网络运维好学吗电脑优化是什么意思
我们可以开始讨论 SolidJS,说它比React更好,但没有必要做这种比较。SolidJS只是众多前端框架之一,旨在在Web上快速创建数据驱动。那么,我们为什么要突出这个新孩子呢?
首先,我们不能忽视SolidJS不使用虚拟DOM。是的,你没听错!SolidJS 不使用虚拟 DOM,而是从应用程序第一次运行开始就记住整个 DOM,然后在有更新时,它会继续更新该部分。此功能使框架非常快速和高性能。
在本文中,我们将介绍如何构建一个简单的 CRUD 应用程序来演示 SolidJS 的有效性。
构建 SolidJS 前端
为了构建我们的 Solid 应用程序,我们将使用 Solid JD App库[https://github.com/OrJDev/create-jd-app]。我们将设置项目,然后创建并渲染 SolidJS 组件。
安装Solid JD 应用程序库
要开始使用,请在终端上运行以下命令:
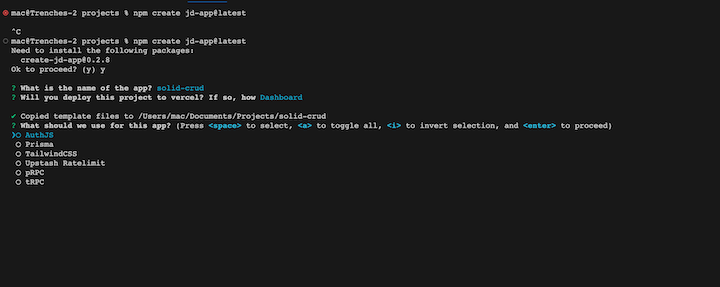
npm create jd-app@latest
系统将提示你键入 y(表示是)以继续,然后系统会要求你提供应用的名称。接下来,系统会询问您是否将使用 Vercel 来部署项目。这是一个偏好问题。您决定在哪里部署或托管项目完全取决于您;您甚至可以选择“无”作为选项。
我们使用的库还附带了额外的可选附加组件(AuthJS,Prisma,tRPC,pRPC,TailwindCSS,AuthJS和Upstash Ratelimit)。您可以决定选择所需的内容或忽略它们。在本教程中,我们将通过仪表板部署到 Vercel,我们不会使用任何可选的附加组件:

做出选择后,单击 Enter。这将立即安装您需要的所有内容,包括包含 SolidJS 依赖的其他软件包的 node_modules 文件夹,以及您在安装过程中选择的任何软件包。
设置项目
在本教程中,我们将构建一个简单的博客应用。移动到托管应用程序的根目录,然后运行以下命令:
npm run dev
这将在端口 3000 上启动应用程序;http://localhost:3000,您将在这里看到它。
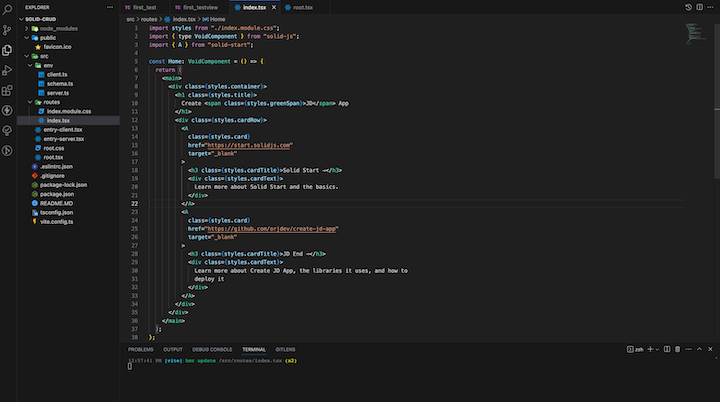
您的代码库将如下所示;注意 TypeScript 的使用:

以下是您将在浏览器中看到的内容:

接下来,清除 src/route/index.tsx 文件中的现有代码并粘贴以下内容:
import "../assets/css/style.css";
import { type VoidComponent } from "solid-js";
import { A } from "solid-start";
import Blog from '../components/Blog'
const Home: VoidComponent = () => {return (<main><div class="container"><div class="row g-4"><div class="col-lg-8"><div class="bg-mode p-4"><h1 class="h4 mb-4">Latest blogs</h1></div></div></div></div></main>);
};
export default Home;创建 SolidJS 组件
组件是前端框架最好的东西之一,尽管组件的概念并不新鲜。组件只是一组一个或多个 HTML 元素,但它们使我们更容易动态管理和复用元素。
请在 src 名为 components的目录下开始制作组件;我们将在此处放置任何可重用的元素和文件。在 components 文件夹中,创建一个名为 Blog.jsx 并粘贴以下代码的文件:
import solidimage from '../assets/images/solid.jpg'
function Blog() {return (<><div class="card bg-transparent border-0"><div class="row g-3"><div class="col-4"><img class="rounded" src={solidimage} alt="" /></div><div class="col-8"><ahref="#"class="badge bg-danger bg-opacity-10 text-danger mb-2 fw-bold">Tech</a><h5><ahref="blog-details.html"class="btn-link stretched-link text-reset fw-bold">What is Solidjs? </a></h5><div class="d-none d-sm-inline-block"><p class="mb-2">SolidJS is an exciting framework for web development that has been gaining traction in recent years. It has been created by Misko Hevery, the creator of Angular.
.</p><a class="small text-secondary" href="#!">{" "}<i class="bi bi-calendar-date pe-1"></i> Jan 22, 2022</a></div></div></div></div><hr class="my-4" /></>);
}
export default Blog;
您还需要下载图像并在 src 该文件夹中创建子文件夹assets/images的文件。
接下来,assets/css在子文件夹中创建一个 style.css 文件并添加此代码。此代码中的 CSS 是 Bootstrap。
渲染 SolidJS 组件
您可能会遇到问题,就像我一样,渲染SolidJS组件。如果是这样,最简单的解决方案是在位于项目根目录的 tsconfig.json 文件中添加以下内容:
"noImplicitAny": false
我们将在src/route文件夹中的文件内 index.tsx 渲染 SolidJS 组件,如下所示:
import "../assets/css/style.css";
import { type VoidComponent } from "solid-js";
import { A } from "solid-start";
import Blog from '../components/Blog'
const Home: VoidComponent = () => {return (<main><div class="container"><div class="row g-4"><div class="col-lg-8"><div class="bg-mode p-4"><h1 class="h4 mb-4">Latest blogs</h1><Blog /><Blog/><Blog/></div></div></div></div></main>);
};
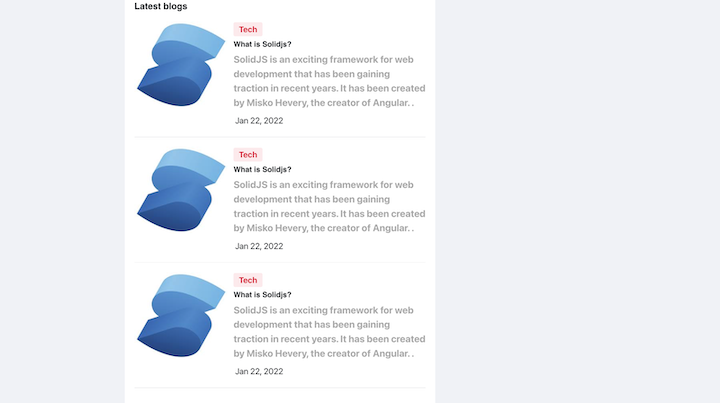
export default Home;唯一的区别是,在第 4 行,我们导入了三次 Blog 组件。以下是我们现在在 Web 浏览器中看到的内容:

在后端创建动态渲染
我们刚刚在上一节中创建的是静态数据。但是,在现实世界中,数据将来自某种后端或API。所以,让我们让事情变得动态!
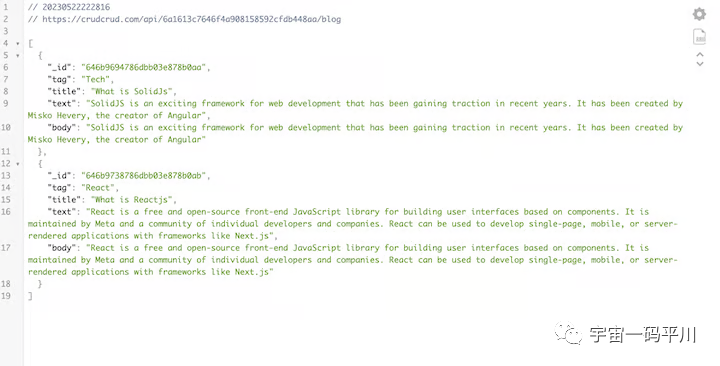
首先,我们需要有某种端点。在本教程中,我们将使用以下终结点 https://crudcrud.com/api/6a1613c7646f4a908158592cfdb448aa/blog,其中包含博客列表:

要在 Blog 组件中动态呈现来自 API 的数据,请更新Blog.jsx文件,如下所示:
import { For, createResource } from "solid-js";
import solidimage from "../assets/images/solid.jpg";
const getBlogs = async () => {const response = await fetch("https://crudcrud.com/api/6a1613c7646f4a908158592cfdb448aa/blog");return response.json();
};
function Blog() {const [blog] = createResource(getBlogs);return (<Show when={blog()}><For each={blog()}>{(eachblog) => (<><div class="card bg-transparent border-0"><div class="row g-3"><div class="col-4"><img class="rounded" src={solidimage} alt="" /></div><div class="col-8"><ahref="#"class="badge bg-danger bg-opacity-10 text-danger mb-2 fw-bold">{eachblog.tag}</a><h5><ahref="blog-details.html"class="btn-link stretched-link text-reset fw-bold">{eachblog.title}</a></h5><div class="d-none d-sm-inline-block"><p class="mb-2">{eachblog.text}</p><a class="small text-secondary" href="#!">{" "}<i class="bi bi-calendar-date pe-1"></i> Jan 22, 2022</a></div></div></div></div><hr class="my-4" /></>)}</For></Show>);
}
export default Blog;
在这里,我们导入来自SolidJS的 <For/> 组件。此组件用于遍历 API 的内容(第 13 行和第 49 行)。
我们还导入了一个 SolidJS CreateResource 方法。这用于保存我们从 fetch 响应中获取的 JSON 响应(第 10 行)的内容(请参阅第 3-8 行)。
SolidJS 还为我们提供了另一个组件,<Show/>它可以帮助我们有条件地渲染东西。我们用来 <Show/> 包装整个 Blog 组件的内容。
该 <Show/> 组件提供了一个 when() 方法,这是我们实际定义条件的地方。我们指定 <Show/> 组件仅在存在数据或变量时有内容时呈现(请参阅第 12 行)。
以下是浏览器的外观:

设置路由
路由是指我们如何从资源的一条路径移动到另一条路径。与其他现代Web技术类似,SolidJS使用Solid Router来管理客户端请求的处理方式以及处理请求的内容。固态路由器简单明了。
在撰写本文时,默认情况下未安装Solid Router包。但是,我们使用Solid JD App库来设置我们的项目,该库包括路由器。
要设置路由,请创建一个新组件 , BlogDetail.jsx 其中将显示博客正文。然后,粘贴以下代码:
import { useParams } from "@solidjs/router"
import { createResource } from "solid-js"
const getBlog = async (_id) => {const response = await fetch('https://crudcrud.com/api/64b773f6659a41b69d678369943f3c5f/blog/' + _id)return response.json()
}
export default function BlogDetail() {const params = useParams();const [blogdetail] = createResource(params._id, getBlog);console.log(blogdetail);return (<div class="my-7"><Show when={blogdetail()}><div class=""><div class=""><h2 class="">{blogdetail.title}</h2><h2>{blogdetail.body}</h2></div></div>tun</Show></div>)
}
查看 API 响应,您会注意到有一个 _id 唯一的字段;这就是我们将用来定位每条内容的内容。
在此代码中,我们导入 useParams (第 1 行),该行用于从 URL 定位特定参数。然后,我们使用其唯一 _id 作为路径参数获取每篇博客文章,并以 JSON 形式返回(参见第 3-6 行)。
接下来,我们导出( BlogDetail 第 13-24 行)并在 params 变量(第 8 行)中启动 useParams() ,该变量用作CreateResource()方法中的参数(第 9 行)。然后,我们返回博客的title and body内容(第 11-23 行)。
现在,我们需要在 src/route/index.tsx 文件中定义此路由。更新代码,如下所示:
import "../assets/css/style.css";
import { type VoidComponent } from "solid-js";
import { A, Router, Route, Routes } from "@solidjs/router";
import Blog from '../components/Blog';
import BlogDetail from '../components/BlogDetail';const Home: VoidComponent = () => {return (<main><div class="container"><div class="row g-4"><div class="col-lg-8"><div class="bg-mode p-4"><h1 class="h4 mb-4">Latest blogs</h1><Blog /></div></div></div></div><Router><Routes><Route path='/blog/:_id' component={BlogDetail}/> </Routes></Router></main>);
};
export default Home;
这里的更改是我们从 solidjs/router 包中导入了<Router/>、 组件<Routes/> <Route/>(第 3 行)并使用它们来收集数据(第 20-24 行)。如果您仔细查看第 22 行,您会发现我们定义了尝试访问博客文章路径参数 /blog/_id .由于这必须是动态的,因此我们传递了组件以返回BlogDetail.
总结
在本文中,我们成功地演示了如何使用 SolidJS 构建博客。您可以将这些知识扩展到其他类型的应用程序。我们查看了一些 SolidJS 方法和组件,并研究了它们如何在项目中使用。
SolidJS 的一个杀手级特性是它在第一次加载时记住虚拟 DOM,随后,不同的部分将根据需要更新,而不会影响整个 DOM。
我希望你喜欢这篇文章。该项目的完整代码库可以在GitHub[https://github.com/bigpreshy/solid-crud]上访问。您可能还需要查看此部署:https://solid-crud-ten.vercel.app/。
