肥城网站建设推广百度平台商家客服
需求:列表根据xlsx文件导入后,和列表进行对比,之后实现编辑功能

1.下载xlsx
我下的是之前的版本,新版不知道兼不兼容,这个包900多k
npm install xlsx@0.14.52.在需要使用表格导入的页面引入
import XLSX from "xlsx";3.写个导入的el-upload
<el-uploadref="upload"action="/":on-change="onChangeFile":auto-upload="false":show-file-list="false"accept=".xls, .xlsx"class="dialog-upload"><el-button type="primary" icon="el-icon-folder-add">导入</el-button></el-upload> // 导入表格onChangeFile(file) {console.log(file);// 保存当前选择文件this.fileData = file;// 调用读取数据的方法this.readExcel();},// 读取数据readExcel() {const files = this.fileData;if (!files) {// 没有文件return false;} else if (!/\.(xls|xlsx)$/.test(files.name.toLowerCase())) {this.$message.error('请上传xls或者xlsx文件');return false;}const fileReader = new FileReader();fileReader.onload = e => {try {const data = e.target.result;const workbook = XLSX.read(data, {type: 'binary',cellDates: true,//设为true,将天数的时间戳转为时间格式});if (workbook.SheetNames.length >= 1) {this.$message.success('导入成功');}// 取第一张表const wsname = workbook.SheetNames[0];console.log(wsname,'e.target.result');// 生成json表格内容const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]);// this.$emit('getUploadData', ws);console.log(ws, '生成json表格内容');this.endPoint(ws);// 清空value值,不然页面为刷新时无法重复使用this.$refs.upload.value = '';} catch (e) {return false;}};fileReader.readAsBinaryString(files.raw);},得到的json格式如下

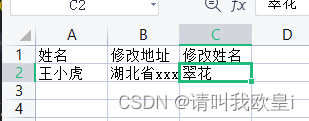
表格数据如下

4.比对文件后数据回填
findIndex:如果有符合条件的会返回索引值
endPoint(ws) {// 遍历从Excel导入的数据for (const data of ws) {const name = data['姓名'];const updUsername = data['修改姓名'];const updAddress = data['修改地址'];// 在另一个表格中查找对应的点名const matchedRowIndex = this.tableData.findIndex(row => row.name == name);console.log(matchedRowIndex,'对应数据信息');// 如果找到了匹配的行,则进行数据回填if (matchedRowIndex !== -1) {this.tableData[matchedRowIndex].updName = updUsername;this.tableData[matchedRowIndex].updAddress = updAddress;}// 将数组赋值给另一个变量以触发Vue响应式更新this.tableData = [...this.tableData];console.log(this.tableData, '点名筛选');}},5.完整代码
<template><div class="content-box"><div class="container"><el-uploadref="upload"action="/":on-change="onChangeFile":auto-upload="false":show-file-list="false"accept=".xls, .xlsx"class="dialog-upload"><el-button type="primary" icon="el-icon-folder-add">导入</el-button></el-upload><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column><el-table-column label="修改姓名"><template slot-scope="scope"><el-inputsize="small"v-model="scope.row.updName"oninput="if(value==0)value=null"placeholder="修改日期"type="text"></el-input></template></el-table-column><el-table-column label="修改地址"><template slot-scope="scope"><el-inputsize="small"v-model="scope.row.updAddress"oninput="if(value==0)value=null"placeholder="修改姓名"type="text"></el-input></template></el-table-column></el-table><el-button @click="saveData">保存</el-button></div></div>
</template><script>
import XLSX from "xlsx";
export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',updAddress:null,updName:null},{date: '2016-05-04',name: '王小二',address: '上海市普陀区金沙江路 1517 弄',updAddress:null,updName:null},{date: '2016-05-01',name: '王小三',address: '上海市普陀区金沙江路 1519 弄',updAddress:null,updName:null},{date: '2016-05-03',name: '王小四',address: '上海市普陀区金沙江路 1516 弄',updAddress:null,updName:null}],fileData:""};},mounted() {},methods: {// 导入表格onChangeFile(file) {console.log(file);// 保存当前选择文件this.fileData = file;// 调用读取数据的方法this.readExcel();},// 读取数据readExcel() {const files = this.fileData;if (!files) {// 没有文件return false;} else if (!/\.(xls|xlsx)$/.test(files.name.toLowerCase())) {this.$message.error('请上传xls或者xlsx文件');return false;}const fileReader = new FileReader();fileReader.onload = e => {try {const data = e.target.result;const workbook = XLSX.read(data, {type: 'binary',cellDates: true,//设为true,将天数的时间戳转为时间格式});if (workbook.SheetNames.length >= 1) {this.$message.success('导入成功');}// 取第一张表const wsname = workbook.SheetNames[0];console.log(wsname,'e.target.result');// 生成json表格内容const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]);// this.$emit('getUploadData', ws);console.log(ws, '生成json表格内容');this.endPoint(ws);// 清空value值,不然页面为刷新时无法重复使用this.$refs.upload.value = '';} catch (e) {return false;}};fileReader.readAsBinaryString(files.raw);},endPoint(ws) {// 遍历从Excel导入的数据for (const data of ws) {const name = data['姓名'];const updUsername = data['修改姓名'];const updAddress = data['修改地址'];// 在另一个表格中查找对应的点名const matchedRowIndex = this.tableData.findIndex(row => row.name == name);console.log(matchedRowIndex,'对应数据信息');// 如果找到了匹配的行,则进行数据回填if (matchedRowIndex !== -1) {this.tableData[matchedRowIndex].updName = updUsername;this.tableData[matchedRowIndex].updAddress = updAddress;}// 将数组赋值给另一个变量以触发Vue响应式更新this.tableData = [...this.tableData];console.log(this.tableData, '点名筛选');}},saveData(){// 保存的话这边只用判断下修改姓名或者修改地址是否有值之后再把修改后的数据进行提交到后台就可以了}}
};
</script><style lang="scss" scoped></style>
文章到此结束,希望对你有所帮助~~
