深圳网站建设antnw实时新闻
第八章 项目实战
四、后台功能开发
3. 头条模块开发
3.1 登陆验证和保护
3.1.1 需求描述

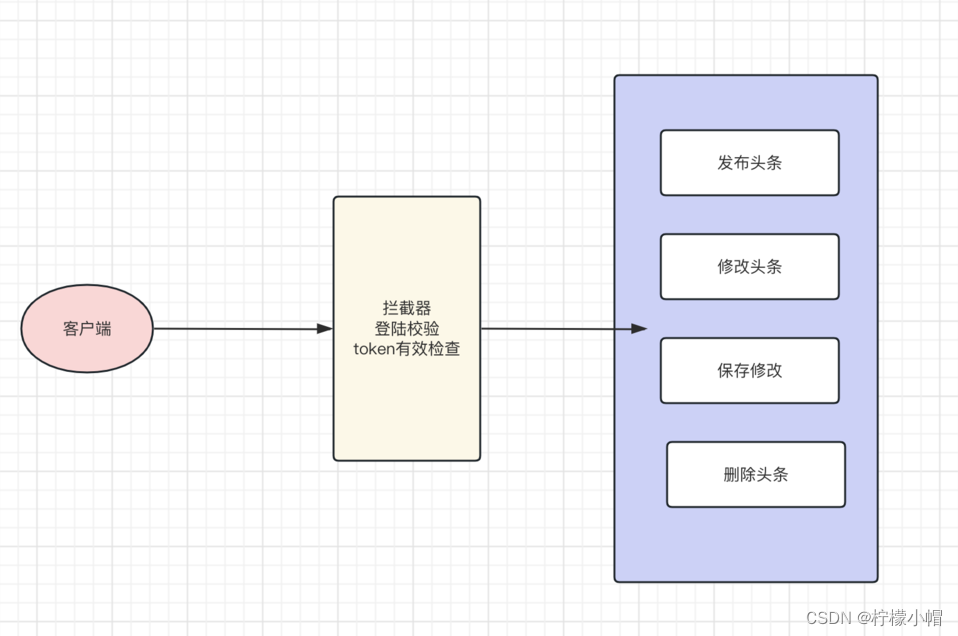
- 客户端在进入发布页前、发布新闻前、进入修改页前、修改前、删除新闻前先向服务端发送请求携带 token 请求头
- 后端接收 token 请求头后,校验用户登录是否过期并做响应
- 前端根据响应信息提示用户进入登录页还是进入正常业务页面
3.1.2 接口描述
-
url 地址:user/checkLogin
-
请求方式:get
-
请求参数: 无
-
请求头: token: 用户 token
-
响应数据:
- 未过期:
{"code":"200","message":"success","data":{} }- 过期:
{"code":"504","message":"loginExpired","data":{} }
3.1.3 代码实现
3.1.3.1 controller 【登录检查】
@GetMapping("checkLogin")
public Result checkLogin(@RequestHeader String token){if (StringUtils.isEmpty(token) || jwtHelper.isExpiration(token)){//没有传或者过期 未登录return Result.build(null, ResultCodeEnum.NOTLOGIN);}return Result.ok(null);
}
3.1.3.2 拦截器 【所有/headline 开头都需要检查登陆】
@Component
public class LoginProtectInterceptor implements HandlerInterceptor {@Autowiredprivate JwtHelper jwtHelper;@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {String token = request.getHeader("token");if (StringUtils.isEmpty(token) || jwtHelper.isExpiration(token)){Result result = Result.build(null, ResultCodeEnum.NOTLOGIN);ObjectMapper objectMapper = new ObjectMapper();String json = objectMapper.writeValueAsString(result);response.getWriter().print(json);//拦截return false;}else{//放行return true;}}
}
3.1.3.3 拦截器配置
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {@Autowiredprivate LoginProtectInterceptor loginProtectInterceptor;@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(loginProtectInterceptor).addPathPatterns("/headline/**");}
}
3.2 头条发布实现
3.2.1 需求描述

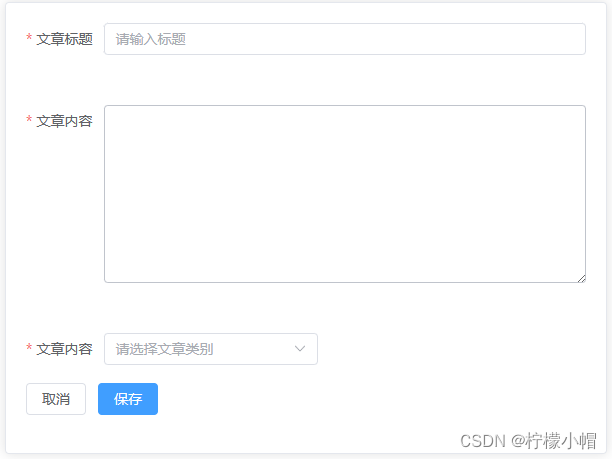
- 用户在客户端输入发布的新闻信息完毕后
- 发布前先请求后端的登录校验接口验证登录
- 登录通过则提交新闻信息
- 后端将新闻信息存入数据库
3.2.2 接口描述
- url 地址:headline/publish
- 请求方式:post
- 请求头:
token: ... ...
- 请求参数:
{"title":"小帽课堂宣布 ... ...", // 文章标题"article":"... ...", // 文章内容"type":"1" // 文章类别
}
-
响应数据:
- 未登录
{"code":"504","message":"loginExpired","data":{} } -
成功
{"code":"200","message":"success","data":{} }
3.2.3 代码实现
3.2.3.1. controller
/*** 实现步骤:* 1. token获取userId [无需校验,拦截器会校验]* 2. 封装headline数据* 3. 插入数据即可*/
@PostMapping("publish")
public Result publish(@RequestBody Headline headline,@RequestHeader String token){int userId = jwtHelper.getUserId(token).intValue();headline.setPublisher(userId);Result result = headlineService.publish(headline);return result;
}
3.2.3.2 service
/*** 发布数据* @param headline* @return*/
@Override
public Result publish(Headline headline) {headline.setCreateTime(new Date());headline.setUpdateTime(new Date());headline.setPageViews(0);headlineMapper.insert(headline);return Result.ok(null);
}
3.3 修改头条回显
3.3.1 需求描述

- 前端先调用登录校验接口,校验登录是否过期
- 登录校验通过后 ,则根据新闻 id 查询新闻的完整信息并响应给前端
3.3.2 接口描述
-
url 地址:headline/findHeadlineByHid
-
请求方式:post
-
请求参数:
hid=1 param形成参数
-
响应数据:
- 成功
{"code":"200","message":"success","data":{"headline":{"hid":"1","title":"马斯克宣布","article":"... ... ","type":"2"}} }
3.3.3 代码实现
3.3.3.1 controller
@PostMapping("findHeadlineByHid")
public Result findHeadlineByHid(Integer hid){Result result = headlineService.findHeadlineByHid(hid);return result;
}
3.3.3.2 service
/*** 根据id查询详情* @param hid* @return*/
@Override
public Result findHeadlineByHid(Integer hid) {Headline headline = headlineMapper.selectById(hid);Map<String,Object> pageInfoMap=new HashMap<>();pageInfoMap.put("headline",headline);return Result.ok(pageInfoMap);
}
3.4 头条修改实现
3.4.1 需求描述
- 客户端将新闻信息修改后,提交前先请求登录校验接口校验登录状态
- 登录校验通过则提交修改后的新闻信息,后端接收并更新进入数据库
3.4.2 接口描述
-
url 地址:headline/update
-
请求方式:post
-
请求参数:
{"hid":"1","title":"小帽课堂宣布 ... ...","article":"... ...","type":"2" } -
响应数据:
- 成功
{"code":"200","message":"success","data":{} }
3.4.3 代码实现
3.4.3.1 controller
@PostMapping("update")
public Result update(@RequestBody Headline headline){Result result = headlineService.updateHeadLine(headline);return result;
}
3.4.3.2 service
/*** 修改业务* 1.查询version版本* 2.补全属性,修改时间 , 版本!** @param headline* @return*/
@Override
public Result updateHeadLine(Headline headline) {//读取版本Integer version = headlineMapper.selectById(headline.getHid()).getVersion();headline.setVersion(version);headline.setUpdateTime(new Date());headlineMapper.updateById(headline);return Result.ok(null);
}
3.5 删除头条功能
3.5.1 需求描述

- 将要删除的新闻 id 发送给服务端
- 服务端校验登录是否过期,未过期则直接删除,过期则响应登录过期信息
3.5.2 接口描述
-
url 地址:headline/removeByHid
-
请求方式:post
-
请求参数:
hid=1 param形成参数
-
响应数据:
- 成功
{"code":"200","message":"success","data":{} }
3.5.3 代码实现
- controller
@PostMapping("removeByHid")
public Result removeById(Integer hid){headlineService.removeById(hid);return Result.ok(null);
}
五、前后端联调
- SSM - Springboot - MyBatis-Plus 全栈体系 正式完结!
