创业网站建设怎么样免费seo关键词优化排名
目录
- 一、window.navigator 对象包含有关访问者浏览器的信息取
- 二、MediaDevices
- 1.使用麦克风
- 2.使用摄像头(和音频一样)
- 3.拍照
- 4.录屏
- 三、MediaRecorder(录制,可录制音频视屏)
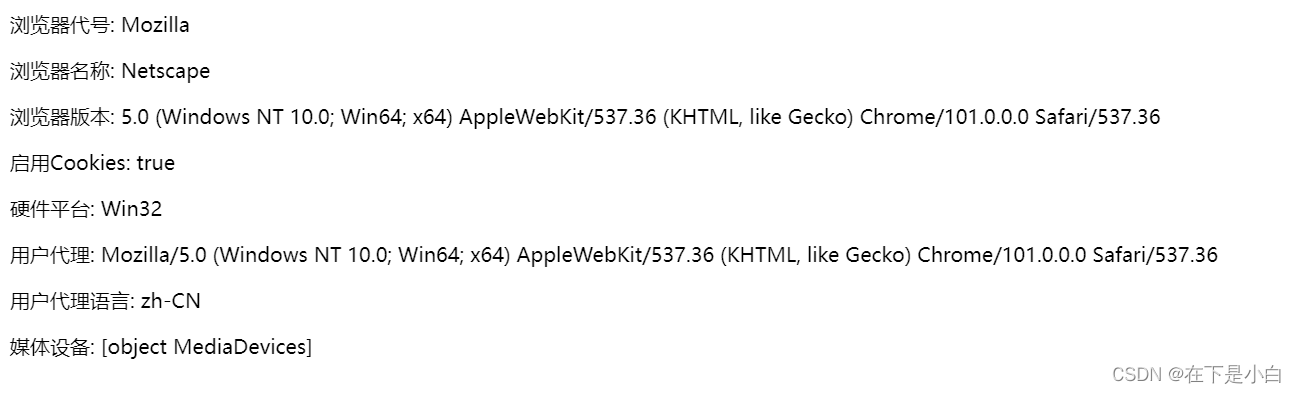
一、window.navigator 对象包含有关访问者浏览器的信息取
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>function fun() {var txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";txt += "<p>浏览器名称: " + navigator.appName + "</p>";txt += "<p>浏览器版本: " + navigator.appVersion + "</p>";txt += "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";txt += "<p>硬件平台: " + navigator.platform + "</p>";txt += "<p>用户代理: " + navigator.userAgent + "</p>";txt += "<p>用户代理语言: " + navigator.language + "</p>";txt += "<p>媒体设备: " + navigator.mediaDevices + "</p>";console.log(navigator.mediaDevices);document.getElementById("test").innerHTML = txt;}window.onload = fun;</script></head><body><div id="test"></div></body>
</html>


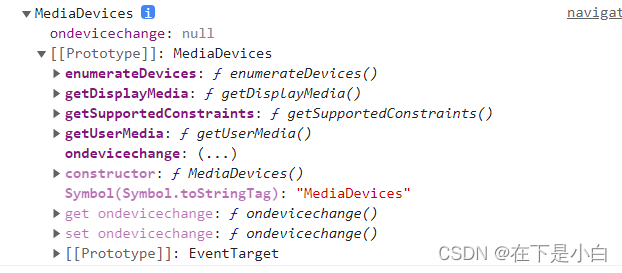
二、MediaDevices
MediaDevices API
MediaDevices 接口提供访问连接媒体输入的设备,如照相机和麦克风,以及屏幕共享等。它可以使你取得任何硬件资源的媒体数据。
MediaDevices.enumerateDevices()
获取有关系统中可用的媒体输入和输出设备的一系列信息。getSupportedConstraints()
返回一个符合 MediaTrackSupportedConstraints (en-US) 的对象。该对象指明了 MediaStreamTrack 接口支持的可约束的属性。getDisplayMedia()
提示用户选择显示器或显示器的一部分(例如窗口)以捕获为MediaStream 以便共享或记录。返回解析为 MediaStream 的 Promise。MediaDevices.getUserMedia()
在用户通过提示允许的情况下,打开系统上的相机或屏幕共享和/或麦克风,并提供 MediaStream 包含视频轨道和/或音频轨道的输入。
1.使用麦克风
var promise = navigator.mediaDevices.getUserMedia(constraints);
constraints 参数是一个包含了video 和 audio两个成员的MediaStreamConstraints 对象,用于说明请求的媒体类型。必须至少一个类型或者两个同时可以被指定。如果浏览器无法找到指定的媒体类型或者无法满足相对应的参数要求,那么返回的 Promise 对象就会处于 rejected[失败]状态,NotFoundError作为 rejected[失败]回调的参数。
以下同时请求不带任何参数的音频和视频:
{ audio: true, video: true }
更多参数详情请点此处
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>async function fun() {//获取语音数据流let stream = await navigator.mediaDevices.getUserMedia({audio: true, //获取语音输入许可video: false,});//将语音数据流放到audio中输出(用于监听语音输入的效果)document.querySelector("audio").srcObject = stream;}window.onload = fun;</script></head><body><audio controls id="audioTest"></audio></body>
</html>

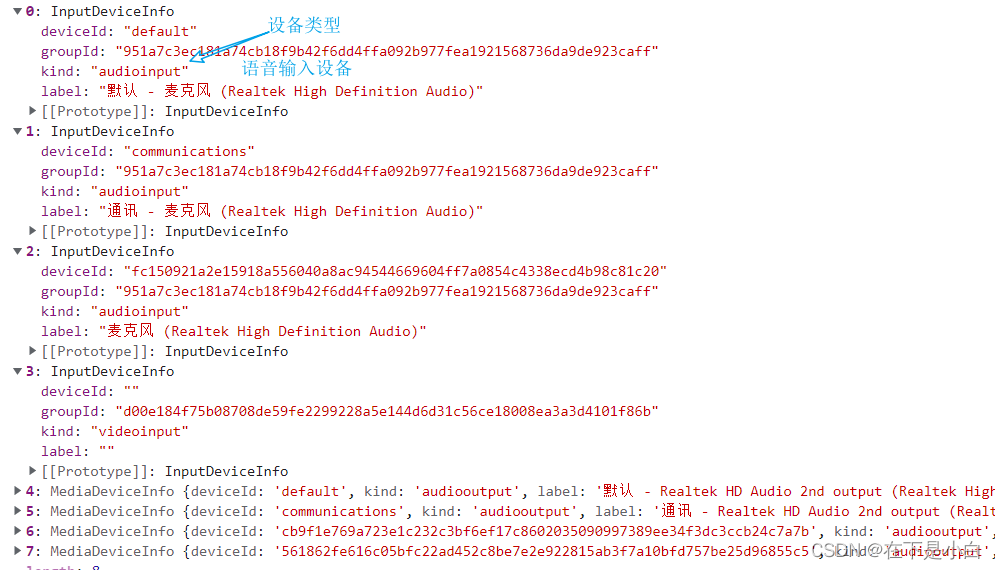
选择输入设备(你自己实现即可比较简单,视屏也是如此)
- 使用MediaDevices.enumerateDevices()获取媒体设备后筛选输入设备

- 将audio: true换成audio:语音输入设备即可获取音频输入流
2.使用摄像头(和音频一样)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>async function fun() {//获取摄像头数据流let stream = await navigator.mediaDevices.getUserMedia({audio: false,video: true, //获取摄像头输入许可});//将摄像头数据流放到audio中输出document.querySelector("video").srcObject = stream;}window.onload = fun;</script></head><body><video controls width="400px" height="400px"></video></body>
</html>

3.拍照
原理看这里
原理就是:
- 获取画布的 2D 渲染上下文
- 将图片输入源的(dx, dy)起始坐标到(dx+dWidth, dy+dHeight)所形成的矩形的内容画到画布中去
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>//获取摄像头数据流async function fun() {let stream = await navigator.mediaDevices.getUserMedia({audio: false,video: true, //获取摄像头输入许可});//将摄像头数据流放到audio中输出document.querySelector("video").srcObject = stream;}window.onload = fun;//拍照function takePhoto() {//获取画布let context = document.getElementById("photo").getContext("2d");//将某一元素的内容画下来//imageResource 图片源//dx, dy 起始坐标//dWidth, dHeight 图片长宽context.drawImage(document.querySelector("video"), 0, 0, 300, 300);}</script></head><body><video autoplay width="300px" height="300px"></video><input type="button" value="拍照" onclick="takePhoto()" /><canvas width="300px" height="300px" id="photo"></canvas></body>
</html>
4.录屏
MediaDevices.getDisplayMedia()
这个 MediaDevices 接口的 getDisplayMedia() 方法提示用户去选择和授权捕获展示的内容或部分内容(如一个窗口)在一个 MediaStream 里. 然后,这个媒体流可以通过使用 MediaStream Recording API 被记录或者作为WebRTC 会话的一部分被传输。

使用了vue框架
<template><div class="home"><!-- 预览视屏框 --><video autoplay controls ref="test1"></video><div><input type="button" value="开始" @click="start()" /><input type="button" value="暂停" @click="pause()" /><input type="button" value="继续" @click="resume()" /><input type="button" value="结束" @click="stop()" /><input type="button" value="播放" @click="play()" /></div><!-- 录制的视屏 --><video autoplay controls ref="test2" id="audioTest"></video></div>
</template><script>
export default {data() {return {//MediaRecorder对象mediaRecorder: null,//录制结束后获得的数据源mediaData: null,chunks: [],//数据流stream: null,};},mounted() {this.fun();},methods: {async fun() {var self = this;//获取录频数据源this.stream = await navigator.mediaDevices.getDisplayMedia({audio: true,video: true,});//预览视屏绑定数据源this.$refs.test1.srcObject = this.stream;//创建MediaRecorder对象this.mediaRecorder = new MediaRecorder(this.stream, {mimeType: "video/webm;codecs=h264",});//设置ondataavailable的函数。该事件可用于获取录制的媒体资源 (在事件的 data 属性中会提供一个可用的 Blob 对象.)this.mediaRecorder.ondataavailable = function (e) {self.mediaData = e.data;};},start() {//开始录制this.mediaRecorder.start();},pause() {//暂停录制this.mediaRecorder.pause();},resume() {//继续录制this.mediaRecorder.resume();},stop() {//结束录制this.mediaRecorder.stop();},play() {this.$refs.test2.src = URL.createObjectURL(this.mediaData);},},
};
</script>三、MediaRecorder(录制,可录制音频视屏)
更多详情请点击这里
MediaRecorder是MediaStream Recording API提供的用来进行媒体轻松录制的接口,他需要通过调用MediaRecorder()构造方法进行实例化。
构造方法
//语法
var mediaRecorder = new MediaRecorder(stream[, options]);
参数
-
stream
MediaStream 将要录制的流。它可以是来自于使用 navigator.mediaDevices.getUserMedia() 创建的流或者来自于 , 以及 DOM 元素。 -
options 可选
一个字典对象,它可以包含下列属性:
mimeType: 为新构建的 MediaRecorder 指定录制容器的 MIME 类型。在应用中通过调用 MediaRecorder.isTypeSupported() 来检查浏览器是否支持此种mimeType .
audioBitsPerSecond: 指定音频的比特率。
videoBitsPerSecond: 指定视频的比特率。
bitsPerSecond: 指定音频和视频的比特率。此属性可以用来指定上面两个属性. 如果上面两个属性只有其中之一和此属性被指定,则此属性可以用于设定另外一个属性。
录制视屏(音频同理)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>//MediaRecorder对象var mediaRecorder = null;//录制结束后获得的数据源var mediaData = null;//数据流var stream = null;async function fun() {//获取语音、摄像头数据流stream = await navigator.mediaDevices.getUserMedia({audio: true,video: true,});//预览视屏绑定数据源document.getElementById("test1").srcObject = stream;//创建MediaRecorder对象mediaRecorder = new MediaRecorder(stream, {mimeType: "video/webm;codecs=h264",});//设置ondataavailable的函数。该事件可用于获取录制的媒体资源 (在事件的 data 属性中会提供一个可用的 Blob 对象.)mediaRecorder.ondataavailable = function (e) {mediaData = e.data;};}window.onload = fun;function start() {//开始录制mediaRecorder.start();}function pause() {//暂停录制mediaRecorder.pause();}function resume() {//继续录制mediaRecorder.resume();}function stop() {//结束录制mediaRecorder.stop();document.getElementById("test2").src = URL.createObjectURL(mediaData);}</script></head><body><!-- 预览视屏框 --><video autoplay width="300px" height="300px" id="test1"></video><div><input type="button" value="开始" onclick="start()" /><input type="button" value="暂停" onclick="pause()" /><input type="button" value="继续" onclick="resume()" /><input type="button" value="结束" onclick="stop()" /></div><!-- 录制的视屏 --><video autoplay width="300px" height="300px" id="test2"></video></body>
</html>
结束后获取的数据源(Blob)

