做外贸网站需要什么卡南宁在哪里推广网站
简言
移动应用基本不会只由一个页面组成。管理多个页面的呈现、跳转的组件就是我们通常所说的导航器(navigator)。
React Navigation 提供了简单易用的跨平台导航方案,在 iOS 和 Android 上都可以进行翻页式、tab 选项卡式和抽屉式的导航布局。
React Navigation 中的视图是原生组件,同时用到了运行在原生线程上的Animated动画库,因而性能表现十分流畅。此外其动画形式和手势都非常便于定制。
要想详细了解 React Navigation 的具体用法,请访问其React Navigation官网。
本篇是在window系统android环境下使用,mac系统请查看官网。
React Navigation
安装
官网安装指南Doc
核心包安装命令:
yarn add @react-navigation/native
除此之外,还要安装:
yarn add react-native-screens react-native-safe-area-context
react-native-screens 软件包需要一个额外的配置步骤才能在安卓设备上正常运行。编辑位于 android/app/src/main/java// 下的 MainActivity.kt 或 MainActivity.java 文件:
kotlin 类型
class MainActivity: ReactActivity() {// ...override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(null)}// ...
}
或者java类型
public class MainActivity extends ReactActivity {// ...@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(null);}// ...
}
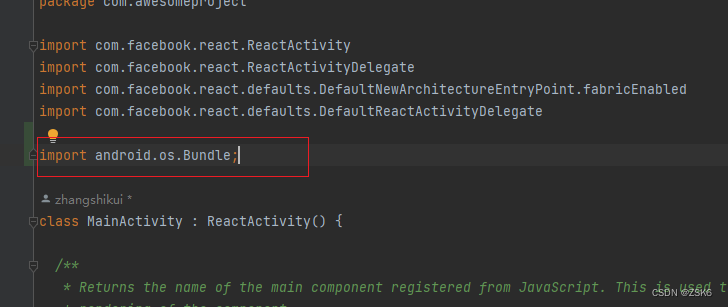
添加好后,在顶部添加新依赖包语句声明:
import android.os.Bundle;

需要做出这一更改,以避免因视图状态无法在活动重启时持续保持而导致崩溃。
使用
我们需要用 NavigationContainer 封装整个应用程序。通常,您会在入口文件(如 index.js 或 App.js)中这样做:
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';export default function App() {return (<NavigationContainer>{/* Rest of your app code */}</NavigationContainer>);
}
现在就可以正常运行了。
navigator
导航器 ,上面我们只是安装了React Navigation基础,并没有真正使用导航功能。
实现导航功能需要安装对应的navigator 才可以。
6.x版本的navigator 有以下几种:

Stack Navigator 堆栈导航器
堆栈导航器为您的应用程序提供了一种在屏幕间转换的方法,每个新屏幕都被放置在堆栈的顶部。
这种导航器和web的history stack比较相像。
虽然 @react-navigation/stack 可定制性极强,但它是用 JavaScript 实现的。虽然它可以使用本机运行动画和手势,但性能可能不如本机实现的快。
安装:
yarn add @react-navigation/stack
然后,需要安装和配置堆栈导航器所需的库:
yarn add react-native-gesture-handler
要最终完成 react-native-gesture-handler 的安装,请在入口文件(如 index.js 或 App.js)的顶部添加以下内容(确保它位于顶部,且之前没有其他内容)
import 'react-native-gesture-handler';
例子:
import { createStackNavigator } from '@react-navigation/stack';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Settings() {return <Text>top内容Settings</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Stack = createStackNavigator();function MyStack() {return (<Stack.NavigatorinitialRouteName="Home"screenOptions={{headerMode: 'screen',headerTintColor: 'white',headerStyle: { backgroundColor: 'tomato' },}}><Stack.Screenname="Home"component={Home}options={{title: 'Awesome app',}}/><Stack.Screenname="Profile"component={Profile}options={{title: 'My profile',}}/><Stack.Screenname="Settings"component={Settings}options={{gestureEnabled: false,}}/></Stack.Navigator>);
}
Native Stack Navigator 原生堆栈导航器
导航器使用 iOS 上的 UINavigationController 和 Android 上的 Fragment 原生 API,因此使用 createNativeStackNavigator 构建的导航器将与基于这些 API 构建的应用程序具有完全相同的行为和性能特征。它还使用 react-native-web 提供基本的 Web 支持。
虽然 @react-navigation/native-stack 提供了原生性能并暴露了原生功能,如 iOS 上的大标题等,但它可能不如 @react-navigation/stack 可定制,这取决于您的需求。
安装:
yarn add @react-navigation/native-stack
例子:
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Settings() {return <Text>top内容Settings</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Stack = createNativeStackNavigator();function MyStack() {return (<Stack.NavigatorinitialRouteName="Home"screenOptions={{headerTintColor: 'white',headerStyle: { backgroundColor: 'tomato' },}}><Stack.Screenname="Home"component={Home}options={{title: 'Awesome app',}}/><Stack.Screenname="Profile"component={Profile}options={{title: 'My profile',}}/><Stack.Screenname="Settings"component={Settings}options={{gestureEnabled: false,}}/></Stack.Navigator>);
}
Drawer Navigator 抽屉导航器
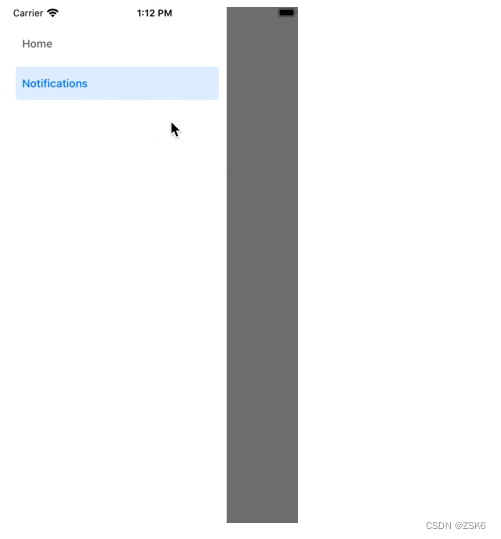
抽屉导航器在屏幕一侧显示一个导航抽屉,可通过手势打开或关闭。

安装:
yarn add @react-navigation/drawer
yarn add react-native-gesture-handler react-native-reanimated
要最终完成 react-native-gesture-handler 的安装,请在入口文件(如 index.js 或 App.js)的顶部(确保位于顶部,且之前没有其他内容)添加以下内容
import 'react-native-gesture-handler';
react-native-reanimated安装后,也要在babel.config.js上加下配置:
module.exports = {plugins: ['react-native-reanimated/plugin'],
};
不加在编译时会报react-native-reanimated相关的错误。
例子:
import { createDrawerNavigator } from '@react-navigation/drawer';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Notifications() {return <Text>top内容Notifications</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Drawer = createDrawerNavigator();function MyDrawer() {return (<Drawer.Navigator initialRouteName="Feed"><Drawer.Screenname="Feed"component={Feed}options={{ drawerLabel: 'Home' }}/><Drawer.Screenname="Notifications"component={Notifications}options={{ drawerLabel: 'Updates' }}/><Drawer.Screenname="Profile"component={Profile}options={{ drawerLabel: 'Profile' }}/></Drawer.Navigator>);
}
Bottom Tabs Navigator 底部Tab导航器
屏幕底部有一个简单的标签栏,让你能在不同路线之间切换。路由是懒散初始化的,只有在首次聚焦时才会安装其屏幕组件。
安装:
yarn add @react-navigation/bottom-tabs
例子:
例子使用了react-native-vector-icons 图标库,使用前记得下载安装安装参考
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import MaterialCommunityIcons from 'react-native-vector-icons/MaterialCommunityIcons';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Notifications() {return <Text>top内容Notifications</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Tab = createBottomTabNavigator();function MyTabs() {return (<Tab.NavigatorinitialRouteName="Feed"screenOptions={{tabBarActiveTintColor: '#e91e63',}}><Tab.Screenname="Feed"component={Feed}options={{tabBarLabel: 'Home',tabBarIcon: ({ color, size }) => (<MaterialCommunityIcons name="home" color={color} size={size} />),}}/><Tab.Screenname="Notifications"component={Notifications}options={{tabBarLabel: 'Updates',tabBarIcon: ({ color, size }) => (<MaterialCommunityIcons name="bell" color={color} size={size} />),tabBarBadge: 3,}}/><Tab.Screenname="Profile"component={Profile}options={{tabBarLabel: 'Profile',tabBarIcon: ({ color, size }) => (<MaterialCommunityIcons name="account" color={color} size={size} />),}}/></Tab.Navigator>);
}
Material Bottom Tabs Navigator
Material风格的底部标签导航器。
官网参考指南
Material Top Tabs Navigator
顶部标签导航器
安装:
yarn add @react-navigation/material-top-tabs react-native-tab-view
yarn add react-native-pager-view
例子:
import { createMaterialTopTabNavigator } from '@react-navigation/material-top-tabs';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Notifications() {return <Text>top内容Notifications</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Tab = createMaterialTopTabNavigator();function MyTabs() {return (<Tab.NavigatorinitialRouteName="Feed"screenOptions={{tabBarActiveTintColor: '#e91e63',tabBarLabelStyle: { fontSize: 12 },tabBarStyle: { backgroundColor: 'powderblue' },}}><Tab.Screenname="Feed"component={Feed}options={{ tabBarLabel: 'Home' }}/><Tab.Screenname="Notifications"component={Notifications}options={{ tabBarLabel: 'Updates' }}/><Tab.Screenname="Profile"component={Profile}options={{ tabBarLabel: 'Profile' }}/></Tab.Navigator>);
}
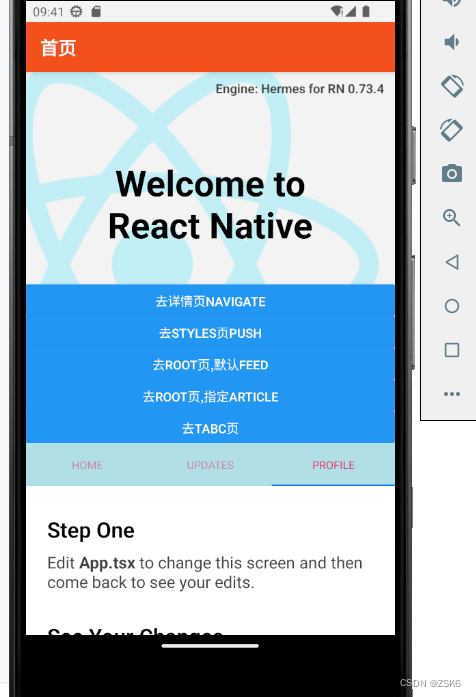
效果


结语
这几种navigator 可以随意嵌套使用,具体使用方法请到官方网站阅览。
