网站怎么做的培训学校管理系统
一,Vuex入门
1.1 什么是Vuex
Vuex是一个专门为Vue.js应用程序开发的状态管理库。它用于管理应用程序中的共享状态,它采用集中式存储管理应用的所有组件的状态,使得状态的管理变得简单和可预测
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库), 让其在各个页面上实现数据的共享包括状态,并且可操作
1.2 Vuex的核心概念
-
State(状态):使用单一状态树来存储应用程序的所有状态。该状态树是响应式的,当状态发生变化时,组件会自动更新。
-
Getter(获取器):用于从状态中派生出新的状态。通过计算属性或方法,在获取器中可以对状态进行处理,从而得到新的值。
-
Mutation(突变):用于修改状态的唯一方式。每个突变都是一个纯函数,接受当前的状态和一些可选的额外参数作为输入。在突变中,可以对状态进行同步修改。
-
Action(动作):类似于突变,但是不直接修改状态。动作提交突变来改变状态。动作可以包含异步操作、以及对突变的多次提交。
-
Module(模块):将应用程序的状态拆分成多个模块,每个模块拥有自己的状态、获取器、突变和动作。通过模块化的方式,可以更好地组织和管理状态。
1.3 Vuex优点
①集中化管理状态,方便状态的跟踪和调试
②组件之间共享状态,减少了组件间的通信复杂度
③提供了一套规范和约束,使得状态的变化可追踪和可预测
④支持插件扩展,可以通过插件增加额外的功能
二,Vuex的使用
2.1 vuex使用步骤
2.1.1 安装
node.js版本10输入下指令进行安装:
npm install vuex -S
node.js版本18请执行下指令
npm i -S vuex@3.6.2
注意:在spa项目工作区间使用cmd终端命令窗口执行
2.2.2 创建store模块
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
store模块所需要的js文件:
index.js
state.js :共同维护的一个状态,state里面可以是很多个全局状态
actions.js :数据的异步操作
mutations.js :获取数据并渲染
getters.js :获取数据并渲染
结构:
2.2.3 在store/index.js中注入各模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store2.2.4 在main.js中导入并使用store实例
import store from './store'三、使用Vuex取值、修改值案例
3.1 创建两个组件
如下 pageone与pagetwo组件

3.2 配置路由
src/router/index.js
import pageone from '@/views/vuex/pageone'
import pagetwo from '@/views/vuex/pagetwo'
3.3 模拟菜单数据
<!-- 模拟数据 --><el-submenu key="key_999" index="index_999"><template slot="title"><span slot="title">Vuex管理</span></template><el-menu-item key="key_99901" index="/vuex/pageone"><span>pageone</span></el-menu-item><el-menu-item key="key_99902" index="/vuex/pagetwo"><span>pagetwo</span></el-menu-item></el-submenu>3.4 vuex核心操作
①在state.js中定义全局参数
state.js:
export default{eduName:'我不是打工人'
}②在mutations.js中改变值
mutations.js:
export default{setEduName:(state,payload)=>{state.eduName=payload.eduName}
}③在getters.js中获取参数值
export default{getEduName:(state)=>{return state.eduName;}
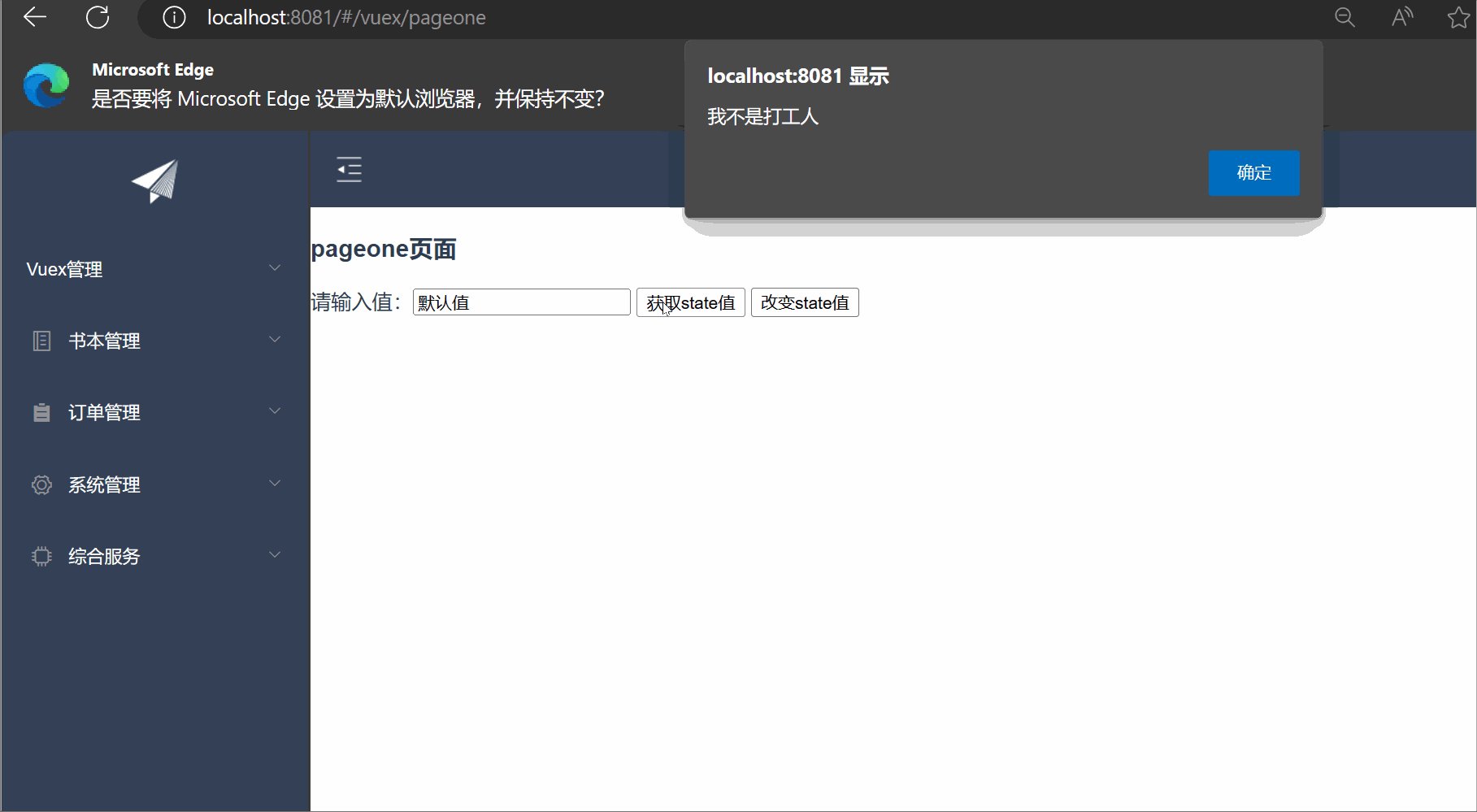
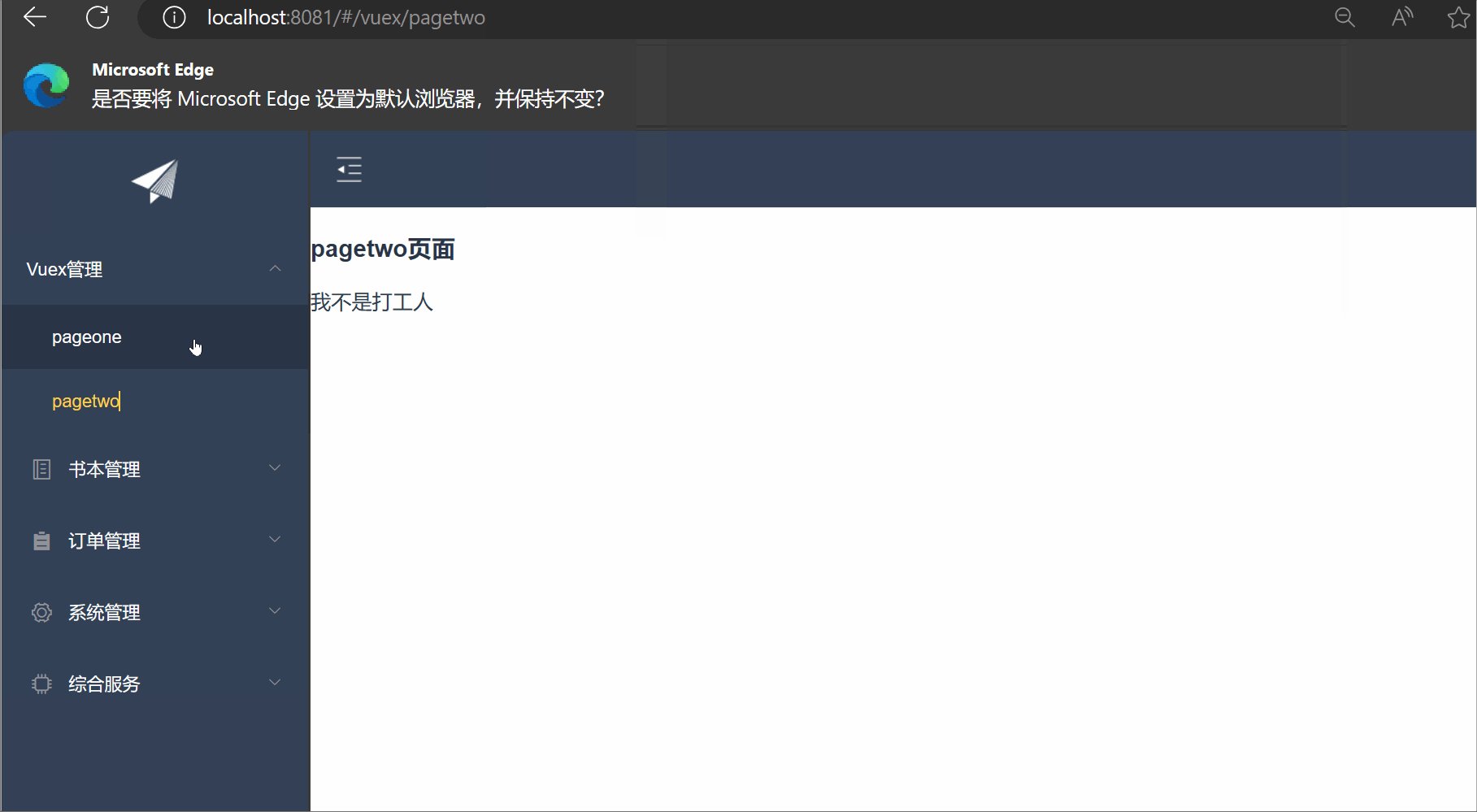
}3.5 效果

扩展:在别的页面上同样可以获取到state的值
pagetwo.vue组件编写:
computed:{eduName(){return this.$store.state.eduName}
}
三,Vuex异步请求处理
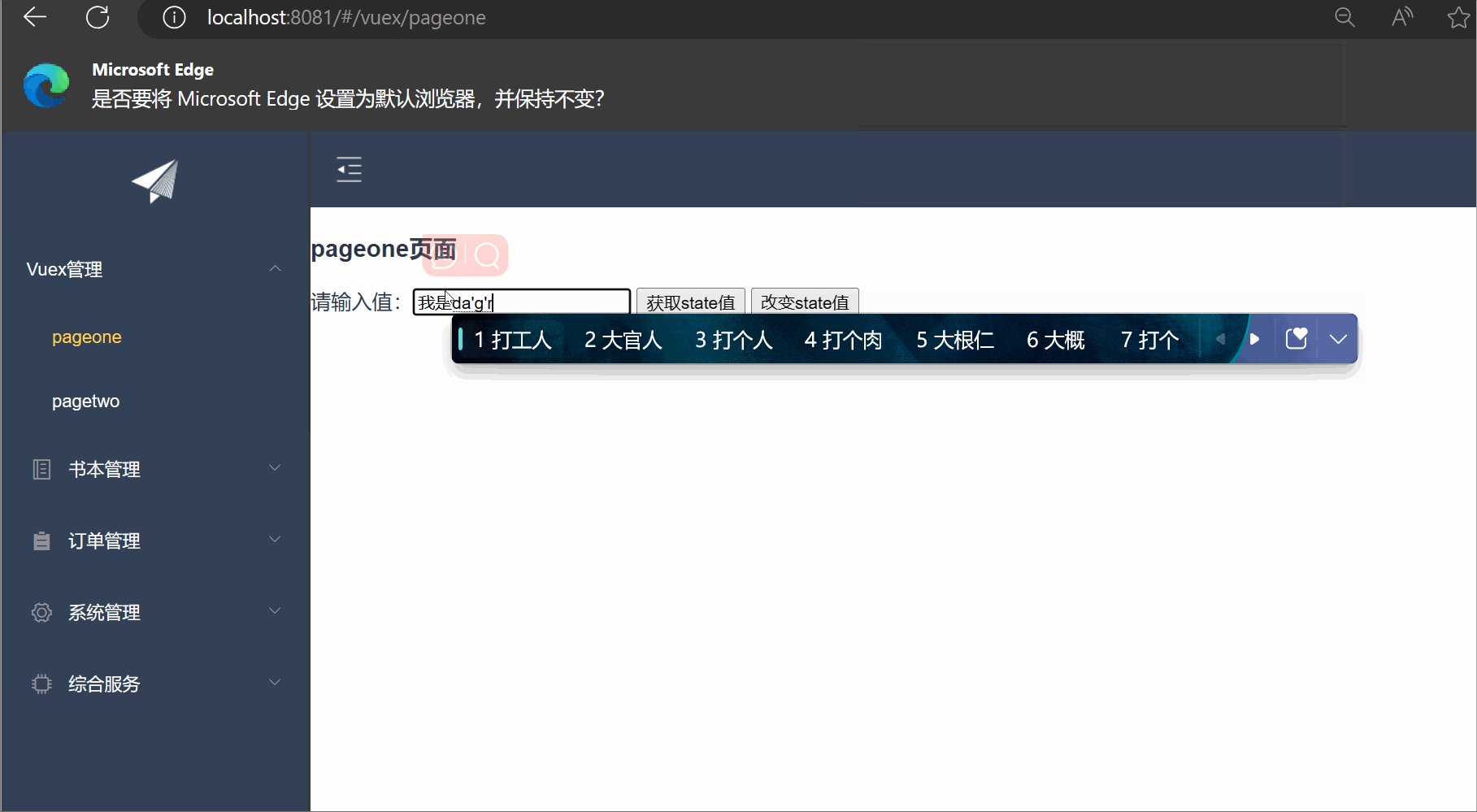
3.1 异步改变值
actions.js:异步改变state的值
export default{setEduNameAsync:(context,payload)=>{setTimeout(function(){context.commit('setEduName',payload);},5000);}
}在刚刚的Vue组件中新增一个按钮和点击事件

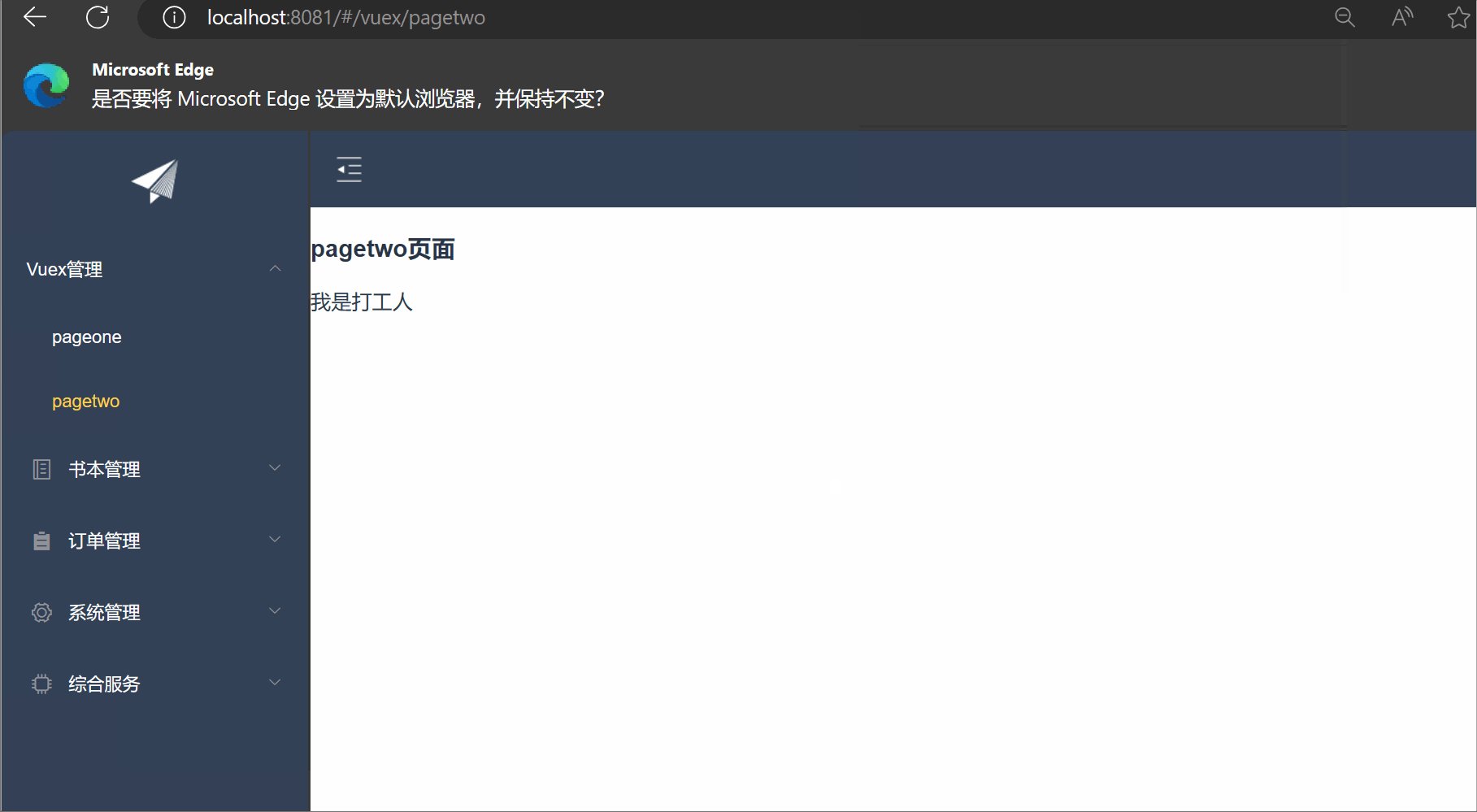
fun3(){this.$store.dispatch('setEduNameAsync',{eduName:this.msg})}效果展示:

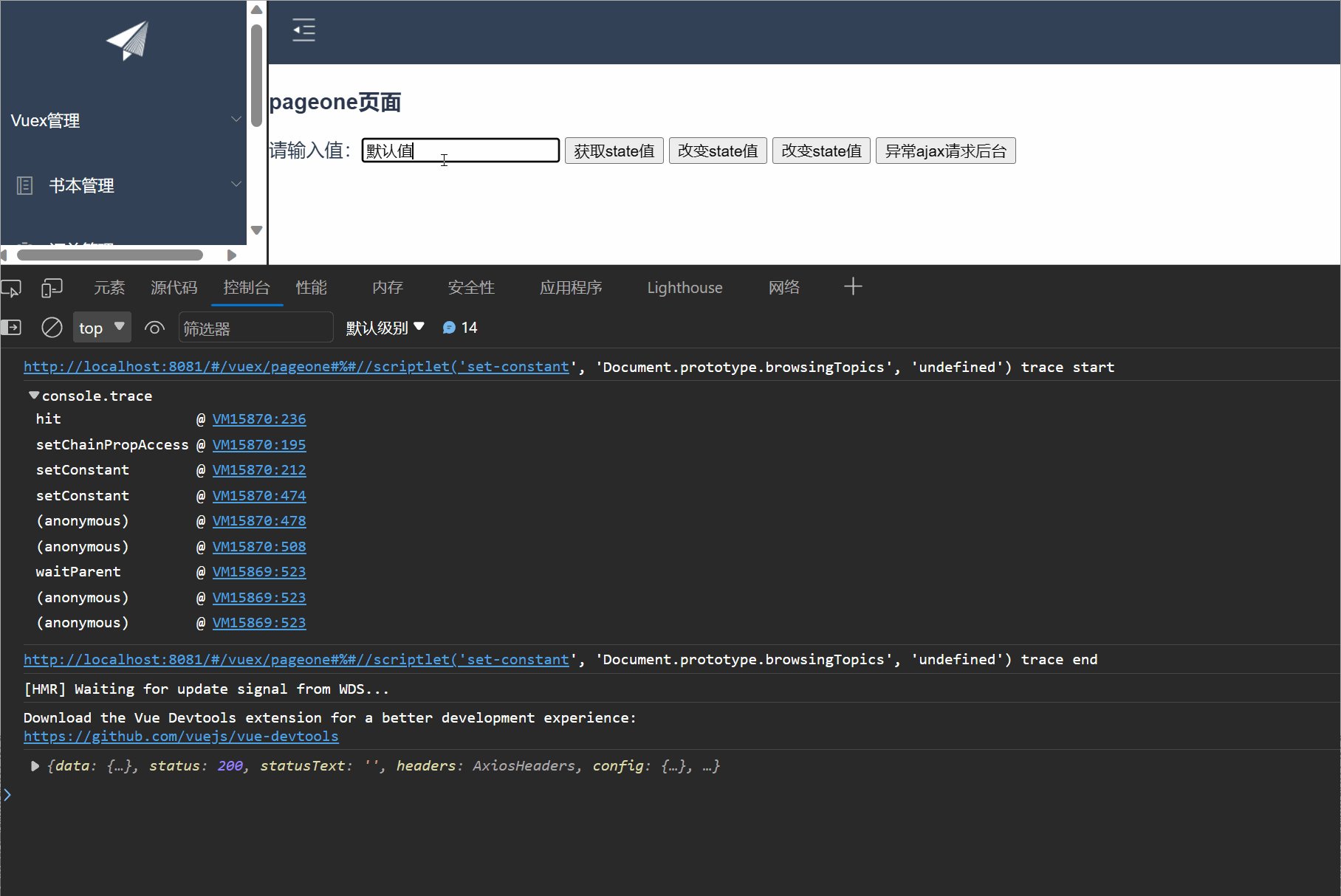
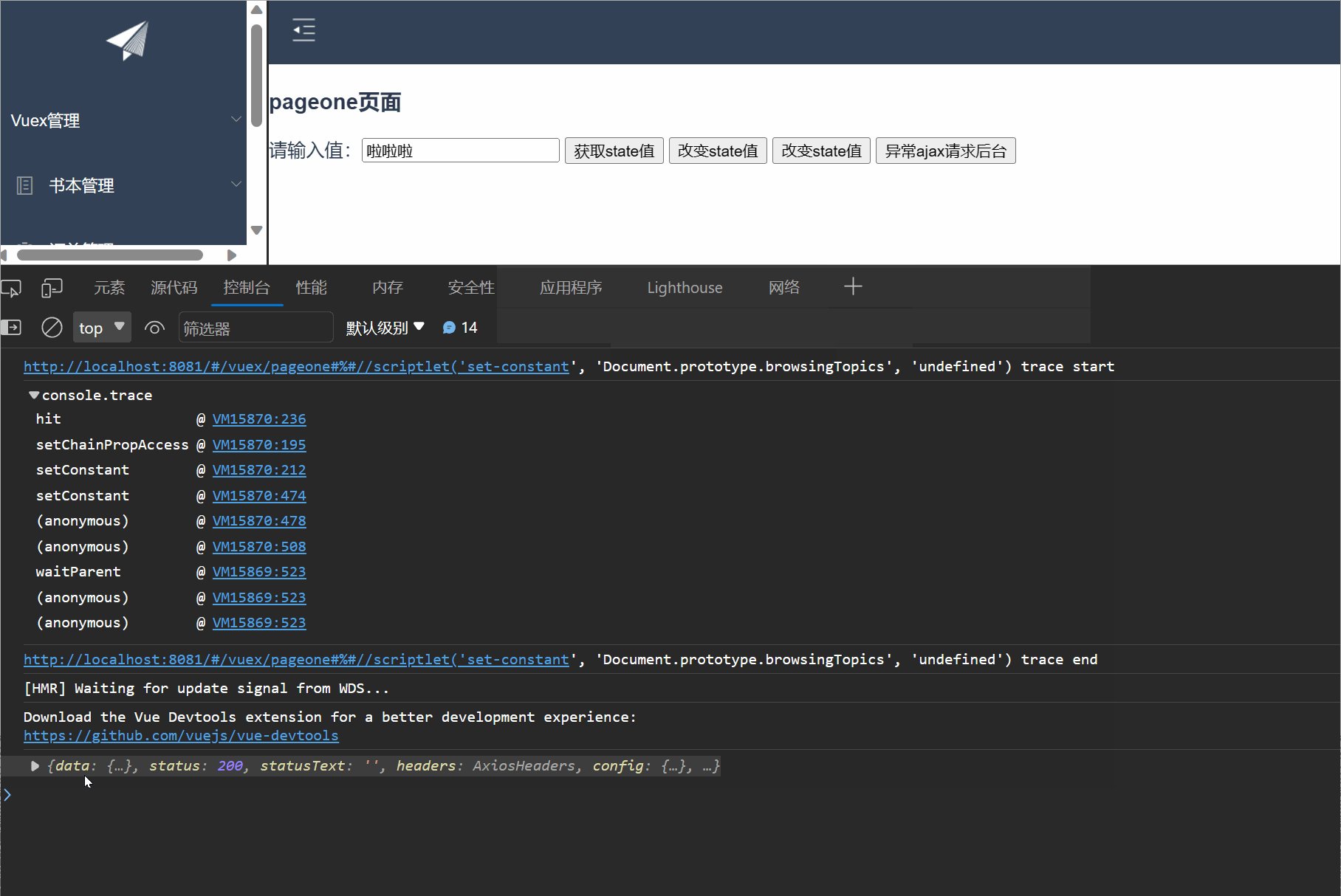
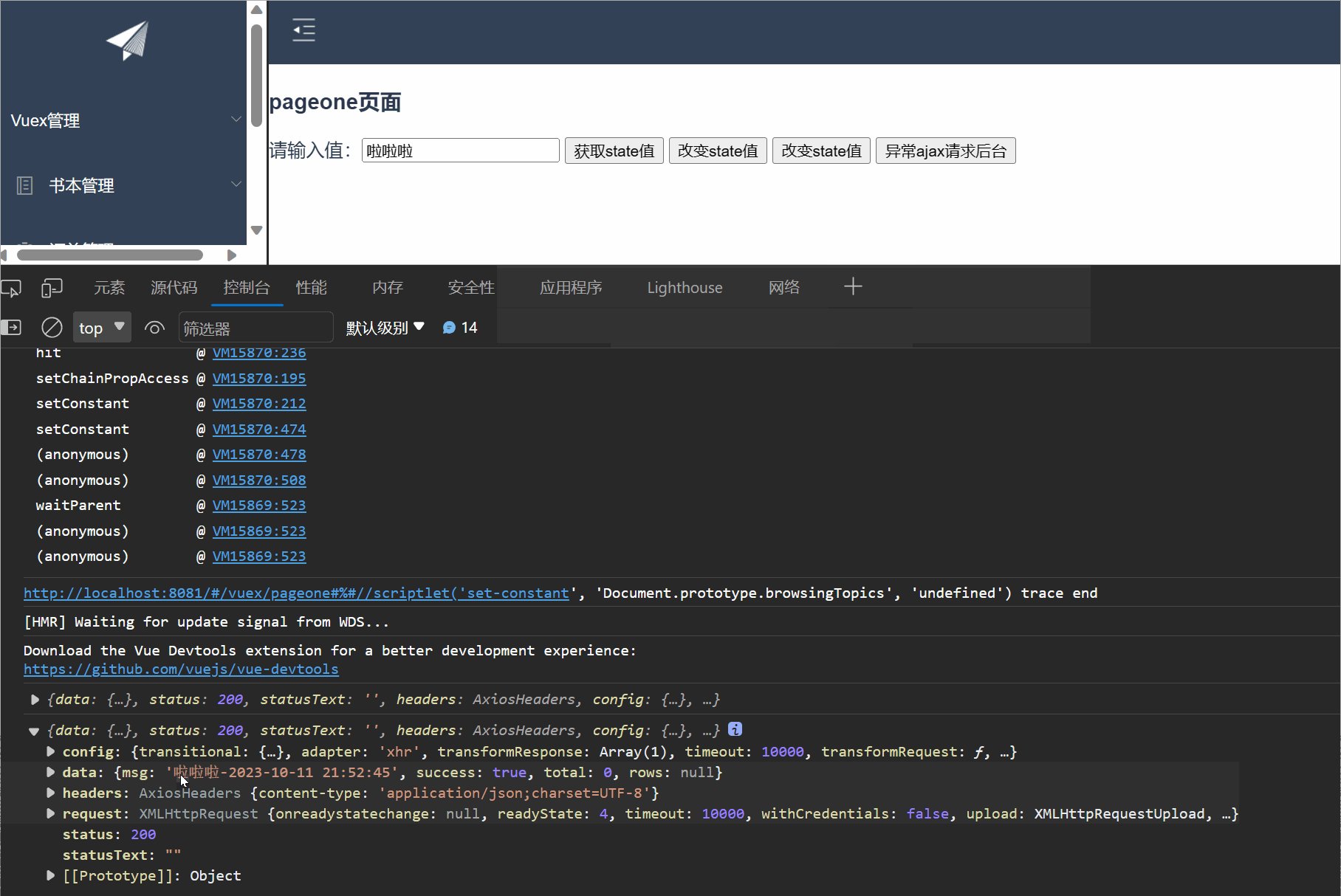
3.2 异步发送Ajax到后端
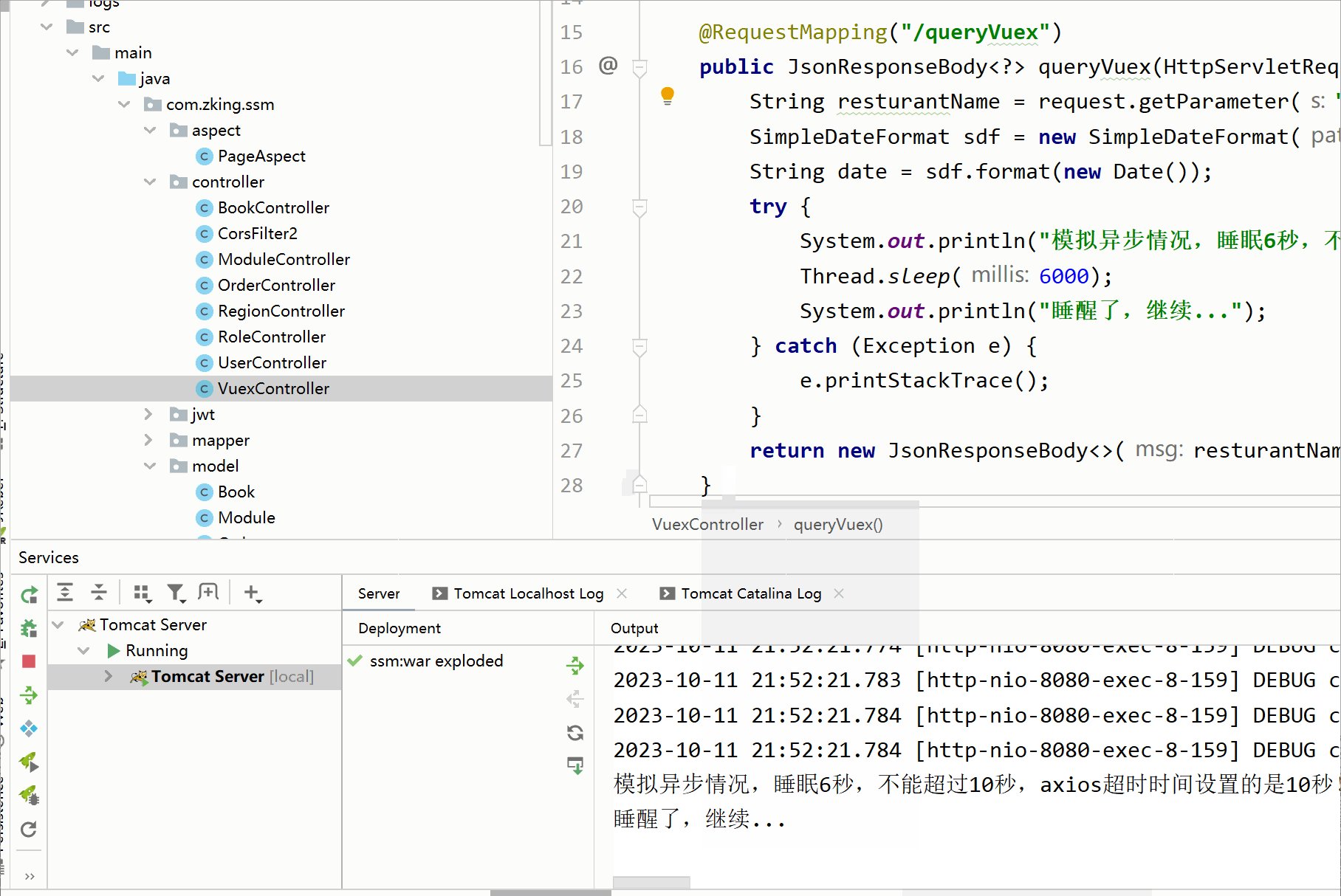
后端代码:
package com.zking.ssm.controller;import com.zking.ssm.util.JsonResponseBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import java.text.SimpleDateFormat;
import java.util.Date;@RestController
@RequestMapping("/vuex")
public class VuexController {@RequestMapping("/queryVuex")public JsonResponseBody<?> queryVuex(HttpServletRequest request) {String resturantName = request.getParameter("resturantName");SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String date = sdf.format(new Date());try {System.out.println("模拟异步情况,睡眠6秒,不能超过10秒,axios超时时间设置的是10秒!");Thread.sleep(6000);System.out.println("睡醒了,继续...");} catch (Exception e) {e.printStackTrace();}return new JsonResponseBody<>(resturantName + "-" + date,true,0,null);}
}
在api文件夹下的action.js设置后台请求的地址的封装(URL)
'VUEX_AJAX': '/vuex/queryVuex', // 异常Ajax请求后端actions.js:异步发送ajax到后端
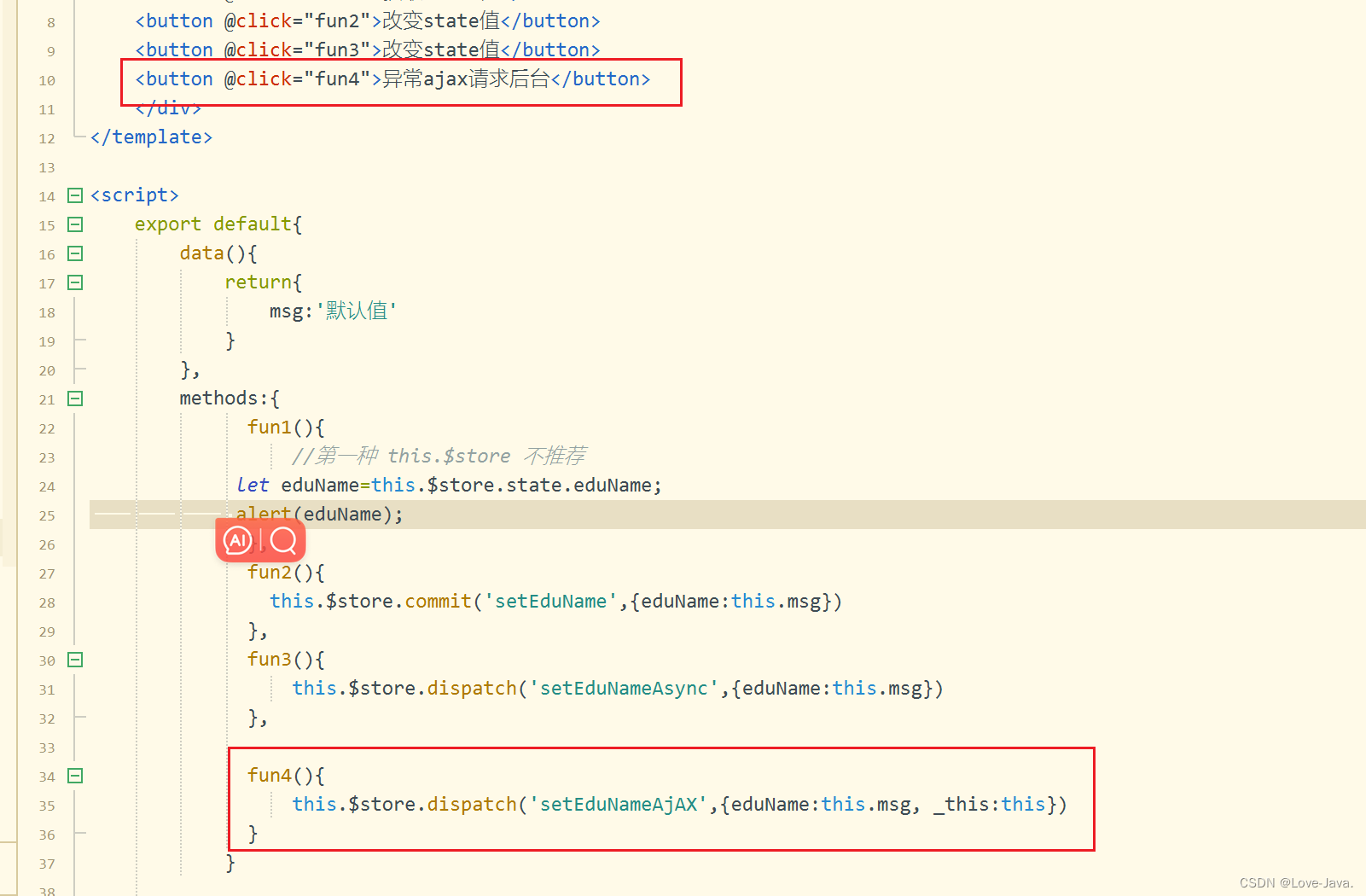
setEduNameAjAX:(context, payload) => {let _this=payload._this;let url = _this.axios.urls.VUEX_AJAX;let params = {resturantName: payload.eduName}_this.axios.post(url, params).then(r => {console.log(r)}).catch(r => {});}在Vue组件中新增一个按钮和点击事件
fun4(){this.$store.dispatch('setEduNameAjAX',{eduName:this.msg, _this:this})}
效果展示: