全球50个大网站开发语言长沙百度快速优化排名
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长!
优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀
优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀
人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药.

1.前言
本篇目的:Plantuml之nwdiag网络图语法介绍
2.nwdiag网络图语法介绍
网络图是计算机或电信网络的直观表示。它说明了网络组件(包括服务器、路由器、交换机、集线器和设备)的排列和互连。网络图是网络工程师和管理员了解、设置和排除网络故障的宝贵工具。
nwdiag 由Takeshi Komiya 开发,为快速绘制网络图提供了一个精简的平台。我们对 Takeshi 开发的这一创新工具表示感谢!
由于其直观的语法,nwdiag已无缝集成到PlantUML 中。这里展示的示例受到了Takeshi 所记录示例的启发。
3.简单图示
<1>.定义一个网络
@startuml
nwdiag {network dmz {address = "210.x.x.x/24"}
}
@enduml
<2>.定义网络中的一些元素或服务器
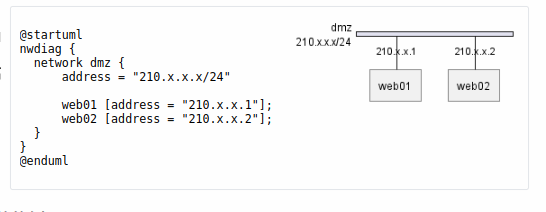
@startuml
nwdiag {network dmz {address = "210.x.x.x/24"web01 [address = "210.x.x.1"];web02 [address = "210.x.x.2"];}
}
@enduml

<3>.完整的例子
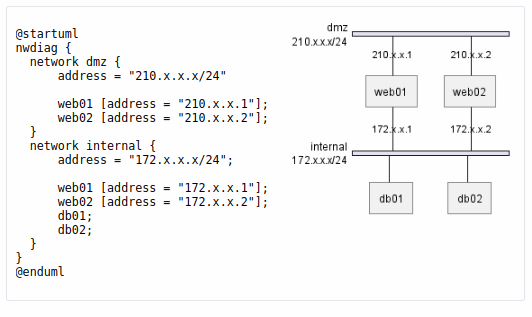
@startuml
nwdiag {network dmz {address = "210.x.x.x/24"web01 [address = "210.x.x.1"];web02 [address = "210.x.x.2"];}network internal {address = "172.x.x.x/24";web01 [address = "172.x.x.1"];web02 [address = "172.x.x.2"];db01;db02;}
}
@enduml

4.定义多个地址
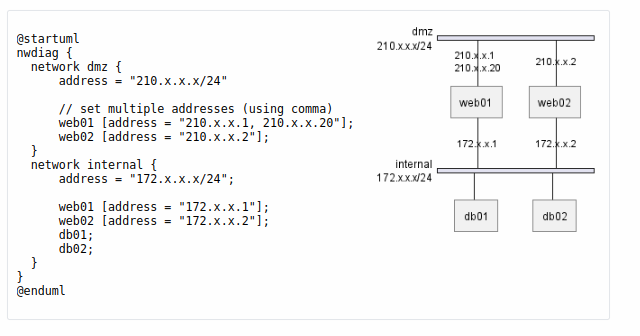
@startuml
nwdiag {network dmz {address = "210.x.x.x/24"// set multiple addresses (using comma)web01 [address = "210.x.x.1, 210.x.x.20"];web02 [address = "210.x.x.2"];}network internal {address = "172.x.x.x/24";web01 [address = "172.x.x.1"];web02 [address = "172.x.x.2"];db01;db02;}
}
@enduml
5.群节点
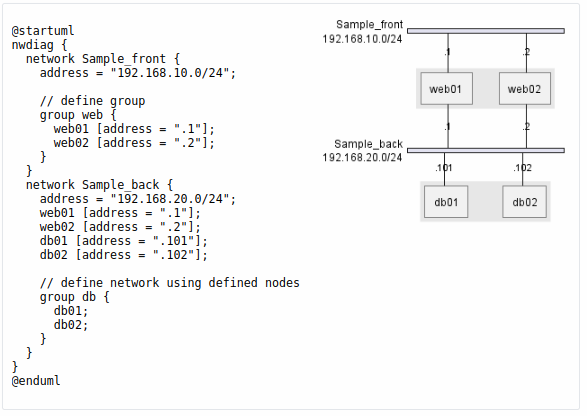
<1>.在网络定义中定义组
@startuml
nwdiag {network Sample_front {address = "192.168.10.0/24";// define groupgroup web {web01 [address = ".1"];web02 [address = ".2"];}}network Sample_back {address = "192.168.20.0/24";web01 [address = ".1"];web02 [address = ".2"];db01 [address = ".101"];db02 [address = ".102"];// define network using defined nodesgroup db {db01;db02;}}
}
@enduml
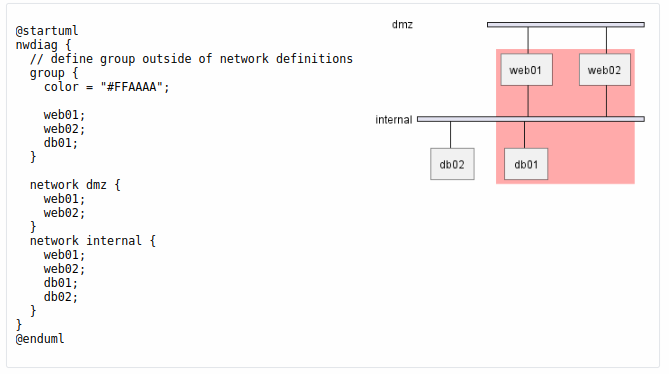
<2>.在网络定义之外定义组
@startuml
nwdiag {// define group outside of network definitionsgroup {color = "#FFAAAA";web01;web02;db01;}network dmz {web01;web02;}network internal {web01;web02;db01;db02;}
}
@enduml
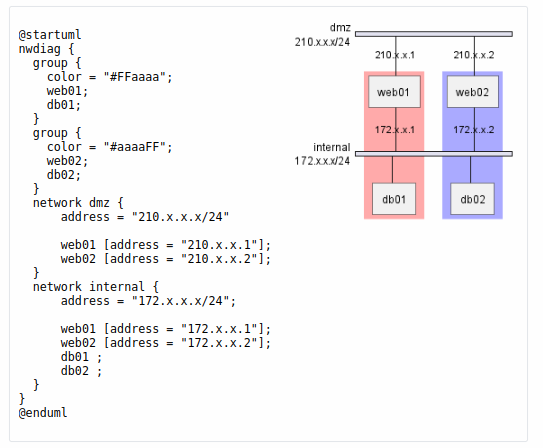
<3>.一个定义了两个组的例子
@startuml
nwdiag {group {color = "#FFaaaa";web01;db01;}group {color = "#aaaaFF";web02;db02;}network dmz {address = "210.x.x.x/24"web01 [address = "210.x.x.1"];web02 [address = "210.x.x.2"];}network internal {address = "172.x.x.x/24";web01 [address = "172.x.x.1"];web02 [address = "172.x.x.2"];db01 ;db02 ;}
}
@enduml
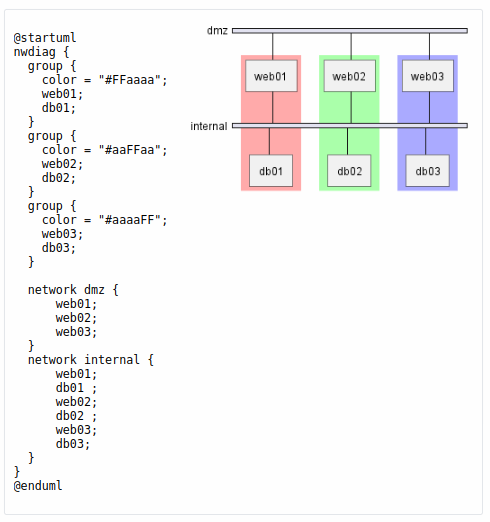
<4>.定义了三个组的例子
@startuml
nwdiag {group {color = "#FFaaaa";web01;db01;}group {color = "#aaFFaa";web02;db02;}group {color = "#aaaaFF";web03;db03;}network dmz {web01;web02;web03;}network internal {web01;db01 ;web02;db02 ;web03;db03;}
}
@enduml
6.拓展语法 (适用于组或者网络)
<1>.网络
- 用于网络或者网络的组成部分,你可以添加或者修改:
- 地址 (使用,来分隔);
- 颜色;
- 描述;
- 形状.
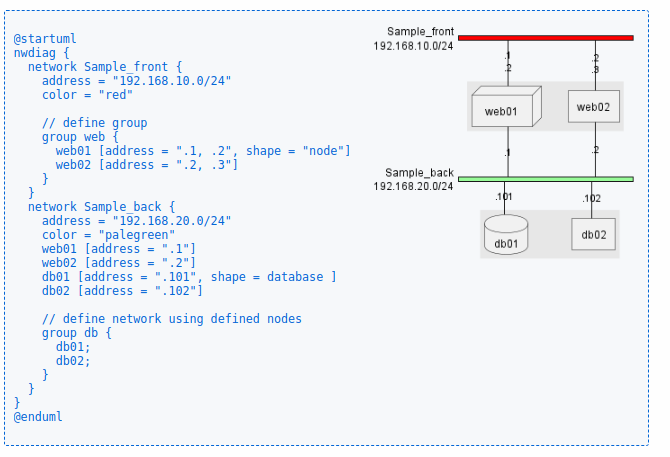
@startuml
nwdiag {network Sample_front {address = "192.168.10.0/24"color = "red"// define groupgroup web {web01 [address = ".1, .2", shape = "node"]web02 [address = ".2, .3"]}}network Sample_back {address = "192.168.20.0/24"color = "palegreen"web01 [address = ".1"]web02 [address = ".2"]db01 [address = ".101", shape = database ]db02 [address = ".102"]// define network using defined nodesgroup db {db01;db02;}}
}
@enduml
<2>.组
- 对于组,你可以添加或修改:
- 颜色;
- 描述.
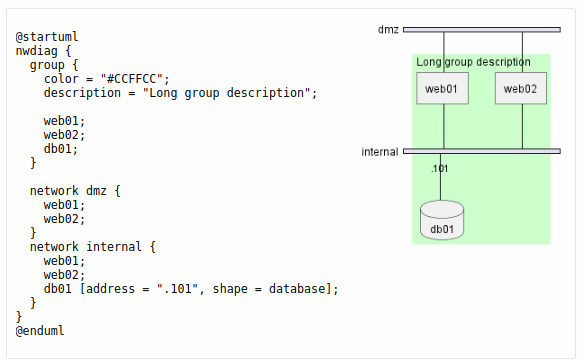
@startuml
nwdiag {group {color = "#CCFFCC";description = "Long group description";web01;web02;db01;}network dmz {web01;web02;}network internal {web01;web02;db01 [address = ".101", shape = database];}
}
@enduml
7.对等网络
- 对等网络是两个节点之间的简单连接,我们不使用水平“母线”网络
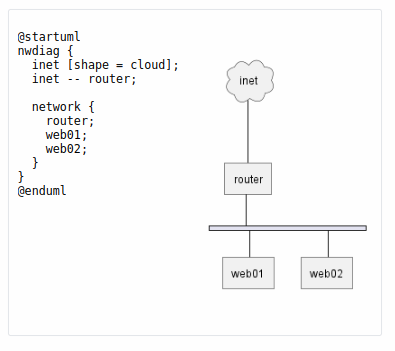
@startuml
nwdiag {inet [shape = cloud];inet -- router;network {router;web01;web02;}
}
@enduml
8.对等网络和组
<1>.第一组
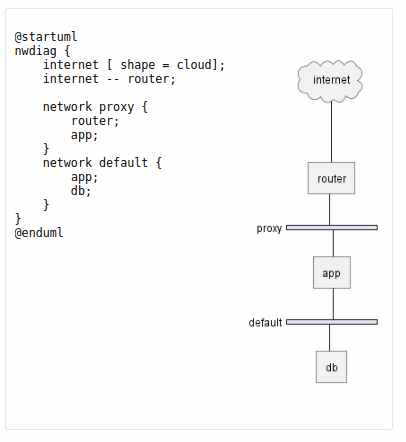
@startuml
nwdiag {internet [ shape = cloud];internet -- router;network proxy {router;app;}network default {app;db;}
}
@enduml
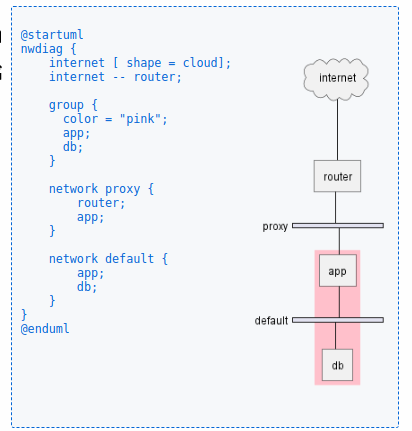
<2>.第二组
@startuml
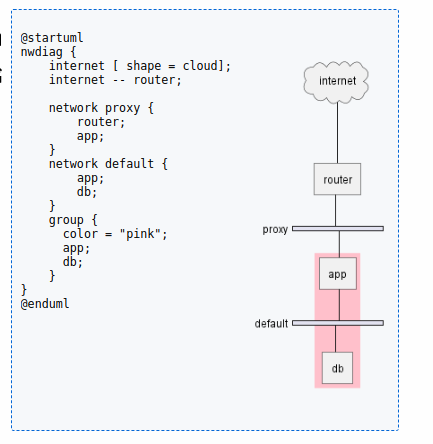
nwdiag {internet [ shape = cloud];internet -- router;group {color = "pink";app;db;}network proxy {router;app;}network default {app;db;}
}
@enduml
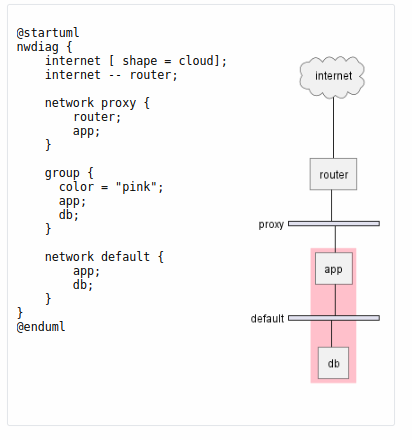
<3>.第三组
@startuml
nwdiag {internet [ shape = cloud];internet -- router;network proxy {router;app;}group {color = "pink";app;db;}network default {app;db;}
}
@enduml
<4>.第四组
@startuml
nwdiag {internet [ shape = cloud];internet -- router;network proxy {router;app;}network default {app;db;}group {color = "pink";app;db;}
}
@enduml