平板电脑可以做网站吗网站优化推广公司
目录
作用
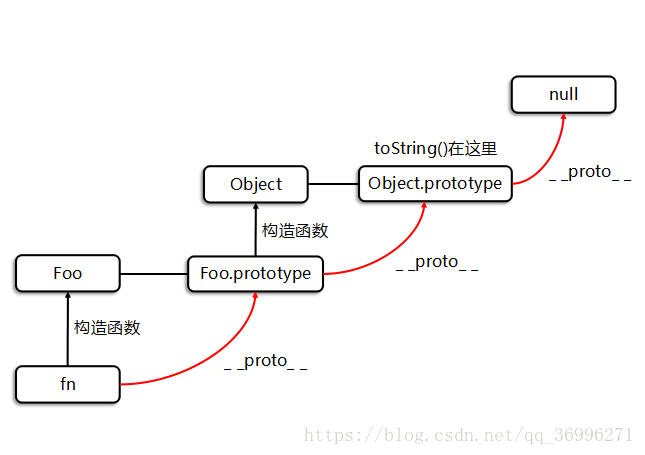
原型链
引用类型:__proto__(隐式原型)属性,属性值是对象函数:prototype(原型)属性,属性值是对象
Function:本身也是函数
相关方法
person.prototype.isPrototypeOf(stu)
Object.getPrototypeOf(object)替换已不推荐的object._ _ proto _ _
Object.create(instance) 以一个现有对象作为原型,创建一个新对象
Object.hasOwn(obj,属性):判断是否为自有属性
应用
new
函数装饰器:在一个函数 执行前 或 执行后 添加额外的逻辑
判断数据类型
运算符
typeof:判断 基本数据类型
typeof null=Object 类型标签均为000
实例 instanceof 构造函数:判断原型链,和isPrototypeOf
方法
构造函数.prototype.isPrototypeOf(实例) :判断原型链
(数据).constructor === 数据类型:不包含继承类型
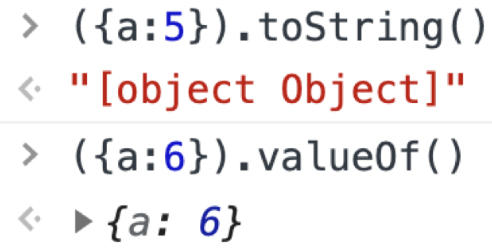
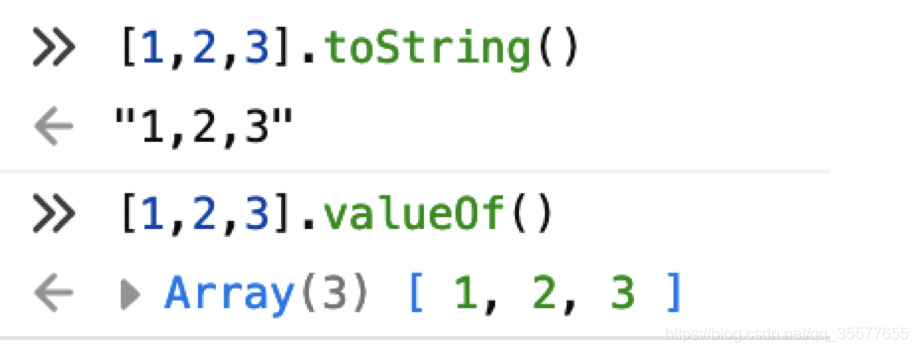
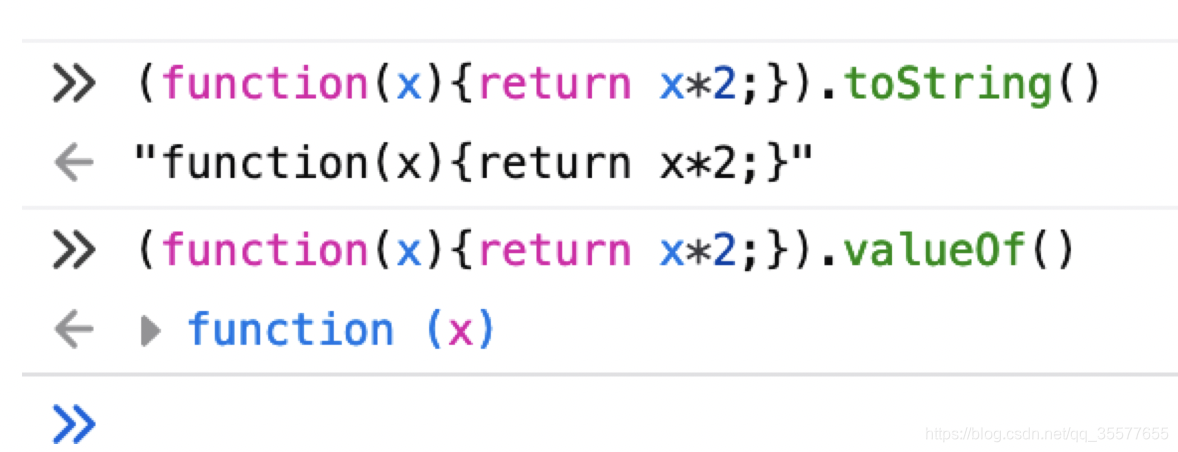
显示:toString,valueOf 除了null,undefined
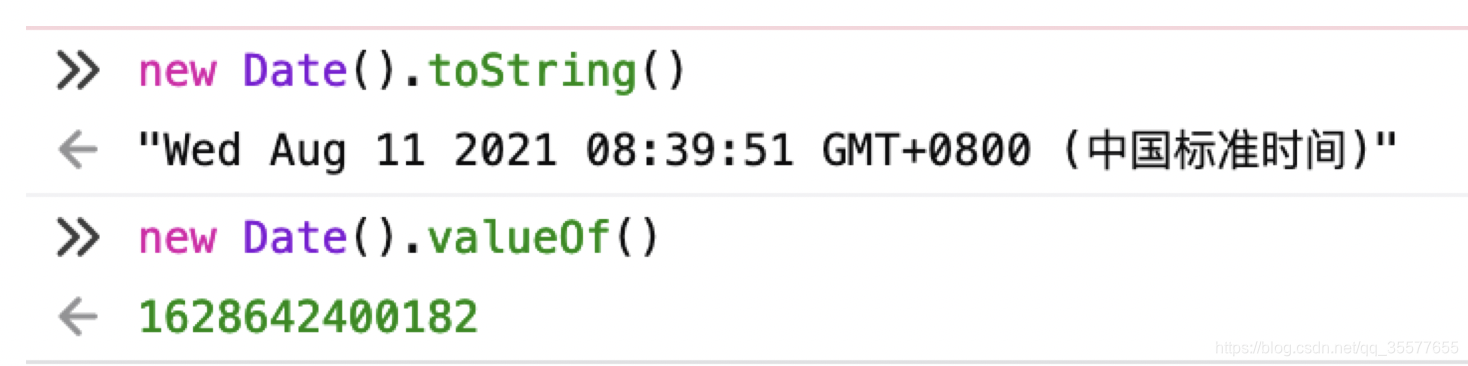
valueOf:this 值转换成对象。除了Date都是返回数据本身
console.log
toString:重写对象的类型转换。console.log
作用
原型被定义为给其它对象提供共享属性的对象,函数的实例可以共享原型上的属性和方法
原型链
引用类型:__proto__(隐式原型)属性,属性值是对象
函数:prototype(原型)属性,属性值是对象
const o = {a: 1,b: 2,// __proto__ 设置了 [[Prototype]]。它在这里被指定为另一个对象字面量。__proto__: {b: 3,c: 4,__proto__: {d: 5,},},
};// { a: 1, b: 2 } ---> { b: 3, c: 4 } ---> { d: 5 } ---> Object.prototype ---> nullconsole.log(o.d); // 5
Function:本身也是函数
console.log(Function.prototype === Function.__proto__); // trueFunction 本身是一个函数。而所有函数都是Function 的实例。所以 Function是Function的实例
相关方法
person.prototype.isPrototypeOf(stu)
Object.getPrototypeOf(object)替换已不推荐的object._ _ proto _ _
Object.create(instance) 以一个现有对象作为原型,创建一个新对象
Object.hasOwn(obj,属性):判断是否为自有属性
应用
new
var a=1;
function fn1(){var a=2;console.log(this.a+a);
}
//f1并没有被作为对象的方法调用, this 指向全局对象,在浏览器中是 window
f1();//3 function fn2(){var a=10;fn1();
}
//在 fn2 函数内部调用 fn1 函数,但是 fn1 函数内部的 this 仍然指向全局对象 window,因为 fn1 并没有被作为方法调用。
fn2();//3 var fn3=function(){this.a=3;
}
fn3.prototype={a:4
}
var fn33=new fn3();
fn1.call(fn33)
//5函数装饰器:在一个函数 执行前 或 执行后 添加额外的逻辑
Function.prototype.before=function(beforefn){return ()=>{beforefn.apply(this,arguments)return this.apply(this,arguments)}
}
Function.prototype.after=function(afterfn){return ()=>{var res=this.apply(this,arguments)afterfn.apply(this,arguments)return res;}
}var func=function(){console.log(1)
}.before(function(){console.log(2)
}).after(function(){console.log(3)
})
func()//213判断数据类型
运算符
typeof:判断 基本数据类型
typeof null=Object 类型标签均为000
实例 instanceof 构造函数:判断原型链,和isPrototypeOf
Object.prototype.isPrototypeOf({})// true
{} instanceof Object// true
Object instanceof Object//true
Function instanceof Function//true方法
构造函数.prototype.isPrototypeOf(实例) :判断原型链
(数据).constructor === 数据类型:不包含继承类型
显示:toString,valueOf 除了null,undefined
valueOf:this 值转换成对象。除了Date都是返回数据本身
console.log

toString:重写对象的类型转换。console.log