服饰网站建设技术方案资源搜索
一、事件监听
结合 DOM 使用事件时,需要为 DOM 对象添加事件监听,等待事件发生(触发)时,便立即调用一个函数。
addEventListener 是 DOM 对象专门用来添加事件监听的方法,它的两个参数分别为【事件类型】和【事件回调】

二、事件类型
将众多的事件类型分类可分为:鼠标事件、键盘事件、表单事件、焦点事件等
(1)鼠标事件
mouseover 和 mouseenter 的区别
- mouseover:当鼠标移入元素或其子元素都会触发事件,所以有一个重复触发,冒泡过程。对应的移除事件是 mouseout
- mouseenter:当鼠标移入元素本身(不包含元素的子元素)会触发事件,也就是不会冒泡。对应的移除事件是 mouseleave
(2)键盘事件
keydown 键盘按下触发 keyup 键盘抬起触发
(3)焦点事件
focus 获得焦点
blur 失去焦点
(4)文本框输入事件
input
三、轮播图提升版
- 实现鼠标移入停止定时器轮播
- 实现鼠标移出开始定时器轮播
- 实现点击左右图标实现切换图片
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>.slider {width: 500px;height: 400px;margin: 0 auto;}.slider .slider-wrapper {width: 500px;height: 300px;}.slider img {width: 500px;height: 300px;margin: 0;padding: 0;}.slider .slider-footer p {margin: 0;padding-top: 10px;width: 300px;height: 30px;line-height: 30px;padding-left: 30px;}.slider .slider-footer {top: 0;height: 100px;background-color: rgb(83, 108, 108);position: relative;}.slider .slider-footer .slider-indicator {display: flex;}.slider .slider-footer li {list-style: none;width: 12px;height: 12px;margin-left: 15px;border-radius: 50%;background-color: rgb(87, 68, 68);}.slider .slider-footer li.active {background-color: rgb(236, 225, 225);}.slider .slider-footer .toggle {right: 20px;top: 10px;position: absolute;}</style></head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{url: "./images/slider01.jpg",title: "对人类来说会不会太超前了?",color: "rgb(100, 67, 68)",},{url: "./images/slider02.jpg",title: "开启剑与雪的黑暗传说!",color: "rgb(43, 35, 26)",},{url: "./images/slider03.jpg",title: "真正的jo厨出现了!",color: "rgb(36, 31, 33)",},{url: "./images/slider04.jpg",title: "李玉刚:让世界通过B站看到东方大国文化",color: "rgb(139, 98, 66)",},{url: "./images/slider05.jpg",title: "快来分享你的寒假日常吧~",color: "rgb(67, 90, 92)",},{url: "./images/slider06.jpg",title: "哔哩哔哩小年YEAH",color: "rgb(166, 131, 143)",},{url: "./images/slider07.jpg",title: "一站式解决你的电脑配置问题!!!",color: "rgb(53, 29, 25)",},{url: "./images/slider08.jpg",title: "谁不想和小猫咪贴贴呢!",color: "rgb(99, 72, 114)",},];const img = document.querySelector("img");const p = document.querySelector("p");let i = 0;// 点击左图标const prev = document.querySelector(".prev");prev.addEventListener("click", function () {i--;if (i <= 0) {i = sliderData.length - 1;}toggle();});// 点击左图标const next = document.querySelector(".next");next.addEventListener("click", function () {i++;if (i >= sliderData.length) {i = 0;}toggle();});function toggle() {// 把字写到 p里面p.innerHTML = sliderData[i].title;img.src = sliderData[i].url;document.querySelector(".slider-indicator .active").classList.remove("active");const li = document.querySelector(`.slider-indicator li:nth-child(${i + 1}`);li.classList.add("active");}let timevalue = setInterval(function () {next.click();}, 1000);const slider = document.querySelector(".slider");slider.addEventListener("mouseenter", function () {clearInterval(timevalue);});slider.addEventListener("mouseleave", function () {clearInterval(timevalue);timevalue = setInterval(function () {next.click();}, 1000);});</script></body>
</html>
四、事件对象
事件回调函数的【第1个参数】即所谓的事件对象,通常习惯性的将这个对数命名为 event、ev 、ev 。
接下来简单看一下事件对象中包含了哪些有用的信息:
-
ev.type当前事件的类型 -
ev.clientX/Y光标相对浏览器窗口的位置 -
ev.offsetX/Y光标相于当前 DOM 元素的位置
注:在事件回调函数内部通过 window.event 同样可以获取事件对象
<body><h3>事件对象</h3><p>任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。</p><hr><div class="box"></div><script>// 获取 .box 元素const box = document.querySelector('.box')// 添加事件监听box.addEventListener('click', function (e) {console.log('任意事件类型被触发后,相关信息会以对象形式被记录下来...');// 事件回调函数的第1个参数即所谓的事件对象console.log(e)})</script>
</body>
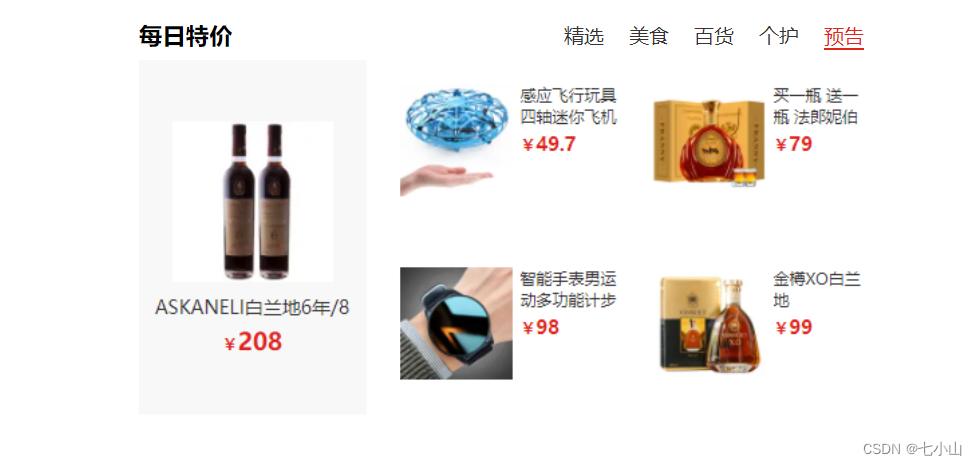
五、tab鼠标经过显示不同的板块案例
<body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;">精选</a></li><li><a href="javascript:;">美食</a></li><li><a href="javascript:;">百货</a></li><li><a href="javascript:;">个护</a></li><li><a href="javascript:;">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>const as = document.querySelectorAll(".tab-nav a");for (let i = 0; i < as.length; i++) {as[i].addEventListener("mouseenter", function () {console.log(as[i]);document.querySelector(".tab-nav .active").classList.remove("active");this.classList.add("active");document.querySelector(".tab-content .active").classList.remove("active");document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add("active");});}</script></body>