哈尔滨网站优化咨询公司网络优化方案
更详细的hooks了解参考这个大佬的文章:掘金:Hooks和Mixins之间的区别
刚开始我简单看了几篇文章感觉Hooks这个东西很普通,甚至感觉还不如vue2的mixin好用。还有export import 感觉和普通定义一个utils文件使用没什么区别。但是Hooks这个东西肯定不是白给的,所以我开始在我的项目里面不停的操作、试验demo,所以我发现了一些他使用非常舒服的点
一、首先阅读性很好
 就比如这里很清晰就能知道我是从外部引入进来的hooks函数和变量
就比如这里很清晰就能知道我是从外部引入进来的hooks函数和变量
二、其次你可以在hooks中引入vue3的api
像我这里我自己在hooks中使用了这三个api进行业务操作
三、多文件引入变量互相隔离
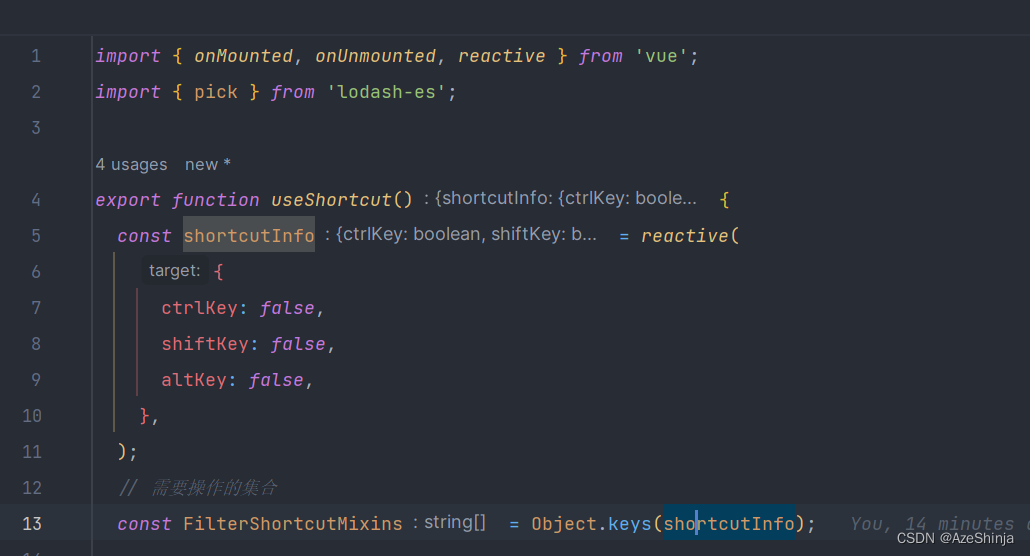
这个特性其实是需要看你是怎么写的,我推荐是在hooks中export一个默认函数,然后在函数中进行生命周期、api等等逻辑操作,看我的例子:
export function useShortcut() {const shortcutInfo = reactive({ctrlKey: false,shiftKey: false,altKey: false,},);function test() {shortcutInfo.q1213 = 'asfdasdf';}return {shortcutInfo,test,};
}
这样就能保证在不同文件引入后变量不会出现互相污染的问题了
四、注意事项
在vue文件中对hooks进行引入后要解构出来再使用!!!
以下错误示范❌:
import { useShortcut } from './hooks/useShortcutKeys';
setInterval(() => {useShortcut().test();console.log('shortcutInfo', useShortcut().shortcutInfo);
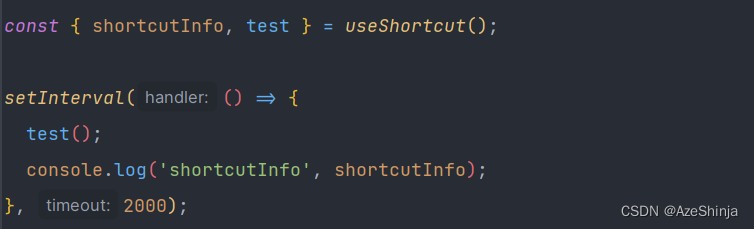
}, 2000);正确示范🎈:
import { useShortcut } from './hooks/useShortcutKeys';
const { shortcutInfo, test } = useShortcut();setInterval(() => {test();console.log('shortcutInfo', shortcutInfo);
}, 2000);
我的test方法是更改shortcutInfo的值,只有在我正确示范这个例子下才能正常获取更改后的shortcutInfo值,因为你的变量是定义在方法中的。如果每次都是通过这个方法返回值取值出来(useShortcut().shortcutInfo❌)的变量都是新的变量!!!
