学中文网站南宁企业官网seo
文章目录
- 前言
- 一、ShaderLOD的使用步骤
- 1、ShaderLOD使用在不同的SubShader中,用于区分SubShader所对应的配置
- 2、在 C# 中使用 Shader.globalMaximumLOD 赋值来选择不同的 SubShader,以达到修改配置对应Shader的效果
- 3、在设置LOD时,是需要和程序讨论统一 LOD 对应的数值所对应的配置
- 二、ShaderLOD实现不同配置对应不同SubShader
- 1、我们基于之前的文章代码,继续测试该功能
- 2、编写C#脚本来控制选择不同的ShaderLOD,并且把该脚本挂载在摄像机上
- 3、在用来测试的SubShader中添加 LOD 600 对应高配,并且添加一个只有空Pass的SubShader设置LOD 400 对应中配。(一般来说,SubShader的顺序按LOD从大到小来排序最合适,不容易出错)
前言
Unity中Shader的ShaderLOD,这个功能用于让游戏支持 高配、中配、低配不同效果之间切换时使用。
一、ShaderLOD的使用步骤
1、ShaderLOD使用在不同的SubShader中,用于区分SubShader所对应的配置
LOD 100;
2、在 C# 中使用 Shader.globalMaximumLOD 赋值来选择不同的 SubShader,以达到修改配置对应Shader的效果
Shader.globalMaximumLOD = 100;
3、在设置LOD时,是需要和程序讨论统一 LOD 对应的数值所对应的配置
二、ShaderLOD实现不同配置对应不同SubShader
1、我们基于之前的文章代码,继续测试该功能
因为需要使用LOD来区分不同的配置,所以不能使用上一篇的Fallback了
- Unity中Shader的Fallback
我们使用没实现Fallback的Shader来继续测试
- Unity中Shader阴影的接收
2、编写C#脚本来控制选择不同的ShaderLOD,并且把该脚本挂载在摄像机上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;[ExecuteInEditMode]
public class ShaderLOD : MonoBehaviour
{public enum Quality{High,Medium,Low}public Quality theQuality = Quality.High;void Update(){switch (theQuality){case Quality.High:Shader.globalMaximumLOD = 600; break;case Quality.Medium:Shader.globalMaximumLOD = 400;break;case Quality.Low:Shader.globalMaximumLOD = 200;break;}}
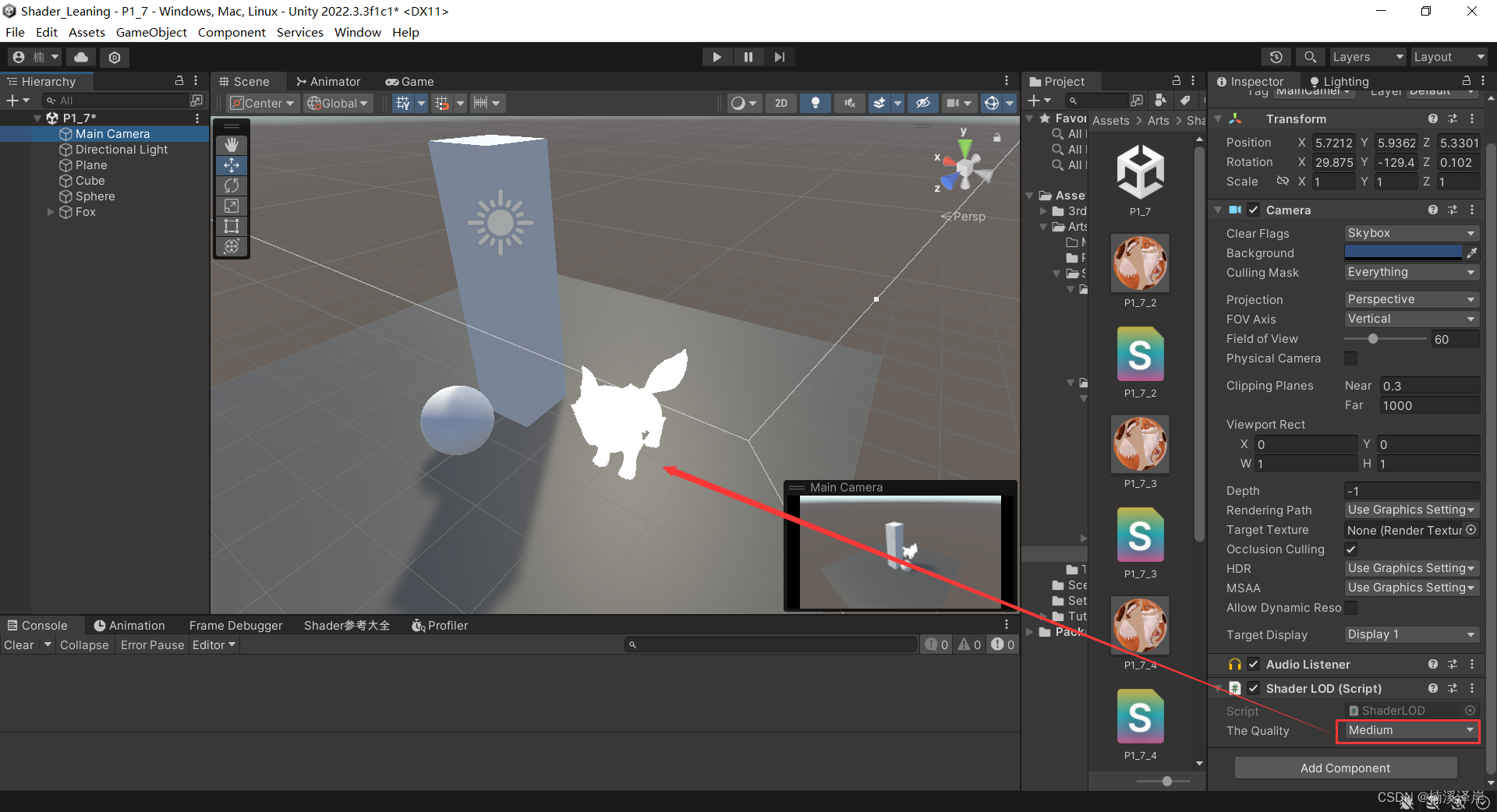
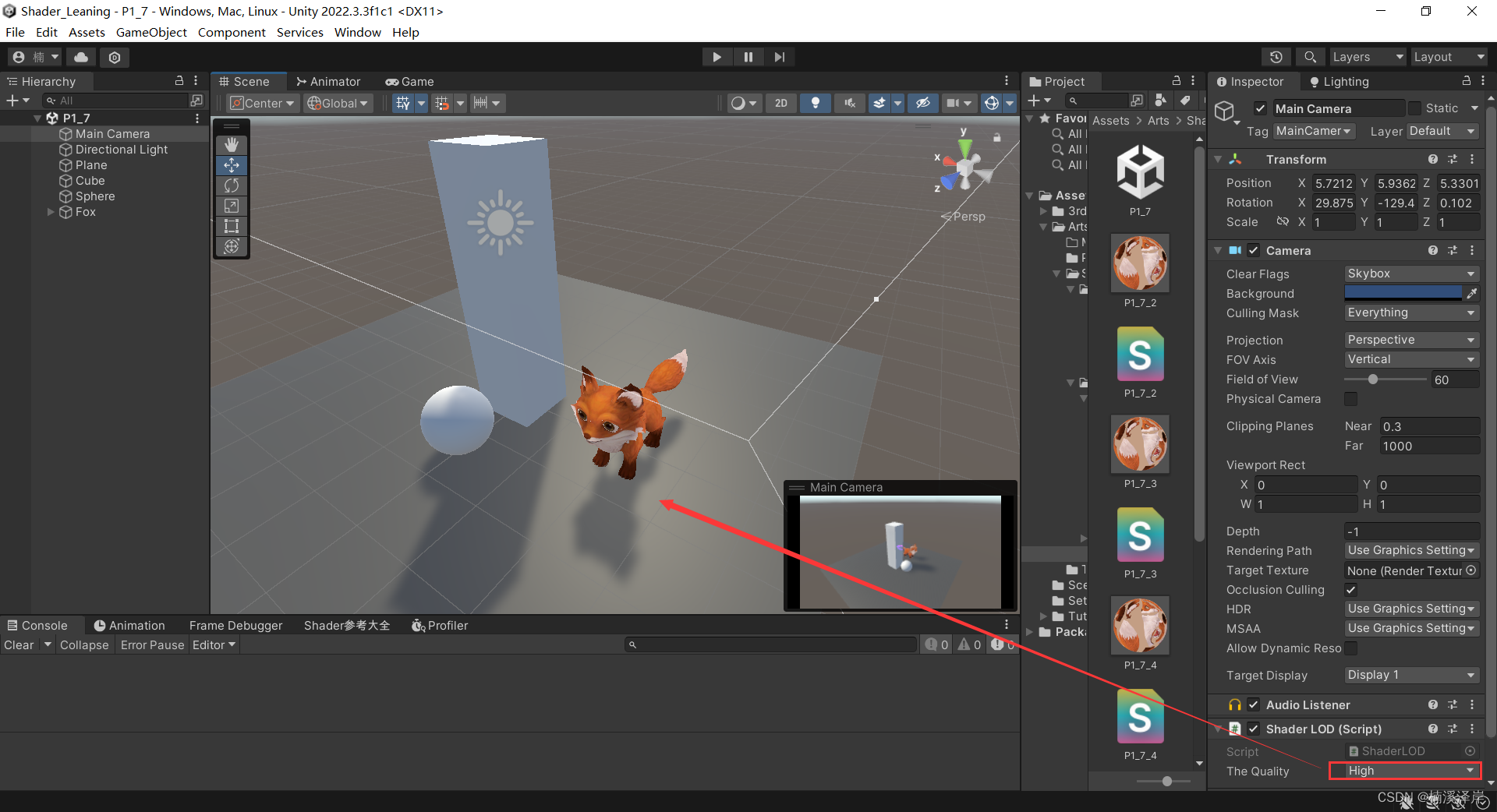
}3、在用来测试的SubShader中添加 LOD 600 对应高配,并且添加一个只有空Pass的SubShader设置LOD 400 对应中配。(一般来说,SubShader的顺序按LOD从大到小来排序最合适,不容易出错)
Shader代码:
//ShaderLOD
Shader "MyShader/P1_7_5"
{Properties{[Enum(Off,0,On,1)]_ZWrite("ZWrite",int) = 0[Enum(UnityEngine.Rendering.CompareFunction)]_ZTest("ZTest",int) = 0//使用这个标签,可以使外部暴露属性,有标题[Header(Base)][NoScaleOffset]_MainTex ("Texture", 2D) = "white" {}_Clip("Clip",Range(0,1)) = 0//使用这个标签可以 在两行暴露属性之间加 间隙[Space(10)][Header(Dissolve)]_DissolveTex("DissolveTex",2D) = "black"{}[NoScaleOffset]_RampTex("RampTex(RGB)",2D) = "black" {}}SubShader{Tags{"Queue" = "Geometry"}LOD 600Blend OffCull Back/*ZWrite [_ZWrite]ZTest [_ZTest]*/Offset -1,-1UsePass "MyShader/P1_6_4/XRay"Pass{//Tags{"LightMode"="ForwardBase"}CGPROGRAM#pragma vertex vert#pragma fragment frag//#pragma multi_compile_fwdbase//剔除无用的变体//#pragma skip_variants DIRLIGHTMAP_COMBINED DYNAMICLIGHTMAP_ON LIGHTMAP_ON LIGHTMAP_SHADOW_MIXING LIGHTPROBE_SH SHADOWS_SHADOWMASK VERTEXLIGHT_ON//自己定义,阴影需要使用的变体#pragma multi_compile DIRECTIONAL SHADOWS_SCREEN#include "UnityCG.cginc"#include "AutoLight.cginc"sampler2D _MainTex;float _Clip;sampler2D _DissolveTex; //这个四维向量,xyzw分别表示 Tilling 和 Offset 的 xy ,命名方式 在纹理名 后加 _STfloat4 _DissolveTex_ST;//因为 在使用渐变纹理时,只使用了 渐变纹理的 u 坐标,所以把 sampler2D 换为 samplersampler _RampTex;struct appdata{float4 vertex : POSITION;float4 uv : TEXCOORD0;};//1.在v2f中添加UNITY_SHADOW_COORDS(idx),unity会自动声明一个叫_ShadowCoord的float4变量,用作阴影的采样坐标.struct v2f{float4 uv : TEXCOORD0;float4 pos : SV_POSITION;UNITY_SHADOW_COORDS(1)float4 worldPos :TEXCOORD2;};//2.在顶点着色器中添加TRANSFER_SHADOW(o),用于将上面定义的_ShadowCoord纹理采样坐标变换到相应的屏幕空间纹理坐标,为采样阴影纹理使用.v2f vert (appdata v){v2f o;o.pos = UnityObjectToClipPos(v.vertex);//为了减少传入的值 ,所以就不创建新变量来存储,而是把 uv 改为 四维向量 来用//使用 o.uv 的 xy 来存放 原人物贴图//使用 o.uv 的 zw 来存放 噪波贴图缩放 和 偏移 后的值o.uv.xy = v.uv.xy;//o.uv.zw = v.uv * _DissolveTex_ST.xy + _DissolveTex_ST.zw;o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);TRANSFER_SHADOW(o)//把顶点转化到世界空间下o.worldPos = mul(unity_ObjectToWorld,v.vertex);return o;}//3.在片断着色器中添加UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos),其中atten即存储了采样后的阴影.fixed4 frag (v2f i) : SV_Target{UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos)fixed4 col = tex2D(_MainTex, i.uv.xy);//把阴影 和 纹理相乘col *= atten;//外部获取的 纹理 ,使用前都需要采样fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);//片段的取舍clip(dissolveTex.r - _Clip);//进行归一化fixed4 dissolveValue = saturate((dissolveTex.r - _Clip) / (_Clip + 0.1 - _Clip));fixed4 rampTex = tex1D(_RampTex,dissolveValue.r);//col += rampTex;return col;}ENDCG}//阴影的投射Pass{//1、设置 "LightMode" = "ShadowCaster"Tags{"LightMode" = "ShadowCaster"}CGPROGRAM#pragma vertex vert#pragma fragment frag//需要添加一个 Unity变体#pragma multi_compile_shadowcaster#include "UnityCG.cginc"//声明消融使用的变量float _Clip;sampler2D _DissolveTex;float4 _DissolveTex_ST;//2、appdata中声明float4 vertex:POSITION;和half3 normal:NORMAL;这是生成阴影所需要的语义.//注意:在appdata部分,我们几乎不要去修改名字 和 对应的类型。//因为,在Unity中封装好的很多方法都是使用这些标准的名字struct appdata{float4 vertex:POSITION;half3 normal:NORMAL;float4 uv:TEXCOORD;};//3、v2f中添加V2F_SHADOW_CASTER;用于声明需要传送到片断的数据.struct v2f{float4 uv : TEXCOORD;V2F_SHADOW_CASTER;};//4、在顶点着色器中添加TRANSFER_SHADOW_CASTER_NORMALOFFSET(o),主要是计算阴影的偏移以解决不正确的Shadow Acne和Peter Panning现象.v2f vert(appdata v){v2f o;o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);TRANSFER_SHADOW_CASTER_NORMALOFFSET(o);return o;}//5、在片断着色器中添加SHADOW_CASTER_FRAGMENT(i)fixed4 frag(v2f i) : SV_Target{//外部获取的 纹理 ,使用前都需要采样fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);//片段的取舍clip(dissolveTex.r - _Clip);SHADOW_CASTER_FRAGMENT(i);}ENDCG}}SubShader{LOD 400Pass{}}
}选择高配效果:

选择中配效果:(因为是空Pass,所以返回白色)