文章目录
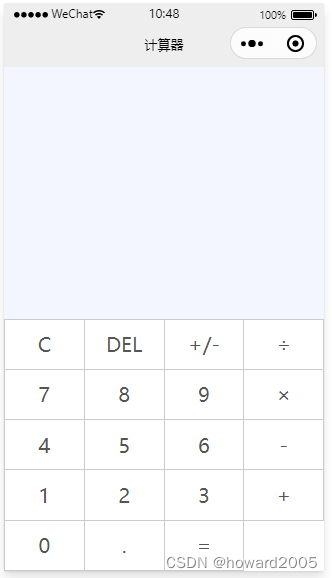
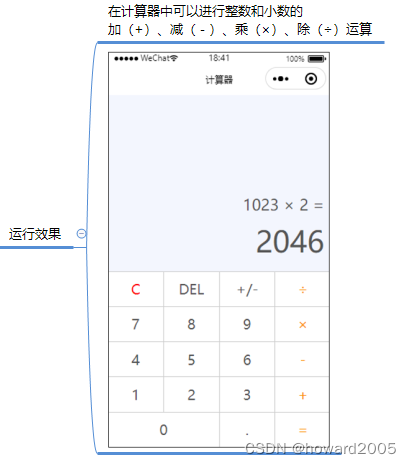
- 一、运行效果
- 二、知识储备
-
- 三、实现步骤
- (一)准备工作
-
- (二)实现页面结构
- 1、编写页面整体结构
- 2、编写结果区域的结构
- 3、编写按钮区域第一行按钮的结构
- 4、编写按钮区域第二行按钮的结构
- 5、编写按钮区域第三行按钮的结构
- 6、编写按钮区域第四行按钮的结构
- 7、编写按钮区域第五行按钮的结构
- 8、查看页面结构源码
- (三)实现页面样式
- 1、编写页面样式
- 2、编写结果区域样式
- 3、编写按钮区域样式
- (1)按钮区域总体样式
- (2)按钮区域中每一行的样式
- (4)按钮区域每一行中每个按钮的样式
- (5)让0按钮跨2列
- (6)清除按钮样式
- (7)最后一列按钮样式
- (8)按钮的盘旋样式类
- 4、查看页面样式源码
- (四)创建工具模块
- 1、数学模块 - math.js
- 2、计算模块 - calc.js
- (五)实现页面逻辑
- (六)特殊情况处理
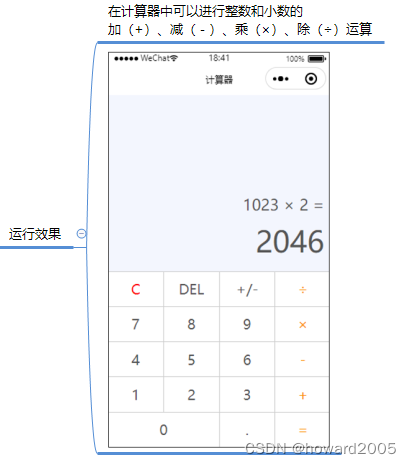
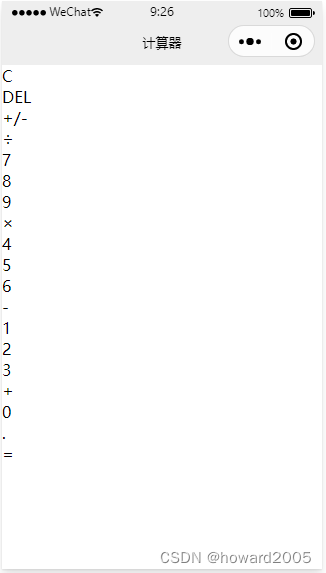
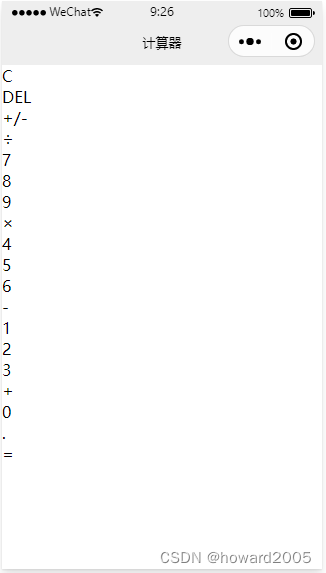
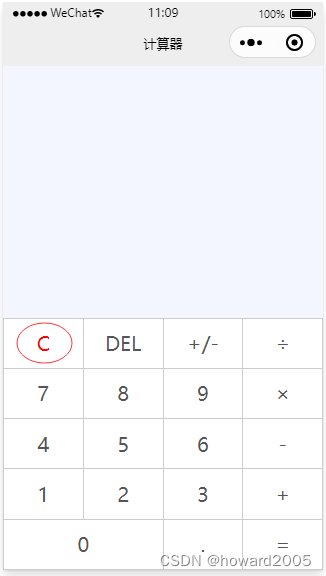
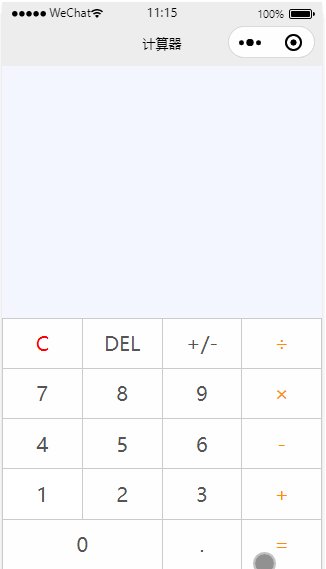
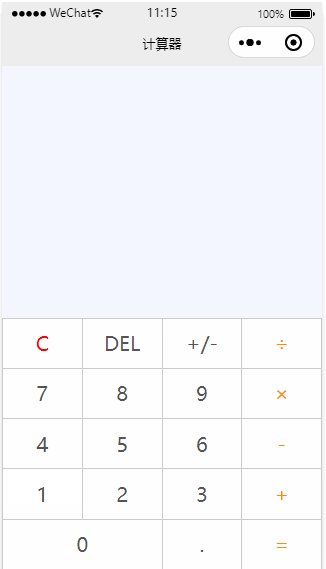
一、运行效果

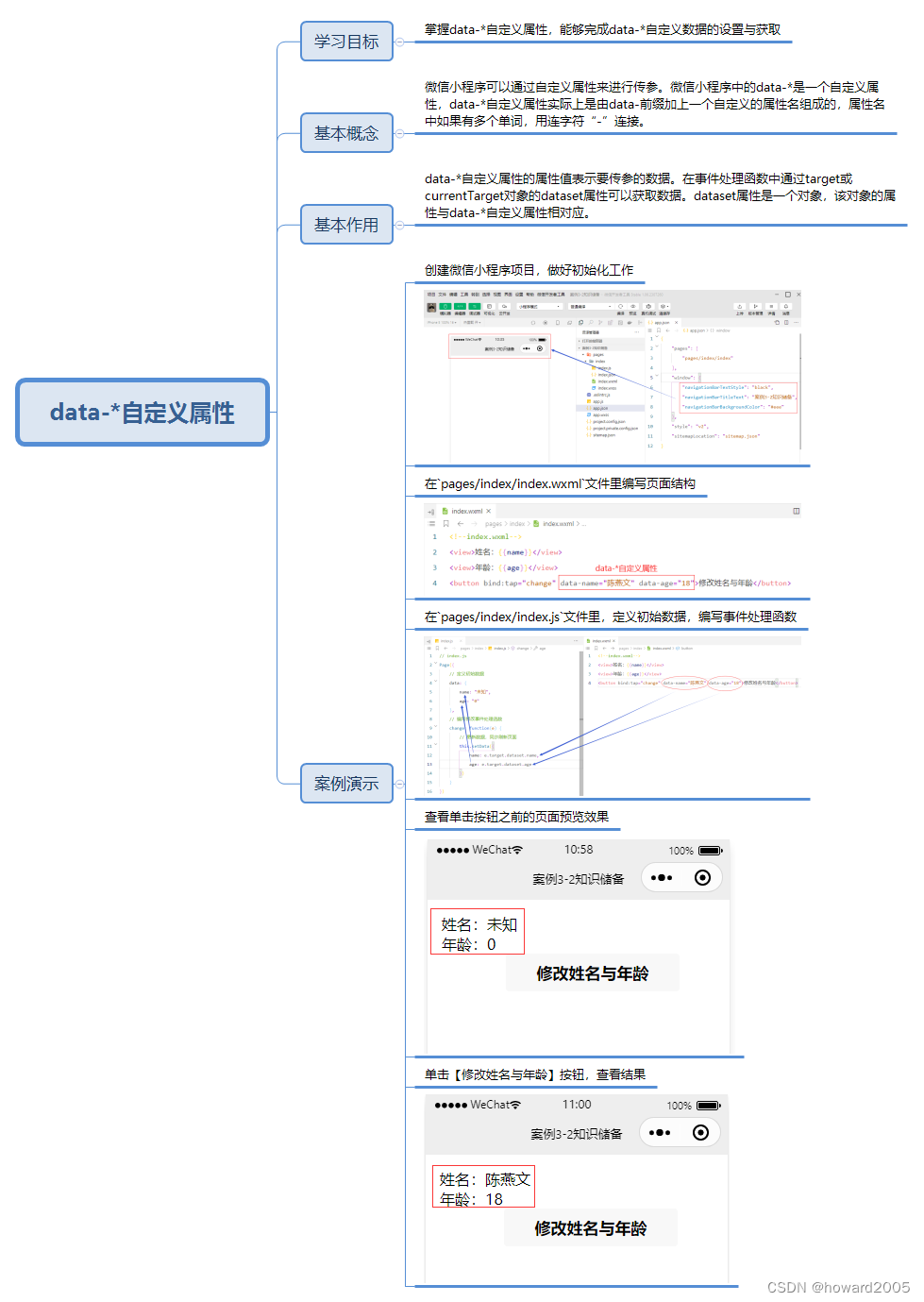
二、知识储备
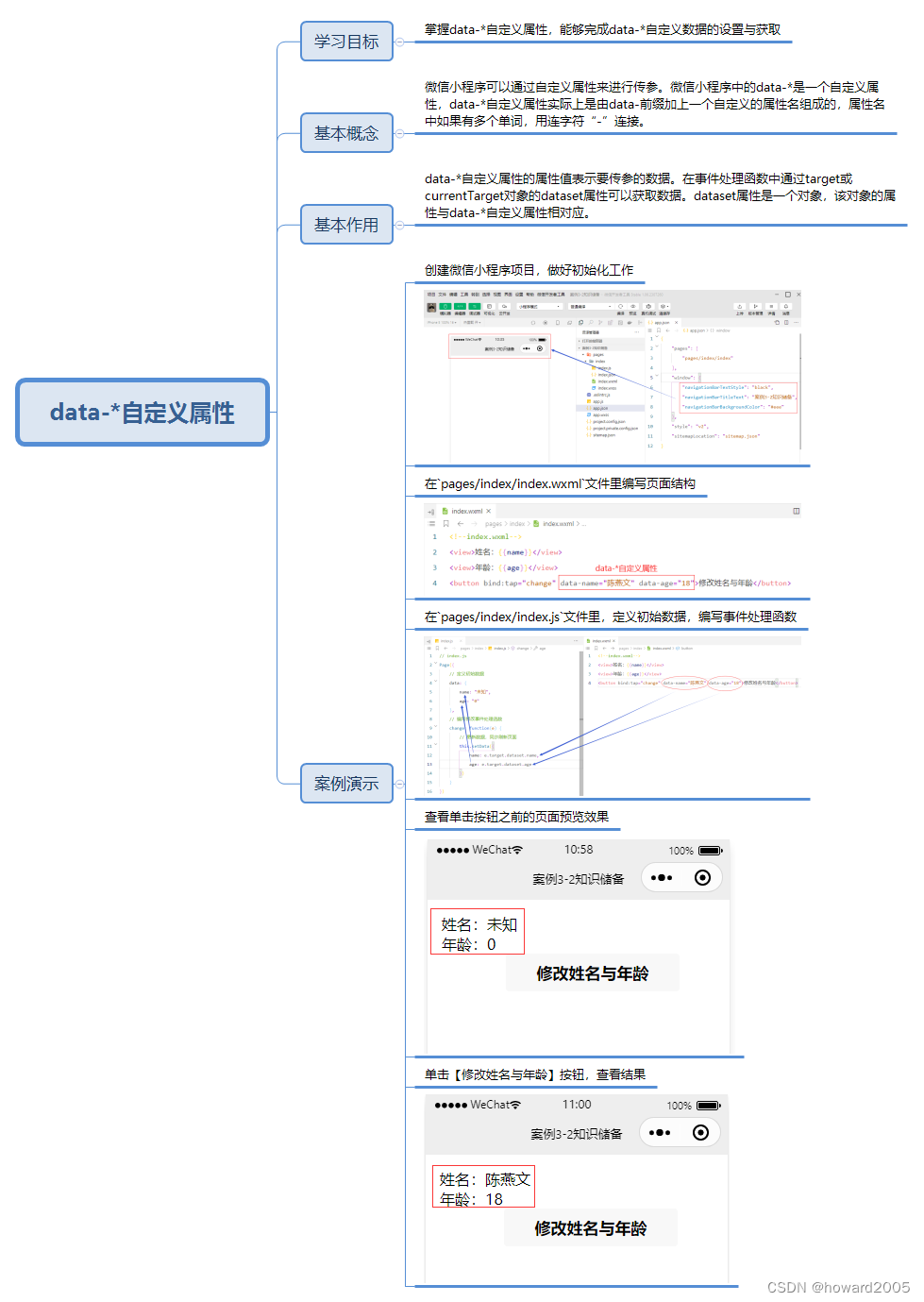
(一)data-*自定义属性

{"pages": ["pages/index/index"],"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "案例3-2知识储备","navigationBarBackgroundColor": "#eee"},"style": "v2","sitemapLocation": "sitemap.json"
}
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<button bind:tap="change" data-name="陈燕文" data-age="18">修改姓名与年龄</button>
Page({data: {name: "未知",age: "0"},change: function(e) {this.setData({name: e.target.dataset.name,age: e.target.dataset.age})}
})
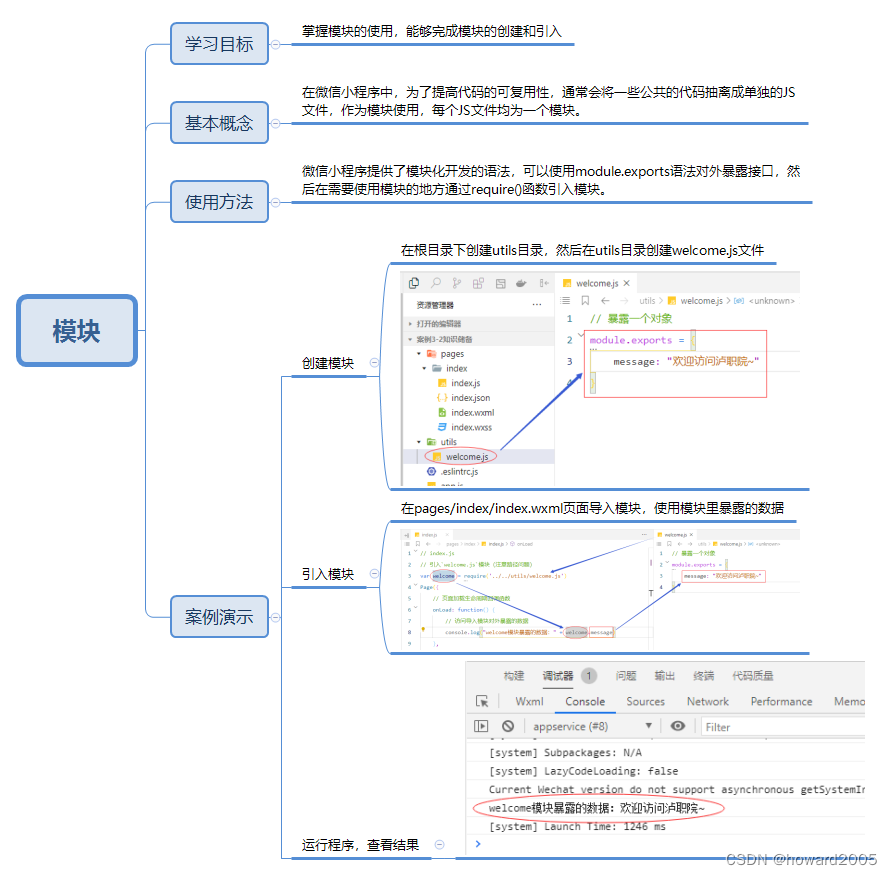
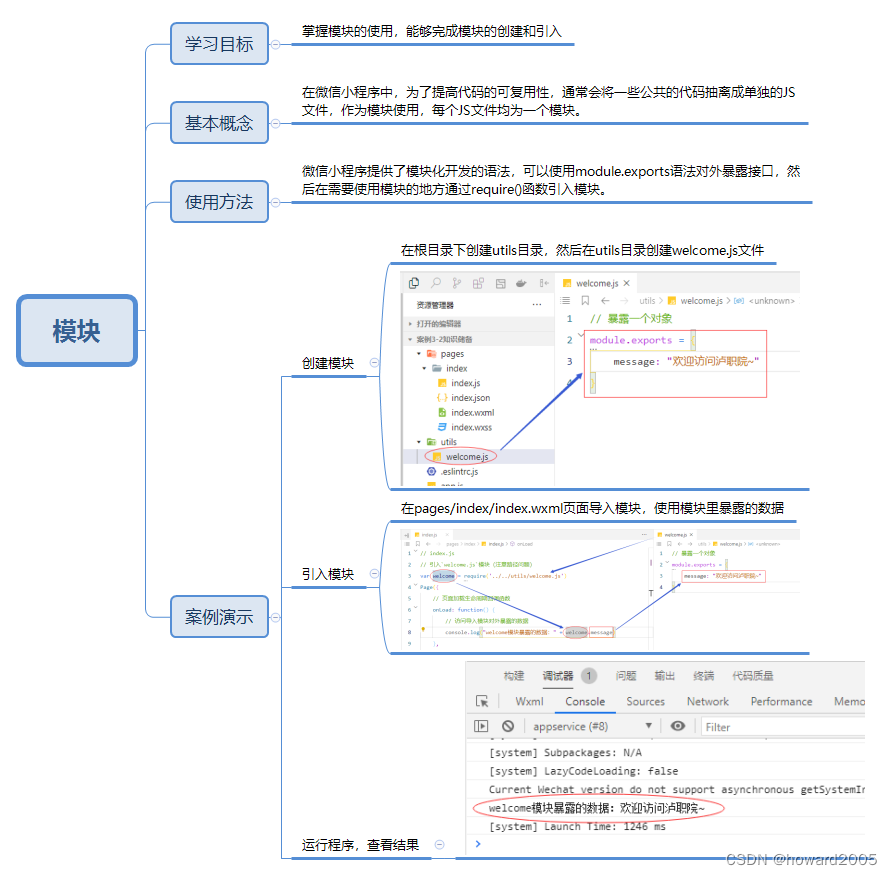
(二)模块

module.exports = {message: "欢迎访问泸职院~"
}
var welcome = require('../../utils/welcome.js')
Page({onLoad: function() {console.log("welcome模块暴露的数据:" + welcome.message)},data: {name: "未知",age: "0"},change: function(e) {this.setData({name: e.target.dataset.name,age: e.target.dataset.age})}
})
三、实现步骤
(一)准备工作
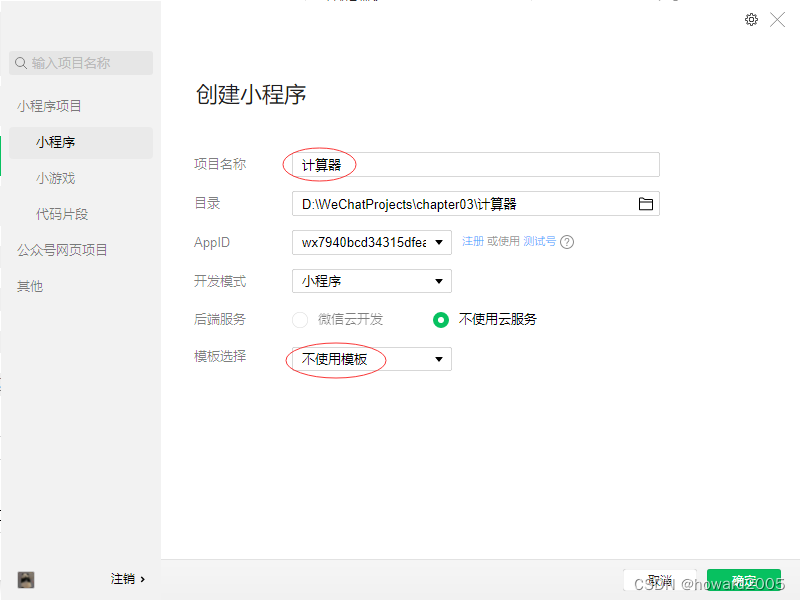
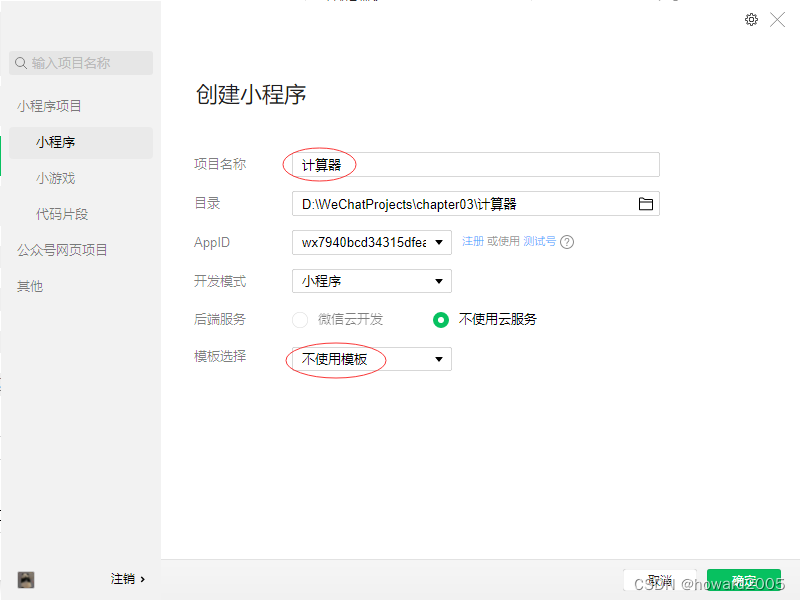
1、创建项目
- 创建微信小程序项目 -
计算器

- 单击【确定】按钮

- 按照惯例,做一些初始化工作

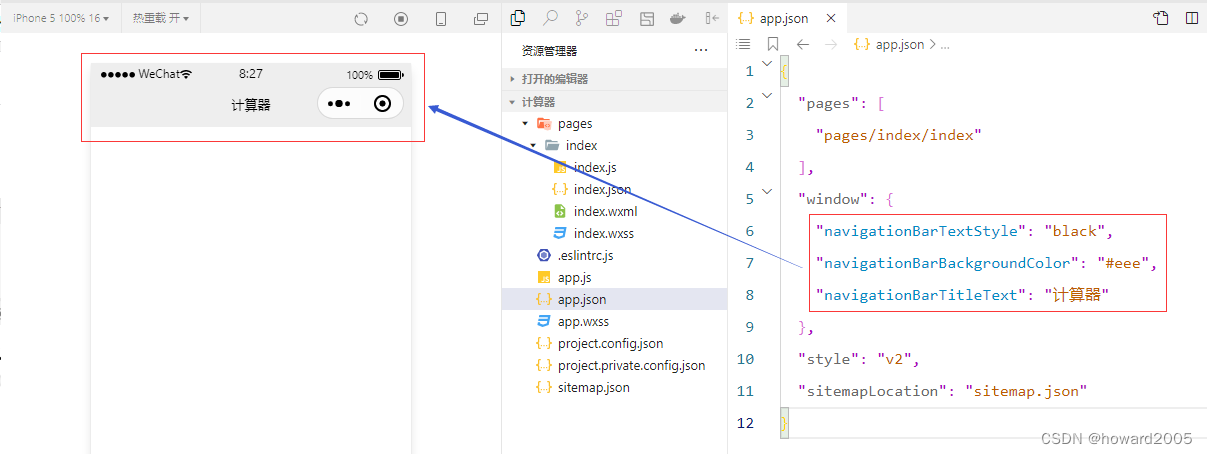
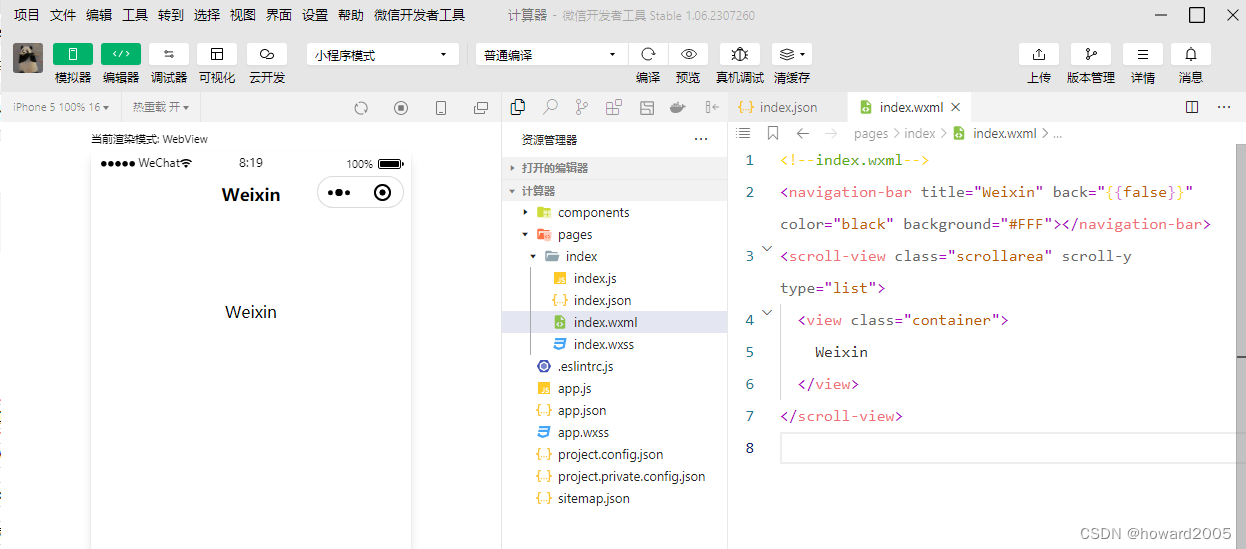
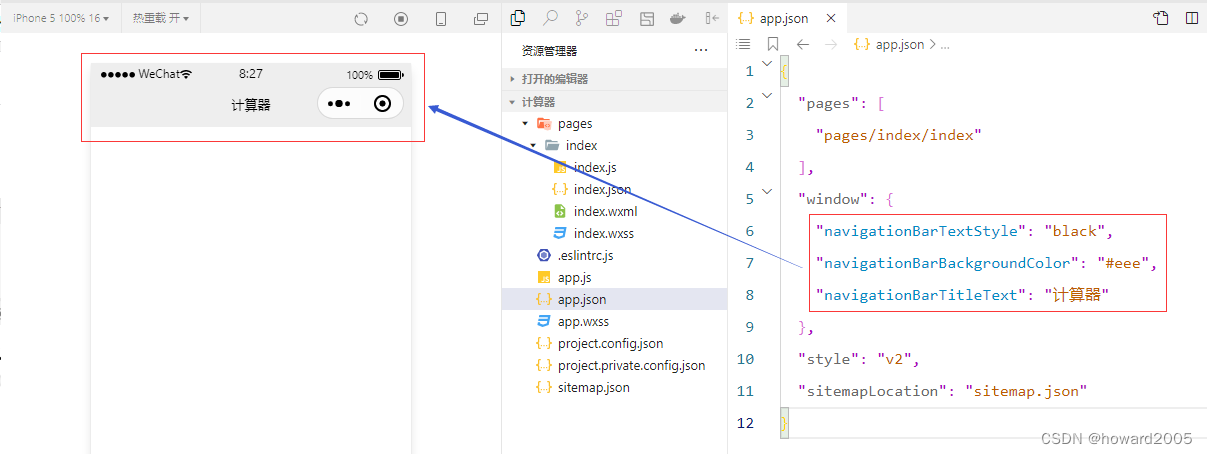
2、设置导航栏
- 在
app.json文件设置window配置项

(二)实现页面结构
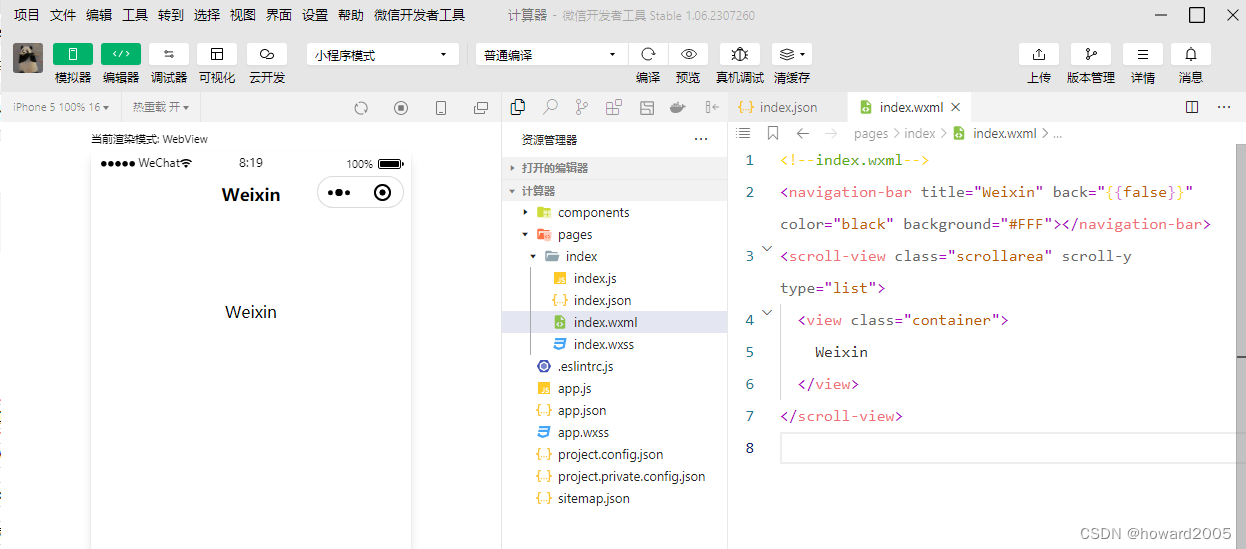
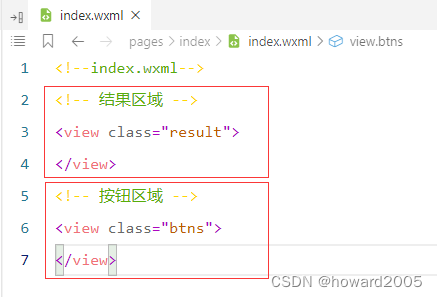
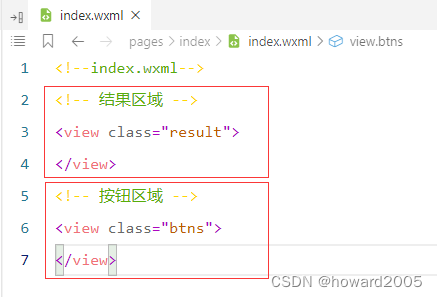
1、编写页面整体结构

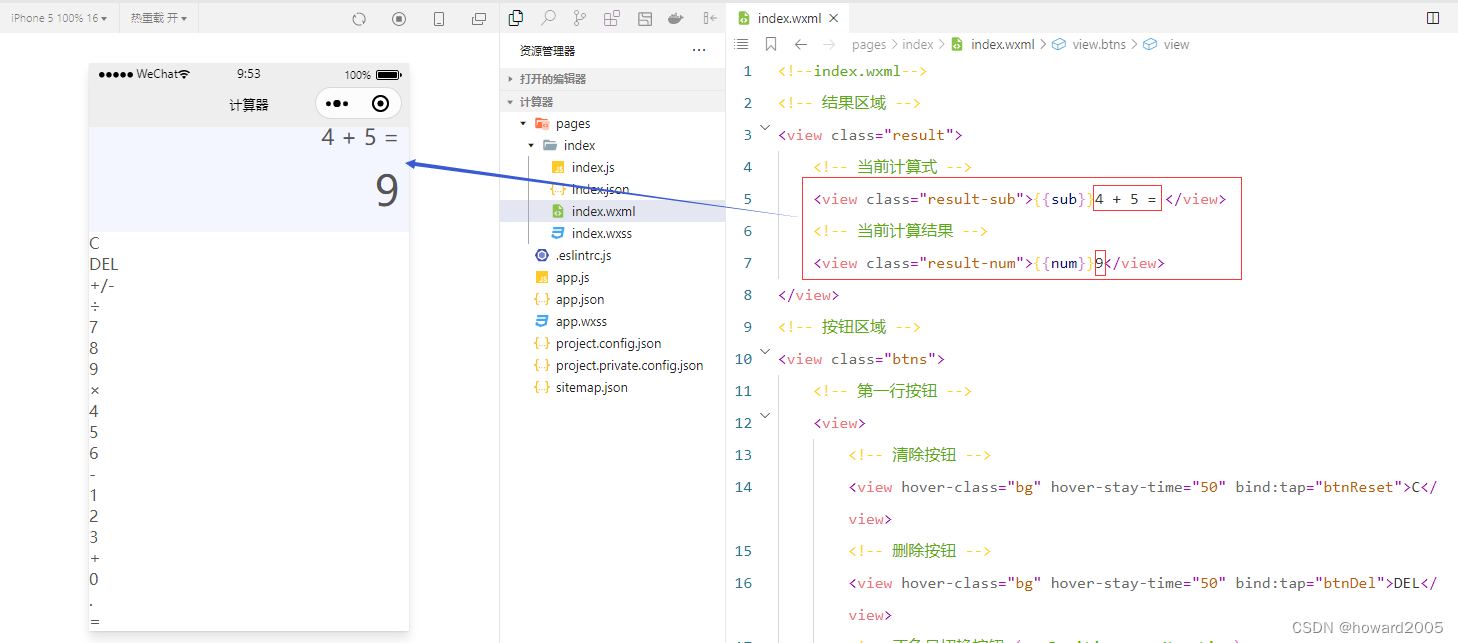
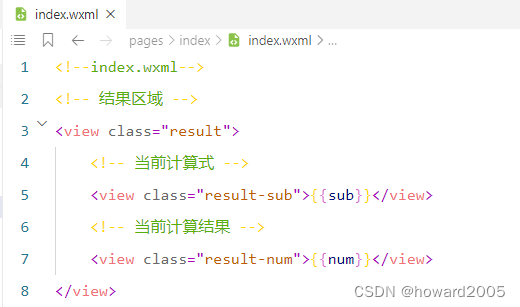
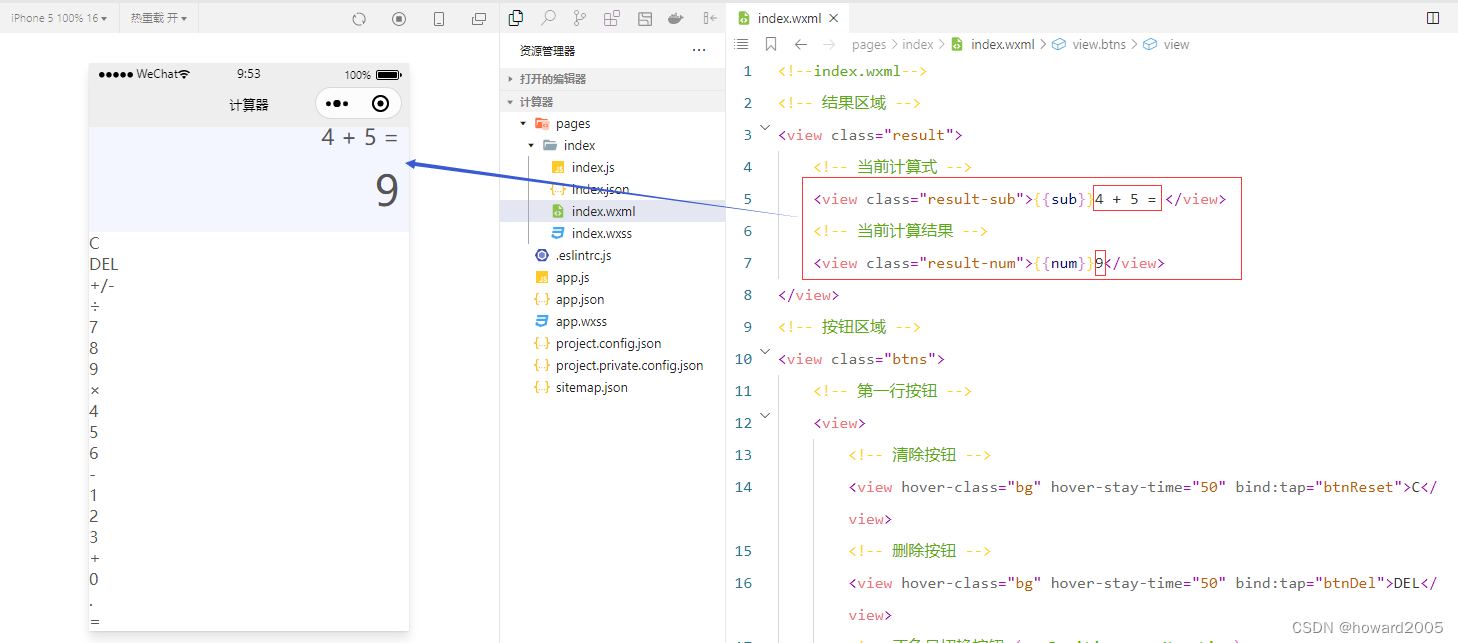
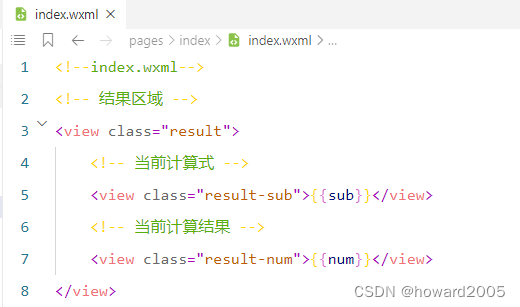
2、编写结果区域的结构
- 两行内容:第一行是当前计算式,第二行是当前计算结果

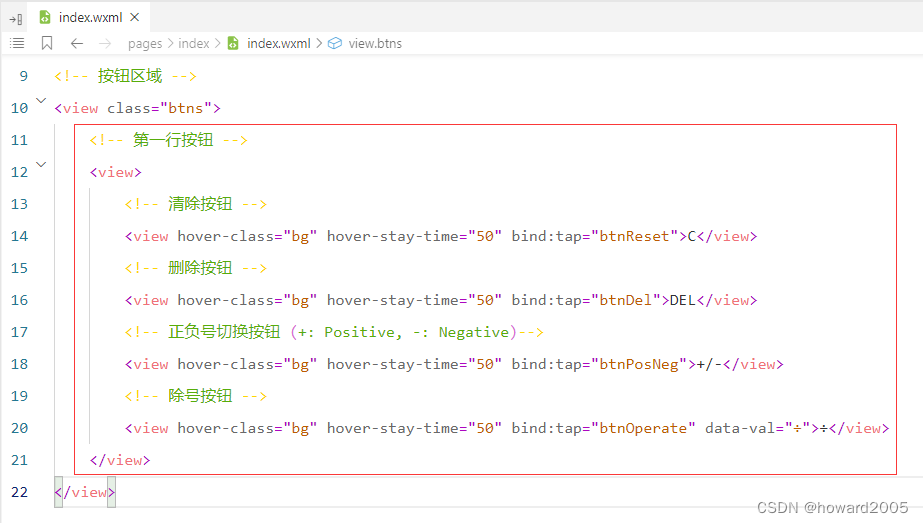
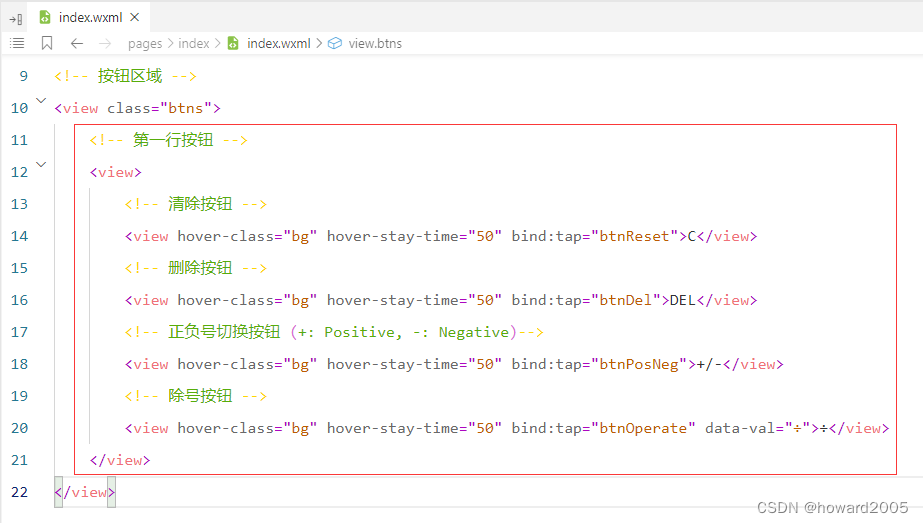
3、编写按钮区域第一行按钮的结构
- 第一行包含四个按钮:清除按钮、删除按钮、正负号切换按钮、除号按钮

- 第20行代码设置了
data-val自定义属性,用于区分不同按钮
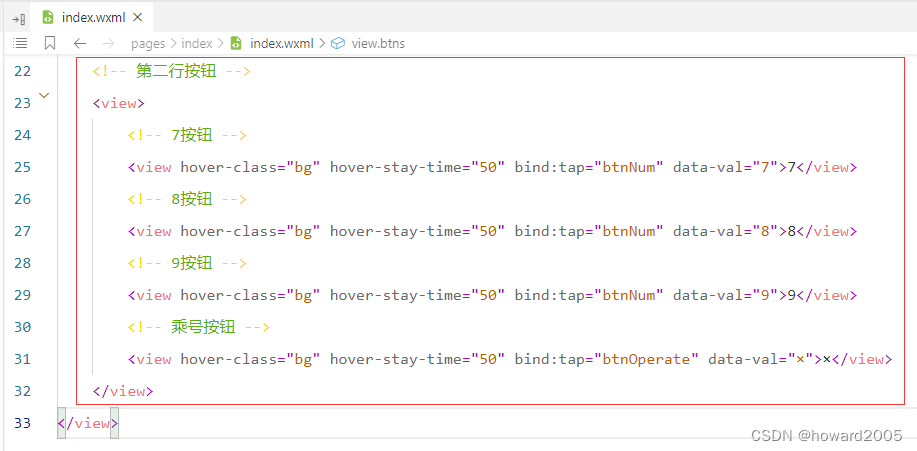
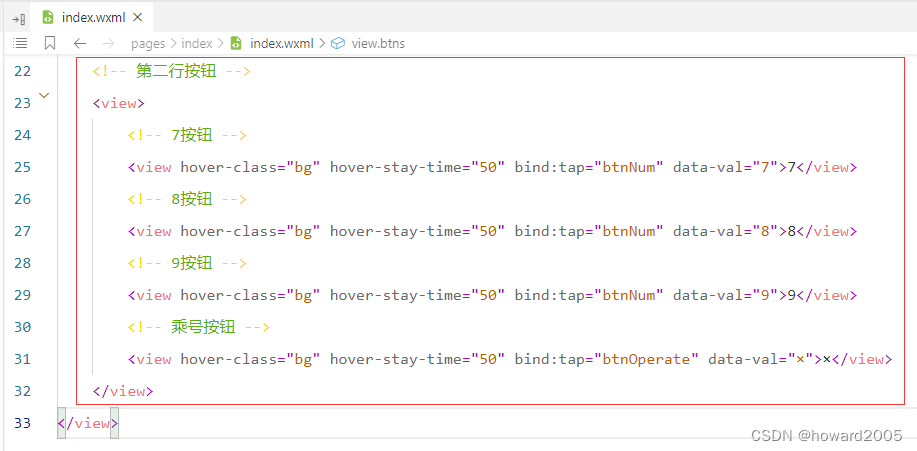
4、编写按钮区域第二行按钮的结构
- 第二行包含四个按钮:7按钮、8按钮、9按钮、乘号按钮

- 第二行四个按钮都设置了
data-val自定义属性,用于区分不同按钮
5、编写按钮区域第三行按钮的结构
- 第三行包含四个按钮:4按钮、5按钮、6按钮、减号按钮

- 第三行四个按钮都设置了
data-val自定义属性,用于区分不同按钮
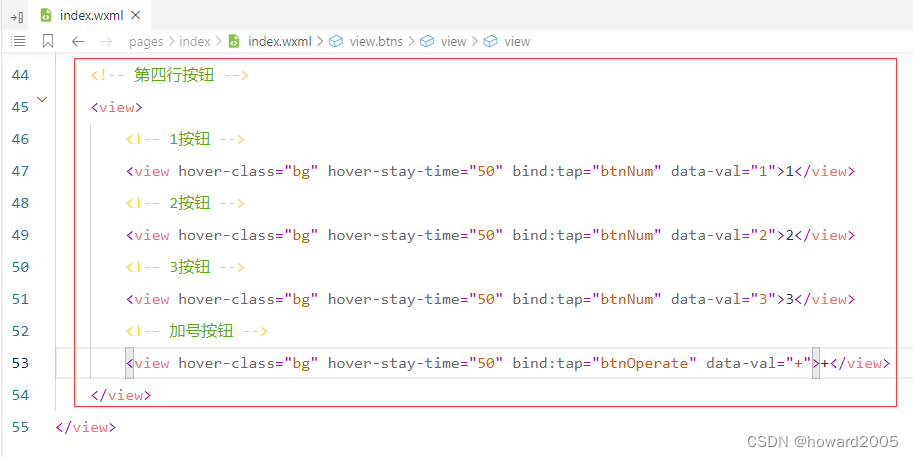
6、编写按钮区域第四行按钮的结构
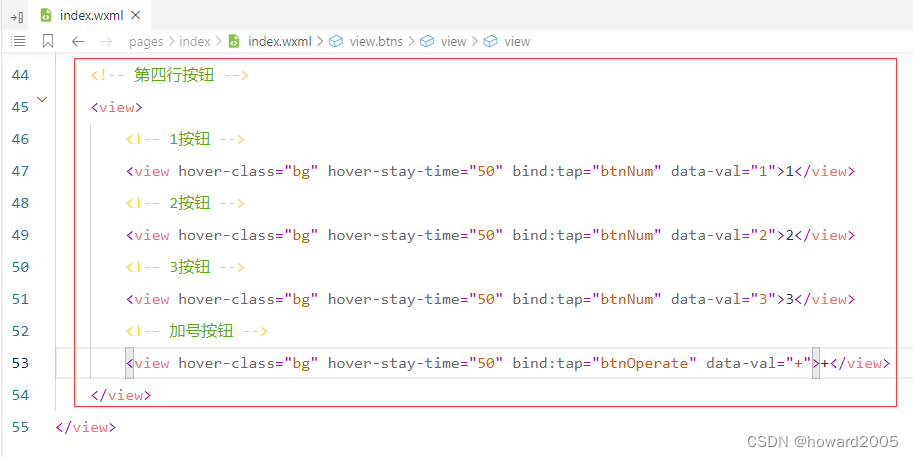
- 第四行包含四个按钮:1按钮、2按钮、3按钮、加号按钮

7、编写按钮区域第五行按钮的结构
- 第五行包含三个按钮:0按钮、点按钮、等号按钮

- 第58行代码设置了
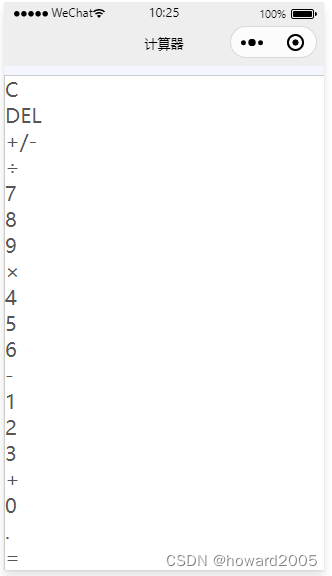
data-val自定义属性,用于区分不同按钮 - 查看预览效果

8、查看页面结构源码
<view class="result"><view class="result-sub">{{sub}}</view><view class="result-num">{{num}}</view>
</view>
<view class="btns"><view><view hover-class="bg" hover-stay-time="50" bind:tap="btnReset">C</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnDel">DEL</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnPosNeg">+/-</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnOperate" data-val="÷">÷</view></view><view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="7">7</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="8">8</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="9">9</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnOperate" data-val="×">×</view></view><view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="4">4</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="5">5</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="6">6</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnOperate" data-val="-">-</view></view><view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="1">1</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="2">2</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="3">3</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnOperate" data-val="+">+</view></view><view><view hover-class="bg" hover-stay-time="50" bind:tap="btnNum" data-val="0">0</view> <view hover-class="bg" hover-stay-time="50" bind:tap="btnDot">.</view><view hover-class="bg" hover-stay-time="50" bind:tap="btnCalculate">=</view></view>
</view>
(三)实现页面样式
1、编写页面样式
- 编写
page样式

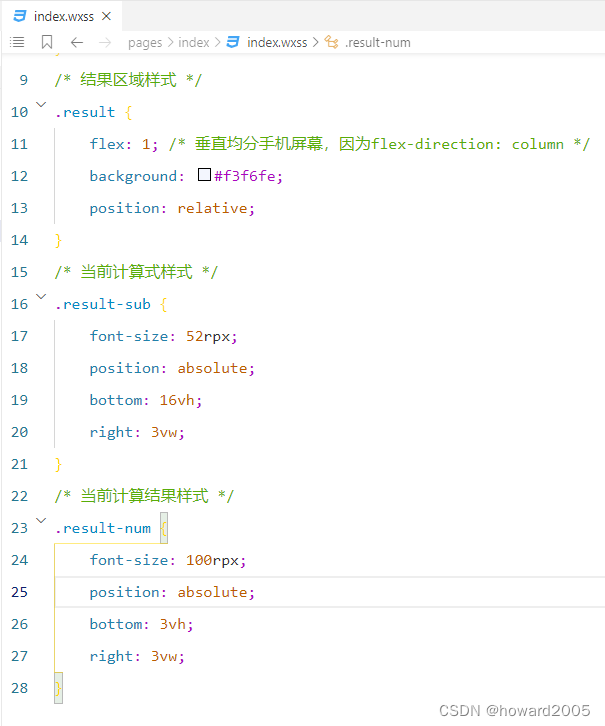
2、编写结果区域样式
- 结果区域有三个样式类:
result、result-sub和result-num

- 修改页面结构,暂时查看预览效果

- 查看预览效果之后,将页面结构改回去

3、编写按钮区域样式
(1)按钮区域总体样式
.btns选择器

- 查看预览效果

(2)按钮区域中每一行的样式
.btns > view选择器

- 查看预览效果

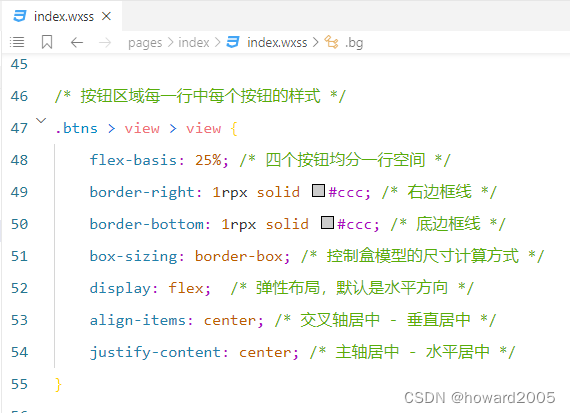
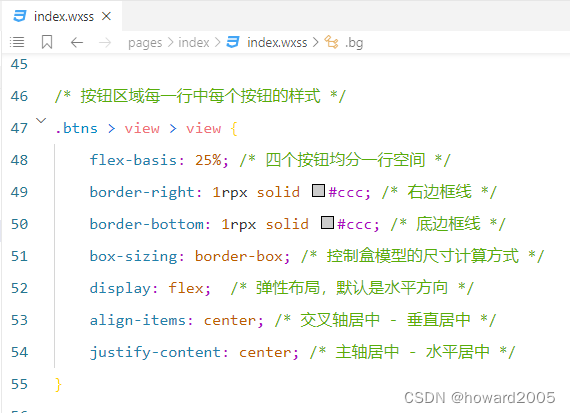
(4)按钮区域每一行中每个按钮的样式
.btns > view > view选择器

- 查看预览效果

(5)让0按钮跨2列
.btns > view:last-child > view:first-child选择器

- 查看预览效果

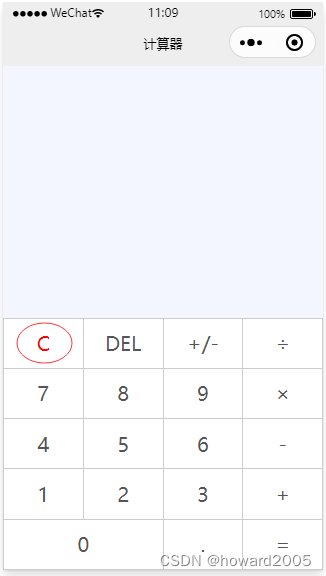
(6)清除按钮样式
.btns > view:first-child > view:first-child选择器

- 查看预览效果

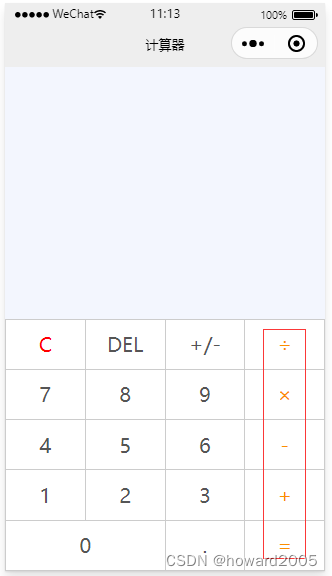
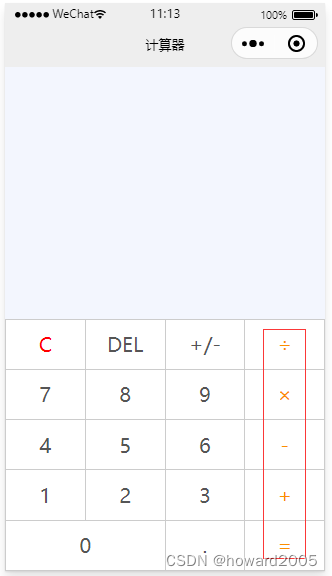
(7)最后一列按钮样式
.btns > view > view:last-child选择器

- 查看预览效果

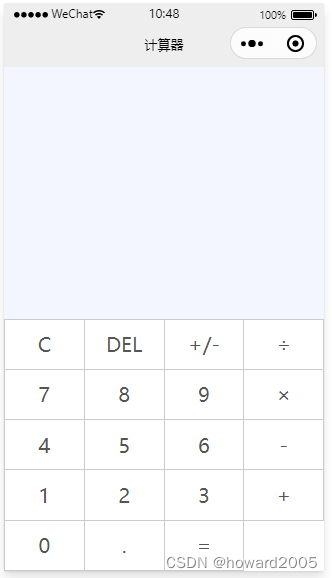
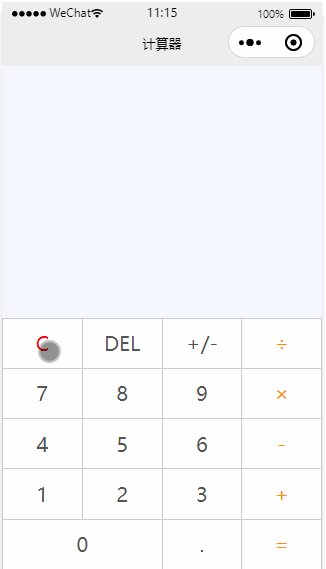
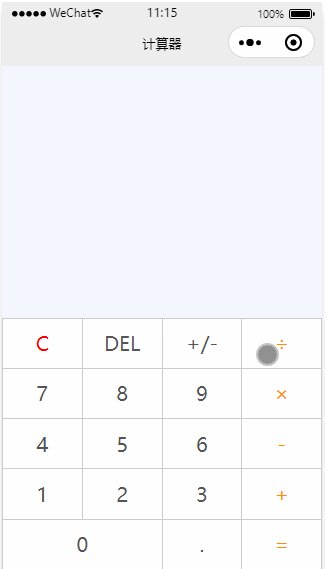
(8)按钮的盘旋样式类
.bg选择器

- 查看预览效果

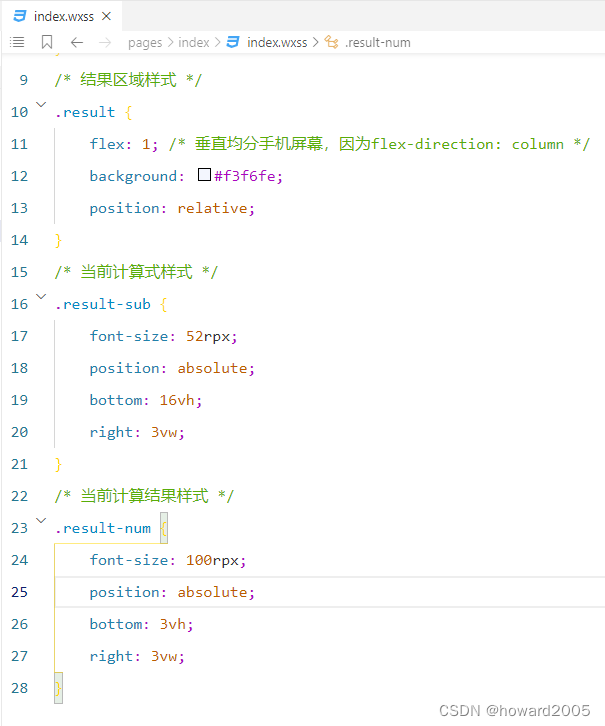
4、查看页面样式源码
page {height: 100vh;display: flex;flex-direction: column;color: #555;
}
.result { flex: 1; background: #f3f6fe;position: relative;
}
.result-sub {font-size: 52rpx;position: absolute;bottom: 16vh;right: 3vw;
}
.result-num {font-size: 100rpx;position: absolute;bottom: 3vh;right: 3vw;
}
.btns {flex: 1;display: flex;flex-direction: column;font-size: 48rpx;border-top: 1rpx solid #ccc;border-left: 1rpx solid #ccc;
}
.btns > view {flex: 1;display: flex;
}
.btns > view > view {flex-basis: 25%; border-right: 1rpx solid #ccc; border-bottom: 1rpx solid #ccc; box-sizing: border-box; display: flex; align-items: center; justify-content: center;
}
.btns > view:last-child > view:first-child { flex-basis: 50%;
}
.btns > view:first-child > view:first-child {color: #f00;
}
.btns > view > view:last-child {color: #fc8e00;
}
.bg {background: #eee;
}
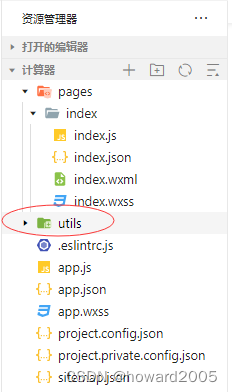
(四)创建工具模块

- 在项目根目录创建
utils目录

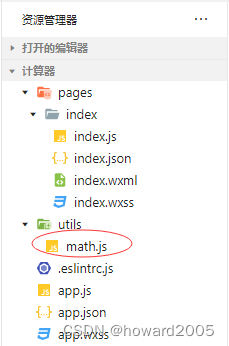
1、数学模块 - math.js
- 在
utils目录里创建math.js文件

module.exports = {add: function (a, b) {var r1, r2, mtry {r1 = a.toString().split('.')[1].length} catch (e) {r1 = 0}try {r2 = b.toString().split('.')[1].length} catch (e) {r2 = 0}m = Math.pow(10, Math.max(r1, r2))return (a * m + b * m) / m},sub: function (a, b) {var r1, r2, m, ntry {r1 = a.toString().split('.')[1].length} catch (e) {r1 = 0}try {r2 = b.toString().split('.')[1].length} catch (e) {r2 = 0}m = Math.pow(10, Math.max(r1, r2))n = (r1 >= r2) ? r1 : r2return ((a * m - b * m) / m).toFixed(n)},mul: function (a, b) {var m = 0,s1 = a.toString(),s2 = b.toString()try {m += s1.split('.')[1].length} catch (e) { }try {m += s2.split('.')[1].length} catch (e) { }return Number(s1.replace('.', '')) * Number(s2.replace('.', '')) / Math.pow(10, m)},div: function (a, b) {var t1 = 0,t2 = 0,r1, r2try {t1 = a.toString().split('.')[1].length} catch (e) { }try {t2 = b.toString().split('.')[1].length} catch (e) { }r1 = Number(a.toString().replace('.', ''))r2 = Number(b.toString().replace('.', ''))return (r1 / r2) * Math.pow(10, t2 - t1)}
}
2、计算模块 - calc.js
(五)实现页面逻辑
(六)特殊情况处理