腾讯企业邮箱入口登陆安卓优化大师旧版本下载
当我们使用 npm 上的第三方依赖包,如果发现 bug 时,怎么办呢?
想想我们在使用第三方依赖包时如果遇到了bug,通常解决的方式都是绕过这个问题,使用其他方式解决,较为麻烦。或者给作者提个issue,然后等待作者的修复,等待的时间不可控。那么这时候是不是就可以借助patch-package自己动手去修复该bug,感觉是不是很棒,并且还可以在第三方依赖包上,根据业务需求扩展能力。
当然最好还是扩展一些通用性比较高的能力,如果是比较通用且该能力大多数开发者都有这种诉求的话可以给第三方依赖包提个PR。参与开源项目是不是简单了起来了~(不要在魔改的路上越走越远)
挺多文章有介绍的,可以参考:
1、vue-pdf问题解决及patch-package简介:https://www.jianshu.com/p/d1887e02f8d6
2、使用“黑魔法”优雅的修改第三方依赖包:https://zhuanlan.zhihu.com/p/412753695
3、使用patch-package定制node_modules中的依赖包:https://blog.csdn.net/qq_32429257/article/details/111051217
具体应用场景就不多说了,可以自己看文章,其实还是有蛮多需求的,这里主要记录一下具体使用步骤。
patch-package的使用
Step1:安装
使用npm安装
npm i patch-package
推荐使用yarn安装
yarn add patch-package postinstall-postinstallStep2:修改package.json文件
package.json的scripts中声明了一系列的npm脚本命令,如下:(参考资料:http://caibaojian.com/npm/misc/scripts.html)
- prepublish: 在包发布之前运行,也会在npm install安装到本地时运行
- publish,postpublish: 包被发布之后运行
- preinstall: 包被安装前运行
- install,postinstall: 包被安装后运行
- preuninstall,uninstall: 包被卸载前运行
- postuninstall: 包被卸载后运行
- preversion: bump包版本前运行
- postversion: bump包版本后运行
- pretest,test,posttest: 通过npm test命令运行
- prestop,stop,poststop: 通过npm stop命令运行
- prestart,start,poststart: 通过npm start命令运行
- prerestart,restart,postrestart: 通过npm restart运行
可以看到依赖包在安装完之后会执行postinstall命令
所以我们在package.json的scripts里面增加:"postinstall": "patch-package"
"scripts": {***,
+ "postinstall": "patch-package"
}修改 package.json,新增命令 "postinstall": "patch-package",如图:

Step3.执行命令
npx patch-package 修改的文件夹名字 此处文件夹名字指 node_modules 中下的文件夹名。
比如如:npx patch-package pdfjs-dist 这里的 pdfjs-dist 就是我们修改的文件的主文件夹名。
Step4.生成补丁
命令执行结束后查看根目录下是否生成了 patches 文件夹,patches文件夹是自动生成的,如图:

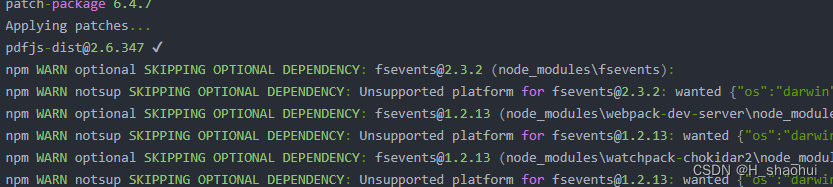
Step5.npm install 验证
在项目里 npm install 验证,是否有补丁包的提示,有就表示打补丁成功!

注意事项1:
1、自动部署中不生效
报错信息
npm WARN lifecycle nuxt-base-pc@1.0.0~postinstall: cannot run in wd nuxt-base-pc@1.0.0 patch-package (wd=/data/servers/jenkins/workspace/nginx)
解决办法
在项目根目录添加.npmrc 文件,写入:
unsafe-perm = true

注意事项2:
- patch是锁定版本号的,如果升级了版本,patch内容将会失效,最好在package.json能够锁定版本号。
- 魔改的同时,也局限了升级的能力,尽量还是去提issue和PR。
