python做网站比php站长工具无忧
一、简介
QButtonGroup是PyQt5库中的一个组件,主要用于组织和管理一组按钮。通过QButtonGroup,可以方便地实现单选框或多选框功能,统一处理按钮的信号,并且可以为按钮分组设定ID以进行识别。
1、原始工程
from PyQt5.Qt import *
import sysapp = QApplication(sys.argv)window = QWidget()
window.setWindowTitle("按钮组的使用")
window.resize(500, 500)# 创建四个单选按钮
rb_male = QRadioButton("男", window)
rb_female = QRadioButton("女", window)
rb_male.move(100, 100)
rb_female.move(100, 150)rb_big = QRadioButton("大", window)
rb_small = QRadioButton("小", window)
rb_big.move(300, 100)
rb_small.move(300, 150)window.show()
sys.exit(app.exec_())测试可发现,四个按钮都互斥,不符合使用逻辑。
2、解决方案
- 添加共同的父控件,此时同一个父控件内的QRadioButton互斥,但此种方式比较局限,且父控件是实体控件,不推荐。
- QButtonGroup方式,提供 一个抽象的按钮容器, 可以将多个按钮划分为一组,不具备可视化的效果,一般放的都是可以被检查的按钮,推荐使用。
二、功能介绍
1、创建和添加按钮
- api
| api | 功能 |
|---|---|
| addButton(QAbstractButton, id = -1) | 向按钮组中添加按钮 |
注:
- 如果id为-1,则将为该按钮分配一个id。自动分配的ID保证为负数,从-2开始。
- 如果要分配自己的ID,请使用正值以避免冲突
-
应用场景
向按钮组中添加按钮, 并选择性设置ID。
-
代码
from PyQt5.Qt import * import sysapp = QApplication(sys.argv)window = QWidget() window.setWindowTitle("按钮组的使用") window.resize(500, 500)#*******QButtonGroup创建和添加按钮 *******开始 # 创建四个单选按钮 rb_male = QRadioButton("男", window) rb_female = QRadioButton("女", window) rb_male.move(100, 100) rb_female.move(100, 150)rb_big = QRadioButton("大", window) rb_small = QRadioButton("小", window) rb_big.move(300, 100) rb_small.move(300, 150)# 创建QButtonGroup sex_group = QButtonGroup(window) sex_group.addButton(rb_male, 1) sex_group.addButton(rb_female, 2)size_group = QButtonGroup(window) size_group.addButton(rb_big, 1) size_group.addButton(rb_small, 2)#*******QButtonGroup创建和添加按钮 *******结束window.show() sys.exit(app.exec_()) -
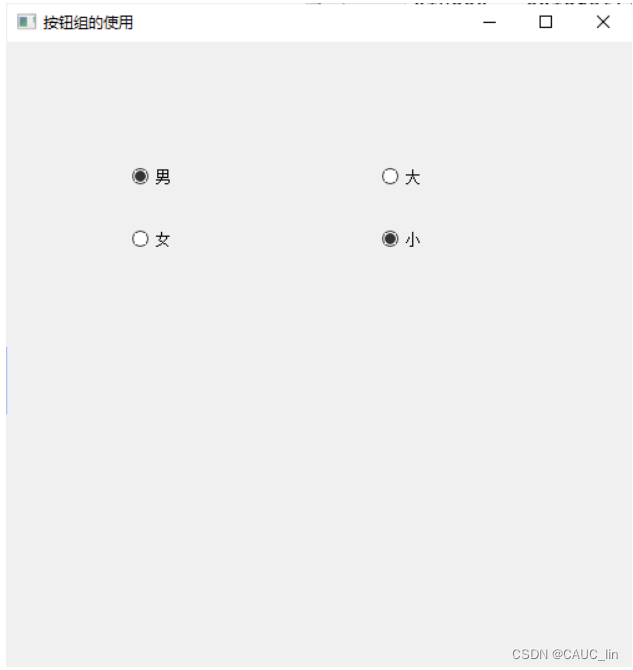
测试结果

2、查看按钮
-
api
api 功能 buttons() 查看所有按钮组中的按钮 button(ID) 根据ID获取对应按钮, 没有则返回None checkedButton() 获取选中的那个按钮 -
应用场景
获取指定条件的按钮
-
修改代码
from PyQt5.Qt import * import sysapp = QApplication(sys.argv)window = QWidget() window.setWindowTitle("按钮组的使用") window.resize(500, 500)#*******QButtonGroup创建和添加按钮 *******开始 # 创建四个单选按钮 rb_male = QRadioButton("男", window) rb_female = QRadioButton("女", window) rb_male.move(100, 100) rb_female.move(100, 150) rb_female.setChecked(True)rb_big = QRadioButton("大", window) rb_small = QRadioButton("小", window) rb_big.move(300, 100) rb_small.move(300, 150)# 创建QButtonGroup sex_group = QButtonGroup(window) sex_group.addButton(rb_male, 1) sex_group.addButton(rb_female, 2)size_group = QButtonGroup(window) size_group.addButton(rb_big, 1) size_group.addButton(rb_small, 2)#*******QButtonGroup创建和添加按钮 *******结束#*******查看按钮*******开始print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons())) print("查看 sex_group 中id为2的按钮:\n{}".format(sex_group.button(2))) print("查看 sex_group 中选中的按钮:\n{}".format(sex_group.checkedButton()))#*******查看按钮*******结束window.show() sys.exit(app.exec_()) -
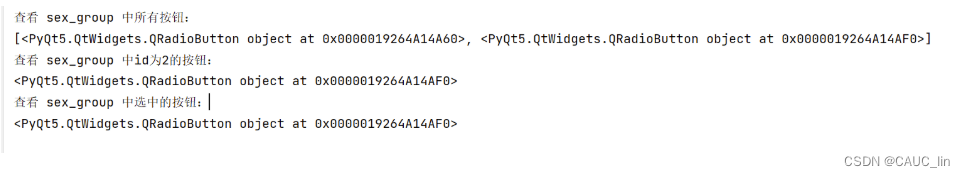
测试结果

3、移除按钮
-
api
api 功能 removeButton(QAbstractButton) 移除指定按钮 -
应用场景
移除指定按钮,只是从抽象关系上移除按钮。
-
修改代码
from PyQt5.Qt import * import sysapp = QApplication(sys.argv)window = QWidget() window.setWindowTitle("按钮组的使用") window.resize(500, 500)#*******QButtonGroup创建和添加按钮 *******开始 # 创建四个单选按钮 rb_male = QRadioButton("男", window) rb_female = QRadioButton("女", window) rb_male.move(100, 100) rb_female.move(100, 150) rb_female.setChecked(True)rb_big = QRadioButton("大", window) rb_small = QRadioButton("小", window) rb_big.move(300, 100) rb_small.move(300, 150)# 创建QButtonGroup sex_group = QButtonGroup(window) sex_group.addButton(rb_male, 1) sex_group.addButton(rb_female, 2)size_group = QButtonGroup(window) size_group.addButton(rb_big, 1) size_group.addButton(rb_small, 2)#*******QButtonGroup创建和添加按钮 *******结束#*******查看按钮*******开始# print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons())) # print("查看 sex_group 中id为2的按钮:\n{}".format(sex_group.button(2))) # print("查看 sex_group 中选中的按钮:\n{}".format(sex_group.checkedButton()))#*******查看按钮*******结束#*******移除按钮*******开始 sex_group.removeButton(rb_male) print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons()))#*******移除按钮*******结束window.show() sys.exit(app.exec_()) -
测试结果

打印发现只有一个按钮了。
4、QButtonGroup-ID操作
-
api
api 功能 setId(QAbstractButton,int) 设置按钮id id(QAbstractButton) 返回按钮对应的ID,如果不存在此按钮,则返回-1 checkedId() 选中按钮的ID,如果没有选中的按钮则返回-1 -
应用场景
设置ID, 方便识别用户选项
-
修改代码,取消 size_group 添加button时设置的id,使用上述api操作
from PyQt5.Qt import * import sysapp = QApplication(sys.argv)window = QWidget() window.setWindowTitle("按钮组的使用") window.resize(500, 500)#*******QButtonGroup创建和添加按钮 *******开始 # 创建四个单选按钮 rb_male = QRadioButton("男", window) rb_female = QRadioButton("女", window) rb_male.move(100, 100) rb_female.move(100, 150) rb_female.setChecked(True)rb_big = QRadioButton("大", window) rb_small = QRadioButton("小", window) rb_big.move(300, 100) rb_small.move(300, 150)# 创建QButtonGroup sex_group = QButtonGroup(window) sex_group.addButton(rb_male, 1) sex_group.addButton(rb_female, 2)size_group = QButtonGroup(window) size_group.addButton(rb_big) size_group.addButton(rb_small)#*******QButtonGroup创建和添加按钮 *******结束#*******查看按钮*******开始# print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons())) # print("查看 sex_group 中id为2的按钮:\n{}".format(sex_group.button(2))) # print("查看 sex_group 中选中的按钮:\n{}".format(sex_group.checkedButton()))#*******查看按钮*******结束#*******移除按钮*******开始 # sex_group.removeButton(rb_male) # print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons()))#*******移除按钮*******结束#*******id操作*******开始 size_group.setId(rb_big, 1) size_group.setId(rb_small, 2)# 打印按钮id print("rb_big按钮id:{}".format(size_group.id(rb_big)))# 打印被选中的按钮id print("打印被选中的按钮id:{}".format(size_group.checkedId()))#*******id操作*******结束window.show() sys.exit(app.exec_()) -
测试结果

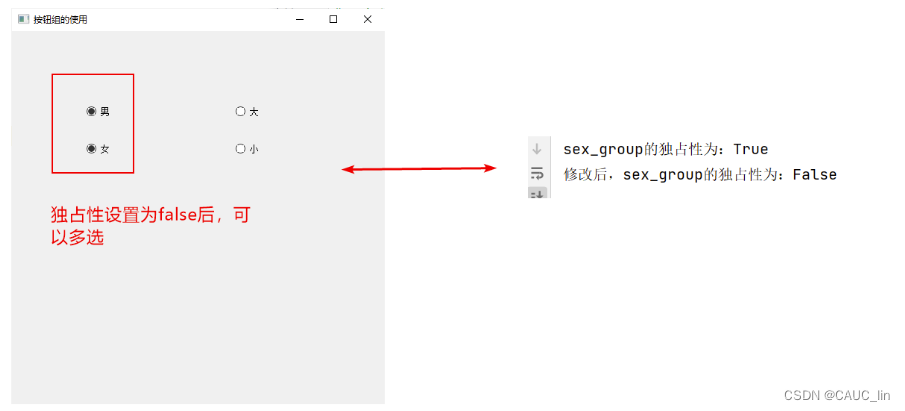
5、独占操作(也就是按钮是否互斥)
-
api
api 功能 setExclusive(bool) 设置QButtonGroup中的按钮是否具有独占性(互斥选择) exclusive() 返回当前QButtonGroup的独占状态 -
应用场景
统一设置按钮组中的按钮是否是独占(选择互斥)
-
修改代码
from PyQt5.Qt import * import sysapp = QApplication(sys.argv)window = QWidget() window.setWindowTitle("按钮组的使用") window.resize(500, 500)#*******QButtonGroup创建和添加按钮 *******开始 # 创建四个单选按钮 rb_male = QRadioButton("男", window) rb_female = QRadioButton("女", window) rb_male.move(100, 100) rb_female.move(100, 150) rb_female.setChecked(True)rb_big = QRadioButton("大", window) rb_small = QRadioButton("小", window) rb_big.move(300, 100) rb_small.move(300, 150)# 创建QButtonGroup sex_group = QButtonGroup(window) sex_group.addButton(rb_male, 1) sex_group.addButton(rb_female, 2)size_group = QButtonGroup(window) size_group.addButton(rb_big) size_group.addButton(rb_small)#*******QButtonGroup创建和添加按钮 *******结束#*******查看按钮*******开始# print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons())) # print("查看 sex_group 中id为2的按钮:\n{}".format(sex_group.button(2))) # print("查看 sex_group 中选中的按钮:\n{}".format(sex_group.checkedButton()))#*******查看按钮*******结束#*******移除按钮*******开始 # sex_group.removeButton(rb_male) # print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons()))#*******移除按钮*******结束#*******id操作*******开始 # size_group.setId(rb_big, 1) # size_group.setId(rb_small, 2)# 打印按钮id # print("rb_big按钮id:{}".format(size_group.id(rb_big)))# 打印被选中的按钮id # print("打印被选中的按钮id:{}".format(size_group.checkedId()))#*******id操作*******结束#*******独占状态*******开始 print("sex_group的独占性为:{}".format(sex_group.exclusive())) # 设置独占性 为 非独占 sex_group.setExclusive(False) print("修改后,sex_group的独占性为:{}".format(sex_group.exclusive()))#*******独占状态*******结束window.show() sys.exit(app.exec_()) -
测试结果

三、信号
-
api
api 功能 buttonClicked(int/QAbstractButton) 当按钮组中的按钮被点击时, 发射此信号 buttonPressed(int/QAbstractButton) 当按钮组中的按钮被按下时, 发射此信号 buttonReleased(int/QAbstractButton) 当按钮组中的按钮被释放时, 发射此信号 buttonToggled(QAbstractButton/int, bool) 当按钮组中的按钮被切换状态时, 发射此信号 -
应用场景
监听用户的按钮点击事件,执行相应的逻辑操作。
-
修改代码
from PyQt5.Qt import * import sysapp = QApplication(sys.argv)window = QWidget() window.setWindowTitle("按钮组的使用") window.resize(500, 500)#*******QButtonGroup创建和添加按钮 *******开始 # 创建四个单选按钮 rb_male = QRadioButton("男", window) rb_female = QRadioButton("女", window) rb_male.move(100, 100) rb_female.move(100, 150) rb_female.setChecked(True)rb_big = QRadioButton("大", window) rb_small = QRadioButton("小", window) rb_big.move(300, 100) rb_small.move(300, 150)# 创建QButtonGroup sex_group = QButtonGroup(window) sex_group.addButton(rb_male, 1) sex_group.addButton(rb_female, 2)size_group = QButtonGroup(window) size_group.addButton(rb_big) size_group.addButton(rb_small)#*******QButtonGroup创建和添加按钮 *******结束#*******查看按钮*******开始# print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons())) # print("查看 sex_group 中id为2的按钮:\n{}".format(sex_group.button(2))) # print("查看 sex_group 中选中的按钮:\n{}".format(sex_group.checkedButton()))#*******查看按钮*******结束#*******移除按钮*******开始 # sex_group.removeButton(rb_male) # print("查看 sex_group 中所有按钮:\n{}".format(sex_group.buttons()))#*******移除按钮*******结束#*******id操作*******开始 # size_group.setId(rb_big, 1) # size_group.setId(rb_small, 2)# 打印按钮id # print("rb_big按钮id:{}".format(size_group.id(rb_big)))# 打印被选中的按钮id # print("打印被选中的按钮id:{}".format(size_group.checkedId()))#*******id操作*******结束#*******独占状态*******开始 # print("sex_group的独占性为:{}".format(sex_group.exclusive())) # 设置独占性 为 非独占 # sex_group.setExclusive(False) # print("修改后,sex_group的独占性为:{}".format(sex_group.exclusive()))#*******独占状态*******结束#*******信号*******开始 def on_button_clicked(button):print(f"Button clicked: {button.text()}")sex_group.buttonClicked.connect(on_button_clicked)#*******信号*******结束window.show() sys.exit(app.exec_()) -
测试结果