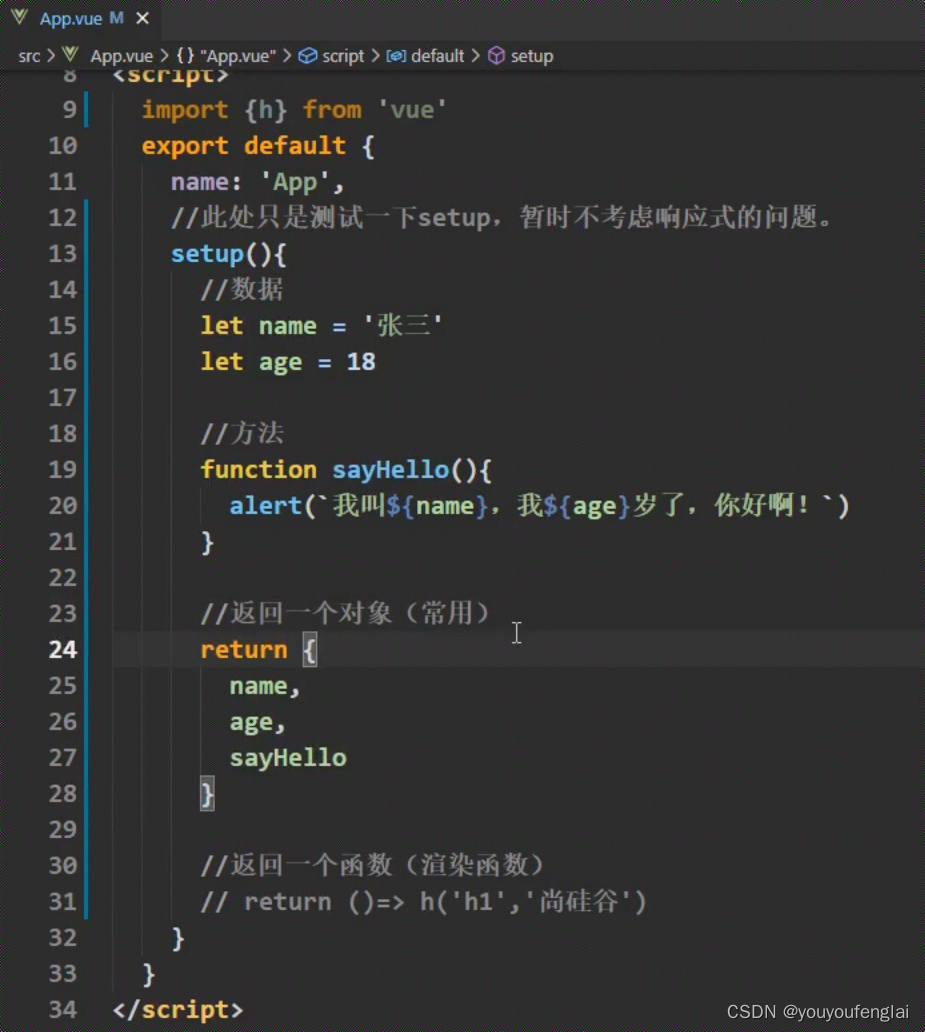
增加两种返回方式的注释:

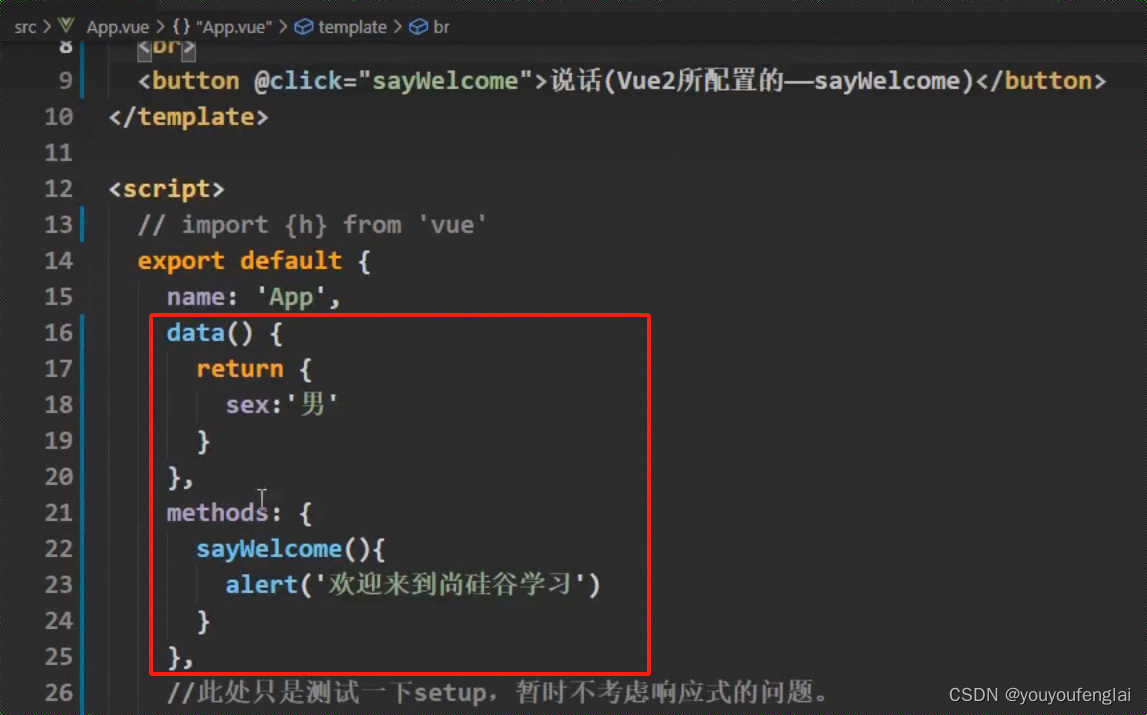
在vue3中测试使用vue2的 data 与 methods 选项配置数据与方法,在模板中尝试读取与调用,可以成功:

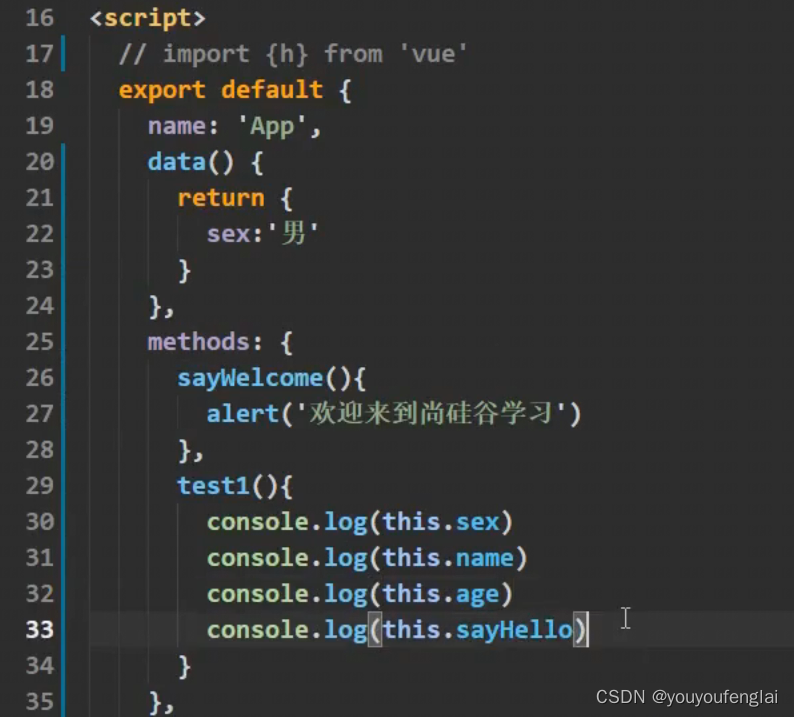
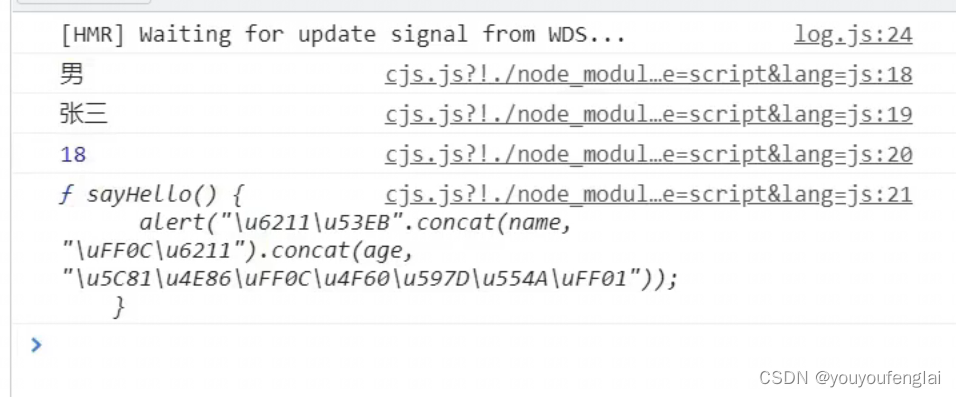
尝试在 vue2 的配置项中访问 vue3 的 setup 中定义的数据与方法,可以成功:


但我们一般不这样写代码,尽量不在 vue3 中使用 vue2 的配置项,即vue3 与 vue2 不要混用。
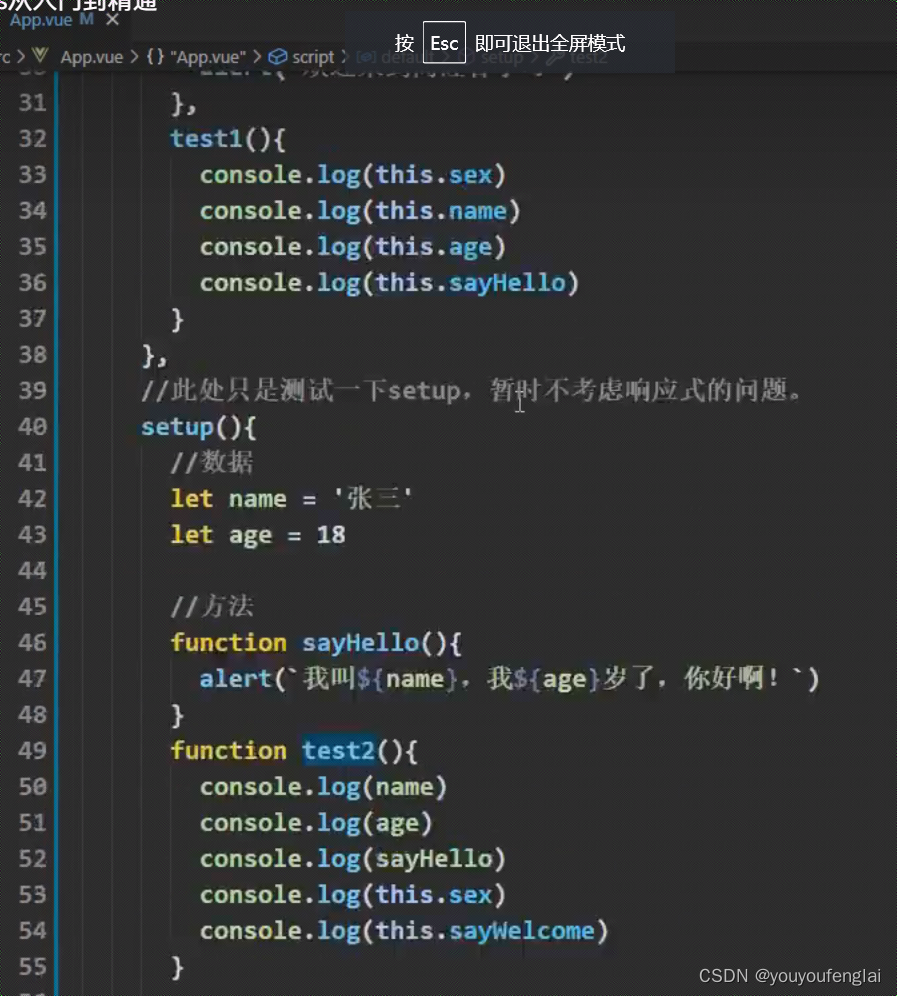
尝试在 vue3 的 setup 中访问 vue2 的配置项中定义的数据与方法,发现访问不到 vue2 的配置项中定义的数据与方法:


所以,vue2的配置,与vue3的配置,尽量不要混用。
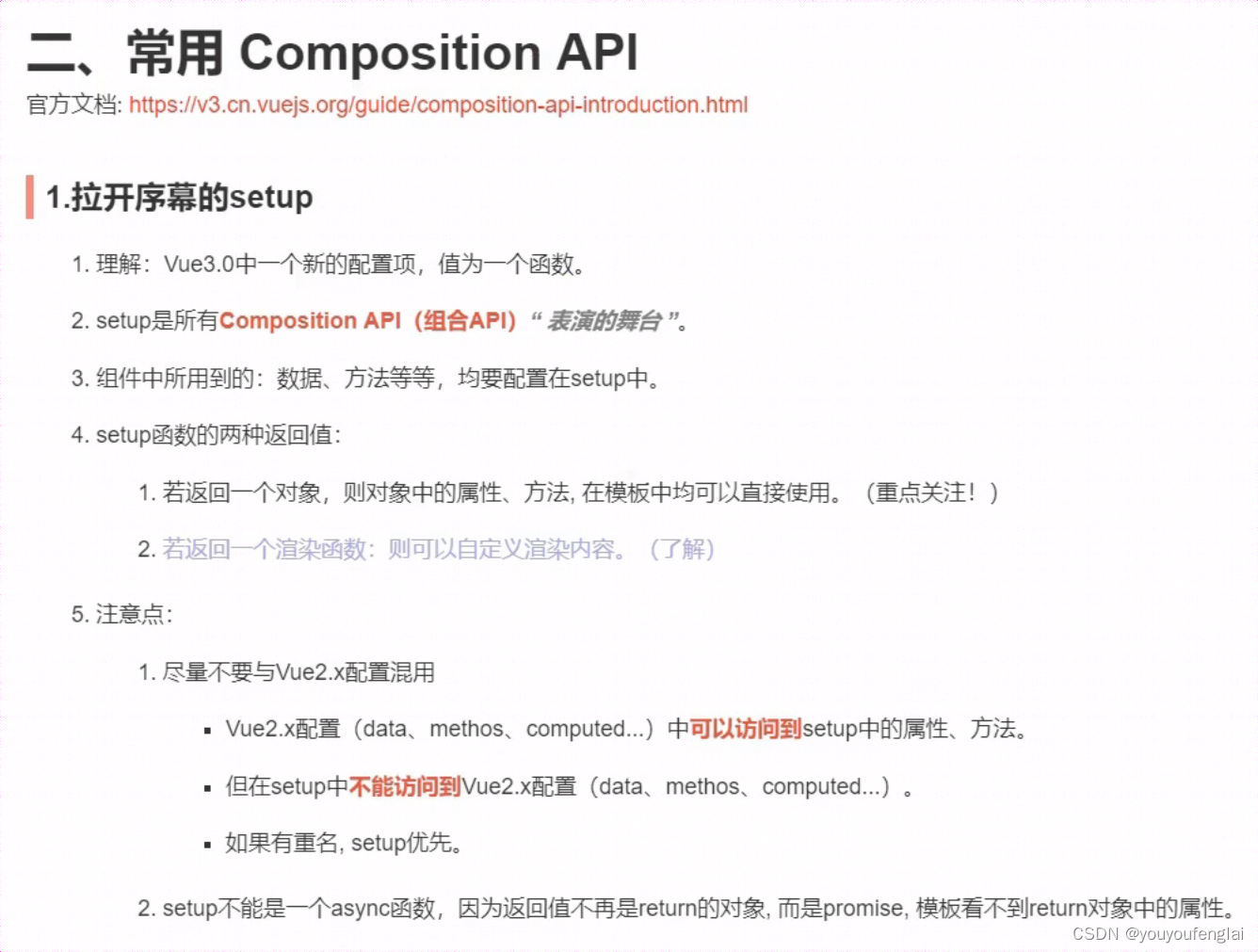
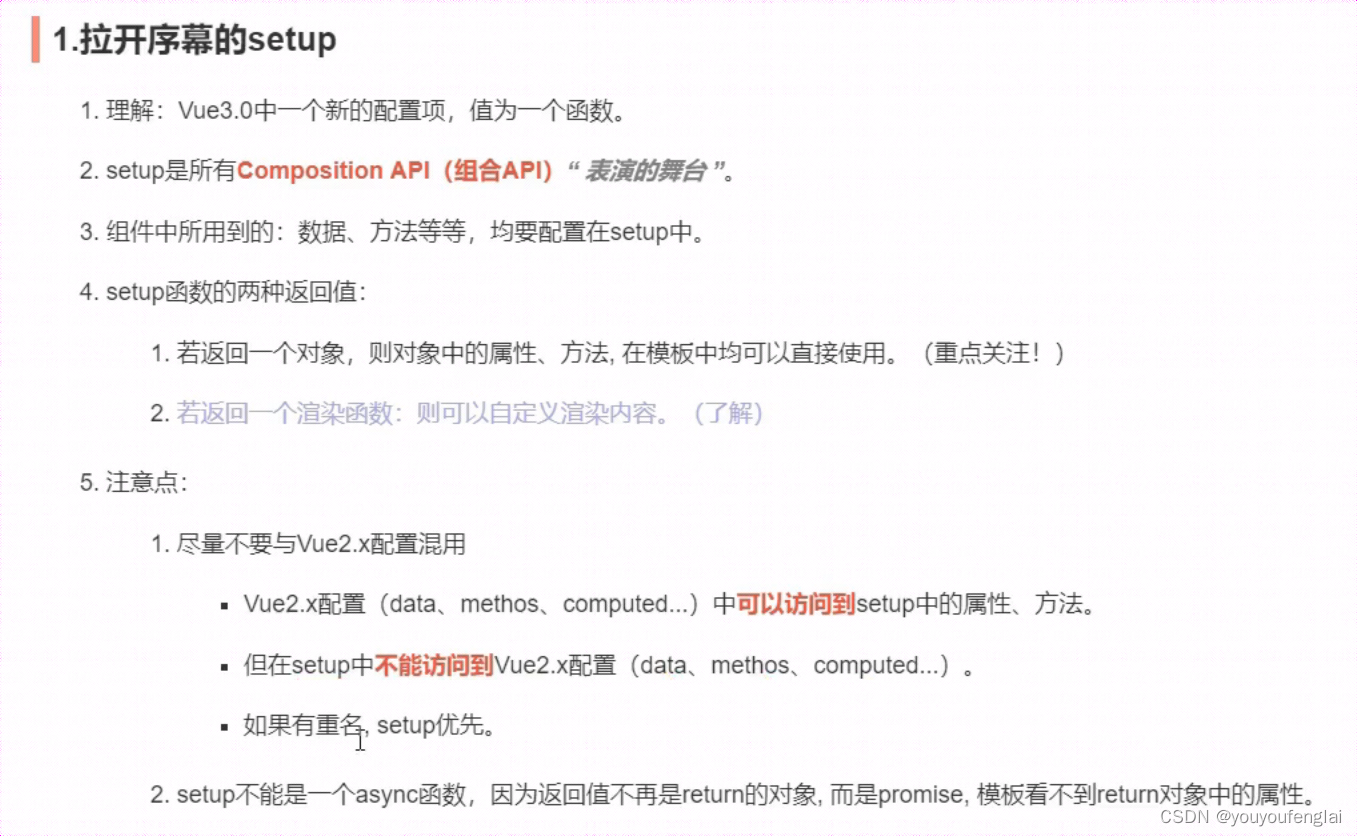
总结笔记如下:

注意最后一点:setup不能是一个 async 函数,因为一个函数即使有自己的返回值,但一旦使用 async 修饰,其返回值将变成一个Promise,要想取到之前的返回值,需要使用 .then 的形式。如果使用async 修饰 setup,那么 setup 返回的对象就不再是一个单纯的对象了,而是一个被Promise包裹的对象,模板中就访问不到 setup 返回的对象中的数据了。
课程 P142节 《ref函数_处理基本类型》笔记
vue2中的ref是为了给元素或组件打标识,相当于id。vue3中的ref变成了一个函数。这不是说 vue2 中用来打标识的ref属性就作废了,在vue3中,仍然可以使用ref属性来为元素或组件打标识。只不过,它和ref函数是两回事。

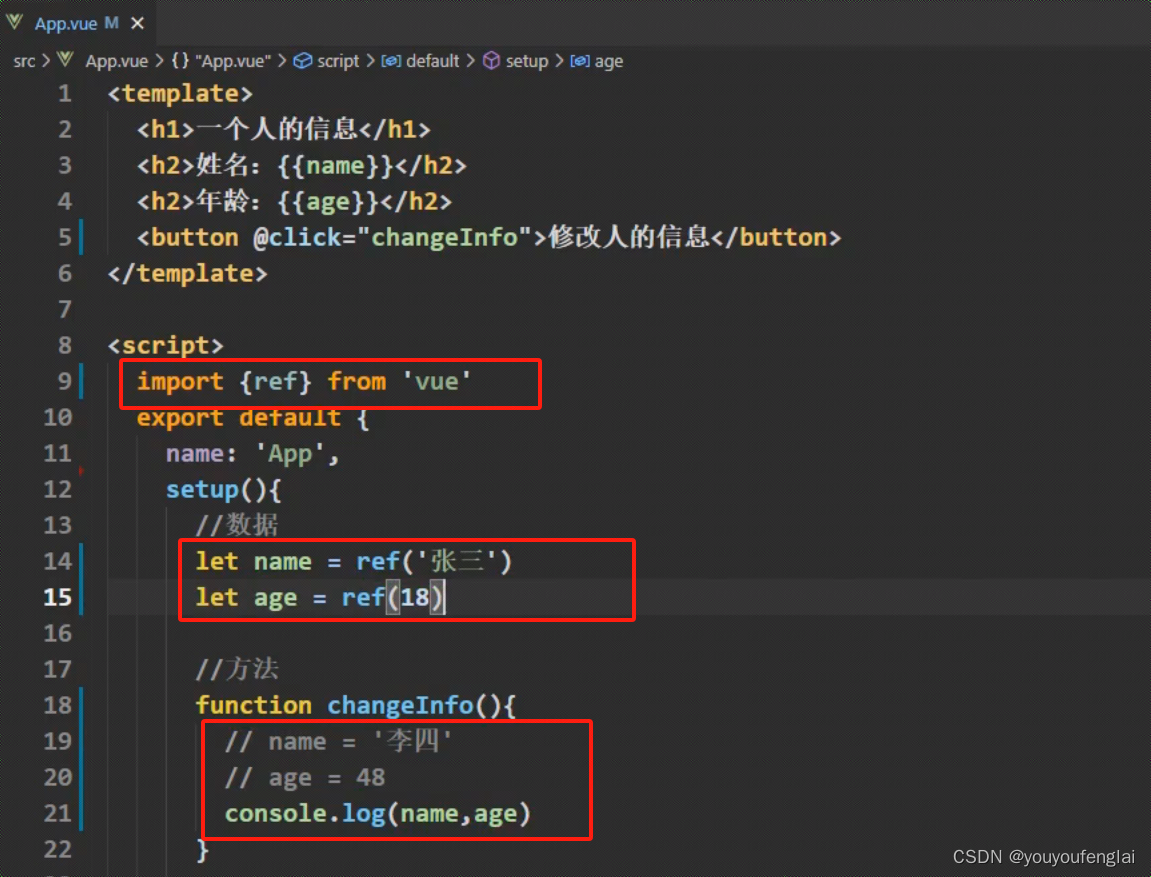
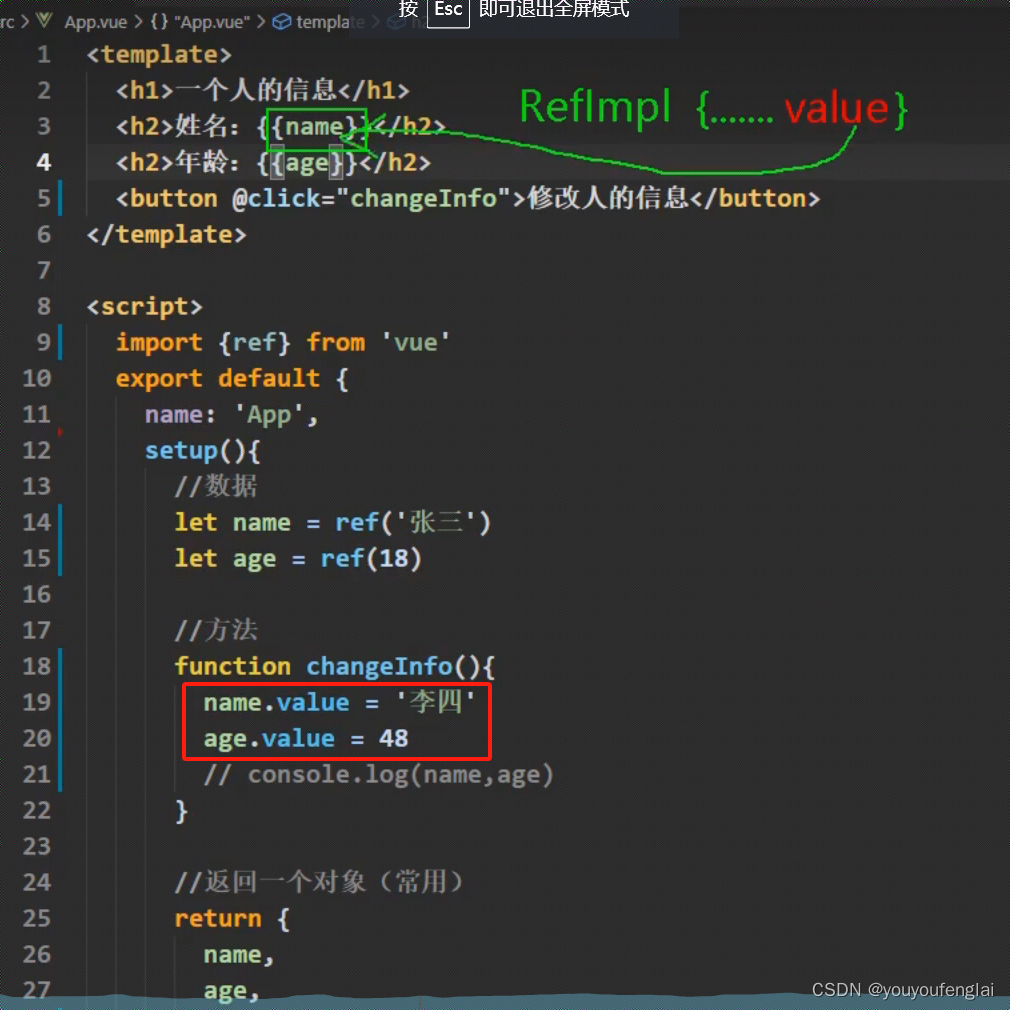
直接定义数据,在方法中修改数据,发现数据已经被修改了,但视图根本不会变化:

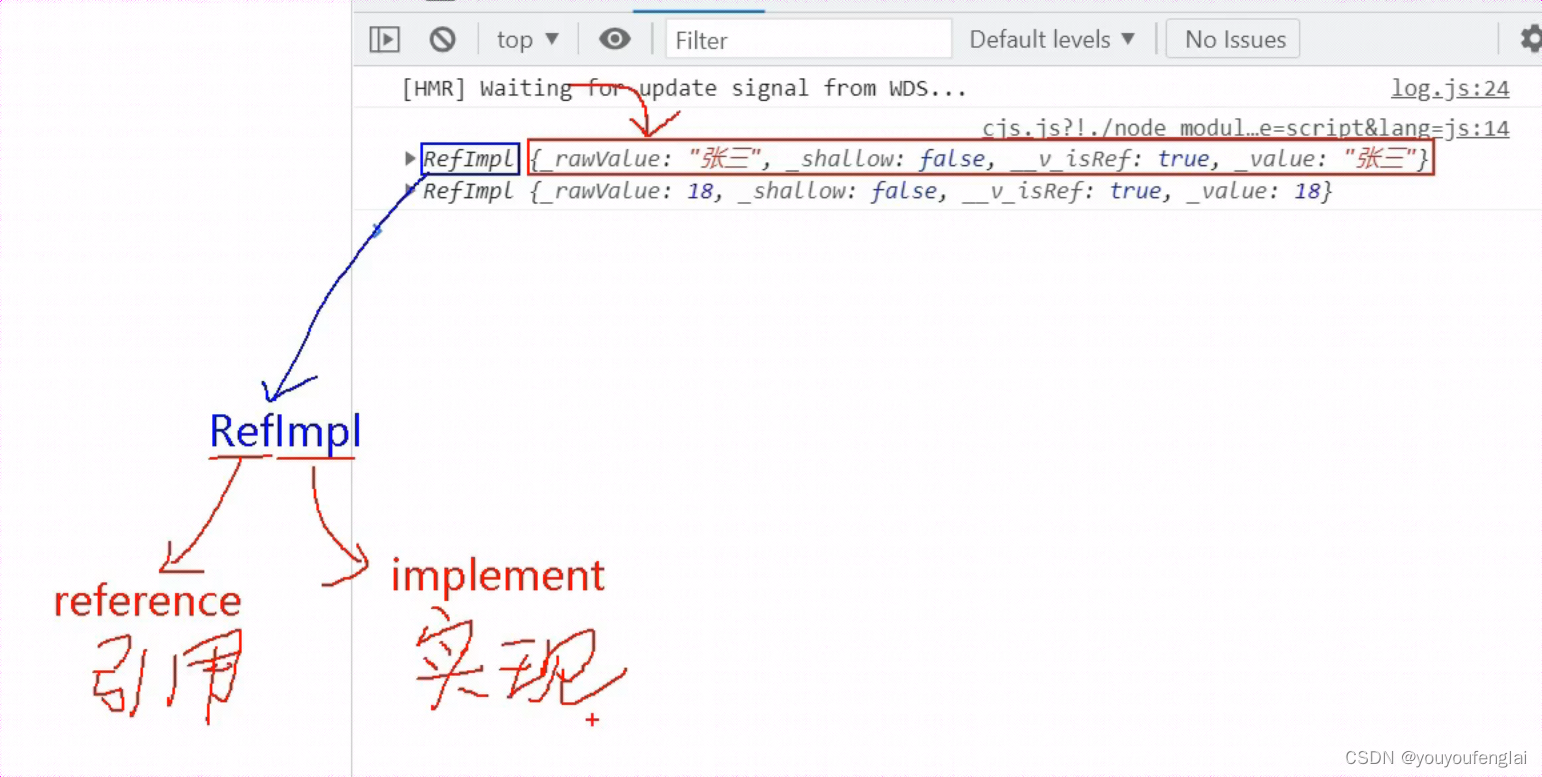
使用 ref 定义数据,发现直接修改数据时视图仍然未改变。先将被 ref 加工后的 name 与 age 打印出来观察:

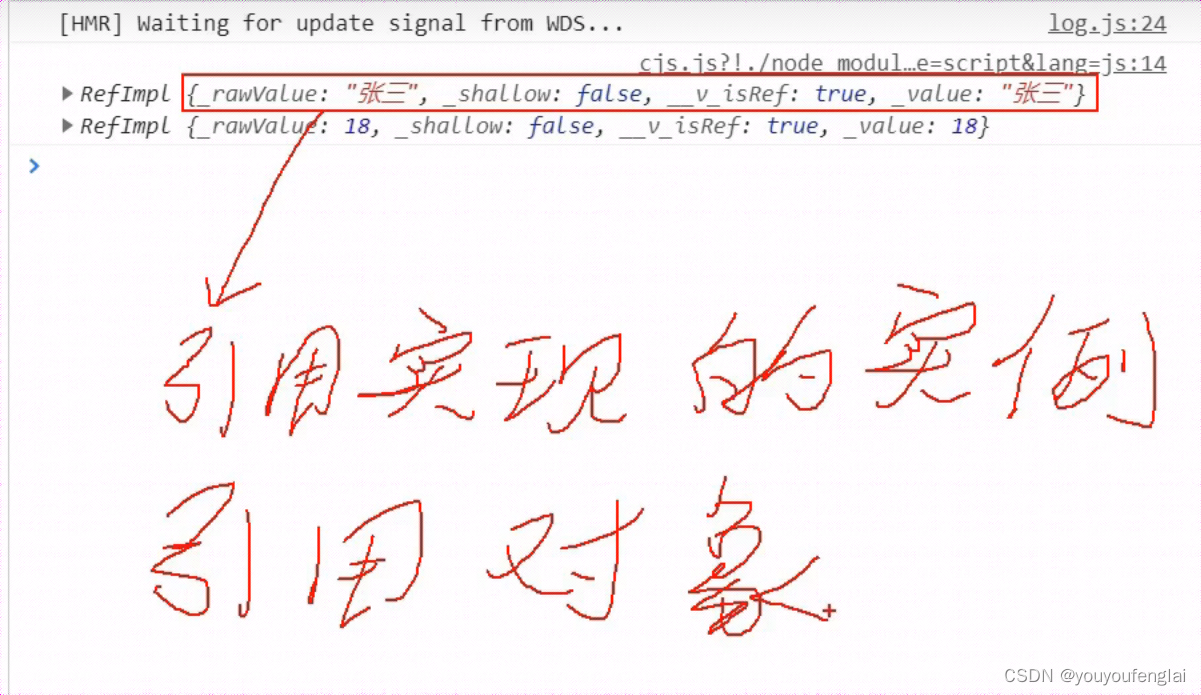
发现这两个基本类型的数据被加工成了一个对象,这个对象是 RefImpl 的实例对象。ref全称是 reference ,意为“引用”, impl 全称是 implement,意为“实现”。RefImpl 的全称是“引用实现的实例对象”,简称为“引用对象”。可以理解为原本定义的字符串类型的name值被ref函数加工成了一个引用对象,如果想取到最初定义的原始值,需要引用这个对象中的某个值。

在vue3中想实现响应式,那就要把数据丢给ref,让ref将数据生成一个引用对象:

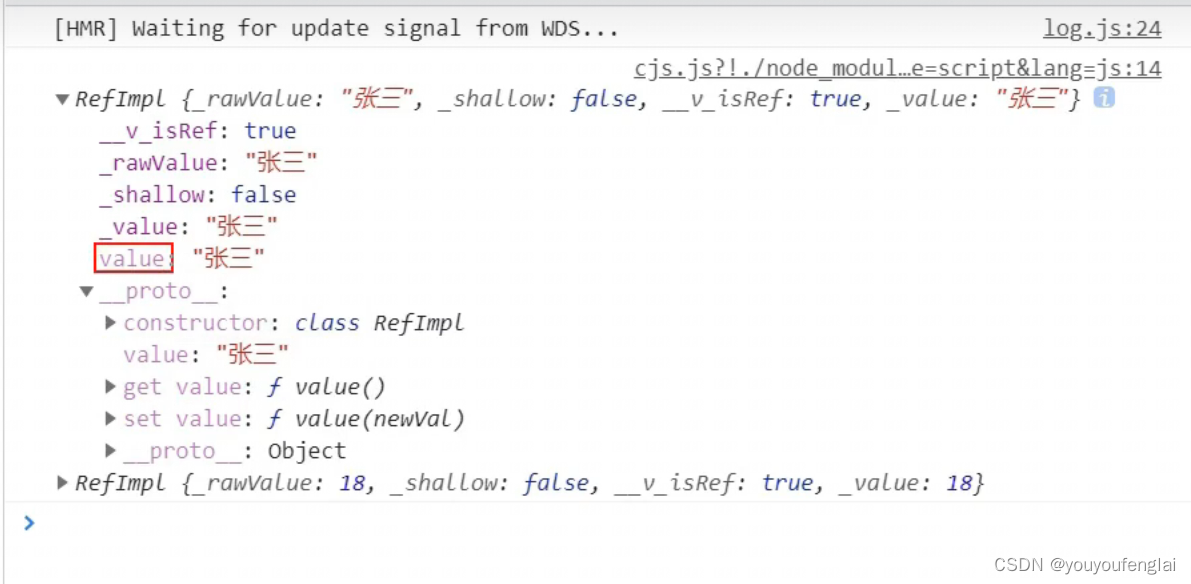
打开这个 RefImpl 对象观察其属性,发现有一个value值,它和使用 Object.defineProperty 定义的对象属性一样,不会直接显示属性值,而是显示为三个点,鼠标点击才会显示值。打开这个 RefImpl 对象的原型,还可以看到这个value值的 getter 与 setter 函数。
RefImpl对象中的 getter 与 setter 放到了它的 proto 上,即原型对象上:

使用ref定义的数据,在js中读取时需要加 .value;而在模板中读取时,不需要 .value :

课程 P143节 《ref函数_处理对象类型》笔记
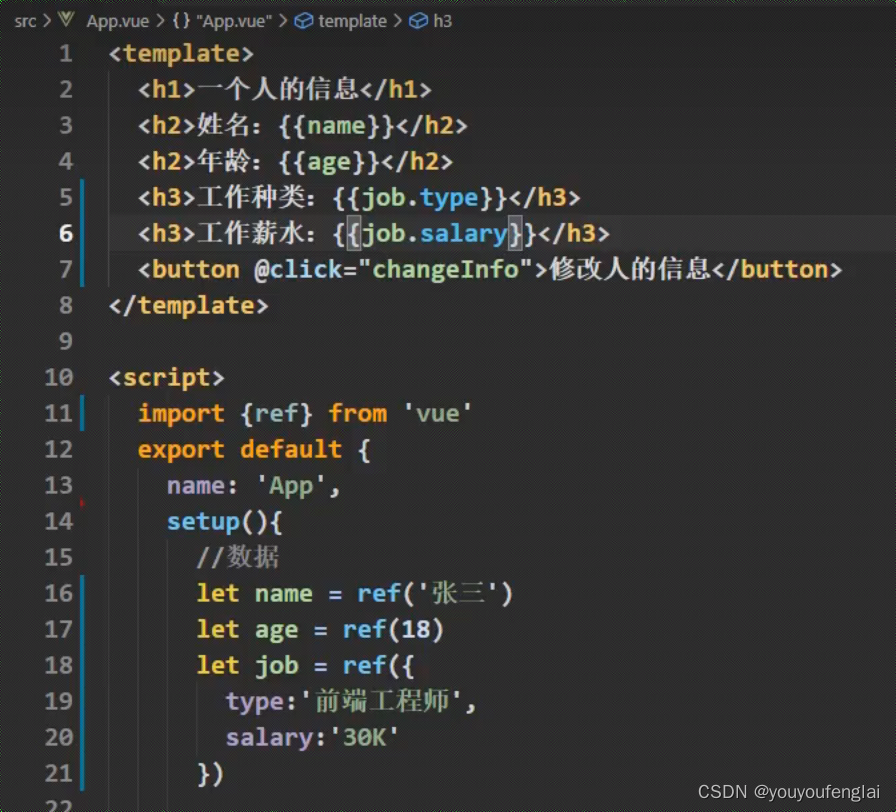
使用 ref 定义一个对象类型的数据:

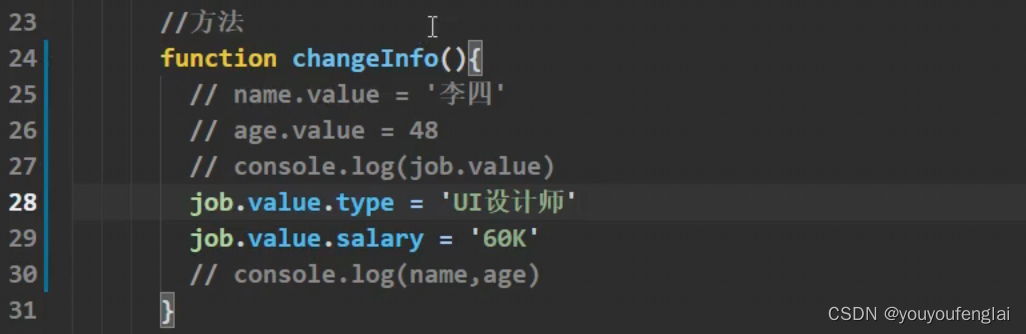
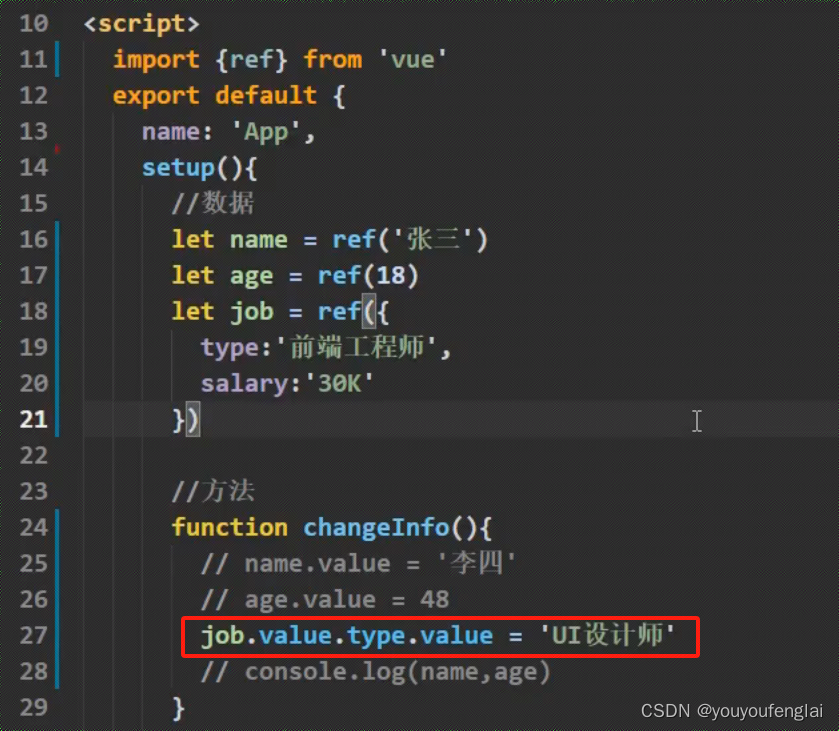
猜想当通过 job.value.type 读取工作类型字段时,是不是需要再加上 .value ?

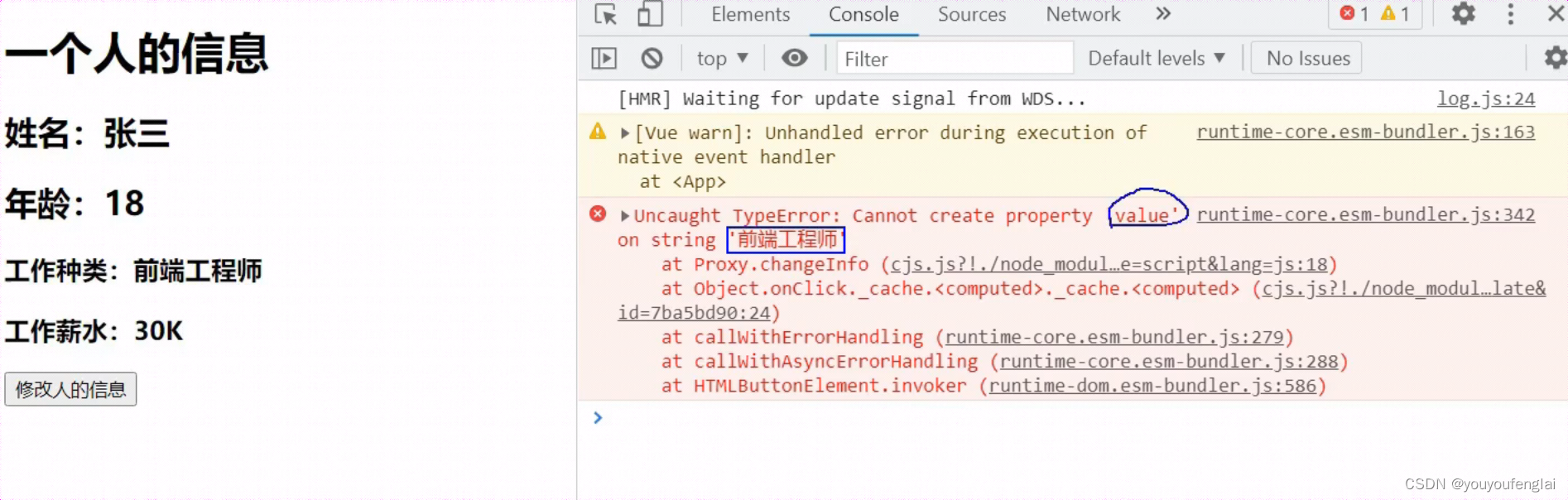
这样尝试的时候,发现报错了:

将 job.value 打印出来观察,发现它是一个Proxy对象,里面已经有了 type 和 salary 两个属性,可以直接读取:


得出结论:读取 job中的属性时,只需要在读取job时加 .value,后面再读取属性不需要再加 .value 了: