微企点做的网站百度搜得到吗网络广告营销策划方案
一、定义:是一个渐进式的JavaScript框架
二、特点:
- 减少了大量的DOM操作编写 ,可以更专注于逻辑操作
- 分离数据和界面的呈现,降低了代码耦合度(前端端分离)
- 支持组件化开发,更利于中大型项目的代码组织
vue2核心功能:
响应式数据与差值表达式:
先实例化vue,在内部设置el(选择器,这个vm实例对谁生效),data 声明响应式数据,return()方法来写,插值表达式使用{{}},method封装方法(与data同级)
计算属性 computed
当对象定义,当属性使用。具有缓存性
使用场景:结果不变,但需要多次运算的时候
缓存性:运算一次之后将结果存储在本地,下次远行的时候直接从本地获取数据


注意:使用的时候不能加括号,可以视为一个属性来使用
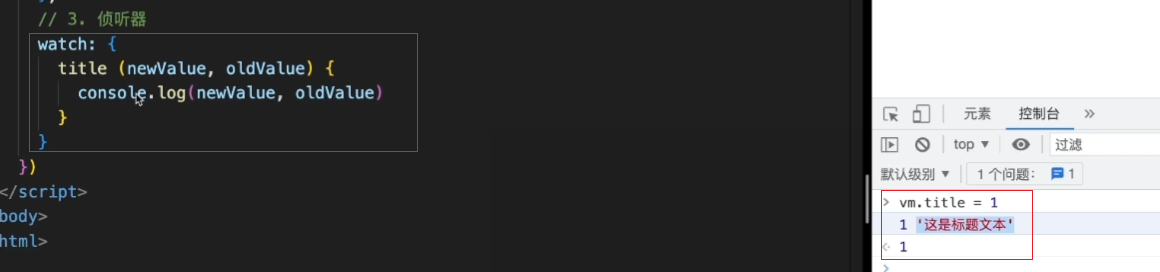
侦听器 watch(adeventlisenter)
参与响应式的过程,响应式数据发生改变时触发
使用场景:当修改页面数据的时候再改点别的

指令
v-html、v-text innerHTML/innerText
v-on、v-bind、v-if(销毁/创建)、v-show(隐藏/显示)、v-model、v-for
遍历数组时,key就是index--索引;
遍历对象时,key就是属性名,index是索引,item是属性值
v-if切换开销更高、v-show初始化开销更高
v-bind 简写 : v-bind指令主要用于响应式的更新html属性
- 属性指令 用来做一些属性绑定 可配合响应式数据
v-on 简写 :
- 事件指令 可代替操作DOM绑定事件 可配合methods里自定义的方法使用
v-model专门适应于表单的数据绑定
- 修饰符 实现与指令之间的相关操作 可简化代码和DOM操作 添加在指令后面
比如:.trim 去除空格 v-model.trim
