企业网站网站建设企业培训课程体系
目录
下载autox.js
安装autox.js?
在电脑上搭建autox.js开发环境
安装vscode
安装autox.js插件
雷神模拟器连接vscode
设置雷神模拟器IP
设置autox.js应用IP地址等
下载autox.js
大体来说,就是一个运行在Android平台上的JavaScript 运行环境 和 开发环境。主要目的就是实现自动话操作,类似于按键精灵的功能,只是它是运行在手机上。
官方网站在这里:
GitHub - kkevsekk1/AutoX: A UiAutomator on android, does not need root access(安卓平台上的JavaScript自动化工具)
下载地址在这里:
Releases · kkevsekk1/AutoX · GitHub
大体如下:

网站上提供了三个apk版本:
- universal: 通用版(不在乎安装包大小/懒得选就用这个版本,包含以下2种CPU架构so)
- armeabi-v7a: 32位ARM设备(备用机首选)
- arm64-v8a: 64位ARM设备(主流旗舰机)
一般选通用版。
安装autox.js?
前面已经介绍了autox.js怎么下载,现在来讲怎么安装。安装apk首先得有个环境,要么是在模拟器上,要么就是直接连接在手机上。下面试试在模拟器上安装。首先得下载一个模拟器,我这里下载了一相雷神模拟器,地址如下:
雷电安卓模拟器-手游模拟器安卓版_android手机模拟器电脑版_雷电模拟器官网
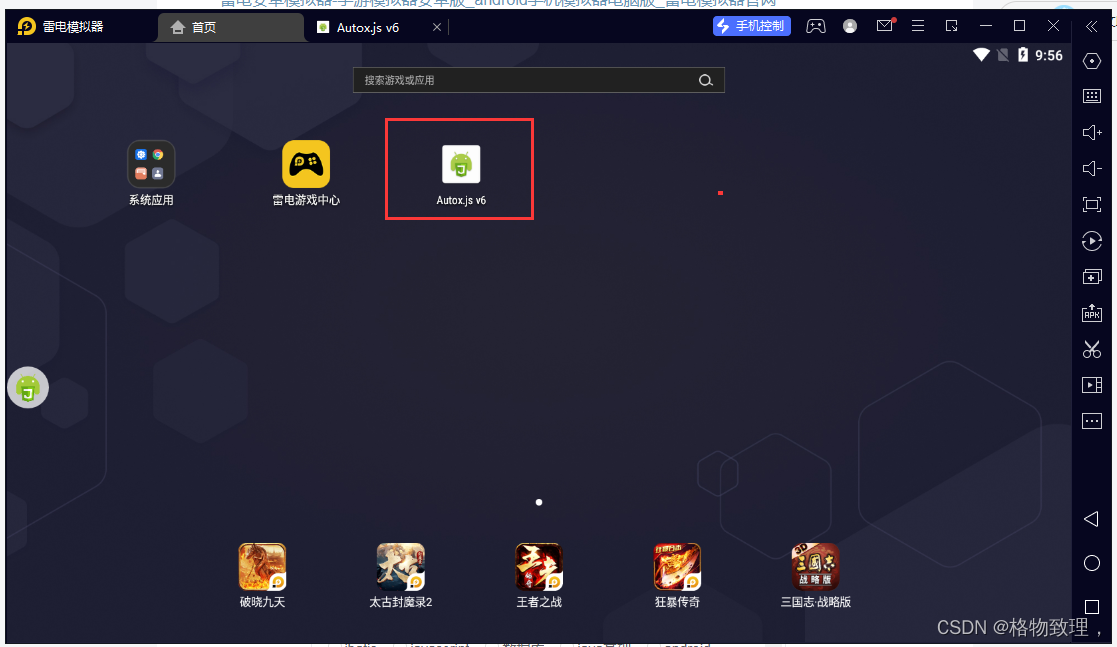
网站上有两个版本,我下载的是安卓7.1稳定版。下载完成后,直接安装,然后启动,并将autox.js那个apk拖动到雷神模拟器界面中,它会自动安装:

在电脑上搭建autox.js开发环境
安装vscode
apk模拟环境已经搭建好了,那么我们该怎么在电脑上开发手机应用呢?
首先要下载一个开发环境vscode,但是最新的vscode是不支持win7的,所以只能下载1.7.03:
Visual Studio Code July 2022
然后我选择的是system版本:

下载完成以后,直接安装,不用多说。然后还要下载一个nodejs,这个最新版也不支持win7,需要下载14之前的版本,我下载了一个13.14的:
Index of /download/release/v13.14.0/
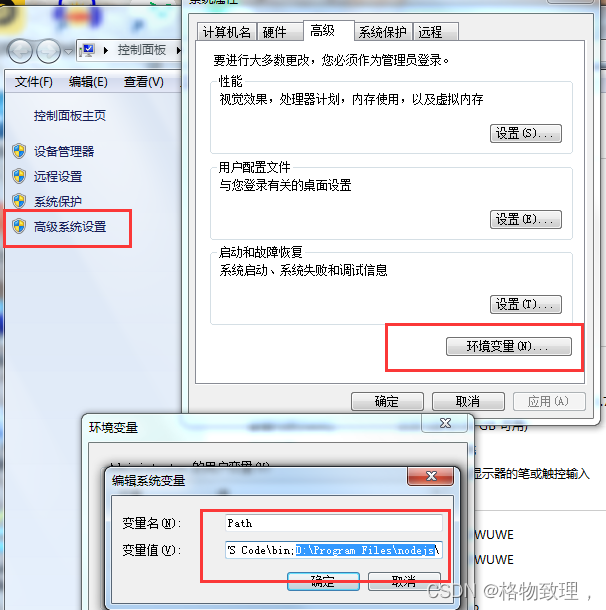
然后安装,安装完成以后,还要配置一个PATH环境变量,在电脑桌面上,选择“计算机”,然后右键选择“属性”:

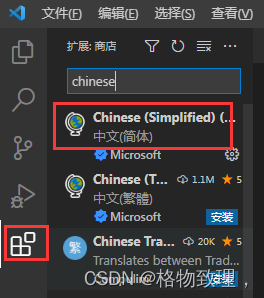
然后打开vscode,在扩展里面安装中文包:

安装autox.js插件
然后,再安装autox.js的服务器:

建立autox.js项目,按住ctrl+shift+p,选择新建项目,并命名为autojs(当然也可以随便写成其它的名字):

建好以后,会出现两个js文件:

内容很简单,就是利用toast弹出一个类似于通知的提示消息。
然后启动autox.js服务器,同样是ctrl+shift+p:

雷神模拟器连接vscode
这里先要配置雷神模拟器的IP ,然后在autox.js应用中去配置连接主机的IP地址。
设置雷神模拟器IP
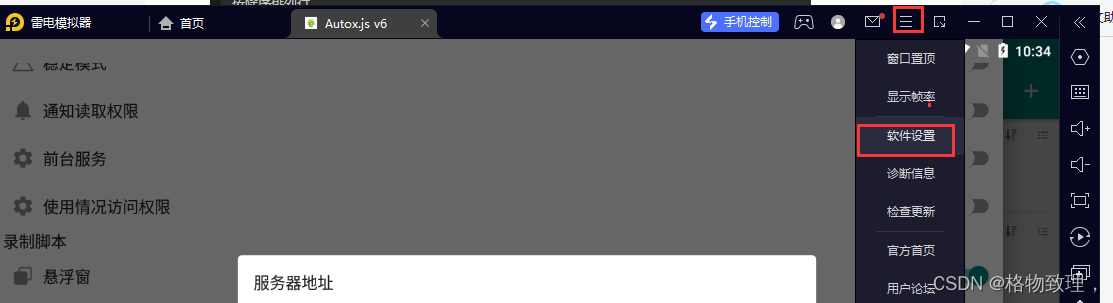
首先,回到雷神模拟器,先设置雷神模拟器的IP地址,注意,这个IP地址要和电脑的IP在同一个网段,但是IP地址不能相同,即这个IP地址要在同网段唯一,就相当模拟了一个电脑。点击“菜单”里面的“软件设置”

然后设置一个IP地址:

桥接模式那里需要安装一个驱动,没安装的直接点击安装即可。下面设置的IP地址为192.168.1.10,其它和电脑上的设置一样即可。
设置autox.js应用IP地址等
然后,开始连接vscode的配置。双击auto.js v6这个图标,进行一些配置:

把无障碍服务和悬浮窗打开:

然后点击“连接电脑”,输入要连接电脑的IP地址,我的电脑IP 就是192.168.1.15:
点击确定以后,正常情况下就连接成功了,可以在vscode的“输出”中,看到192.168.1.10的连接信息:

然后我们点击右上角,运行main.js看看效果:

可以看到,在vscode里面运行main.js后,在雷神模拟器中弹了一个消息出来,这个消息正是我们输入的字符串。
至此,autox.js的开发环境总算搭建成功,太不容易了!
