做电子请柬用什么网站行业关键词
页面内的动画

显示动画
语法:animateTo(value: AnimateParam, event: () => void): void
第一个参数指定动画参数
第二个参数为动画的闭包函数。
如:animateTo({ duration: 1000,
curve: Curve.EaseInOut },
() => {动画代码})
duration:动画时长为1000ms
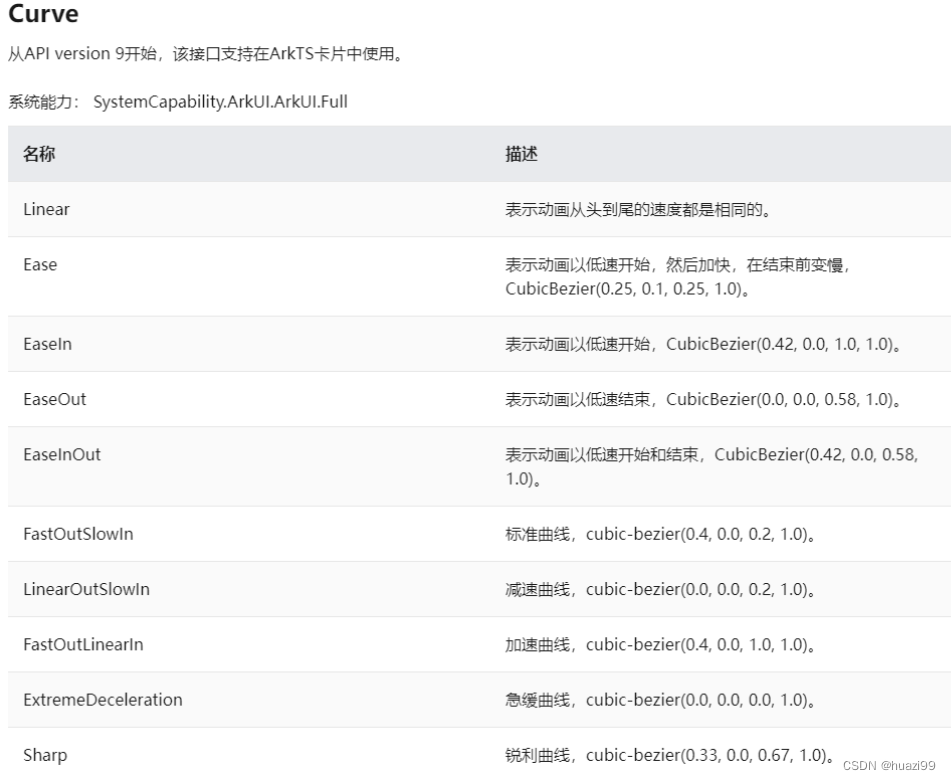
curve:曲线为EaseInOut
curve参数:

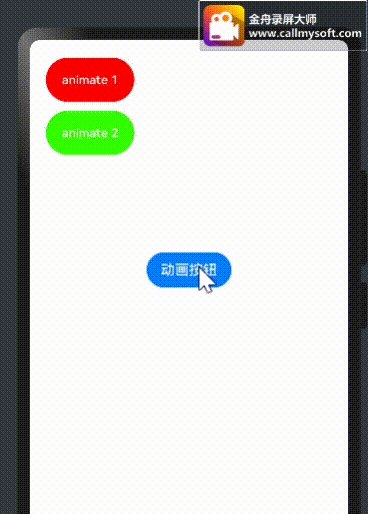
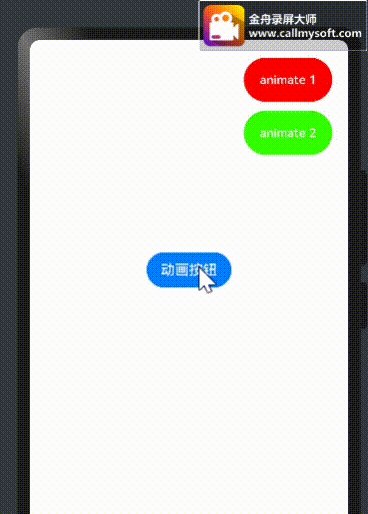
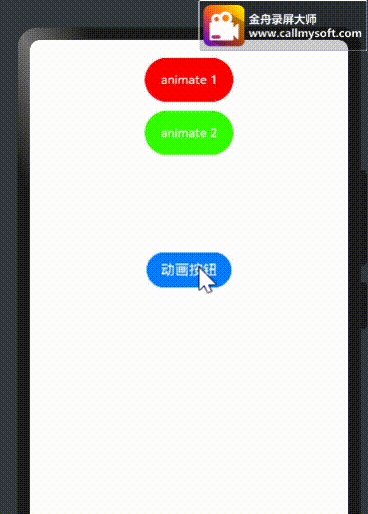
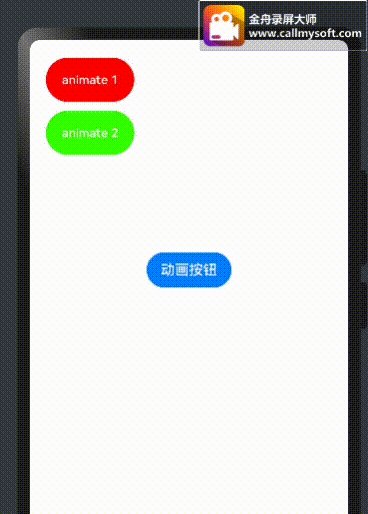
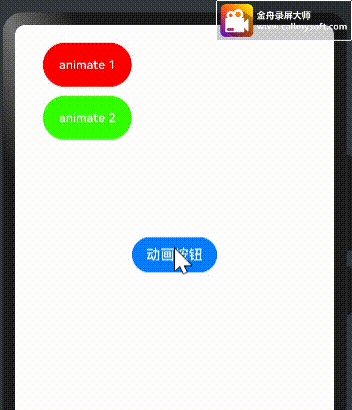
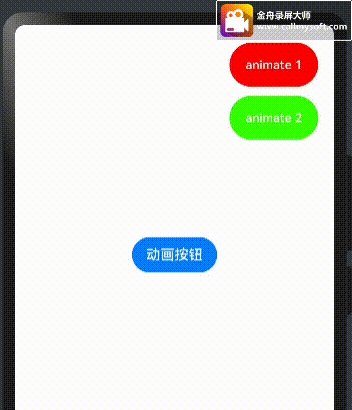
1、平移
@Entry
@Component
struct LayoutChange {//定义一个变量来改变组件的排列方式//水平居左@State itemAlign: HorizontalAlign = HorizontalAlign.Start;//水平居左 居中 居右allAlign: HorizontalAlign[] = [HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End];alignIndex: number = 0;build() {Column() {Column({ space: 10 }) {Button("animate 1").width(100).height(50).backgroundColor("red")Button("animate 2").width(100).height(50).backgroundColor("#33FF00")}.margin(20).alignItems(this.itemAlign).width("90%").height(200)Button("动画按钮").onClick(() => {animateTo({ duration: 1000,// 动画时长为1000mscurve: Curve.EaseInOut //以低速开始和结束},() => {// 每点击一次按钮,生成新的索引,提取布局方式,使用动画过渡到新位置this.alignIndex = (this.alignIndex + 1) % this.allAlign.length;this.itemAlign = this.allAlign[this.alignIndex];});})}.width("100%").height("100%")}
}

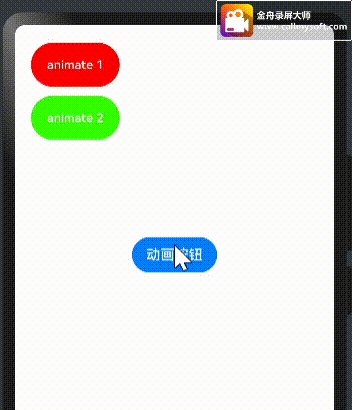
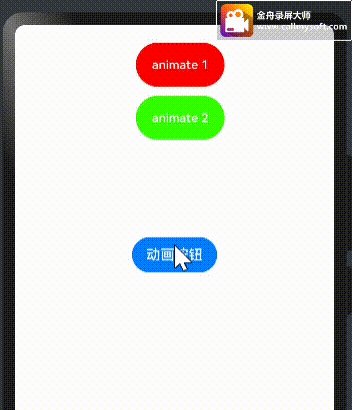
2、持续平移
接上面代码
...
Button("动画按钮").onClick(() => {animateTo({duration:2000, //动画时长curve:Curve.Linear, //动画匀速iterations:3, //动画次数delay:1000, //延时时间执行playMode:PlayMode.Alternate, //来回交替onFinish: () => { //动画完成的回调console.info('动画完成')}},() => {//利用三目运算改变排列方式this.itemAlign = this.itemAlign === HorizontalAlign.End ? HorizontalAlign.Start : HorizontalAlign.End})})

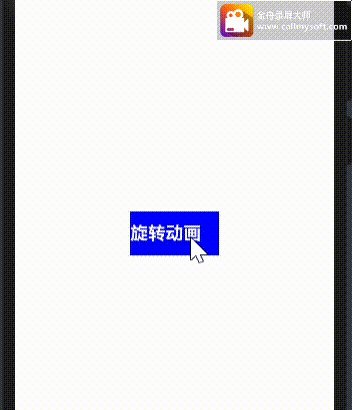
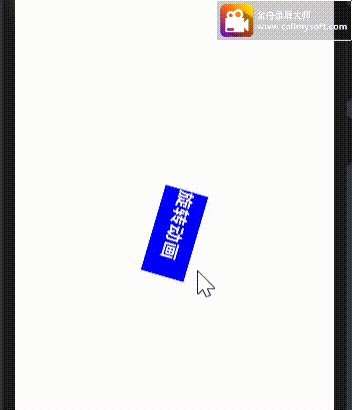
3、旋转动画
要依赖组件的rotate属性,可以设置旋转的x轴、y轴、z轴。需要一个angle角度参数
点击旋转动画文本,文本旋转
完整代码:
@Entry
@Component
struct LayoutChange {@State itemAlign: HorizontalAlign = HorizontalAlign.Center;allAlign: HorizontalAlign[] = [HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End];//设置一个变量作为旋转角度@State angle: number = 0@State textWidth: number = 100@State textHeight: number = 50build() {Column() {Column({space:20}) {Text("旋转动画").width(this.textWidth).height(this.textHeight).backgroundColor(Color.Blue).fontSize(20).fontColor(Color.White).fontWeight(FontWeight.Bold).margin({top:30}).rotate({ //旋转属性z:1,angle:this.angle}).onClick(() => {animateTo({duration:2000, //动画时长curve:Curve.Linear, //动画匀速iterations:3, //动画次数delay:1000, //延时时间执行playMode:PlayMode.Alternate, //来回交替},() => {//设置旋转的角度是360度this.angle = 360})})}.alignItems(this.itemAlign).justifyContent(FlexAlign.Center).width('100%').height('100%')}.width("100%").height("100%")}
}

4、缩放动画
animateTo({duration:2000, curve:Curve.Linear,iterations:3, delay:1000, playMode:PlayMode.Alternate, },() => {//改变宽高this.textWidth = 360;this.textHeight = 120})
属性动画
显式动画把要执行动画的属性的修改放在闭包函数中触发动画,而属性动画则无需使用闭包
animation(value: AnimateParam)
重要:想要组件随某个属性值的变化而产生动画,此属性需要加在animation属性之前。有的属性变化不希望通过animation产生属性动画,可以放在animation之后
Button("text").type(ButtonType.Normal).width(this.myWidth).height(this.myHeight)// animation只对其上面的type、width、height属性生效,时长为1000ms,曲线为Ease.animation({ duration: 1000, curve: Curve.Ease })// animation对下面的backgroundColor、margin属性不生效.backgroundColor(this.myColor).margin(20)
