手机网站做多宽的图片网站建设图片
前言
想开发一个很简单的 电子书阅读小程序,要怎么做的。下面从功能、数据库设计这一块来说一下。说不一定能从某个角度提供一些思路
开发语言
springcloud + uniapp 小程序(vue2)+mysql
说明
电子书的主题是电子书,我们在日常中使用阅读器阅读电子书的时候,流程是什么?大致流程是:
- 进入小程序,首页中有书籍的一些分类,可以搜索
- 可以查看电子书的简介
- 可以加入书架,如果未登录,则进入登录页面;
- 在登录状态下,可以直接进入阅读,会记录阅读的进度方便下次阅读时可以定位
以上的内容是核心的内容,我们可以按照自己的需求加入积分、交流区等功能

数据库设计

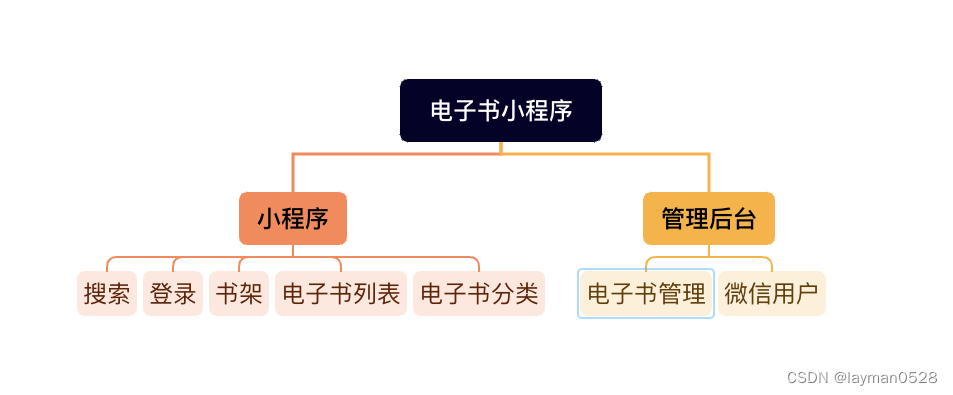
根据上面的功能列表,根据业务设计数据库,需要包括微信用户、书籍信息、用户书架、读书记录、类型、模块
微信用户
在小程序上,我们可以直接让用户使用微信绑定手机号登录,可以减少用户的注册,也可以避免用户设置密码
create table book_user
(id int auto_increment comment '编号'primary key,avatar_url varchar(2000) null comment '头像',account_name varchar(50) null comment '账户',account_password varchar(200) null comment '密码',tel varchar(50) null comment '联系电话',display_name varchar(50) null comment '昵称',city varchar(200) null comment '区域',age int null comment '年龄',status int default 1 null comment '状态',gender varchar(10) null comment '性别',province varchar(200) null comment '省份',country varchar(200) null comment '国籍',union_id varchar(2000) null comment 'unionId',open_id varchar(2000) null comment 'openId',bing_open_id varchar(2000) null comment '绑定的openId',create_at datetime default CURRENT_TIMESTAMP null comment '创建时间',modify_at datetime default CURRENT_TIMESTAMP null comment '修改时间'
)comment '微信用户';书籍信息
create table book_base
(id int auto_increment comment '编号'primary key,display_name varchar(200) null comment '书籍名',display_photo varchar(2000) null comment '书籍图片',display_url varchar(2000) null comment '书籍文件',display_module int null comment '书籍模块',display_type varchar(2000) null comment '书籍类型',display_author varchar(200) null comment '作者',display_content longtext null comment '详情',is_use int default 1 null comment '是否上架',create_at datetime default CURRENT_TIMESTAMP null comment '创建时间',modify_at datetime default CURRENT_TIMESTAMP null on update CURRENT_TIMESTAMP comment '编辑时间'
)comment '书籍信息';用户书架
create table book_user_base
(id int auto_increment comment '编号'primary key,user_id int null comment '用户',display_name varchar(2000) null comment '书籍名称',display_photo varchar(2000) null comment '书籍图片',display_url varchar(2000) null comment '书籍地址',is_read int default 0 null comment '是否读完',create_at datetime default CURRENT_TIMESTAMP null comment '加入时间',modify_at datetime default CURRENT_TIMESTAMP null on update CURRENT_TIMESTAMP comment '编辑时间'
)comment '用户书架';读书记录
create table book_user_record
(id int auto_increment comment '编号'primary key,user_id int null comment '用户',book_id int null comment '书籍',display_name varchar(2000) null comment '书籍名称',display_num double null comment '阅读进度',create_at datetime default CURRENT_TIMESTAMP null comment '阅读日期'
)comment '读书记录';类型
书籍类型,这里的设置是树表结构,并没有层级限制。这样设计灵活性更强
create table book_type
(id int auto_increment comment '编号'primary key,tree_id int null comment '上级类型',display_name varchar(200) null comment '类型名称',status int default 1 null comment '状态',create_at datetime default CURRENT_TIMESTAMP null comment '创建时间',modify_at datetime default CURRENT_TIMESTAMP null on update CURRENT_TIMESTAMP comment '编辑时间'
)comment '类型';模块
模块这里是和电子书并没有什么关系的表。只是为了说,在小程序中,管理后台可以动态的管理小程序前端模块的显示隐藏。
create table book_module
(id int auto_increment comment '编号'primary key,display_name varchar(200) null comment '模块名',display_photo varchar(2000) null comment 'logo',display_url varchar(200) null comment '访问地址',status int default 1 null comment '状态',create_at datetime default CURRENT_TIMESTAMP null comment '创建时间',modify_at datetime default CURRENT_TIMESTAMP null on update CURRENT_TIMESTAMP comment '编辑时间'
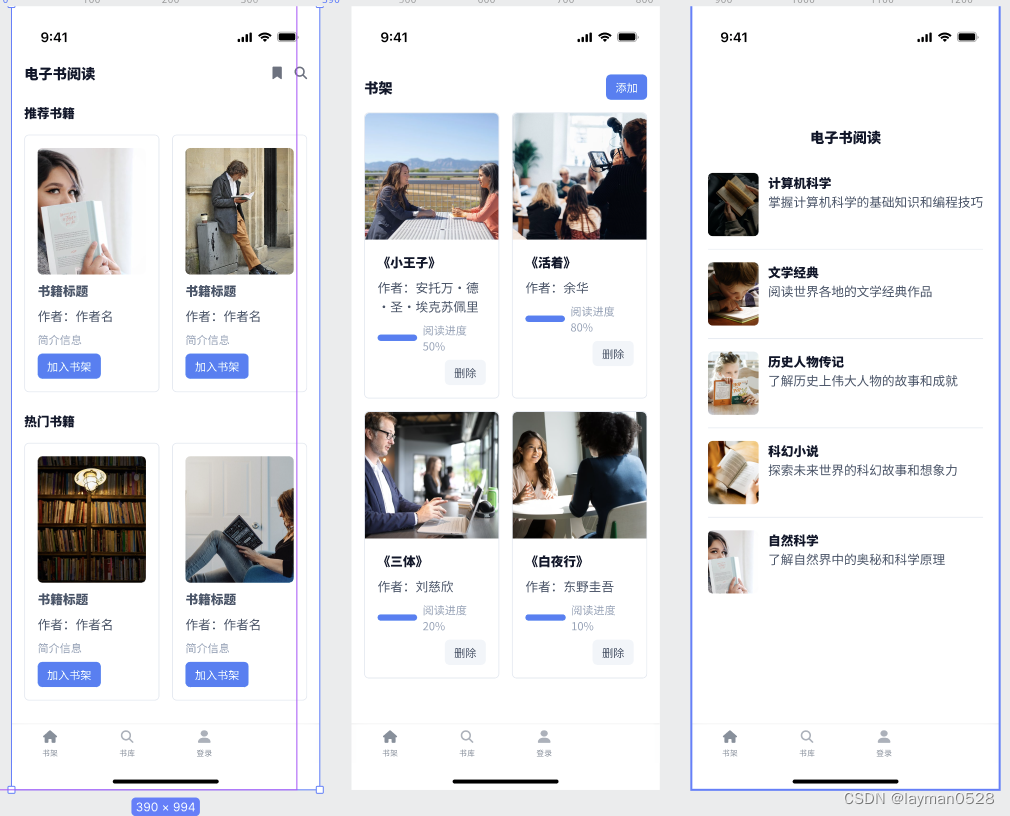
)comment '模块';设想的ui页面

下一节会开始介绍前端页面的一些布局
