网站建设客服回访话术大全做网站需要准备什么
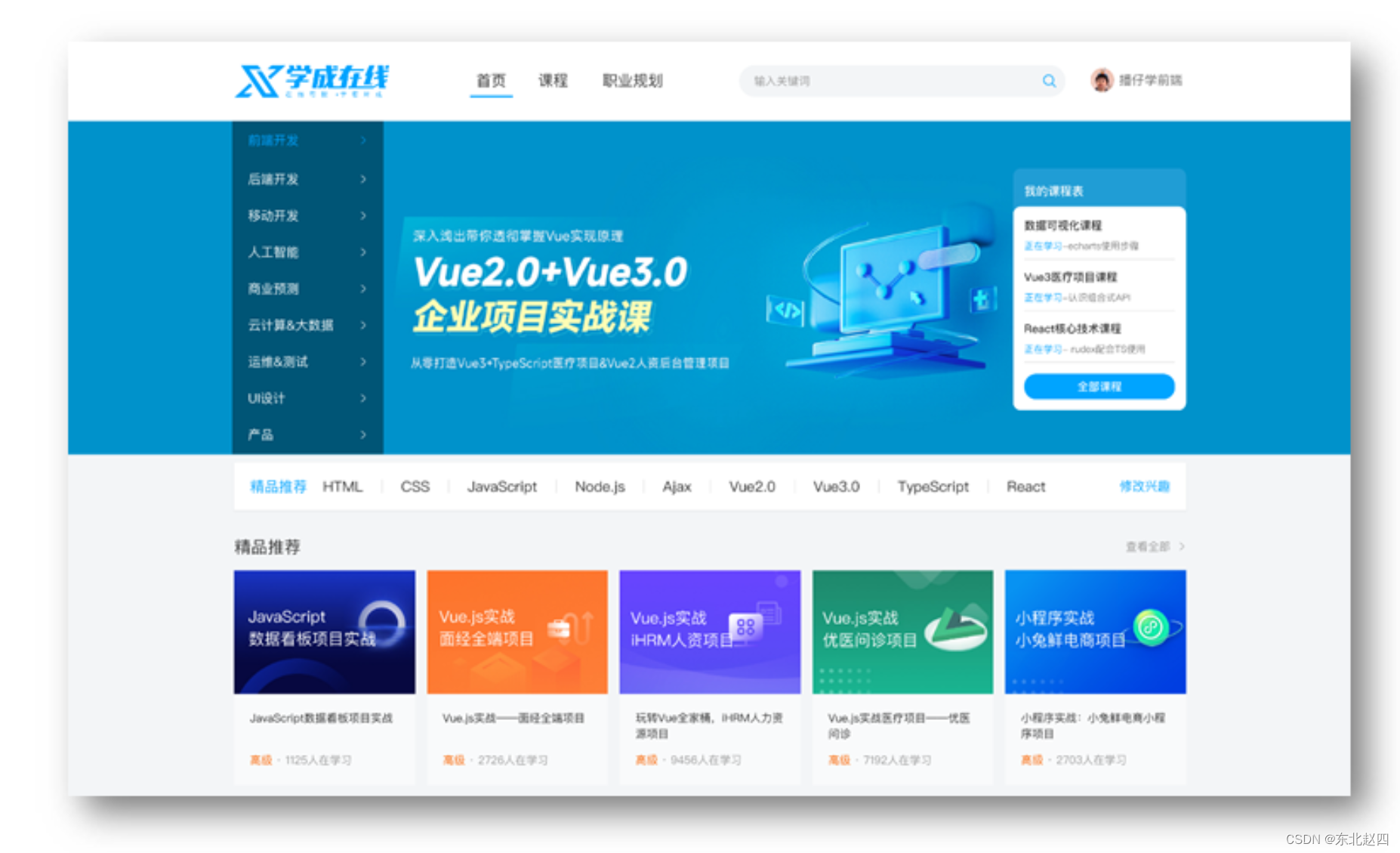
学成在线项目
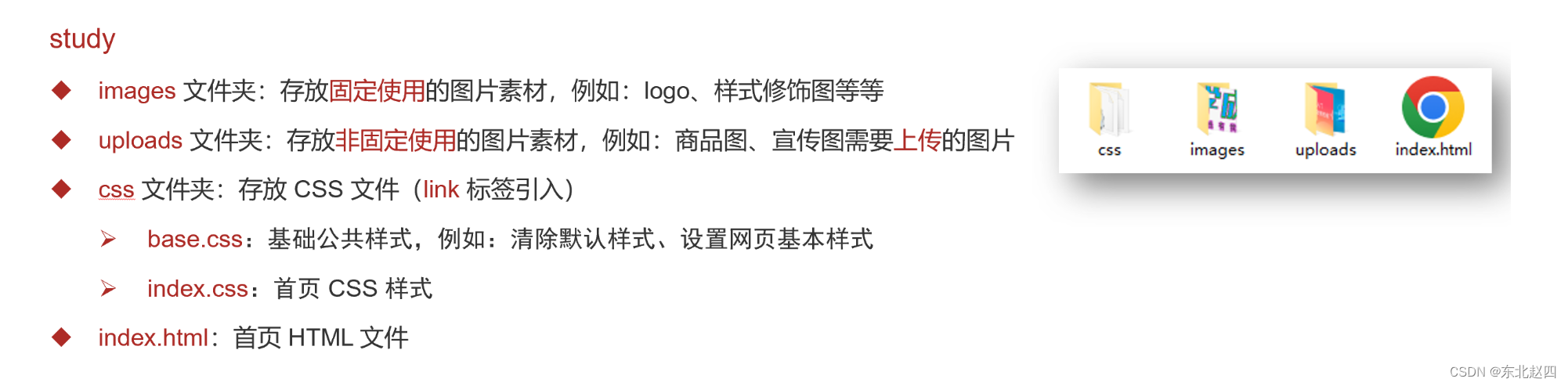
01-项目目录
网站根目录是指存放网站的第一层文件夹,内部包含当前网站的所有素材,包含 HTML、CSS、图片、JavaScript等等。

-
首页引入CSS文件
<!-- 顺序要求:先清除再设置 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">02-版心居中

.wrapper {margin: 0 auto;width: 1200px;
}
body {background-color: #f3f5f7;
}03-布局思路
-
布局思路:先整体再局部,从外到内,从上到下,从左到右
-
CSS 实现思路
-
画盒子,调整盒子范围 → 宽高背景色
-
调整盒子位置 → flex 布局、内外边距
-
控制图片、文字内容样式
-
04-header区域-整体布局

HTML结构
<!-- 头部区域 -->
<div class="header"><div class="wrapper"><!-- logo --><div class="logo">logo</div><!-- 导航 --><div class="nav">导航</div><!-- 搜索 --><div class="search">search</div><!-- 用户 --><div class="user">用户</div></div>
</div>CSS样式
/* 头部区域 */
.header {height: 100px;background-color: #fff;
}
.header .wrapper {padding-top: 29px;display: flex;
}05-header区域-logo

logo 功能:
-
单击跳转到首页
-
搜索引擎优化:提升网站百度搜索排名
实现方法:
-
标签结构:h1 > a > 网站名称(搜索关键字)
<div class="logo"><h1><a href="#">学成在线</a></h1>
</div>-
CSS 样式
/* logo */
.logo a {display: block;width: 195px;height: 41px;background-image: url(../images/logo.png);font-size: 0;
}06-header区域-导航
实现方法:
-
标签结构:ul > li * 3 > a
-
优势:避免堆砌 a 标签,网站搜索排名降级
-

HTML结构
<ul><li><a href="#" class="active">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li>
</ul>CSS样式
/* 导航 */
.nav {margin-left: 102px;
}
.nav ul {display: flex;
}
.nav li {margin-right: 24px;
}
.nav li a {display: block;padding: 6px 8px;line-height: 27px;font-size: 19px;
}
/* actvie 类选择器,表示默认选中的a */
.nav li .active,
.nav li a:hover {border-bottom: 2px solid #00a4ff;
}07-header区域-搜索布局

HTML结构
<div class="search"></div>CSS样式
.search {display: flex;margin-left: 64px;padding-left: 19px;padding-right: 12px;width: 412px;height: 40px;background-color: #f3f5f7;border-radius: 20px;
}08-header区域-搜索内容
HTML结构
<div class="search"><input type="text" placeholder="请输入关键词"><a href="#"></a>
</div>CSS样式
.
search input {flex: 1;border: 0;background-color: transparent;/* 去掉表单控件的焦点框 */outline: none;
}
/* ::placeholder 选中就是 placeholder 属性文字样式*/
.search input::placeholder {font-size: 14px;color: #999;
}
/* 父级是flex布局,子级变弹性盒子:加宽高生效 */
.search a {align-self: center;width: 16px;height: 16px;background-image: url(../images/search.png);
}09-header区域-用户区域

HTML结构
<div class="user"><a href="#"><img src="./uploads/user.png" alt=""><span>播仔学前端</span></a>
</div>CSS样式
/* 用户 */
.user {margin-left: 32px;margin-top: 4px;
}
.user img {margin-right: 7px;/* vertical-align 行内块和行内垂直方向对齐方式 */vertical-align: middle;
}
.user span {font-size: 16px;color: #666;
}10-banner区域-布局

HTML结构
<div class="banner"><div class="wrapper"><div class="left">left</div><div class="right">right</div></div>
</div>CSS样式
/* banner 区域 */
.banner { height: 420px;background-color: #0092cb;
}
.banner .wrapper {display: flex;justify-content: space-between;height: 420px;background-image: url(../uploads/banner.png);
}11-banner区域-侧导航
HTML结构
<div class="left"><ul><li><a href="#">前端开发</a></li><li><a href="#">后端开发</a></li><li><a href="#">移动开发</a></li><li><a href="#">人工智能</a></li><li><a href="#">商业预测</a></li><li><a href="#">云计算&大数据</a></li><li><a href="#">运维&测试</a></li><li><a href="#">UI设计</a></li><li><a href="#">产品</a></li></ul>
</div>CSS样式
/* 侧导航 */
.banner .left {padding: 3px 20px;width: 191px;height: 420px;background-color: rgba(0,0,0,0.42);
}
.banner .left a {/* 块级:宽度是父级的100% */display: block;height: 46px;background: url(../images/right.png) no-repeat right center;line-height: 46px;font-size: 16px;color: #fff;
}
.banner .left a:hover {background-image: url(../images/right-hover.png);color: #00a4ff;
}