做课件网站网络小说网站三巨头
【关键字】
HarmonyOS、低代码平台、Tabs、TabContent、页签导航
1、写在前面
前面几篇分别介绍了低代码平台中的堆叠容器、滚动容器、网格布局等三种容器的使用,实际开发中我们经常会有这样的需求,页面底部是三个Tab按钮点击时会分别切换不同的视图内容,本篇我们就来介绍低代码平台为我们提供的一种可以快速实现页面试图切换的容器——页签容器,需要注意的是,页签组件是需要配合页签内容来使用的,话不多说,开整。
2、开发实战
老规矩,操作部分的内容我会尽量用动态图来完整体现整个过程。
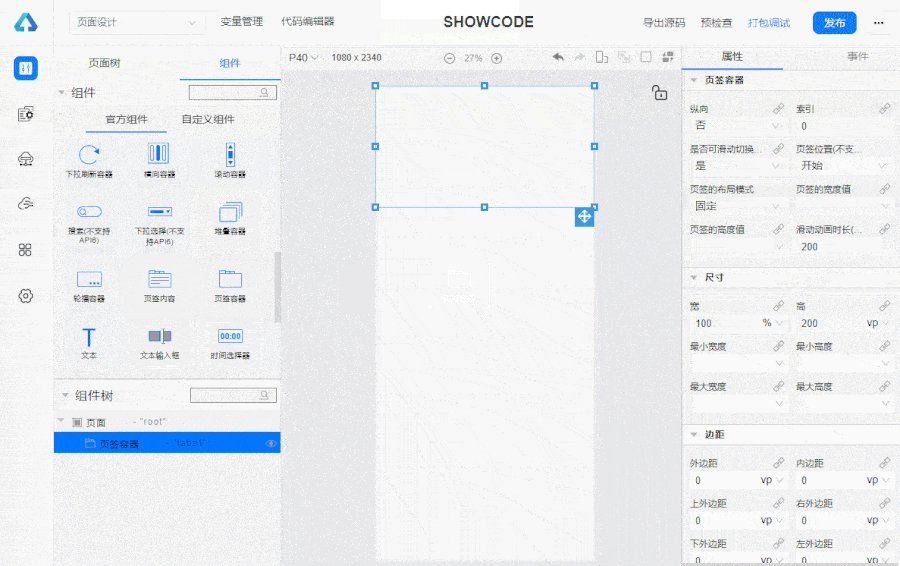
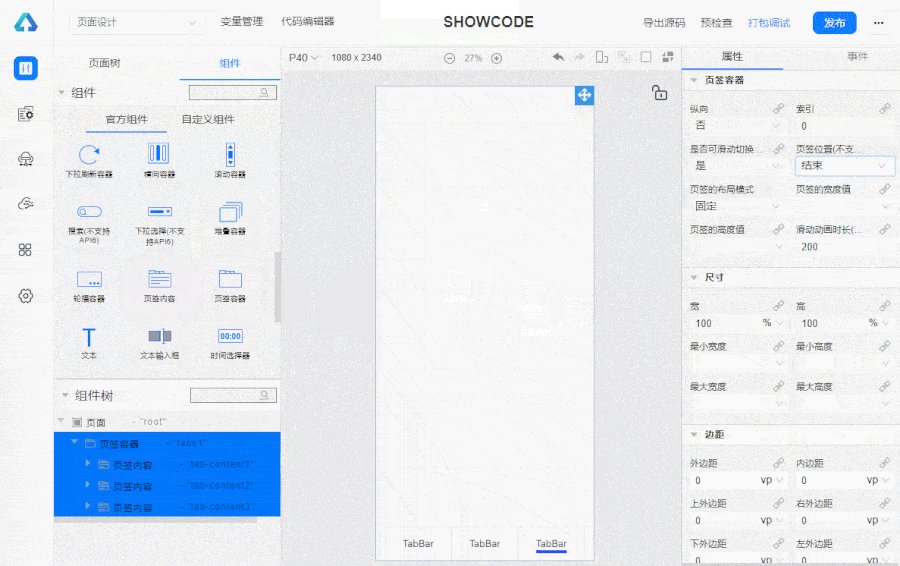
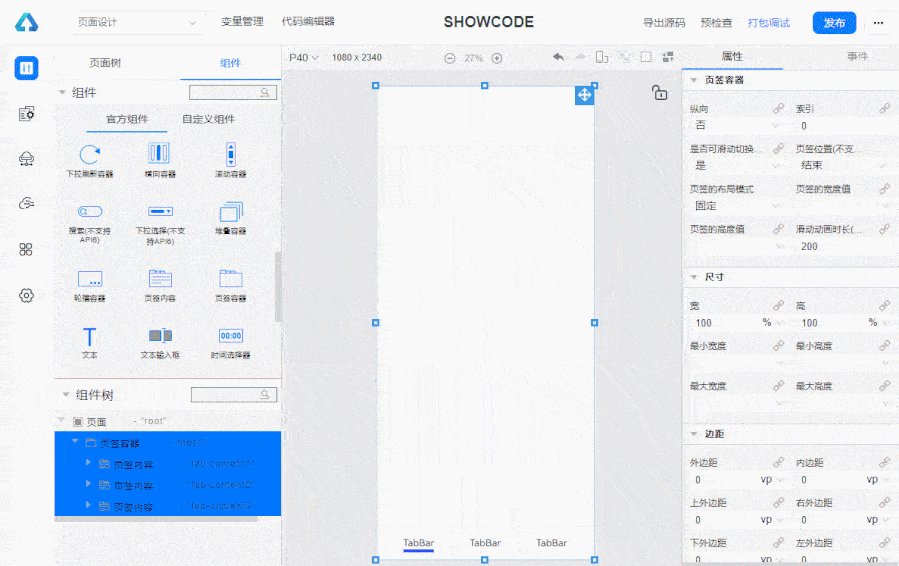
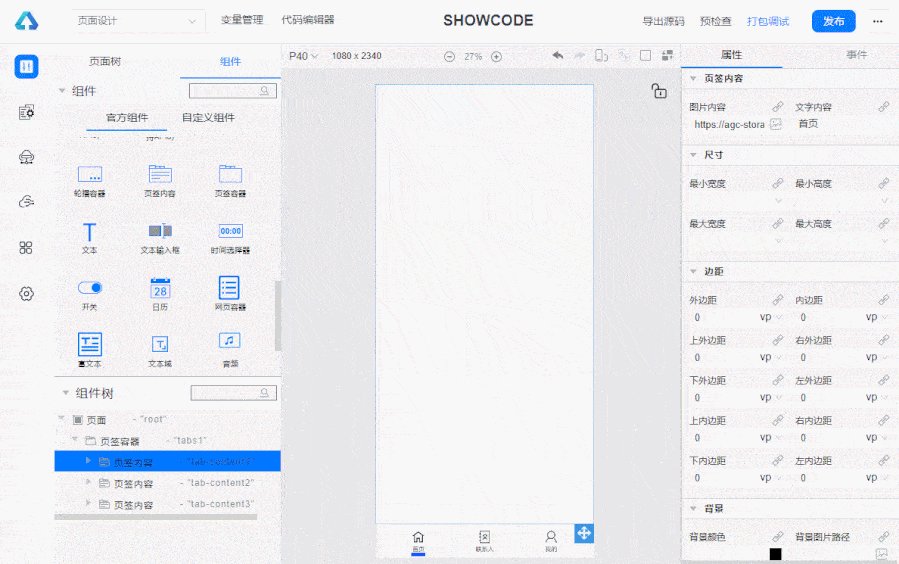
首先我们进入到低代码平台的页面编辑区,从左侧组件树中拖拽一个页签容器到画布中,修改宽高的属性,然后依次拖入3个页签内容组件到页签容器中,按顺序鼠标绿色指针靠最右侧边界处时松开鼠标,在右侧属性面板中“页签位置”的属性设置上选择“结束”选项,将页签置于页面底部,如下图所示:

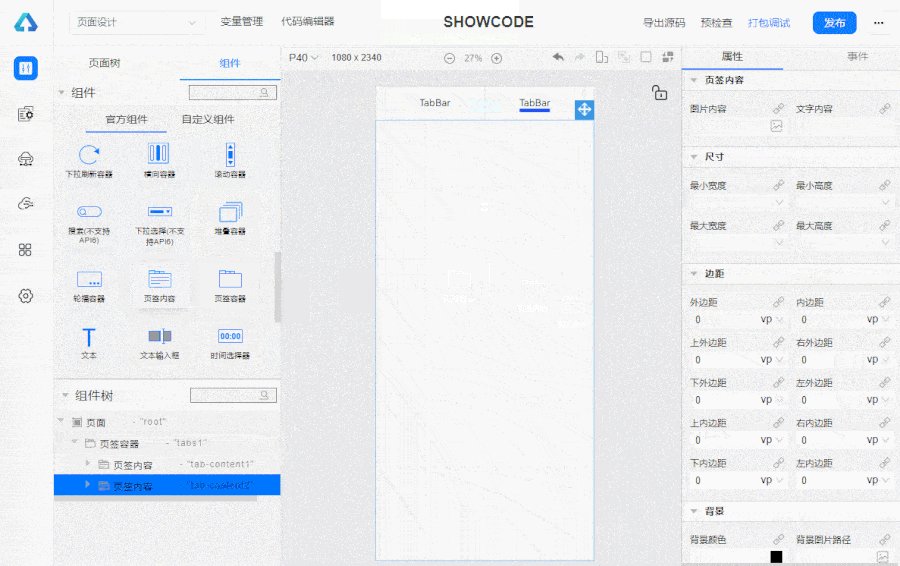
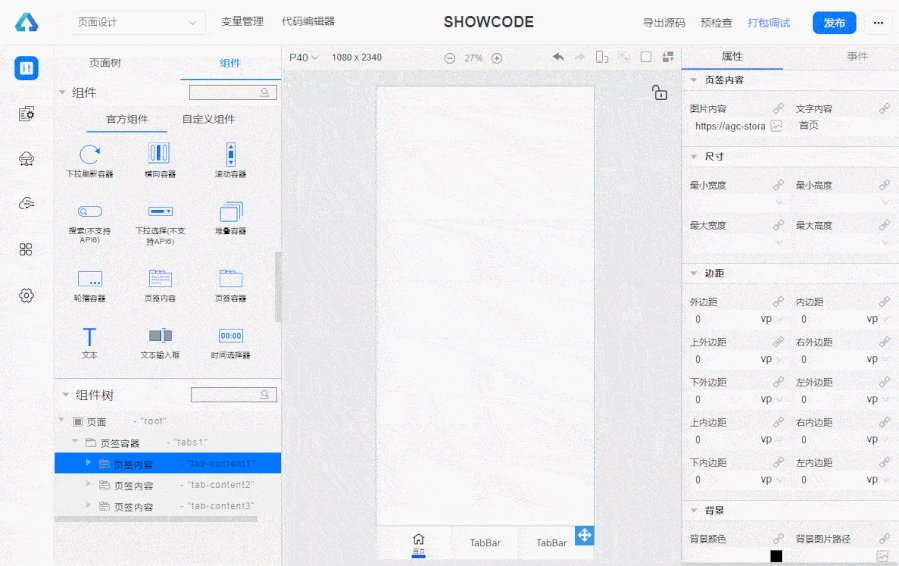
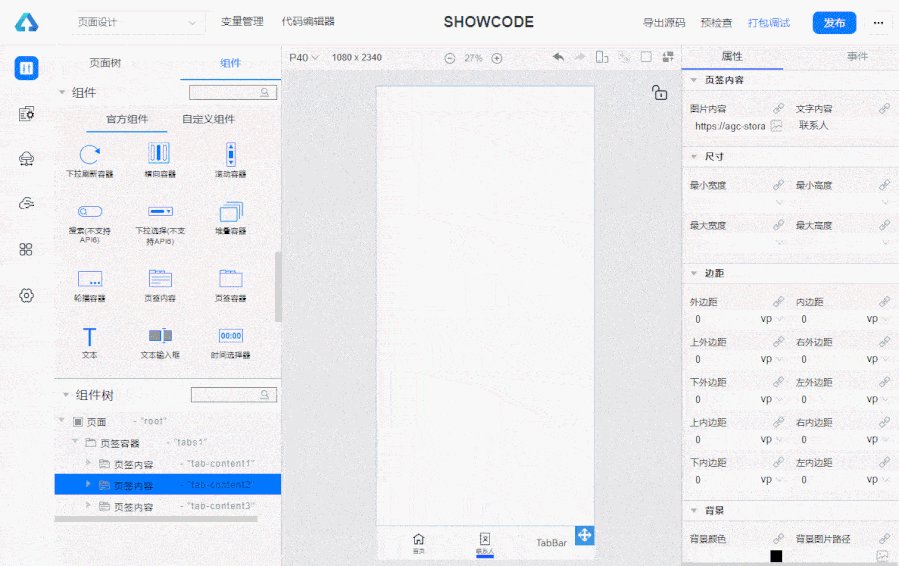
然后我们依次选中每一个页签内容,在右侧属性面板中的上方部位有“图片内容”和“文字内容”这两项设置,我们分别为每个页签内容的tabs设置不同的图片和文字,如下图所示:

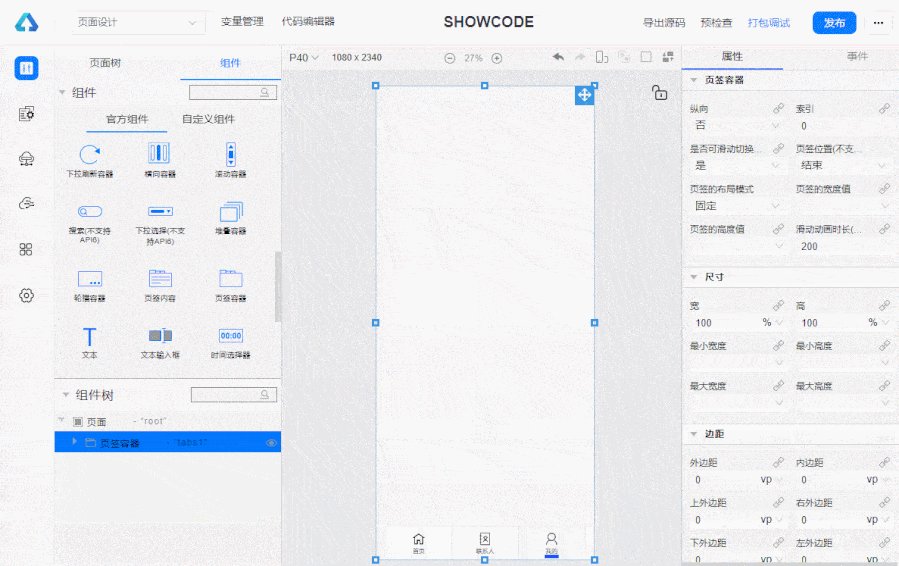
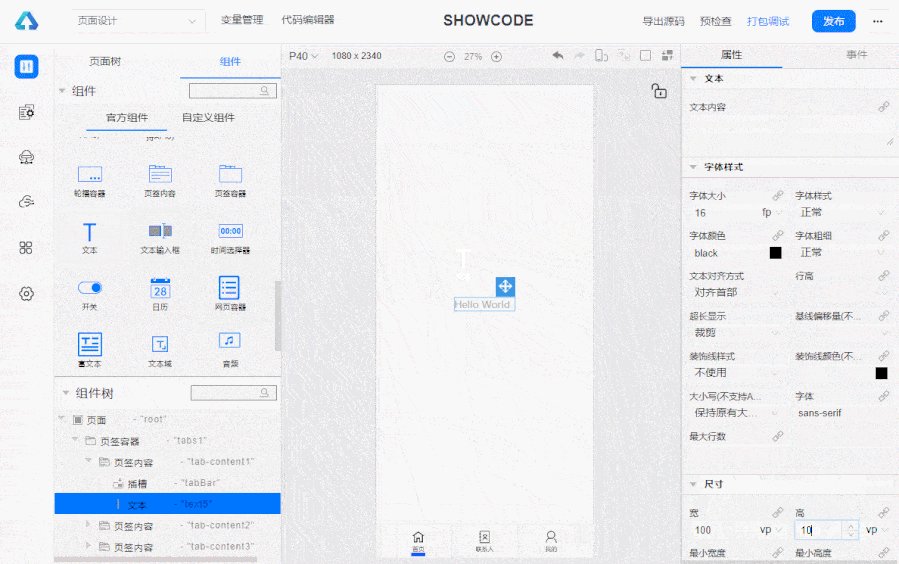
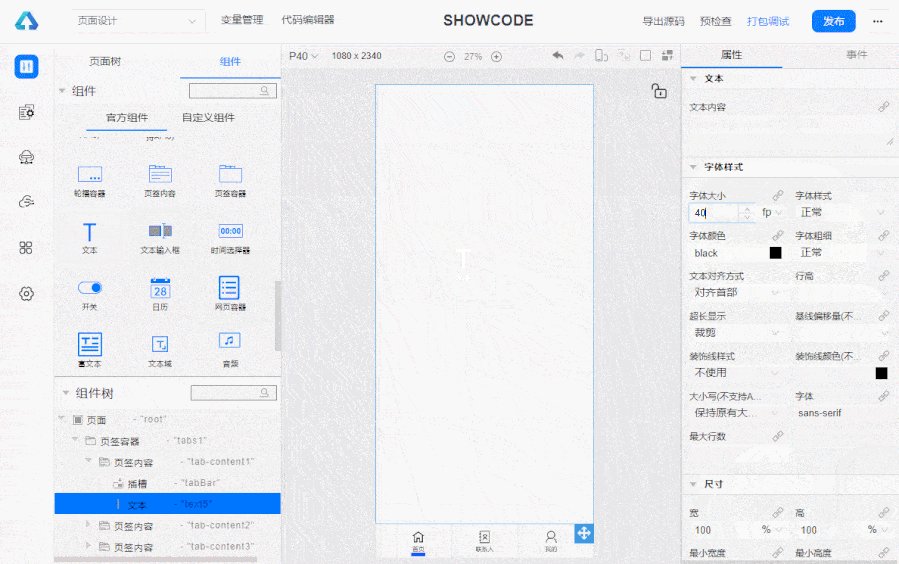
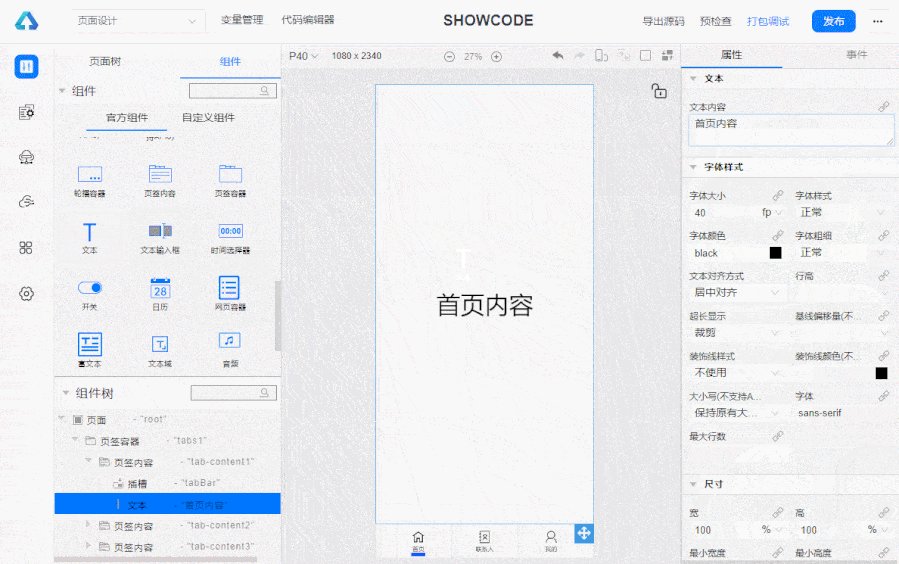
最后我们选中首页的页签内容组件,在它的内部拖入一个文本组件,修改宽高和文本显示位置,填入“首页内容”的文本,如下图所示:

最后以同样的方式为剩余的两个页签内容设置对应文本,用来在页面切换时区分不同的页面,方便我们更清晰的查看页面切换时的效果,实际开发中肯定是需要根据设计需求来拖入不同的组件实现需求了。
最后来看一下我们实现的效果吧:

OK,通过以上步骤,我们就可以很快的实现页面切换的效果了,今天的内容就这么多,下期再会!
