工作室项目推荐搜索引擎优化的分类
这里写目录标题
- Vue组件的几种通信(数据传递)方式
- 非父子组件间通信(Bus事件总线)
- 介绍
- 实例
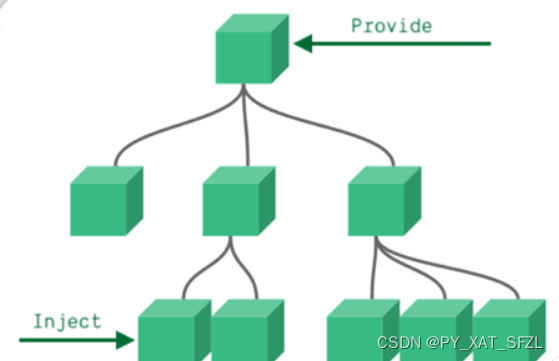
- 非父子通信-provide&inject
- 1.作用
- 2.场景
- 3.语法
- 4.注意
- 父子组件间的通信
- 固定props属性名(v-model)
- 介绍
- 实例
- 不固定属性名(.sync)
- 介绍
- 实例
Vue组件的几种通信(数据传递)方式
非父子组件间通信(Bus事件总线)
介绍
编写一个js文件来作为 中介, 接收消息的一方,通过监听 o n ( ) 方法进行接收,消息的发送方通过 on()方法进行接收,消息的发送方通过 on()方法进行接收,消息的发送方通过emit()向总线发送消息,依次来达到通信的目的,发布订阅模式,消息的接收方可以有多个。
实例
-
创建一个都能访问的事件总线 (空Vue实例)
import Vue from 'vue' const Bus = new Vue() export default Bus -
A组件(接受方),监听Bus的 $on事件
import Bus from '../utils/EventBus'created () {Bus.$on('sendMsg', (msg) => {this.msg = msg}) } -
B组件(发送方),触发Bus的$emit事件
import Bus from '../utils/EventBus'Bus.$emit('sendMsg', '这是一个消息')
非父子通信-provide&inject
1.作用
跨层级共享数据
2.场景

3.语法
- 父组件 provide提供数据
export default {provide () {return {// 普通类型【非响应式】color: this.color, // 复杂类型【响应式】userInfo: this.userInfo, }}
}
2.子/孙组件 inject获取数据
export default {inject: ['color','userInfo'],created () {console.log(this.color, this.userInfo)}
}
4.注意
- provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式。(推荐提供复杂类型数据)
- 子/孙组件通过inject获取的数据,不能在自身组件内修改
父子组件间的通信
固定props属性名(v-model)
介绍
利用v-model的原理进行父子组件间的通信,v-model可以进行拆分:①:value ② @input 事件 要求在子组件中props属性中的属性名必须为 value: $emit()中的事件名必须为input
实例
子组件
<select :value="value" @change="handleChange">...</select>
props: {value: String
},
methods: {handleChange (e) {this.$emit('input', e.target.value)}
}
父组件
<BaseSelect v-model="selectId"></BaseSelect>
不固定属性名(.sync)
介绍
主要是为了对v-model中的情况做一些补充,表单数据在传输时可以使用value这些比较合适,但是有些不合适,例如:下拉列表等,好处是,不用固定value属性名 可以进行自定义 , 在父组件中的属性后面加.sync ,在子组件中的$emit()中事件名使用 @update:属性名
实例
父组件
//.sync写法
<BaseDialog :visible.sync="isShow" />
--------------------------------------
//完整写法
<BaseDialog :visible="isShow" @update:visible="isShow = $event"
/>
子组件
props: {visible: Boolean
},this.$emit('update:visible', false)
