网站备案代码怎样宣传自己的品牌
目录
一:解决问题
二:什么是跨域
三:cors跨域是什么?
一:解决问题
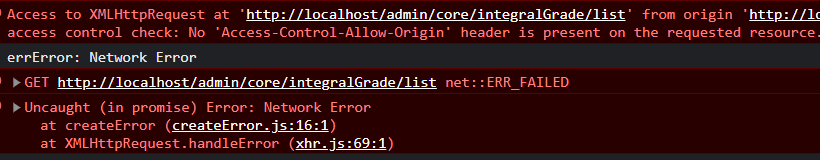
遇到错误:
前端请求时报错

解决:
网关中添加配置文件,注意springboot版本,添加配置。
springboot升级成2.4.0以上时对AllowedOrigin设置发生了改变,不能有“ * ”,可以替换成AllowedOriginPattern
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
import org.springframework.web.util.pattern.PathPatternParser;@Configuration
public class CorsConfig {// 该配置适用于reactive响应式环境@Beanpublic CorsWebFilter corsFilter() {CorsConfiguration config = new CorsConfiguration();config.setAllowCredentials(true); //是否允许携带cookie// config.addAllowedOrigin("*"); //可接受的域,是一个具体域名或者*(代表任意域名)// springboot升级成2.4.0以上时对AllowedOrigin设置发生了改变,不能有”*“,可以替换成AllowedOriginPatternconfig.addAllowedOriginPattern("*");config.addAllowedHeader("*"); //允许携带的头config.addAllowedMethod("*"); //允许访问的方式config.setAllowCredentials(true);// 必须是reactive包下的UrlBasedCorsConfigurationSourceUrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(new PathPatternParser());source.registerCorsConfiguration("/**", config);return new CorsWebFilter(source);}}二:什么是跨域
跨域是指浏览器处于安全考虑,对 JavaScript 发起的不同源的请求进行限制的一种机制。
所谓同源是指协议,域名和端口完全相同,不同源间请求则被认为是跨域的。
常见的跨域场景包括:
- 主域名相同,子域名不同的场景,如 www.example.com 和 api.example.com
- 端口号不同,如 www.example.com:8080 和 www.example.com:8081
- 协议不同,如 http://www.example.com 和 https://www.example.com
当 JavaScript 请求不同源的资源时,会被浏览器拒绝。这种浏览器的安全限制机制,就称为同源策略。
跨域并不是请求本身的问题,而是同源策略的限制导致的。
要跨域访问资源,常用的解决方法是通过 CORS、JSONP、代理等方式进行跨域资源共享。
绕过同源策略,使得不同源间的数据交互成为可能,这就是跨域问题的根本解决之道。
三:cors跨域是什么?
CORS(Cross-Origin Resource Sharing) 是跨域资源共享,是一种浏览器技术,它允许在一个域名的网页请求其他域名的资源,解决了AJAX请求跨域的限制。
跨域是指一个域下的网页请求另一个域名的资源,默认情况下是被浏览器禁止的。 CORS提供了一种跨域请求资源的标准方法。
CORS主要通过服务端的配置来实现跨域访问,主要有以下几点:
- 服务端的响应头中包含Access-Control-Allow-Origin字段,并指定允许请求资源的域名。
- 对预检请求进行处理,响应头中包含Access-Control-Allow-Methods等字段,表明允许的请求方法。
- CORS请求需要携带Origin字段,表示请求来源。
- 支持凭证的请求需返回Access-Control-Allow-Credentials字段。
- OPTIONS请求用于预检,以确定实际请求是否安全。
启用CORS后,浏览器将根据CORS的头信息判断跨域请求是否安全,来决定是否允许这次跨域请求。
总之,CORS通过服务器配置请求域的白名单,并在头信息中进行沟通,来决定跨域请求是否可以发出,从而实现跨域资源访问。这是一个广泛应用的跨域解决方案。
