查询网站备案号app郑州seo培训
1. 鼠标左右拖动
在和 series 同级的地方配置 dataZoom:
dataZoom: [{type: 'inside', // inside 鼠标左右拖图表,滚轮缩放; slider 使用滑动条start: 0, // 左边的滑块位置,表示从 0 开始显示end: 60, // 右边的滑块位置,表示只显示3个点(33.333% 表示总长度的 30%)// 滑动条可选配置---------------------// handleSize: '80%', // 滑块的大小// 自定义滑块样式可选配置 --------------// handleStyle: {// color: '#a27df6',// shadowBlur: 2,// shadowColor: '#666',// shadowOffsetX: 1,// shadowOffsetY: 2,// },},],
关于 end 配置项的图解:


感觉和 ucharts 的 itemCount 意思差不多,都表示一开始图表中 x 轴展示多少数据;
上面图表的完整代码如下:
import React, { useEffect, useRef, useState } from 'react';
import * as echarts from 'echarts';
import 'echarts/lib/chart/bar';
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
import './index.css';const LineEchartsImage = (props) => {const chartRef = useRef<HTMLDivElement>(null);const { totalList } = props;// console.log('totalList',totalList.detailsPlanCountVOList);// const [projectTotal, setProjectTotal] = useState(0);useEffect(() => {let xArr: string[] = [];let yArr: string[] = [];// // let total: number = 0;if (Array.isArray(totalList)) {totalList.forEach((item: { zlgcType: string; classifiedCount: string }) => {xArr.push(item.zlgcType);yArr.push(item.classifiedCount);// total = item.projectTotal;});}// setProjectTotal(total);const mainElement = chartRef.current;if (mainElement) {// 初始化 echarts 实例const myChart = echarts.init(mainElement);// 绘制图表myChart.setOption({title: {// text: '示例标题'subtext: '影像数量',},tooltip: {// 移入显示虚线trigger: 'axis',},xAxis: {type: 'category',data: xArr,axisLabel: {interval: 0,rotate: 15,},},yAxis: {// minInterval: 1,type: 'value',},series: [{name: '影像数量',data: yArr,barWidth: '30',type: 'bar',itemStyle: {color: '#1C5DA8',},},],dataZoom: [{type: 'inside', // inside拖图表 slider使用滑动条start: 0, // 左边的滑块位置,表示从0开始显示end: 50, // 右边的滑块位置,表示只显示3个点(33.33333333333333%表示总长度的30%)// handleSize: '80%', // 滑块的大小// handleStyle: {// // 自定义滑块样式// color: '#a27df6',// shadowBlur: 2,// shadowColor: '#666',// shadowOffsetX: 1,// shadowOffsetY: 2,// },},],});window.addEventListener('resize', function () {myChart.resize();});// 清理函数return () => {myChart.dispose();};}}, [totalList]);return (<div className="box"><div className="box-title"><div className="left"><span>亮点影像统计</span></div>{/* <div className="right">总数:<span>{projectTotal}</span></div> */}</div><div ref={chartRef} style={{ width: 800, height: 370 }}></div></div>);
};export default LineEchartsImage;2.滚动条拖动+自定义样式

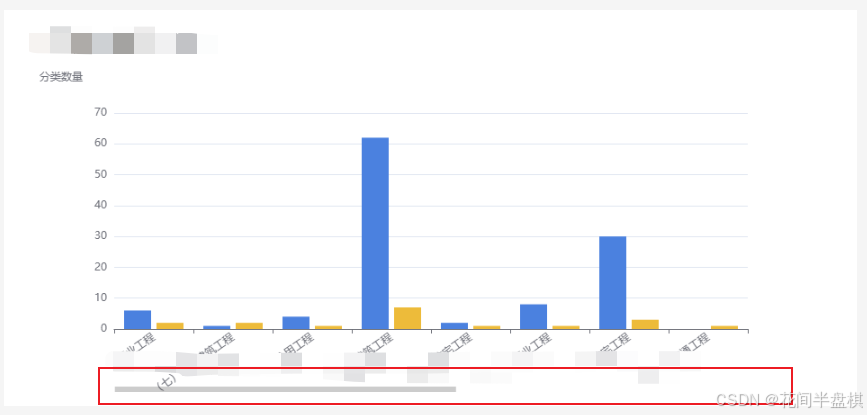
如图,是在图表下方显示的可拖动的滚动条,可以左右横向拉动,这里更改了滚动条的自定义样式:
dataZoom: [{type: 'slider', // 滑动条单独显示show: true, // 是否显示滑动条startValue: 0, // 展示区域内容的起始数值endValue: 7, // 展示区域内容的结束数值 当前展示x坐标下标为0-7height: 6, // 滑动条组件高度bottom: 0, // 距离图表区域下边的距离borderRadius: 5,showDetail: false, // 拖拽时是否显示详情showDataShadow: false,fillerColor: '#00000033', // 平移条的填充颜色borderColor: 'transparent', // 边框颜色zoomLock: true, // 锁定视图brushSelect: false, // 不可缩放 滑动条默认是有手柄可以进行展示的内容区域缩放的,不太美观// 通过该属性可以只滑动,不显示缩放功能handleStyle: {opacity: 0,},lineStyle: {opacity: 0,},textStyle: {fontSize: 0,},},],
自定义滚动条样式代码参考:https://segmentfault.com/q/1010000042980785/a-1020000042998285
