做网站需要团队还是一个人宁波网站推广平台效果好
一、QPainter绘图
绘图事件 void paintEvent()
声明一个画家对象,OPainter painter(this) this指定绘图设备
画线、画圆、画矩形、画文字
设置画笔QPen 设置画笔宽度、风格设置画刷QBrush 设置画刷风格
代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QPainter>//画家类Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}void Widget::paintEvent(QPaintEvent *){//实例化画家对象 this指定的是绘图的设备QPainter painter(this);//设置画笔QPen pen(QColor(255,0,0));//设置画笔风格pen.setStyle(Qt::DotLine);//设置画笔宽度pen.setWidth(3);//让画家使用这个笔painter.setPen(pen);//设置画刷-->填充颜色QBrush brush(Qt::cyan);//设置画刷风格brush.setStyle(Qt::Dense7Pattern);//让画家使用画刷painter.setBrush(brush);//画线painter.drawLine(QPoint(0,0),QPoint(100,100));//画圆 椭圆painter.drawEllipse(QPoint(100,100),50,50);//画矩形painter.drawRect(QRect(20,20,50,50));//画文字painter.drawText(QRect(10,200,150,50),"好好学习,天天向上");}Widget::~Widget()
{delete ui;
}输出如下所示:

二、QPainter高级设置
抗锯齿 效率低
painter.setRenderHint(QPainter::Antialiasing);对画家进行移动
painter.translate(100,0);保存状态save
还原状态restore
代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QPainter>//画家类Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}void Widget::paintEvent(QPaintEvent *){//高级设置///QPainter painter(this);
// painter.drawEllipse(QPoint(100,50),50,50);
// //设置抗锯齿能力 效率低
// painter.setRenderHint(QPainter::Antialiasing);
// painter.drawEllipse(QPoint(200,50),50,50);//画矩形painter.drawRect(QRect(20,20,50,50));//移动画家painter.translate(100,0);//保存画家状态painter.save();painter.drawRect(QRect(20,20,50,50));painter.translate(100,0);//还原画家保存状态painter.restore();painter.drawRect(QRect(20,20,50,50));}Widget::~Widget()
{delete ui;
}三、手动调用绘图事件
如果想手动调用绘图事件利用update()
利用画家画图片painter.drawPixmap( x, y,QPixmap(路飞))
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//绘图事件void paintEvent(QPaintEvent *);int posX = 0;private:Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QPainter>//画家类Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//点击移动按钮,移动图片connect(ui->pushButton,&QPushButton::clicked,[=](){posX += 20;//如果要手动调用绘图事件 用update更新update();});
}void Widget::paintEvent(QPaintEvent *){///利用画家 画资源图片//QPainter painter(this);//如果超出屏幕从0开始if(posX > this->width()){posX = 0;}painter.drawPixmap(posX,0,QPixmap(":/image/Luffy.png"));}Widget::~Widget()
{delete ui;
}输出如下所示:(当超出屏幕时从0开始)

利用定时器让其自动从左到右移动:
#include "widget.h"
#include "ui_widget.h"
#include<QPainter>//画家类
#include<QTimer>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//点击移动按钮,移动图片connect(ui->pushButton,&QPushButton::clicked,[=](){posX += 20;//如果要手动调用绘图事件 用update更新update();});//实现自动让图片向右移动QTimer *timer = new QTimer(this);timer->start(10);connect(timer,&QTimer::timeout,[=](){posX++;update();});
}void Widget::paintEvent(QPaintEvent *){///利用画家 画资源图片//QPainter painter(this);//如果超出屏幕从0开始if(posX > this->width()){posX = 0;}painter.drawPixmap(posX,0,QPixmap(":/image/Luffy.png"));}Widget::~Widget()
{delete ui;
}四、绘图设备
1. QPixmap Qlmage QBitmap(黑白色) QPicture Qwidget
2. QPixmap对不同平台做了显示的优化
QPixmap pix( 300,300)
pix.fill(填充颜色)
利用画家往pix 上画画 QPainter painter( & pix)保存pix.save(“路径")
3. Qimage可以对像素进行访问
使用和QPixmap差不多 Qlmage img(300,300,Qlmage::Format_RGB32);其他流程和QPixmap一样
可以对像素进行修改img.setPixel(i,j,value);
代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QPixmap>
#include<QPainter>
#include<QImage>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// //Pixmap绘图设备 专门为平台做了显示的优化
// QPixmap pix(300,300);// //填充颜色
// pix.fill(Qt::white);// //声明画家
// QPainter painter(&pix);
// painter.setPen(QPen(Qt::green));
// painter.drawEllipse(QPoint(150,150),100,100);// //保存
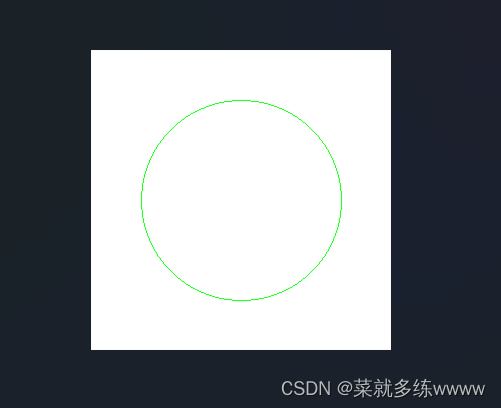
// pix.save("D:\\QT\\pix.png");//QImage绘图设备 可以对像素进行访问QImage img(300,300,QImage::Format_RGB32);img.fill(Qt::white);QPainter painter(&img);painter.setPen(QPen(Qt::blue));painter.drawEllipse(QPoint(150,150),100,100);//保存img.save("D:\\QT\\img.png");
}Widget::~Widget()
{delete ui;
}QPixmap和Qimage输出如下所示为:


Qimage修改像素点:
#include "widget.h"
#include "ui_widget.h"
#include<QPixmap>
#include<QPainter>
#include<QImage>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}//绘图事件
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);//利用QImage 对像素进行修改QImage img;img.load(":/image/Luffy.png");//修改像素点for(int i = 50; i < 100; i++){for(int j = 50; j<100;j++){QRgb value = qRgb(255,0,0);img.setPixel(i,j,value);}}painter.drawImage(0,0,img);
}Widget::~Widget()
{delete ui;
}输出对比如下所示:


4. QPicture记录和重现绘图指令
QPicture pic
painter.begin(&pic);
保存:pic.save(任意后缀名)重现:利用画家可以重现 painter.drawPicture(0,0,pic);
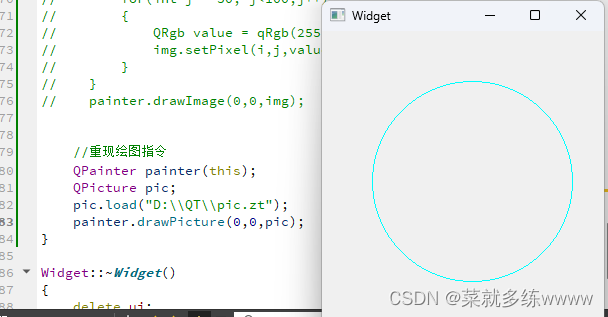
代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QPixmap>
#include<QPainter>
#include<QImage>
#include<QPicture>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//QPicture绘图设备 可以记录和重现绘图指令QPicture pic;QPainter painter;painter.begin(&pic);//开始往pic上画painter.setPen(QPen(Qt::cyan));painter.drawEllipse(QPoint(150 ,150),100,100);painter.end();//结束画画//保存到磁盘pic.save("D:\\QT\\pic.zt");
}//绘图事件
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);//重现绘图指令QPicture pic;pic.load("D:\\QT\\pic.zt");painter.drawPicture(0,0,pic);
}Widget::~Widget()
{delete ui;
}输出如下所示: