响应式网站设计的要求成都seo达人
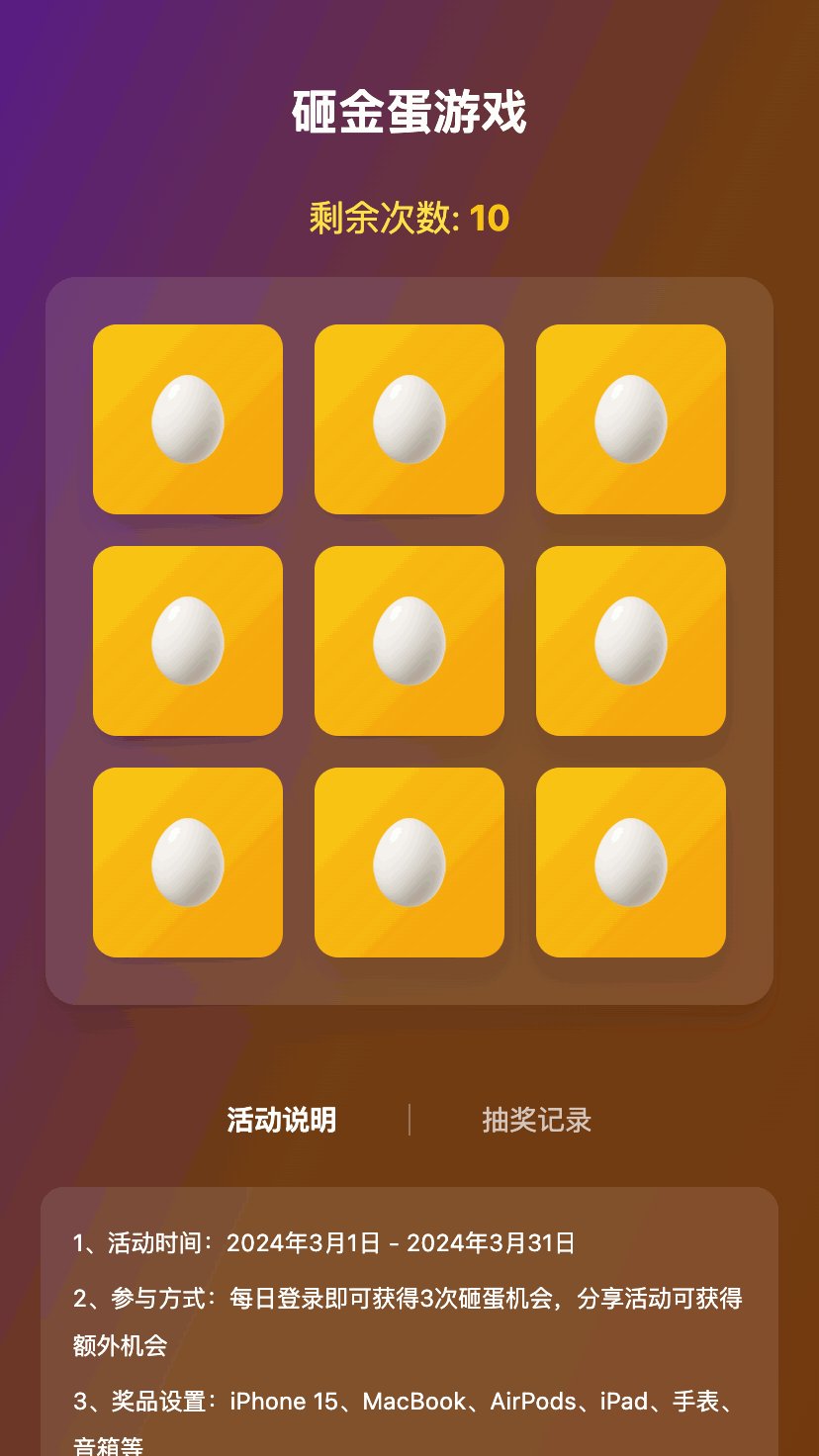
砸金蛋游戏
预览地址

🎯 项目概述
砸金蛋游戏是一款基于 React 开发的互动式抽奖游戏,采用现代化的 Web 技术栈构建。游戏以砸金蛋的形式进行抽奖,用户通过点击金蛋来获得各种奖品,包括 iPhone 15、MacBook、AirPods 等高价值奖品。
核心特色
- 🎮 沉浸式游戏体验 - 精美的视觉效果和流畅的动画
- 🎁 丰富奖品池 - 包含多种高价值电子产品
- 📱 移动端优化 - 完美适配各种屏幕尺寸
- 🎨 现代化 UI 设计 - 渐变背景和精美的视觉效果
- ⚡ 高性能 - 基于 Vite 构建,快速加载和响应
🛠️ 技术特点
前端技术栈
- React 18.3.1 - 最新版本的 React 框架,提供优秀的组件化开发体验
- React Router DOM 7.6.2 - 现代化的路由管理,支持 Hash 路由
- Vite 6.3.1 - 下一代前端构建工具,提供极速的开发体验
- Tailwind CSS 3.4.17 - 实用优先的 CSS 框架,快速构建美观界面
- PostCSS - CSS 后处理器,支持现代 CSS 特性
开发工具链
- ESLint - 代码质量检查和规范统一
- Autoprefixer - 自动添加 CSS 浏览器前缀
- CSSnano - CSS 压缩优化
- PostCSS px-to-viewport - 移动端适配解决方案
技术亮点
- 组件化架构 - 采用 React 函数组件和 Hooks,代码结构清晰
- 响应式设计 - 使用 Tailwind CSS 实现完美的移动端适配
- 动画效果 - 自定义 CSS 动画,提供流畅的交互体验
- 状态管理 - 使用 React Hooks 进行状态管理,简洁高效
- 模块化开发 - 清晰的文件结构和组件分离
🎮 主要功能
1. 核心游戏功能
- 金蛋砸击 - 点击金蛋进行抽奖,每次点击消耗一次机会
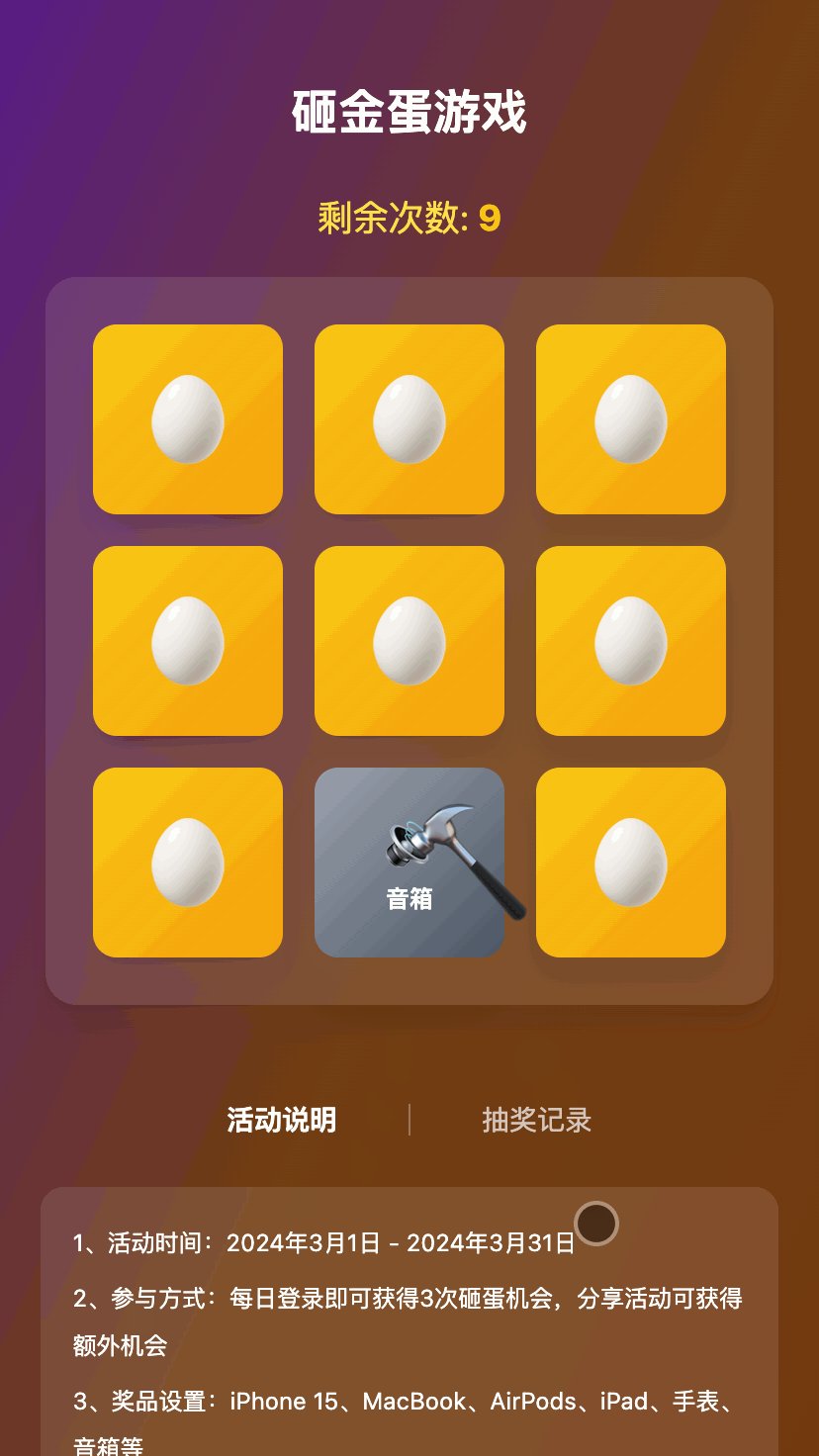
- 锤子动画 - 逼真的锤子砸击动画效果
- 破蛋效果 - 金蛋破裂动画和奖品展示
- 奖品弹窗 - 精美的中奖提示弹窗
2. 游戏机制
- 次数限制 - 每轮游戏提供 10 次砸蛋机会
- 随机奖品 - 每个金蛋包含随机奖品
- 重新开始 - 机会用完后可重新开始游戏
- 实时反馈 - 剩余次数实时显示
3. 信息展示
- 活动说明 - 详细的游戏规则和活动信息
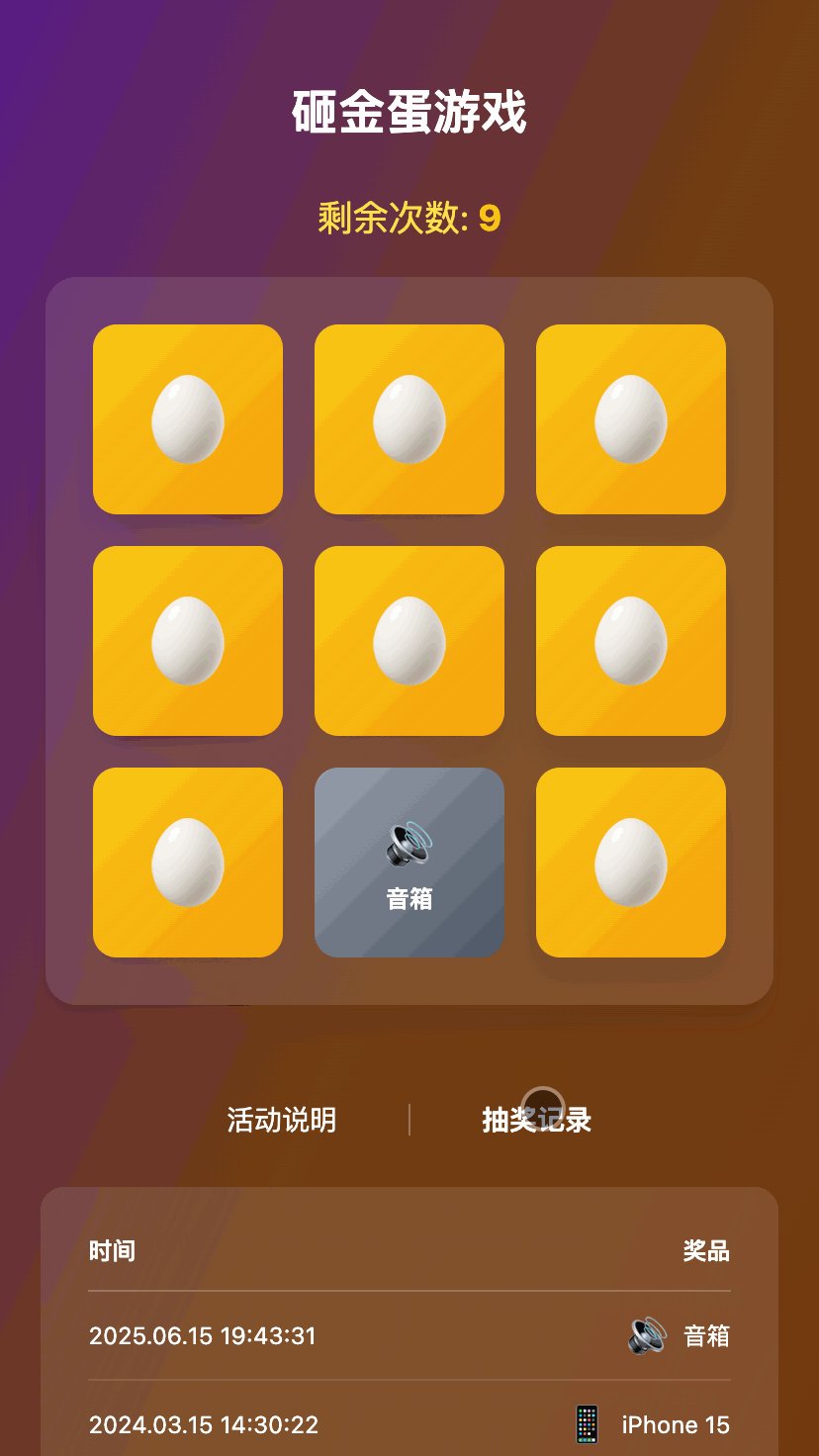
- 抽奖记录 - 实时滚动的中奖记录展示
- 奖品展示 - 丰富的奖品池展示
4. 用户体验
- 响应式布局 - 适配手机、平板、桌面端
- 流畅动画 - 60fps 的动画效果
- 直观操作 - 简单易懂的操作方式
- 视觉反馈 - 丰富的视觉和交互反馈
🚀 开发与部署
环境要求
- Node.js 16.0+
- npm 7.0+ 或 yarn 1.22+
- 现代浏览器支持
快速开始
1. 安装依赖
npm install
# 或
yarn install2. 启动开发服务器
npm run dev
# 或
yarn dev访问 http://localhost:3001 查看项目
3. 构建生产版本
npm run build
# 或
yarn build部署选项
静态部署
项目构建后生成静态文件,可部署到:
- Vercel - 零配置部署
- Netlify - 持续集成部署
- GitHub Pages - 免费静态托管
- 阿里云 OSS - 国内 CDN 加速
- 腾讯云 COS - 对象存储服务
服务器部署
# 构建项目
npm run build# 将dist目录上传到服务器
# 配置Nginx或Apache服务器配置说明
Vite 配置 (vite.config.js)
- 基础路径设置为相对路径,支持子目录部署
- 开发服务器端口设置为 3001
- 配置路径别名@指向 src 目录
Tailwind 配置 (tailwind.config.js)
- 扫描所有 HTML 和 JSX 文件
- 自定义插件和变体
- 响应式断点配置
📁 项目结构
golden-egg-game/
├── public/ # 静态资源
│ ├── logo.png # 项目Logo
│ └── logo.svg # 矢量Logo
├── src/ # 源代码
│ ├── assets/ # 资源文件
│ │ └── react.svg # React图标
│ ├── pages/ # 页面组件
│ │ ├── GoldenEggGame.jsx # 主游戏组件
│ │ └── GoldenEggGame.css # 游戏样式
│ ├── App.jsx # 根组件
│ ├── main.jsx # 入口文件
│ ├── index.css # 全局样式
│ └── routers.jsx # 路由配置
├── dist/ # 构建输出
├── node_modules/ # 依赖包
├── package.json # 项目配置
├── vite.config.js # Vite配置
├── tailwind.config.js # Tailwind配置
├── postcss.config.js # PostCSS配置
└── eslint.config.js # ESLint配置