电子商务网站建设教学实施建设百度指数的网址是什么
一、背景
设计稿里某些文字所用的字体,系统默认不支持。
比如设计需要的这个字体:EmerlandRegular,即使在css里将文字字体设置为他们,实际效果也显示不出来。
二、现象及原因
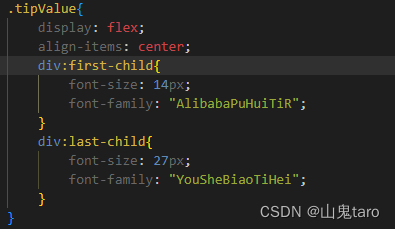
1、样式

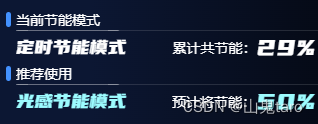
2、期待效果

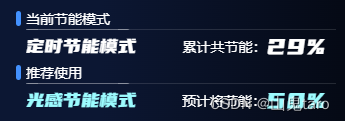
3、实际效果

实际上是因为这个字体不在系统的预置字体库里,所以找不到,就显示了默认的字体样式。
三、解决办法
法1
在电脑C:\Windows\Fonts下,将所需要的 .ttf 文件拷贝进去即可。
法2、
法1的方法固然可行,但是这样就造成了每当换一台设备访问网站时,字体都是缺失的,那么如何在项目中使用该字体呢
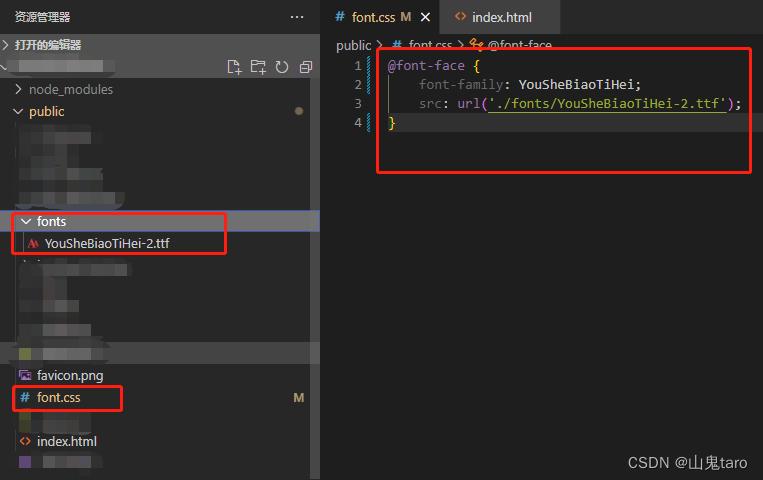
1、在项目public文件夹下新建一个fonts文件夹,用于存放字体,然后将字体 .ttf 文件复制到这个文件夹下
2、在public下新建一个font.css,文件内容里加上对新引入的字体的定义
@font-face { font-family: YouSheBiaoTiHei; src: url('./fonts/YouSheBiaoTiHei-2.ttf');}
这就声明了一种新字体,字体名叫YouSheBiaoTiHei,字体文件的路径就是src指定的路径。

3、修改public/index.html文件,在head中添加这一行:
<link rel="stylesheet" href="./font.css" rel="external nofollow" >
这样,就成功的把字体文件引入项目了。
4、使用
因为我们在font.css里给新字体起的名叫YouSheBiaoTiHei,所以在使用的时候,就像以前那样,给需要的文字设置fontFamily为"YouSheBiaoTiHei"即可。
fontFamily:'YouSheBiaoTiHei'
运行即可看到字体效果已经成功显示了。