门户型网站开发难度谷歌引擎搜索入口
概念与功能:
webpack是前端项目工程化的具体解决方案。它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端JavaScript的兼容性、性能优化等强大的功能。
快速上手:隔行变色

-S实际是--save的简写,表示安装的第三方库要被记录到package.json的<dependencies>(开发和上线都要用到的包)下。虽然不加这个参数也会默认记录到那里。

其中index.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./index.js"></script>
</head><body><ul><li>这是第1个li</li><li>这是第2个li</li><li>这是第3个li</li></ul>
</body></html>index.js:
//使用ES6的导入语法,导入jquery模块
import $ from 'jquery'//jQuery的入口函数
$(function () {//实现奇偶行变色。奇数行为红色。偶数行为粉色$('li:odd').css('background-color', 'red')$('li:even').css('background-color', 'pink')
})配置webpack:
1、在项目根目录的终端那运行npm i webpack@5.42.1 webpack-cli@4.7.2 -D
2、在项目根目录中,创建名为webpack..config.js的webpack配置文件,并初始化如下的基本配置:
//使用Node.js中的导出语法,向外导出一个webpack的配置对象
module.exports = {mode: 'development'//mode用来指定建构模式,值为development|production
}其中-D是--save-dev的简写,意思是将这两个包记录到package.json的devDependencies(开发阶段会被用到,上线不用)下,虽然不加也会默认记录。
3、在package.json的scripts节点下,新增dev脚本如下:
"scripts": { //即删除掉原来的test行,因为它没有任何作用"dev": "webpack" //dev是自定义的脚本名,可以通过npm run+脚本名 执行。例如npm run dev}//注意package配置文件不允许注释,这些注释只是笔记中记得。4、在终端中运行npm run dev命令,启动webpack进行项目的打包构建

此时会发现项目目录中多了dist目录,里面的main.js即是webpack对于index.js和index.js中提到的高级语法,如jquery等的兼容重构。
5、然后回到index.html,将src改为新生成的main.js即可生成页面。

6、如果想要压缩生成的main.js,需要将webpack.config.js里面的mode改为production,然后重新npm run dev
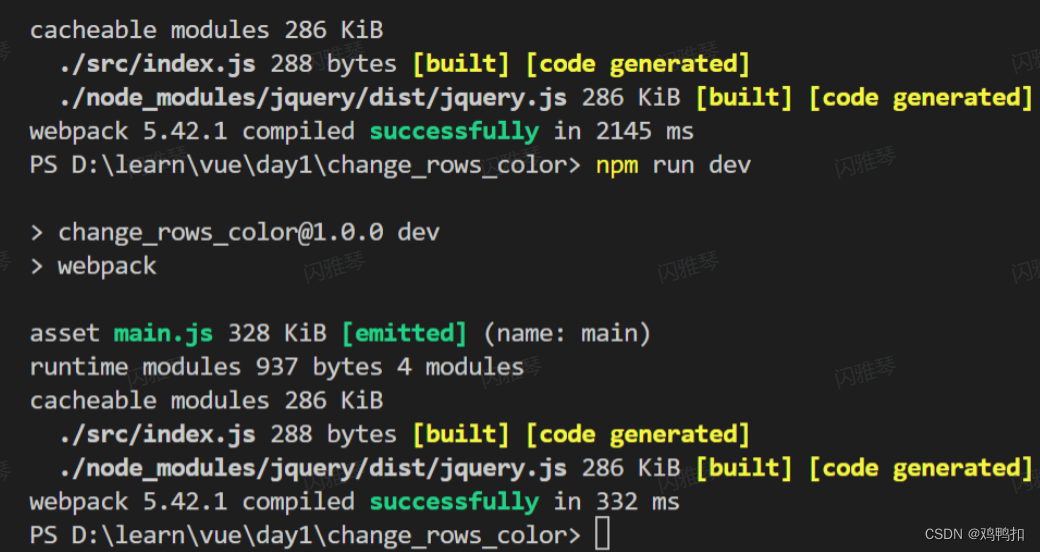
经测试得知,production的main.js是88.3 KiB,打包时间是2145ms,development的main.js是328 KiB,打包时间是332ms。(下图上面是production,下面是development)

webpack-dev-server:
类似于node.js阶段用到nodemon工具。
每当修改了源代码,webpack会自动进行项目的打包和构建。
1、终端运行 npm install webpack-dev-server@3.11.2 -D(如果原来就安装有其他版本的webpack-dev-server,不管是比当前要安装的高版本还是低版本,都会被覆盖掉)
2、修改package.json->scripts的dev命令:"dev":"webpack serve"
3、再次运行npm run dev
4、访问浏览器的http://localhost:8080,查看自动打包效果
html-webpack-plugin
webpack中的HTML插件(类似于一个模板引擎插件)
可以通过此插件自定制index.html页面的内容
1、终端运行 npm i html-webpack-plugin@5.3.2 -D
2、修改webpack.config.js如下:
const HtmlPlugin = require('html-webpack-plugin') //导入HTML插件,得到一个构造函数
//通过构造函数构造一个实例
const htmlPlugin new HtmlPlugin({
template: './src/index.html', //指定原文件的存放路径
filename:',/index.html', //指定生成的文件的存放路径
})
module.exports ={
mode:'development',
plugins:[htmlPlugin],//3.通过plugins节点,使htmlPlugin插件生效
}指定webpack的入口和输出:
在webpack4.x和5.x的版本中,有如下的默认约定:
默认的打包入口文件为src->index.js
默认的输出文件路径为dist->main.js
但是我们可以在webpack.config.js中,通过entry节点指定打包的入口。通过output节点指定打包的出口。
//使用Node.js中的导出语法,向外导出一个webpack的配置对象const path=require('path')//导入node.js中专门操作路径的模块module.exports = {entry: path.join(__dirname,'./src/index.js'),//打包入口文件的路径output:{//__dirname表示当前文件所属的目录,在这里是根目录path: path.join(__dirname,'./dist'),//输出文件的存放路径filename:'bundle.js'//输出文件的名称},mode: 'development'//mode用来指定建构模式,值为development|production//production的main.js是88.3 KiB development的main.js是328 KiB
}loader配置
1、运行npm i style-loader@3.0.0 css-loader@5.2.6 -D
2、在webpack.config.js的module->rules数组中,添加loader规则如下:
module: {rules: [//指定要加载的规则{test:/\.css$/,//test指定的是规则生效的文件,这里表示所有以.css结尾的文件use:['style-loader','css-loader']//表示要调用的loader}]},其中,test表注意:use数组中指定的loader顺序是固定的,多个loader的调用顺序是:从后往前调用
