cms做企业网站曲靖seo
目录
一、元素的定位
1.1 cssSelector
1.2 xpath
1.2.1 获取HTML页面所有的节点
1.2.2 获取HTML页面指定的节点
1.2.3 获取⼀个节点中的直接子节点
1.2.4 获取⼀个节点的父节点
1.2.5 实现节点属性的匹配
1.2.6 使用指定索引的方式获取对应的节点内容
二、操作测试对象
2.1 点击/提交对象
2.2 模拟按键输入
2.3 清除文本内容
2.4 获取文本信息
2.5 获取当前页面标题
2.6获取当前页面URL
三、窗口
3.1 切换窗口
3.2 窗口的大小设置
3.3 关闭窗口
3.4 屏幕截图
四、等待
4.1 强制等待
4.2 隐式等待
4.3 显示等待
五、浏览器导航
5.1 打开网站
5.2 浏览器的前进、后退、刷新
六、弹窗
6.1 警告弹窗+确认弹窗
6.2 提示弹窗
七、文件上传
八、浏览器参数设置
8.1 设置无头模式
8.2 设置浏览器加载策略
一、元素的定位
1.1 cssSelector

1.2 xpath
XML路径语言,不仅可以在XML文件中查找信息,还可以在HTML中选取节点。 xpath使用路径表达式来选择xml文档中的节点。
1.2.1 获取HTML页面所有的节点
//*
1.2.2 获取HTML页面指定的节点
//[指定节点]
1.2.3 获取⼀个节点中的直接子节点
/
1.2.4 获取⼀个节点的父节点
..
1.2.5 实现节点属性的匹配
[@...]
1.2.6 使用指定索引的方式获取对应的节点内容
更便捷的生成selector/xpath的方式:右键选择复制"Copy selector/xpath"
二、操作测试对象
2.1 点击/提交对象
click()
//找到百度一下按钮并点击
driver.findElement(By.cssSelector("#su")).click();页面大部分可以点击,但也有一部分,例如页面隐藏的标签、不可见的标签就不能点击(带有hidden的标签)。运行会报“ElementNotInteractableException”错误。

2.2 模拟按键输入
sendKeys(""): 输入框可以接收的内容都可以输入。
driver.findElement(By.cssSelector("#kw")).sendKeys("输入⽂字");2.3 清除文本内容
clear()
driver.findElement(By.cssSelector("#kw")).sendKeys("我爱游戏");
driver.findElement(By.cssSelector("#kw")).clear();
driver.findElement(By.cssSelector("#kw")).sendKeys("我爱学习");2.4 获取文本信息
获取文本信息: getText()

String bdtext = driver.findElement(By.xpath("//*[@id="title-content"]/span[1]")).getText();
System.out.println("打印的内容是:"+bdtext);获取属性值:getAttribute(参数)

String bdtext = driver.findElement(By.cssSelector("#su")).getAttribute(name:"value");
System.out.println("百度一下按钮上的文字为:"+bdtext);2.5 获取当前页面标题
getTitle()
String title= driver.getTitle();
System.out.println("title:"+ title);2.6获取当前页面URL
getCurrentUrl()
String url= driver.getCurrentUrl();
System.out.println("url:"+ url);三、窗口
3.1 切换窗口
- 获取当前页面句柄: driver.getWindowHandle();
- 获取所有页面句柄: driver.getWindowHandles()
- 切换当前句柄为最新页面:
String curWindow = driver.getWindowHandle();
Set<String> allWindow = driver.getWindowHandles();for( String w : allWindow){if(w!=curWindow){driver.switchTo().window(w);}
}注意:执行了driver.close()之前需要切换到未被关闭的窗口
3.2 窗口的大小设置
//窗口最⼤化
driver.manage().window().maximize();
//窗口最⼩化
driver.manage().window().minimize();
//全屏窗口
driver.manage().window().fullscreen();
//⼿动设置窗口⼤⼩
driver.manage().window().setSize(new Dimension(1024, 768));3.3 关闭窗口
注意:窗口关闭后driver 要重新定义
//关闭当前标签页
driver.close();driver.close()表示关闭当前标签页,driver.quit()表示关闭浏览器或者释放driver对象。
3.4 屏幕截图
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version>
</dependency>File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File(filename));//简单版本
File srcfile = driver.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(srcfile,new File("my.png"));//高阶版本//获取截图时间,需要精确到毫秒才不会发生截图覆盖
List<String> times = getTime();//⽣成的文件夹路径./src/test/autotest-2024-08-01/goodsbroser-20240801-214130.png
String filename ="./src/test/autotest-"+times.get(0)+"/"+str+"-"+times.get(1)+".png";//获取屏幕截图
File srcfile = driver.getScreenshotAs(OutputType.FILE);//把屏幕截图放到指定的路径下
FileUtils.copyFile(srcfile,new File(filename));四、等待
4.1 强制等待
Thread.sleep()
4.2 隐式等待
隐式等待是一种智能等待,它可以规定在查找元素时,在指定时间内不断查找元素。如果找到则代码继续执行,直到超时没找到元素才会报错。
implicitlyWait() 参数:Duration类中提供的毫秒、秒、分钟等方法
//隐式等待1000毫秒
driver.manage().timeouts().implicitlyWait(Duration.ofMillis(1000));
//隐式等待5秒
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));4.3 显示等待
new WebDriverWait(driver, Duration.ofSeconds(3)).until($express)$press:涉及到selenium.support.ui.ExpectedConditions包下的ExpectedConditions类返回值:boolean
WebDriverWait foo = new WebDriverWait(driver, Duration.ofSeconds(3));
foo.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#id")));- elementToBeClickable(By locator) : 用于检查元素的期望是可见的并已启⽤,以便单击它。
- textToBe(Bylocator,String str) :检查元素,精确匹配。
- presenceOfElementLocated(Bylocator) : 检查页面的 DOM 上是否存在元素。
- urlToBe(java.lang.String url) :检查当前页面的 URL 是一个特定的 URL。
WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(10));
boolean ispass = wait.until(ExpectedConditions.textToBe(By.cssSelector("#s-topleft > a:nth-child(1)"), "新闻"));if(ispass){System.out.println("测试通过");}else {System.out.println("测试失败");
}优点:显示等待是智能等待,可以自定义显示等待的条件,操作灵活。
缺点:写法复杂。
五、浏览器导航
5.1 打开网站
// 更⻓的⽅法
driver.navigate().to("https://selenium.dev");
// 简洁的⽅法
driver.get("https://selenium.dev");5.2 浏览器的前进、后退、刷新
driver.navigate().back();
driver.navigate().forward();
driver.navigate().refresh();六、弹窗
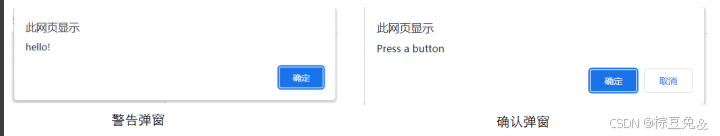
6.1 警告弹窗+确认弹窗

Alert alert = driver.switchTo.alert();
//确认
alert.accept();
//取消
alert.dismiss();6.2 提示弹窗

Alert alert = driver.switchTo.alert();
alert.sendKeys("hello");
alert.accept();
alert.dismiss();七、文件上传
WebElement ele = driver.findElement(By.cssSelector("body > div > div > input[type=file]"));
ele.sendKeys("D:\\selenium2html\\selenium2html\\upload.html");八、浏览器参数设置
8.1 设置无头模式
默认情况下是有头模式,无头模式需要手动设置一下。有头模式指的是自动化运行的时候,过程以浏览器的窗口形式运行,而无头模式不显示自动化过程,只显示结果。
ChromeOptions options = new Chrome0ptions();
options.addArguments("-headless");ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com");driver.quit();8.2 设置浏览器加载策略

//三种策略
options.setPageLoadStrategy(PageLoadStrategy.normal);
options.setPageLoadStrategy(PageLoadStrategy.eager);
options.setPageLoadStrategy(PageLoadStrategy.NONE);通常情况下不需要设置浏览器加载策略,只有在极端情况下,页面元素可见,但页面还在加载资源的情况下才会使用。
