月嫂服务公司网站建设方案it培训机构排名及学费
★ WebJar支持
Spring Boot支持加载WebJar包中的静态资源(图片、JS、CSS),
WebJar包中的静态资源都会映射到/webjars/**路径。——这种方式下,完全不需要将静态资源复制到应用的静态资源目录下。只要添加webjar即可。假如在应用的某个JAR包中包含js/abc.js,那它实际的映射路径就是/webjars/js/abc.js 【底层秘密】:为何Spring Boot能支持加载Web Jar中的静态资源?
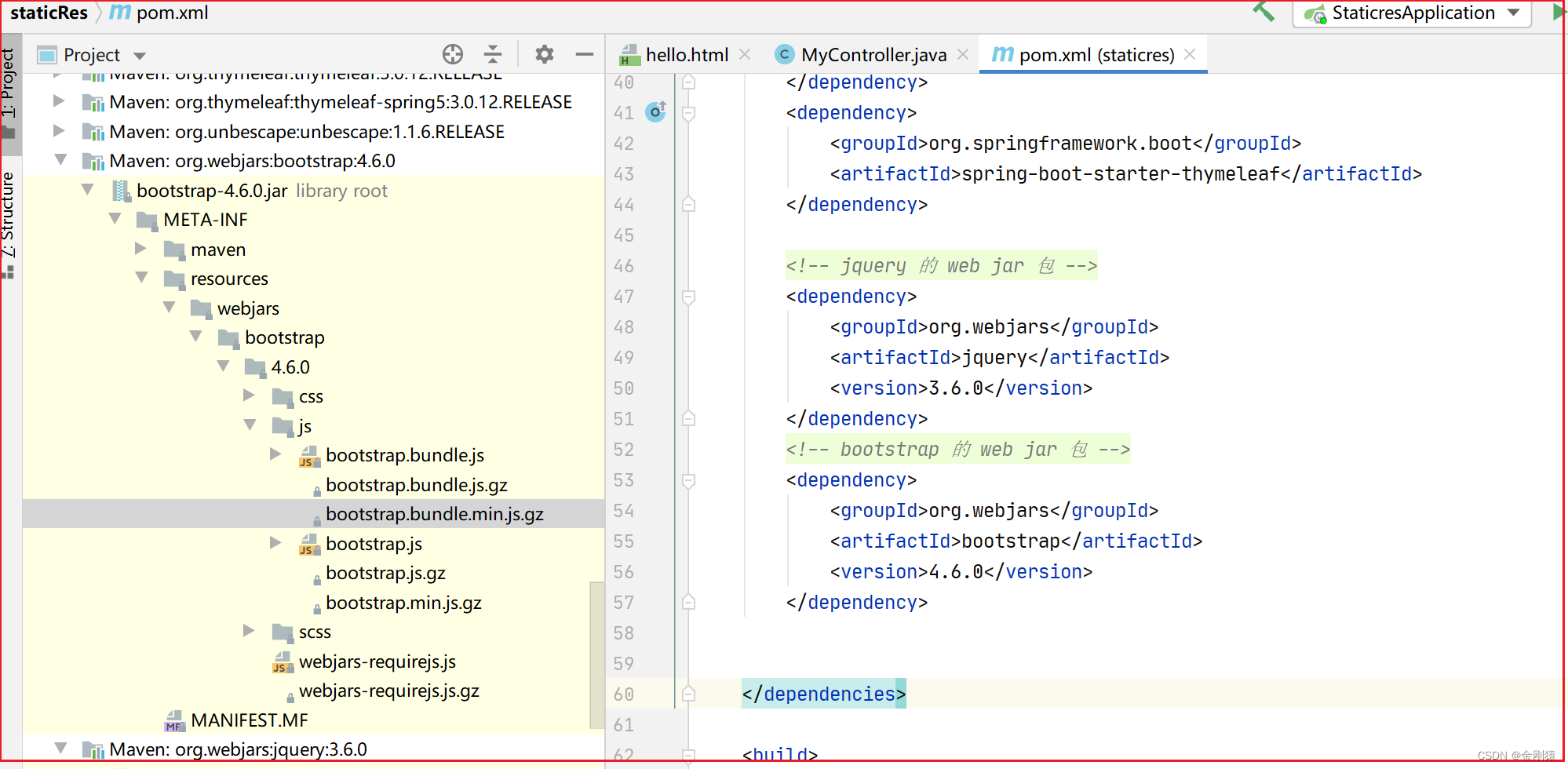
是因为Spring Boot包含了一个静态资源的加载目录: /MEAT-INF/resources
而所有的Web Jar其实就是一个包含了META-INF/resources目录的打包,而Java本身就能支持自动解压JAR包中的内容。1. Java本身就能读取jar包中的资源。
2. Spring Boot将META-INF/resources目录添加了静态资源加载目录。
代码演示:
需求:之前的前端页面比如要使用到一些jquery框架,都是需要把该框架的js资源拷贝到 resources 静态资源路径下面,然后在每个前端页面进行引入。
现在就是通过 Web Jar 的方式,通过在 pom文件今天添加依赖来引入就可以了,不用拷贝js、css那些资源到项目中。
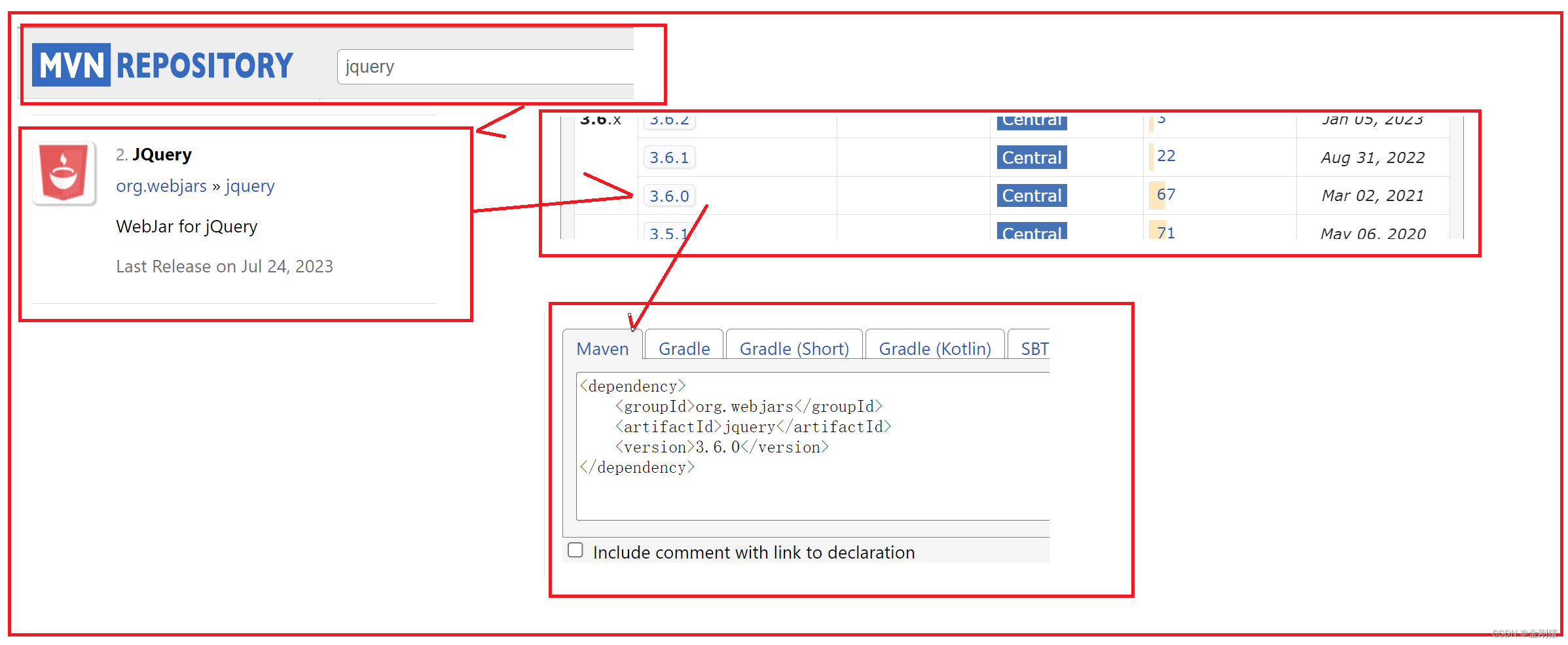
到 maven 官网上下载jquery的web jar 包 依赖,同理下载 bootstrap 依赖

<!-- jquery 的 web jar 包 --><dependency><groupId>org.webjars</groupId><artifactId>jquery</artifactId><version>3.6.0</version></dependency><!-- bootstrap 的 web jar 包 --><dependency><groupId>org.webjars</groupId><artifactId>bootstrap</artifactId><version>4.6.0</version></dependency>

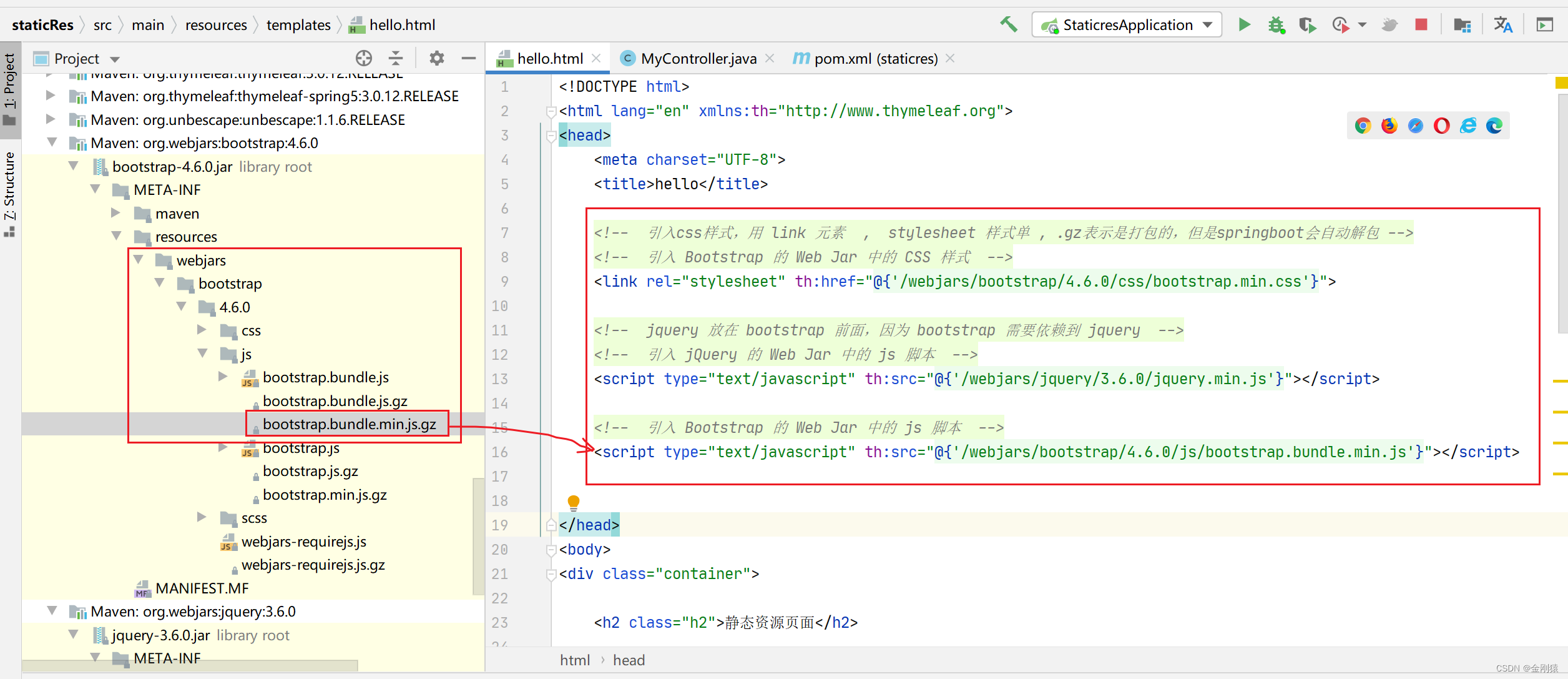
在前端页面引入js等文件

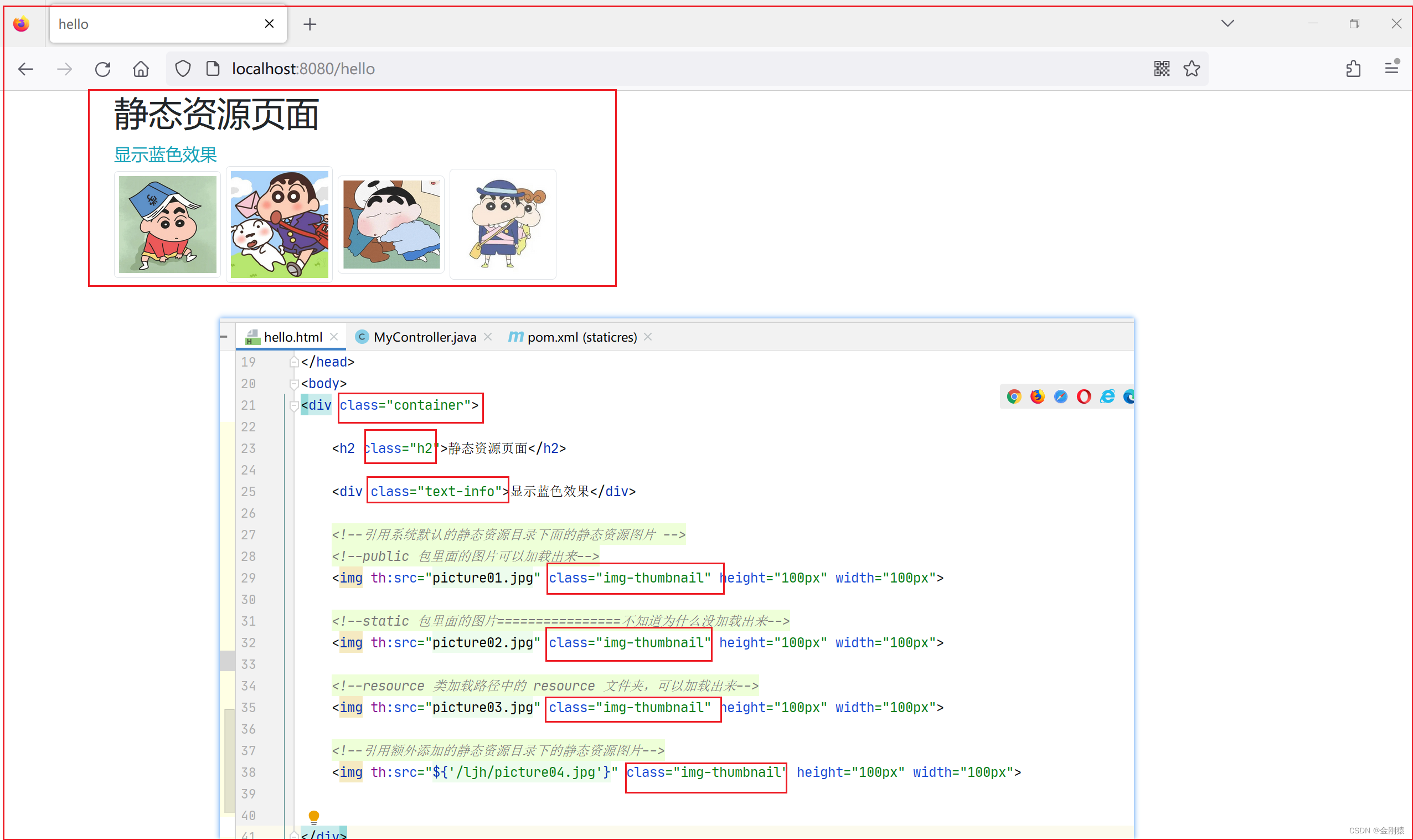
可以看到样式都生效了。

▲ 版本无关的WebJar静态资源
原来的情况下,页面引用Webjar中的静态资源时,还需要书写版本号,这是很烦的。为了使用版本无关的静态资源,还需添加 webjars-locator-core.jar 依赖包即可。- 引用静态资源时无需书写版本号:/webjars/bootstrap/css/bootstrap.min.css /webjars/jquery/jquery.js 上面写法会自动根据pom.xml文件所管理WarJar包的版本来为静态资源添加版本号。
代码演示:
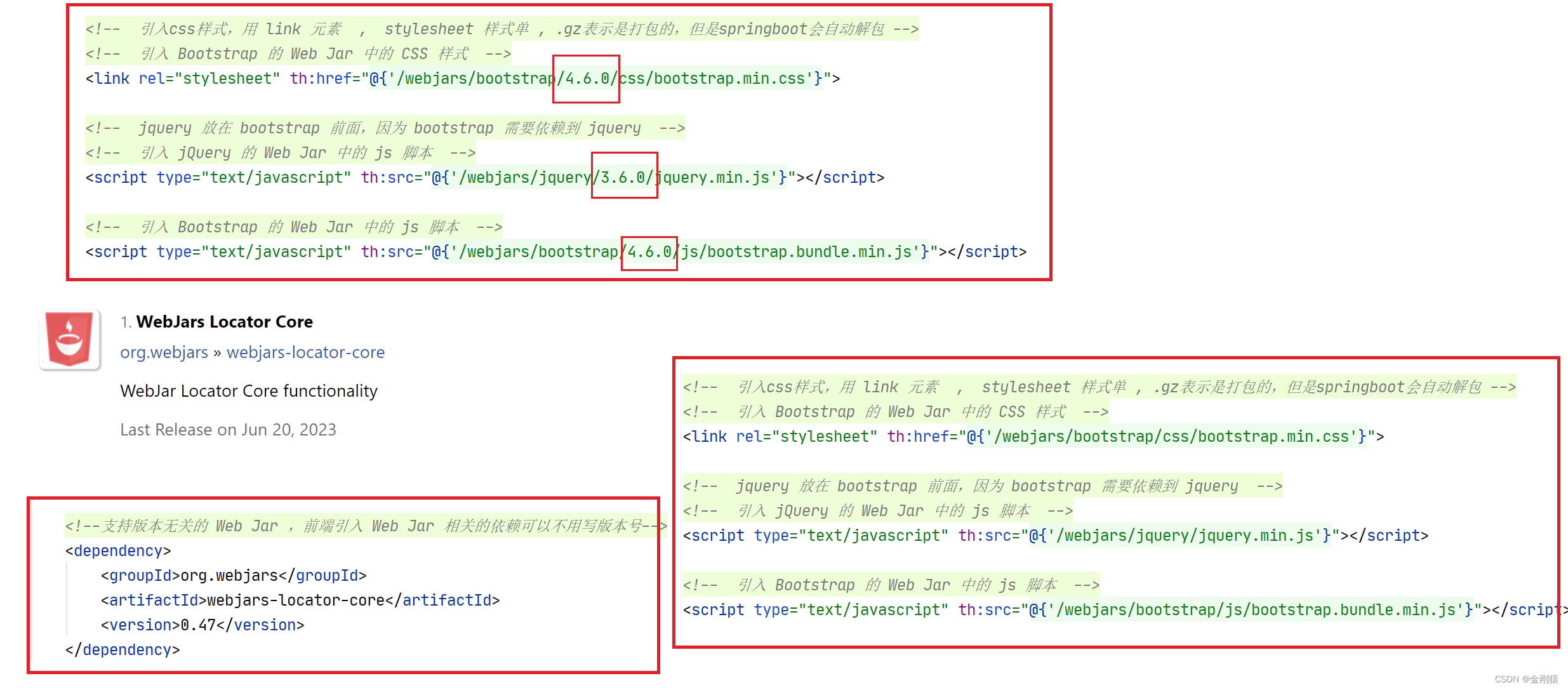
添加这个依赖就可以了
<!--支持版本无关的 Web Jar ,前端引入 Web Jar 相关的依赖可以不用写版本号--><dependency><groupId>org.webjars</groupId><artifactId>webjars-locator-core</artifactId><version>0.47</version></dependency>
即使没加版本号,样式也能生效。

▲ 清除WebJar静态资源(上面的那些 jquery、bootstrap)的缓存
为了清除静态资源的缓存,Spring Boot有两种做法:
——这两种做法,都只需要修改配置文件即可,无需改变页面源代码。A. 在静态资源URL后添加动态的hash字符串。spring.web.resources.chain.strategy.content.enabled=truespring.web.resources.chain.strategy.content.paths=/**上面配置为/**路径下所有静态资源的URL后添加动态的hash字符串。B. 在静态资源URL中添加固定的版本号。spring.web.resources.chain.strategy.fixed.enabled=truespring.web.resources.chain.strategy.fixed.paths=/**spring.web.resources.chain.strategy.fixed.version=v12345上面配置为/js/lib路径下所有静态资源的URL中添加静态V12版本号。
代码演示:
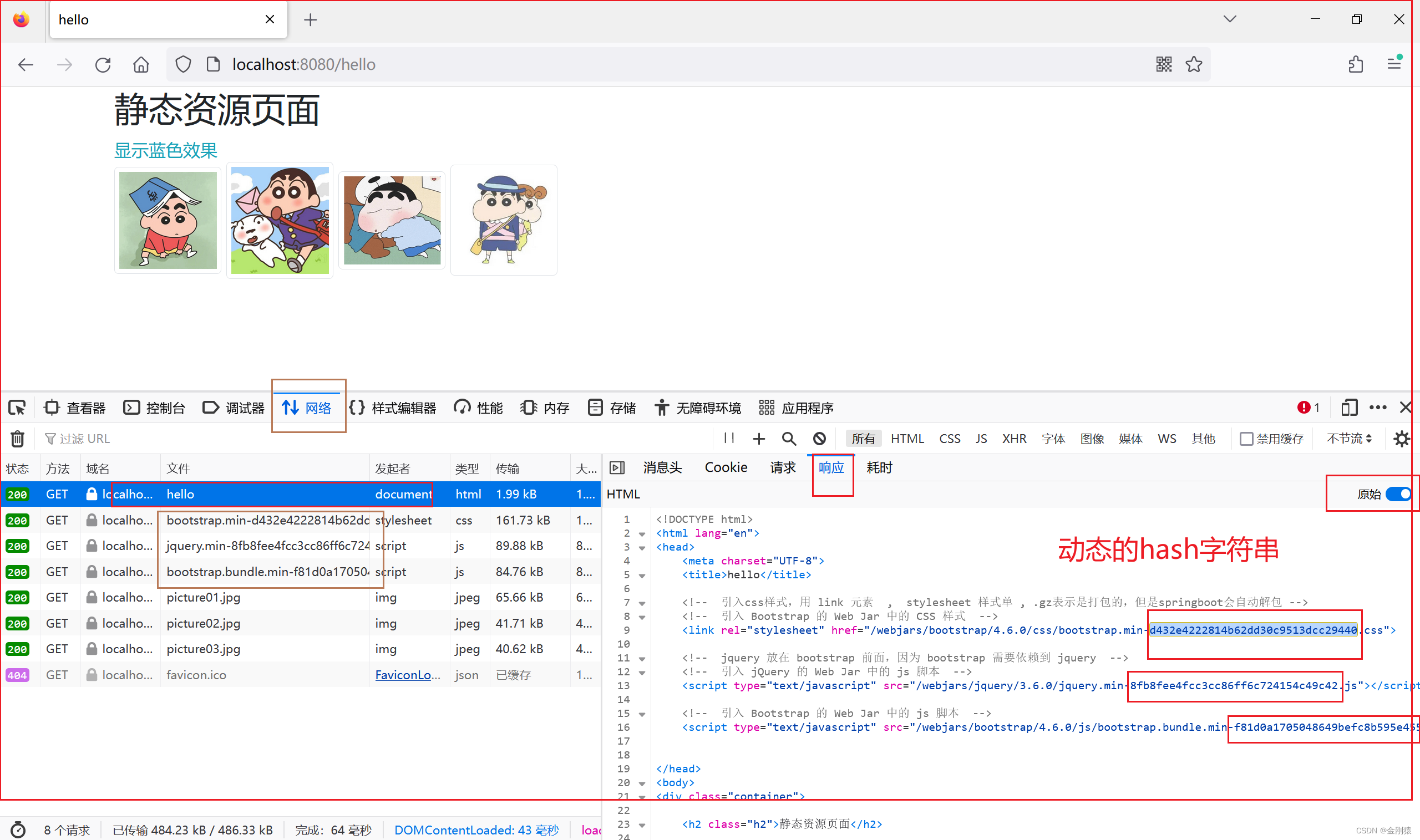
推荐方法1:因为是动态的字符串,每次生成的都不一样,浏览器就没法为这些静态资源生成缓存。
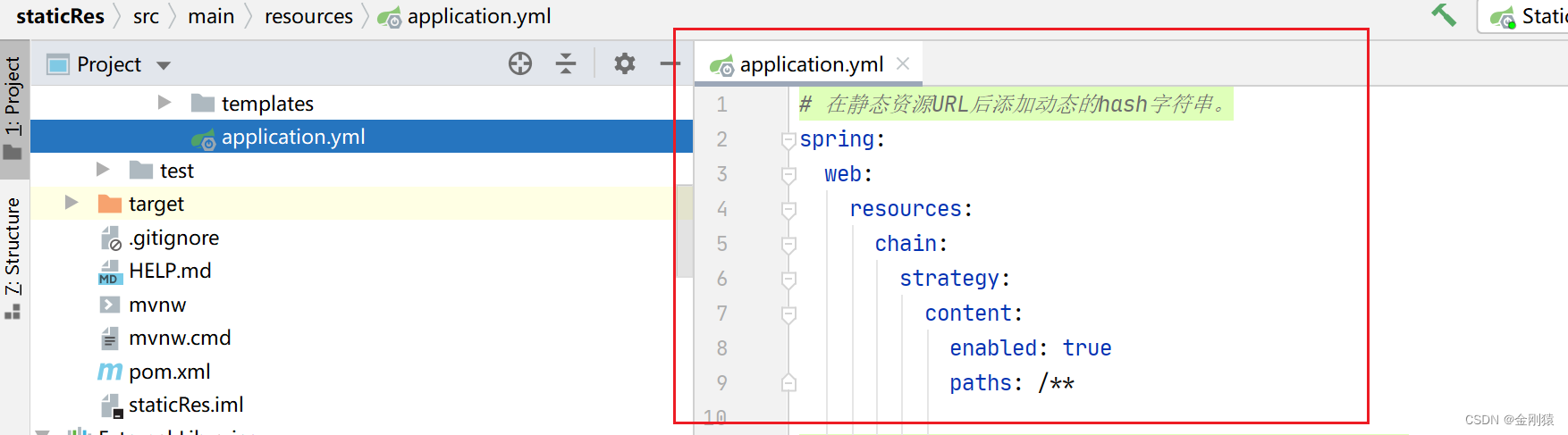
方法1: 在静态资源URL后添加动态的hash字符串。
只需要在配置文件上添加配置就可以,为 Web Jar 中的静态资源URL后添加动态的hash字符串,消除静态资源的缓存


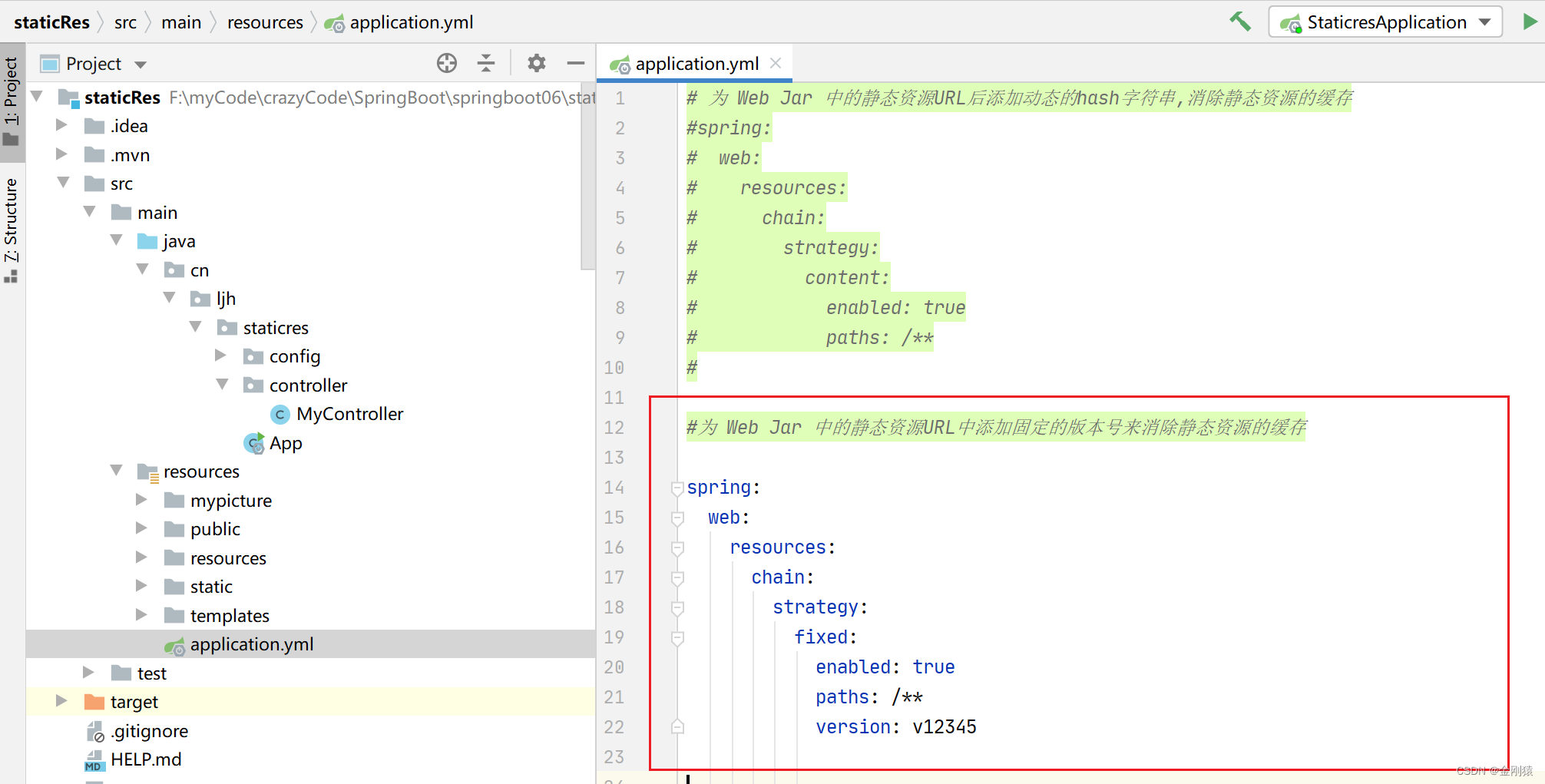
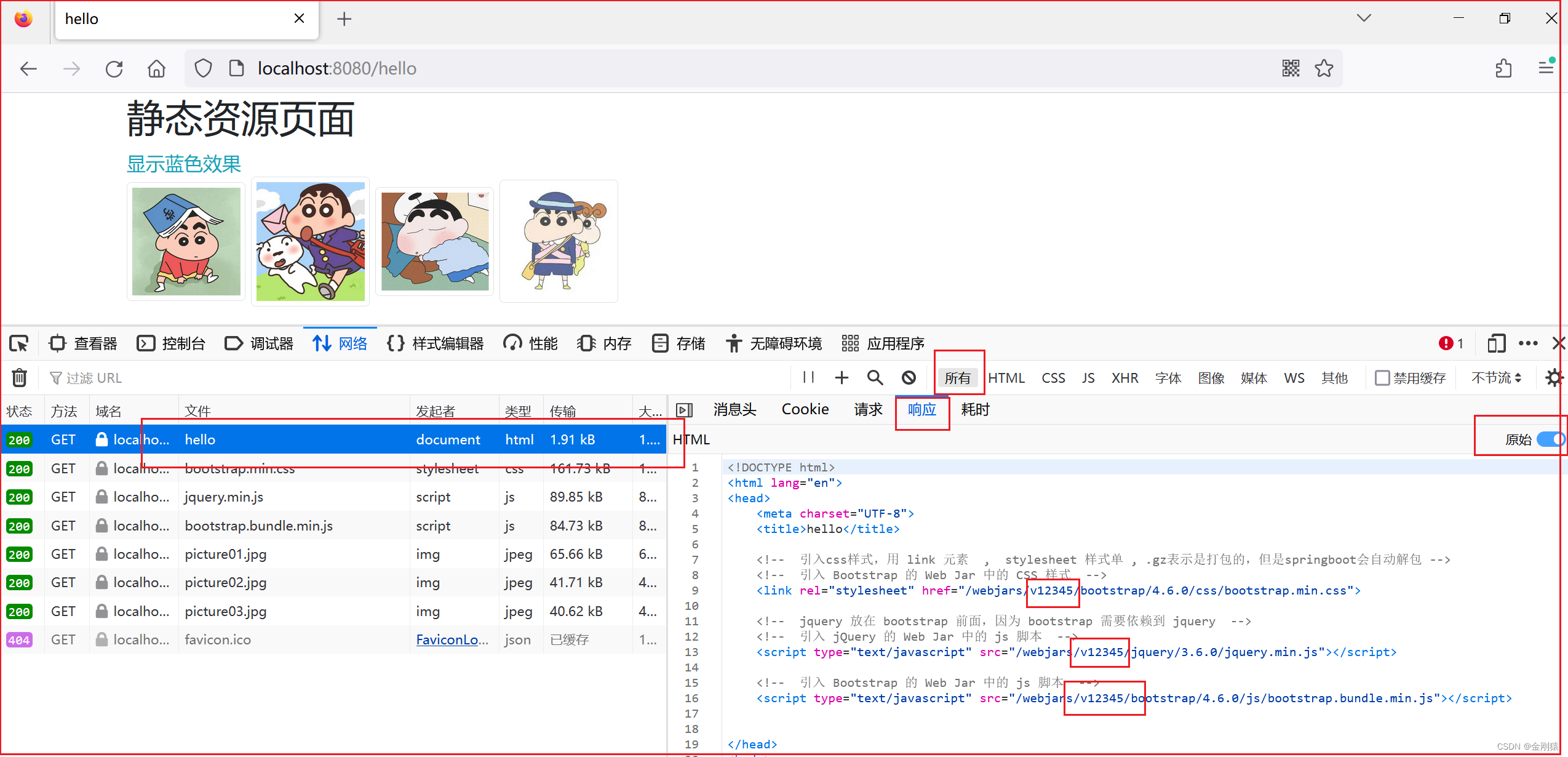
方法2: 在静态资源URL中添加固定的版本号。
为 Web Jar 中的静态资源URL中添加固定的版本号来消除静态资源的缓存


★ 自定义项目的图标和主页
▲ 静态资源路径下的 favicon.ico 文件将被当成自定义图标
—— *.ico文件是图标文件,你可以通过网络在线工具来为任何图片(图片不要太大)生成图标
只要把这个文件放在静态资源路径下即可
比如 :static 、 public 等路径。
随便搜索一个在线生成 ico 的工具

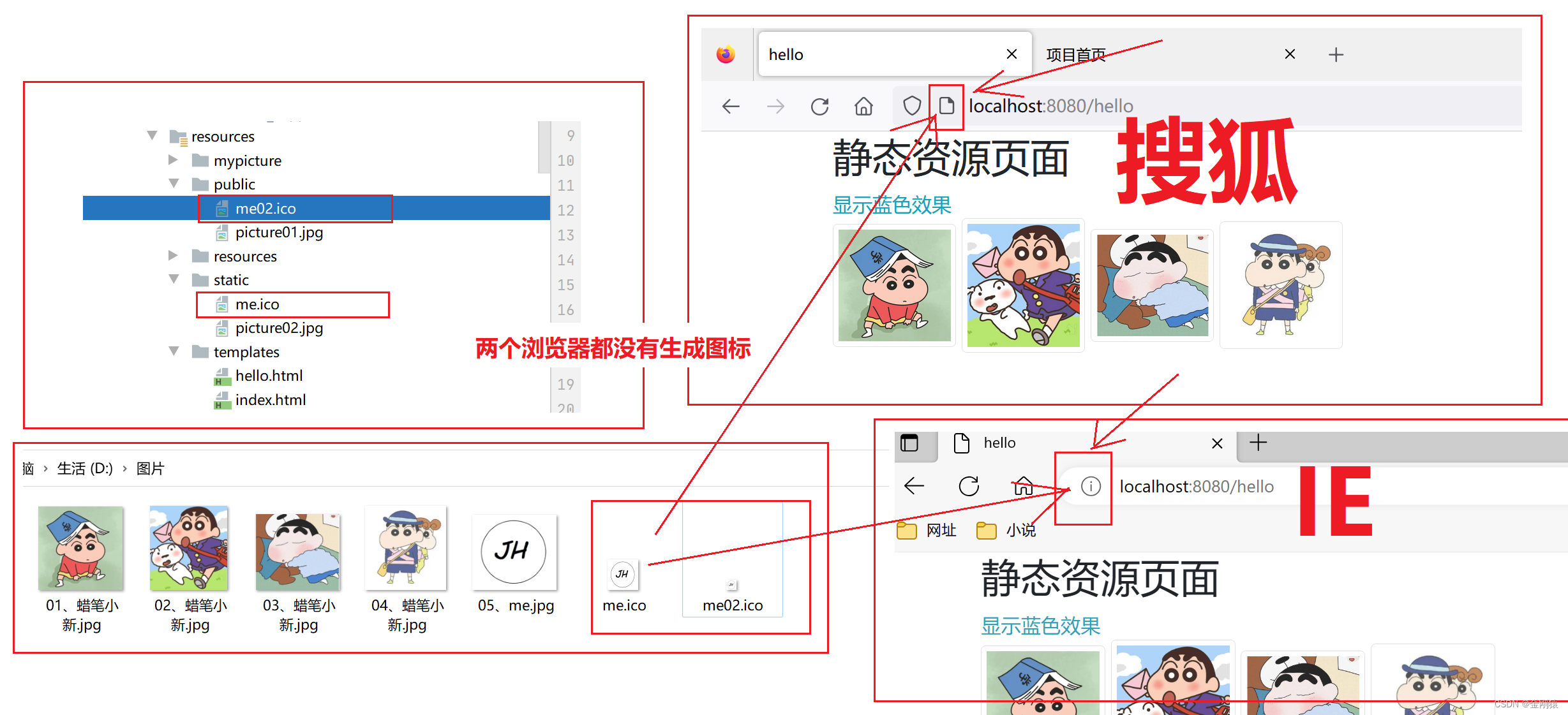
换了几个浏览器都没有生成这个 ico 的项目图标
不知道是不是图片太大了

原因:
这个图片必须叫 favicon.ico ,自定义的名字不可以。
好像只有IE浏览器可以看出来,但是我试的时候没显示出来
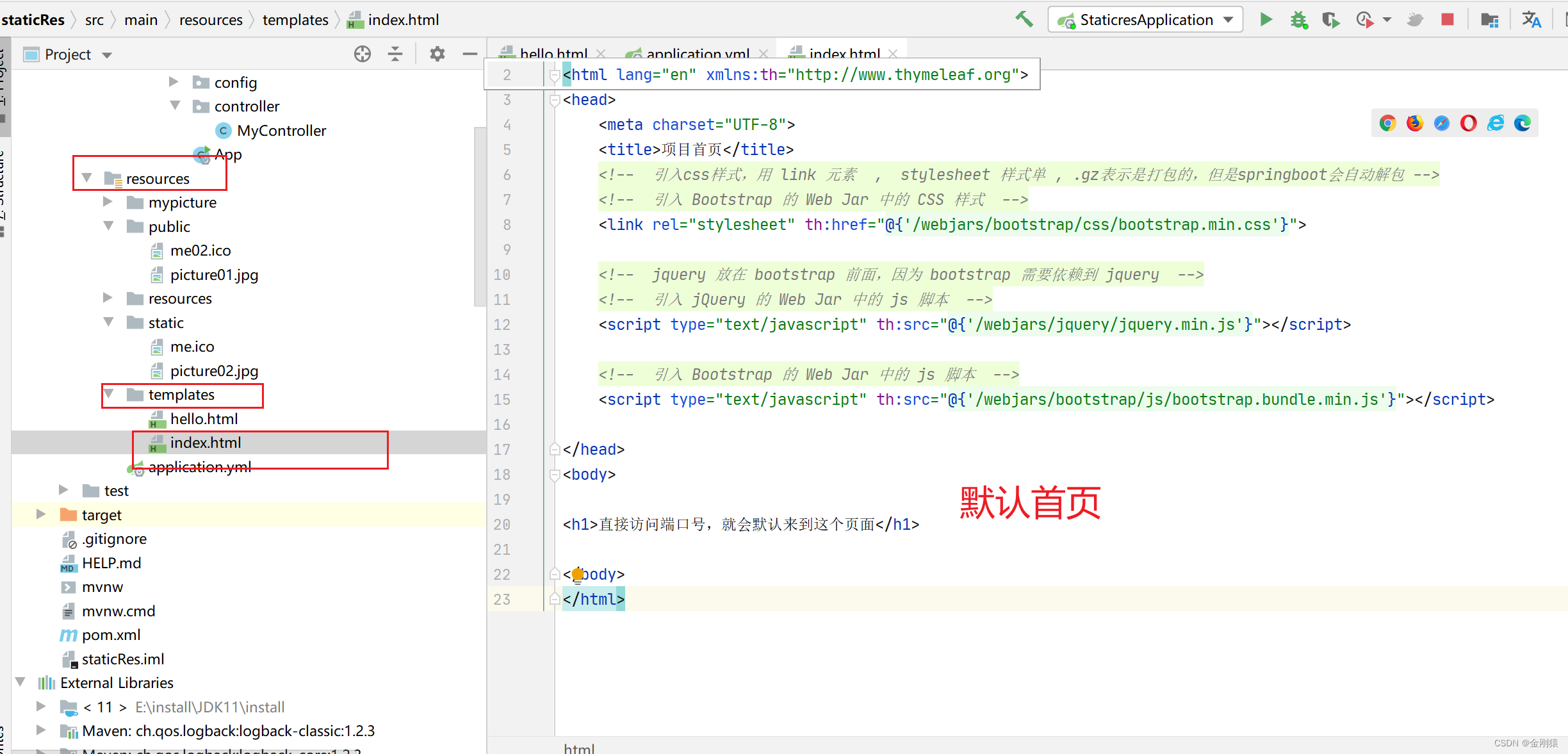
▲ resource/templates目录的index.html文件会被当成首页