全案营销的未来发展趋势整站外包优化公司
uniapp canvas 无法获取 webgl context 的问题解决
一、问题描述
在 uniapp 中做一个查看监控视频的页面,用到的是 JSMpeg 这个库,原理就是前后台通过 websocket 不断推送新画面内容到前端,前端通过这个 JSMpeg 渲染到前端页面中指定的 canvas 中。
而这个 canvas 需要具备 webgl 的内容,而不是 2d 的内容。
最初我是在页面中直接预写了一个 canvas 元素
<canvas class="display"/>
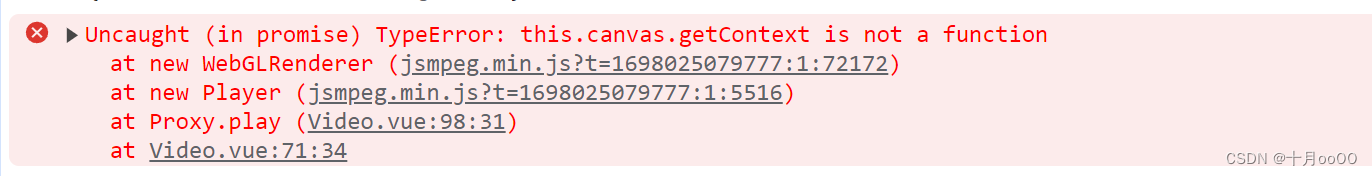
结果,当执行 .getContext('webgl') 的时候始终得到的是 null

二、原因、解决办法
从网上查了下,找到答案了,原因是 uniapp 中预写的 canvas 默认是 2d 的,是无法取到 webgl 内容的。
所以需要在代码中自己创建一个 canvas ,再插入到页面中。
- 页面中放一个 canvas 的盛放容器
<view class="canvas-container"></view>
- 创建
canvas元素并添加到这个canvas容器中
let canvasContainer = document.querySelector('.canvas-container')
let canvasEl = document.createElement('canvas')
canvasEl.setAttribute('class', 'display')
canvasContainer.appendChild(canvasEl)let url = `ws://192.168.0.105${path}`
this.player = new JSMpeg.Player(url, {canvas: canvasEl})
三、结果
这样就能正常显示视频了。