响应式网站尺寸百度推广平台登陆
文章目录
- ⭐前言
- ⭐搭建react ts项目
- ⭐引入grapes 插件
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。
react 发展历史
React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年,并在2015年开源。以下是React框架的历史:
2010年,Facebook开始使用XHP框架,使PHP代码生成HTML和JSX代码。Facebook的前端工程师Jordan Walke开始研究在JavaScript中实现类似的功能。
2011年,Jordan Walke创建了内部项目JSX,并在Facebook的广告实验室中使用。
2012年,Facebook开始使用React构建他们自己的产品,并将React项目开源。
2013年,React首次发布,React被认为是一个“视图”库,而不是一个完整的MVC框架。
2015年,React Native发布,用于构建iOS和Android应用程序。
2016年,React的版本15发布,支持Fiber架构,Fiber是一种将React组件渲染成底层平台原生UI元素的新实现方式,可提高性能和可维护性。
2017年,React发布了版本16,其中包括对React Fiber架构的完整支持。
2018年,React 16.6发布,其中包括React Hooks功能,允许开发人员在不使用类的情况下使用React状态和其他React功能。
2019年,React 16.9发布,其中包括钩子API的更新和性能优化。
React框架已经成为web开发中最受欢迎的框架之一,其在社区和工业中有着广泛的应用。
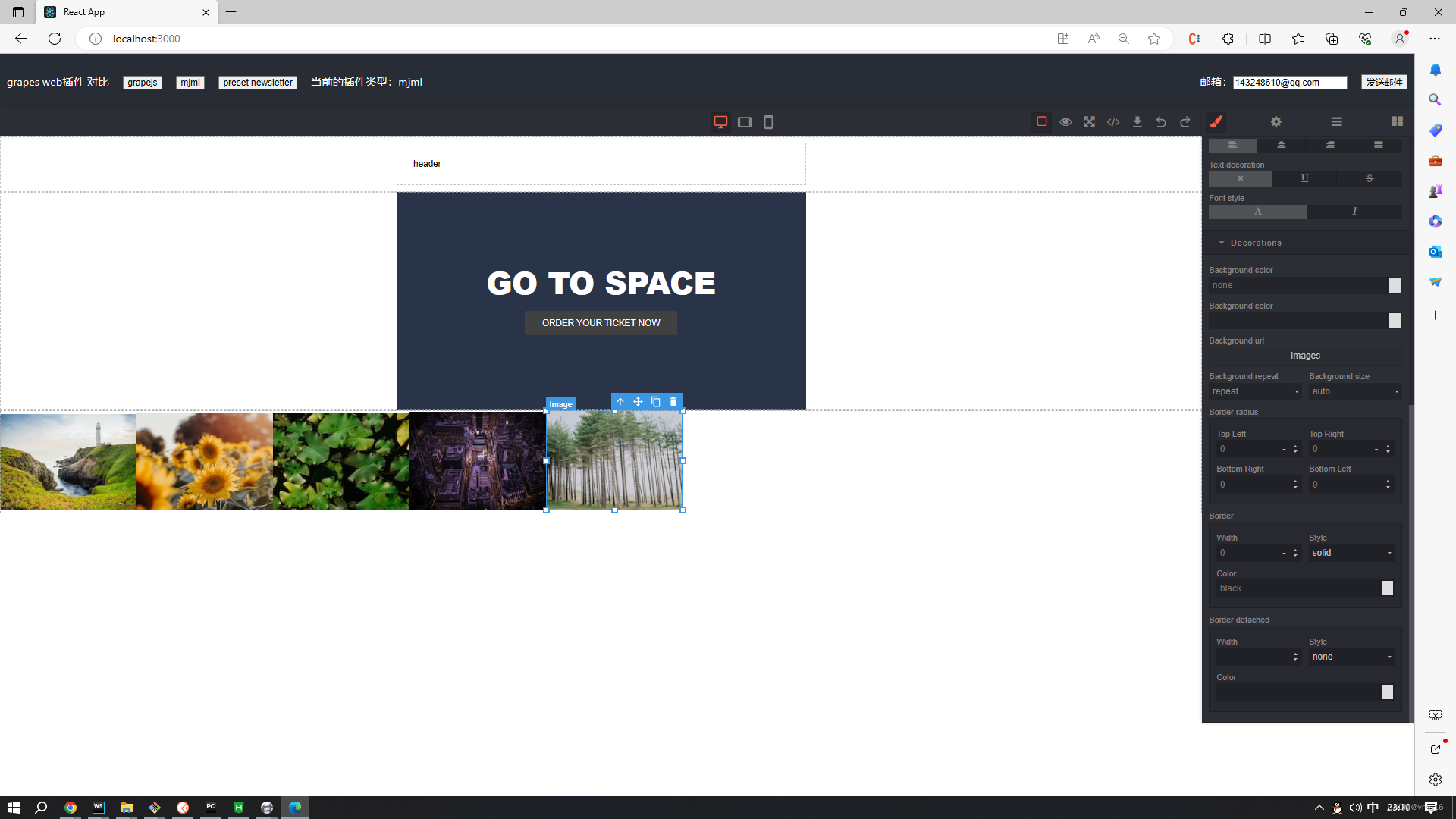
搭建效果:

⭐搭建react ts项目
create-react-app 工具
create-react-app 是一个用于自动化 React 项目搭建的命令行工具。它可以帮助开发者快速创建一个基于 React 的项目结构,并且集成了常用的开发工具和配置,例如 webpack、Babel、ESLint 等。
create-react-app 可以帮助开发者避免手动配置项目结构和工具链的繁琐过程,让开发者能够更专注于项目的核心逻辑开发。同时,create-react-app 中的配置也经过了官方和社区的广泛验证和优化,具有很好的性能和可用性。
使用 create-react-app 只需要简单几步操作,就能创建一个完整的、可用的 React 项目。同时,create-react-app 也提供了丰富的命令行工具,可以帮助开发者快速启动、构建和测试项目。
使用 create-react-app 脚手架,创建ts的模板类型
$ npx create-react-app my-app --template typescript
⭐引入grapes 插件
grapes插件简介
Grapes插件是一种用于Web开发的开源工具,可以帮助用户快速创建动态和交互式的网页元素。它基于Javascript和CSS,提供了丰富的可定制的组件和模板,使用户可以快速创建和定制网页元素,如按钮、表格、图表、弹框等等。Grapes插件还提供了一个易于使用的UI编辑器,使得用户可以通过拖放和调整组件属性来创建和编辑网页元素。此外,它还支持多语言和多浏览器,适合开发响应式网页和移动应用程序。
安装grapes依赖
$ npm i grapesjs
官网案例:
<link rel="stylesheet" href="path/to/grapes.min.css">
<script src="path/to/grapes.min.js"></script><div id="gjs"></div><script type="text/javascript">var editor = grapesjs.init({container : '#gjs',components: '<div class="txt-red">Hello world!</div>',style: '.txt-red{color: red}',});
</script>
主页配置app.tsx
import './App.css';
import 'grapesjs/dist/css/grapes.min.css';
import grapesjs from 'grapesjs';
import { useState } from 'react';
import PresetPage from './views/PresetPage'
import EmailPage from './views/EmailPage'
import GrapesPage from './views/GrapesPage'
import {sendEmail} from './service/sendEmailApi'function App() {const [editType,setEditType]=useState('mjml');const changeEditype=(val:string)=>{setEditType(val)};return (<div className="App"><header className="App-header"><div style={{width:'50%',textAlign:'left',paddingLeft:'10px'}}>grapes web插件 对比<button style={{marginLeft:'20px'}} onClick={()=>changeEditype('grapejs')}>grapejs</button><button style={{marginLeft:'20px'}} onClick={()=>changeEditype('mjml')}>mjml</button><button style={{margin:'0 20px'}} onClick={()=>changeEditype('preset')}>preset newsletter</button>当前的插件类型:{editType}</header>{editType==='grapejs'&&<GrapesPage editInstance={grapesjs}></GrapesPage>}{editType==='mjml'&&<EmailPage editInstance={grapesjs}></EmailPage>}{editType==='preset'&&<PresetPage editInstance={grapesjs}></PresetPage>}</div>);
}export default App;grapePage.tsx
import { useEffect, useState } from 'react'
const GrapesPage=(props:any)=>{const [editor,setEditor]=useState();const [domRef,setDomRef]=useState();const renderGrape = () => {if(domRef&&!editor){// @ts-ignoreconst editorInstance:any = props.editInstance.init({container: '#gjs-grapes',});setEditor(editorInstance)}}useEffect(()=>{renderGrape()},[renderGrape])return (<div id={'gjs-grapes'} style={{width: '800px',height: '800px'
}}ref={(ref: any) => {setDomRef(ref)}}/>)
};export default GrapesPage效果:

github仓库建设demo:https://github.com/yongma16/grapes-mjml-react

属于一个测试demo。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!
