用手机做自己的网站廊坊网站排名优化公司哪家好
目录
- 1、水平居中
- 1.1、行内元素
- 1.2、块级元素
- 2、垂直居中
- 2.1、单行文字
- 2.2、多行文字
- 2.3、图片垂直居中
- 3、水平垂直居中
- 参考文章
1、水平居中
1.1、行内元素
行内元素(比如文字,span,图片等)的水平居中,其父元素中设置
text-align: center;
示例
<style>body {background-color: #eeeeee;}.box {background-color: green;color: #fff;margin-top: 20px;}.box--center {text-align: center;}
</style><div class="box">两个黄鹂鸣翠柳,一行白鹭上青天</div><div class="box box--center">两个黄鹂鸣翠柳,一行白鹭上青天</div>
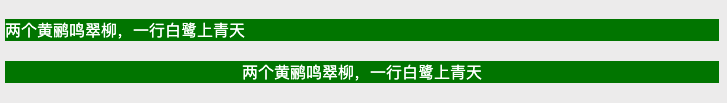
效果

1.2、块级元素
块级元素,比如 div,其默认宽度是100%。给定一个宽度的时候,可以居中对齐
width: 50%;
margin: 0 auto;
示例
<style>body {background-color: #eeeeee;}.box {background-color: green;height: 50px;}.box--center {width: 50%;margin: 0 auto;margin-top: 20px;}</style><div class="box"></div><div class="box box--center"></div>
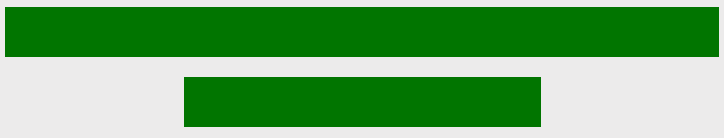
实现效果

2、垂直居中
2.1、单行文字
对于单行文字居中,可以设置父元素的行高来实现,将其行高与元素高度设置为相同的值即可:
height: 50px;
line-height: 50px;
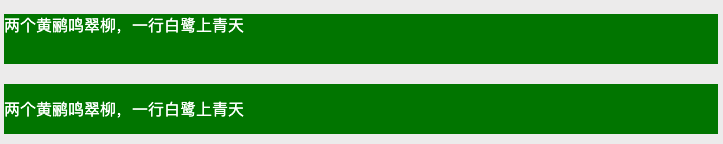
示例
<style>body {background-color: #eeeeee;}.box {background-color: green;color: #fff;margin-top: 20px;height: 50px;}.box--center {line-height: 50px;}
</style><div class="box">两个黄鹂鸣翠柳,一行白鹭上青天</div><div class="box box--center">两个黄鹂鸣翠柳,一行白鹭上青天</div>

2.2、多行文字
也适用于单行文字、行内元素
height: 200px;
display:table-cell;
vertical-align:middle;
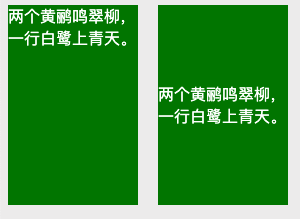
示例
<style>body {background-color: #eeeeee;display: flex;}.box {background-color: green;color: #fff;height: 200px;width: 130px;}.box--center {display: table-cell;vertical-align: middle;}.box-wrap {margin-left: 20px;}
</style><div class="box">两个黄鹂鸣翠柳,一行白鹭上青天。</div><div class="box-wrap"><div class="box box--center">两个黄鹂鸣翠柳,一行白鹭上青天。</div>
</div>

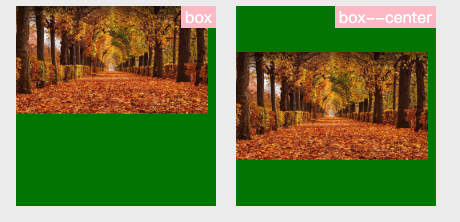
2.3、图片垂直居中
上面的方法也可以让图片垂直居中
display: table-cell;
vertical-align: middle;
示例
<style>body {background-color: #eeeeee;display: flex;}.box {background-color: green;color: #fff;height: 200px;width: 200px;}.box--center {display: table-cell;vertical-align: middle;}.box-wrap {margin-left: 20px;color: #fff;position: relative;}.image {width: 192px;height: 108px;vertical-align: middle;}.label {position: absolute;right: 0;top: 0;background-color: pink;padding: 0 4px;}
</style><div class="box-wrap"><div class="box"><imgclass="image"src="https://cn.bing.com/th?id=OHR.ViennaAutumn_ZH-CN7011999199_1920x1080.webp"alt=""/></div><div class="label">box</div>
</div><div class="box-wrap"><div class="box box--center"><imgclass="image"src="https://cn.bing.com/th?id=OHR.ViennaAutumn_ZH-CN7011999199_1920x1080.webp"alt=""/><div class="label">box--center</div></div>
</div>
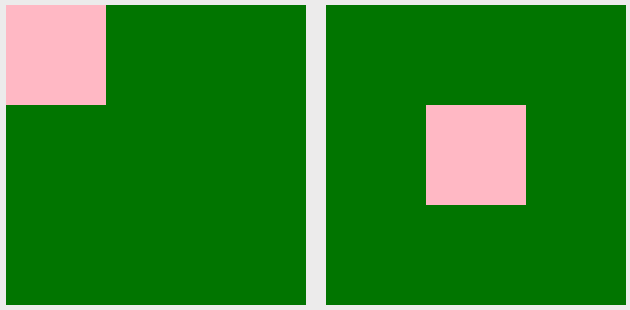
3、水平垂直居中
使用绝对定位实现:子绝父相(子元素绝对定位,父元素相对定位)
.box-wrap--center {position: relative;}.box-wrap--center .box {position: absolute;left: 50%; /* x轴方向相对父元素的宽移动 50% */top: 50%; /* y轴方向相对父元素的高移动 50% */transform: translate(-50%, -50%); /* x轴、y轴方向相对自身元素的宽、高移动 -50% */}
示例
<style>body {background-color: #eeeeee;display: flex;}.box-wrap {height: 300px;width: 300px;background-color: green;margin-right: 20px;}.box {background-color: pink;height: 100px;width: 100px;}.box-wrap--center {position: relative;}.box-wrap--center .box {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}
</style><div class="box-wrap"><div class="box"></div>
</div><div class="box-wrap box-wrap--center"><div class="box "></div>
</div>

参考文章
- 前端开发中的各种居中问题,小小总结一下
