这个网站最近运转怎么样?安全性怎么样? 另外建设银行的网银能在这里存取款吗?网站建设一般多少钱
本文以ASP和Access数据库来开发服务器端,通过计算机网络技术实现了一个针对消防部队警官的网上考试系统。为了。提高消防部队的工作效率和信息化水平,体现消防部队信息化进程的特色,开发一个适合消防部队的计算机网上考试系统是非常必要的。鉴于计算机网络在消防部门的广泛应用,为了消防部队的信息化建设的需要,我们开发了本网上考试系统。它主要是在计算机网络环境中实现客户端访问服务器端,实现考试、成绩查询和对考试系统的管理等功能。并根据这一功能对该系统开发的可行性和实现过程进行了详细的介绍。
为了适应信息时代发展,提高消防部队的工作效率和信息化水平,体现消防部队信息化进程的特色,开发一个适合消防部队的计算机网上考试系统是非常必要的。鉴于计算机网络在消防部门的广泛应用,为了消防部队的信息化建设的需要,我们开发了本网上考试系统。它既能提高我消防部队的信息化程度又能节省消防部门在警官考核上的人力和物力。对提高消防部队警官的文化素质和思想素质起到了积极的作用。它也为消防部队选拔人才提供了一种很好的工具。同时它也是运用所学知识进行自我实践应用能力的一次考核。
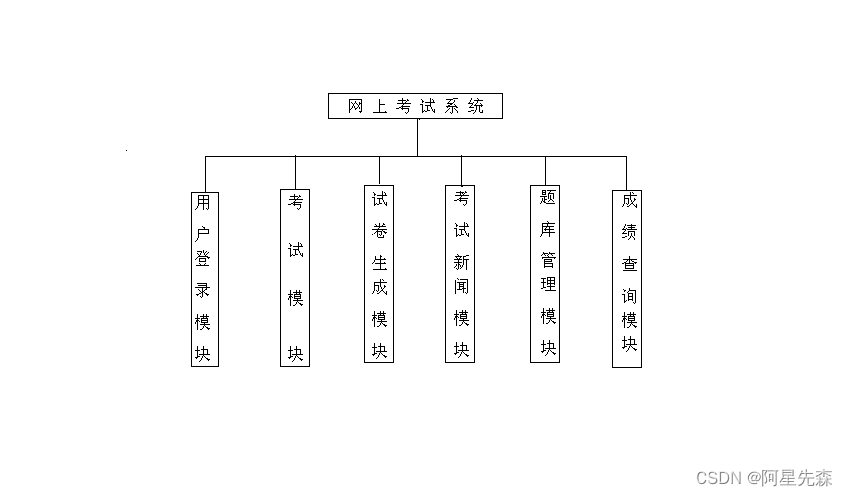
 本考试系统分为6主要功能模块。即系统登录模块、在线考试新闻模块、在线考试模块、在线题库管理模块、试卷生成模块、和在线成绩查询模块。功能模块如图2-2所示。
本考试系统分为6主要功能模块。即系统登录模块、在线考试新闻模块、在线考试模块、在线题库管理模块、试卷生成模块、和在线成绩查询模块。功能模块如图2-2所示。
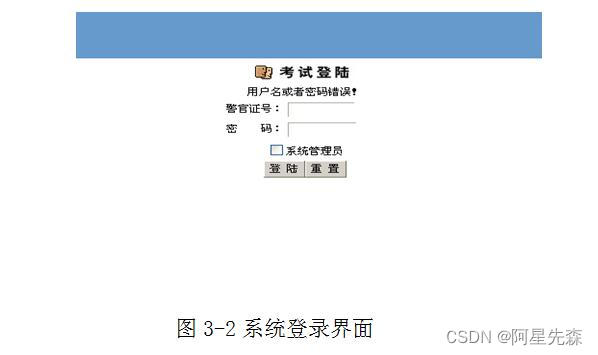
当用户要进入系统进行操作时,要求用户进入登录页面进行登录。登录时用的用户名和密码是管理员事先分配好的。用户登录时要选择登录模式,默认为普通用户模式。当管理员登录十要选择管理员登录模式进行登录。普通用户登录成功后可以进行考试和成绩查询等操作。本系统只有一个管理员。管理员登录后可以对考试系统内的相关信息和功能进行操作。该模块主要是用于用户的登录及身份的验证。用户进入系统后就要选择“重新登录”,进行用户的登录操作。它主要有3个表单元素,其中两个文本框用来输入用户名和密码,另一个复选框用于标识登录用户是否用管理员模式登录。系统登录界面如图3-2所示:

该模块的主要ASP代码如下:
<%’接收登录用户信息
userid=request("userid")
pwd=request("pwd")
kind=request("kind")
’在数据库中查找这个记录
sql="select * from cadre_info where userid="&userid&" and pwd='"&pwd&"'"
set rs=server.createobject("adodb.recordset")
rs.open sql,conn,3,2
if rs.eof then
’找不到则转到错误处理
else
userid=rs("userid")
username=rs("username")
department=rs("department")
office=rs("office")
duties=rs("duties")
post=rs("post")
rank=rs("rank")
spower=rs("spower")
rs.close
end if%>
该程序中用到了Cookies,它是一个储存于浏览器目录中的文本文件,记录你访问一个特定站点的信息,且只能被创建这个Cookies的站点读回。当用户正在浏览某站点时,它储存于用户机的随机存取存储器RAM中,退出浏览器后,它储存于用户的硬盘中。
对用户登录是出现错误时要进行错误信息的处理。主要包括,用户名或密码不正确,用户不具有管理员权限而进行管理员模式的登录等错误信息。当出现以上错误时系统转入loginleftframe.asp进行处理。本系统判断错误信息类型的代码如下:
’通过用户验证页传来的错误信息进行错误类型的判断。
<%if request("temp")="error" then%>
’输出用户名或者密码错误!
<%end if%>
<%if request("temp")="nota" then%>
’输出你不是系统管理员!
<%end if%>
用户进入系统后可以查看考试新闻,了解是否有自己需要参加的考试科目。考试新闻有管理员进行发布,经部队领导审核通过后发布出来。它的主要功能就是让用户及时了解考试信息,以及考试信息的发布。
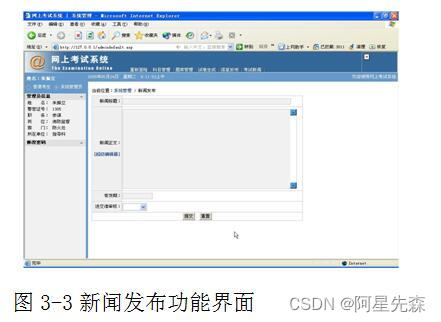
该模块主要是用于实现考试新闻的发布与查看。新闻的发布主要由postnews.asp文件来完成。管理员用新闻编辑器对新闻内容进行编辑后提交审核。用户查看新闻时通过点击新闻的标题来进入到显示新闻内容的页面。主要new.asp 来实现。新闻的编辑主要有一个新闻文本编辑器来完成。在此出就不给出其代码了。新闻发布功能的界面如图3-3所示:

考试新闻查看主要是指用户查看经过领导审核同意发布后的考试新闻。所以在显示考试新闻时要判断新闻的审核意见,只有经过同意发布的新闻才能显示给用户浏览,所以在程序中要设计一段查看新闻是否通过审核的程序段。用户实现新闻查看功能的主要ASP代码如下:
<%<!--在数据库中查找已经通过审核的新闻。
sql="select * from waitforpass where havepass=1 and objname='新闻'"
set rs=server.createobject("adodb.recordset")
rs.open sql,conn,3,2
do while not rs.eof
sql1="select * from exam_news where newsid="& rs("objid")
set rs1=server.createobject("adodb.recordset")
rs1.open sql1,conn,3,2
’判断新闻是否为新的消息
<%if (date()-rs1("fabsj"))<3 then%>
<%end if%>
<%rs1.close
rs.movenext
loop %>
<%if request.cookies("userid")<>"" then
rs.close%>
题库管理模块主要实现对题库的操作。该模块的主要功能是,管理员登录系统后,可以对题库方便的进行操作。管理员可以添加、删除题库中的考试科目和试题。本模块主要实现对考试科目的添加、删除和各个科目试题的添加等操作。该模块主要由科目管理和题库管理两大块组成。科目管理由科目管理页组成,该页要实现接收用户添加或删除的考试科目题,然后对数据库进行相应的操作。题库管理主要由添加试题页和试题编辑页两个页面组成。添加试题页主要是实现得到试题信息后把试题添加到数据库的表中。试题编辑主要是用一个“form”来记录用户输入的试题信息,然后传递给添加试题页。
在科目管理页面中实现考试科目添加与删除功能的主要代码如下:
<%’此段程序实现科目的保存功能
exam_subject=trim(request("exam_subject"))
sql="select * from exam_subject"
set rs=server.createobject("adodb.recordset")
rs.open sql,conn,3,2
rs.addnew
rs("exam_subject")=exam_subject
rs.update
response.redirect "adminsubject.asp"%>
’此程序段实现对科目的删除。
<%dim i
dim j
id=request("id")
id=split(id,",") ' 将输入框中的多个变量分离开来
i=ubound(id)
'response.write i
for j=0 to i
sql="select * from exam_subject where id="& cint(id(j))
set rs=server.createobject("adodb.recordset")
rs.open sql,conn,3,2
if not rs.eof then
rs.delete
rs.update
rs.close
end if
next%>
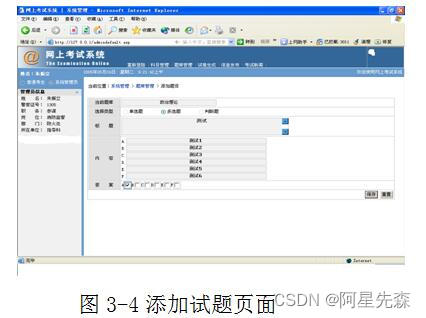
题库管理功能主要实现添加试题及试题的编辑,此部分的数据输入由试题编辑页完成,它把用户输入的数据传递给实现数据添加的ASP文件中。添加试题的页面如图3-4所示:

上面的程序是实现单选题的添加功能,其他题型的添加程序和单选题类似,在此就不给出实现其它题型添加功能的程序了。程序中的各个变量都是在试题编辑页面中用户添加的内容,由试题编辑页面发送给实现试题添加的ASP文件中,实现对数据库的更新。
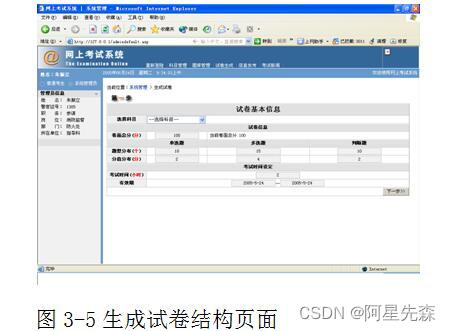
试卷生成模块要实现试卷的生成和参考人员的确定功能。由管理员进入系统后,进行生成试卷操作。生成试卷时首先是试卷结构的操作,包括:试卷的科目、题型、每个题型的试题数目和分数、试卷总分、考试时间的设置。然后进入下一步,确定参考人员。选择参考人员后要进行审核人员的选择。最后完成试卷的生成。同时该模块还要完成试卷的审核功能。
该模块主要实现试卷的生成工作以及试卷的审核功能。试卷的审核与新闻的审核基本相同,在此它的实现过程不进行说明介绍了。下面我们就介绍一下试卷的生成。试卷的生成主要是指试卷结构和考试时间等试卷基本结构的生成,根据需要我们还要确定需要参加考试的部门。该部分的实现主要是把用户所输入的试卷信息添加到相关的数据表中生成试卷的结构信息,然后由考试模块进行调用。实现数据的输入程序主要是由用户向“试卷结构”页面的文本框中输入,然后由该页面把数据传递给实现把数据写入数据库的ASP文件中。由该文件把试卷的结构信息写入数据库并等待审核。生成试卷结构页面如图3-5所示:

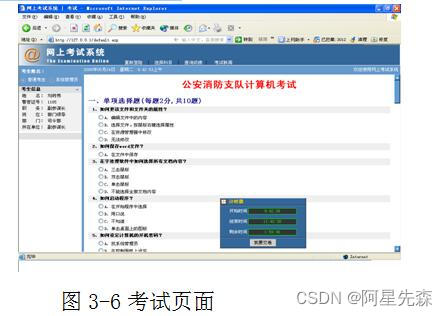
当一个用户登录后,如果有需要该参加考试的时候,用户可以到“选择科目”页面进行,考试科目的选择。选择考试科目后,进入到考试页面进行考试。考试结束后系统自动判卷,并显示考试者本次考试分数。考试模块主要是由考试页面和成绩发布页面组成。考试页面要通过已经生成的试卷结构信息来从数据库中随机抽取相应的试题数目生成试卷。成绩发布页面要完成用户交卷后的阅卷和成绩统计工作,通过从数据库中提取试题的答案与考试页面记录的答题信息进行比较得出考试的成绩。考试页面如图3-6所示:

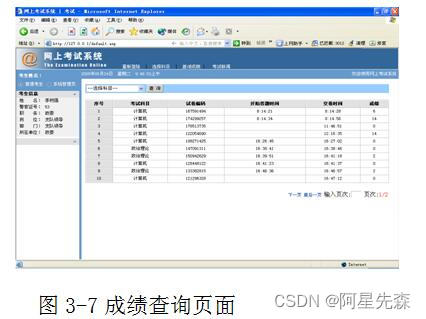
该模块的功能就是实现用户对自己以往考试成绩的查询。用户登录后,可以进入到“查询成绩”页面查询成绩。本模块的功能就是实现用户对成绩的查询功能。
该模块的实现是用提出查询请求的用户ID到数据库的考试成绩表中查找本用户的所有考试成绩信息,并输出所有考试成绩。用户查询时也可指定考试科目进行查询。成绩查询页面如图3-7所示:

实现从数据库中查询成绩的主要代码如下:
<% subject=request("subject")
if subject="--选择科目--" or subject="" then
sql="select * from exam_score where userid="& request.cookies("userid")
else
sql="select * from exam_score where subject='"& subject &"' and userid="& request.cookies("userid")
end if
set rs=server.createobject("adodb.recordset")
rs.open sql,conn,3,2
on error resume next
rs.PageSize = 10 ’实现内容的分页。
Page = CLng(Request("Page"))
If Page < 1 Then Page = 1
If Page > rs.PageCount Then Page = rs.PageCount
i=page+(page-1)*9
rs.AbsolutePage = Page
For iPage = 1 To rs.PageSize%>
’此处需要进行成绩信息的输出。
<% rs.MoveNext
If rs.EOF Then Exit For
i=i+1
Next%>
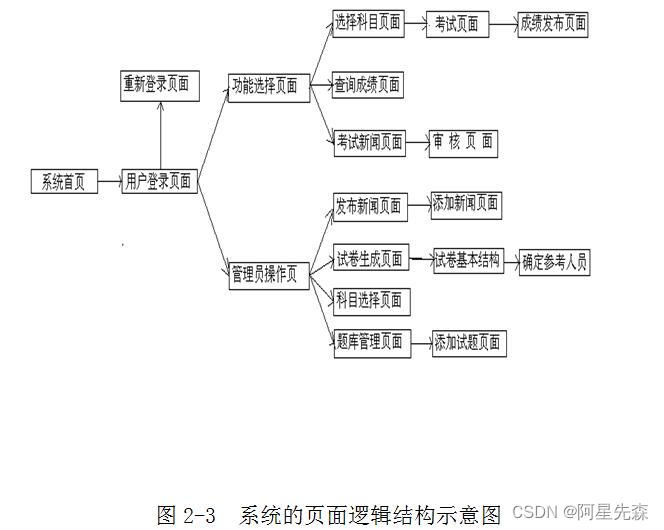
本系统整体采用一个框架网页,其他页面都是在此框架网页上生成的。进入系统后,首先进入系统首页。然后,选择进入到登录页面接下来就进入功能选择页面用户可以进行所需要的功能选择。
各模块页面组成情况的分析可以得出该整个系统的页面逻辑结构示意图。如图2-3所示。

当用户进入到该考试系统时,用户首先进入到系统主页面,它就是要给用户提供一个比较直观清晰的选择进入系统其他页面的桥梁的作用。本系统的起始页面采用框架网页结构,共分为左、右和顶部三个部分。如图3-1所示

从图3-1中可以看出,网页的左边部分用于用户登录和显示用户信息,上部显示用户所能选择的功能信息,右边为网页显示的主体内容。在系统运行过程中,页面上边的信息一直都是显示状态,左边的内容在用户登录时显示登录页面,右边的页面随操作模块的不同内容也不同。实现本页面的主要代码如下:
<frameset border="1" frameSpacing="0"οnlοad="InitSync();
" MARGINWIDTH="0" MARGINHEIGHT="0" LEFTMARGIN="0" TOPMARGIN
="0" rows="60,*">
<frame border="0" name="fraToolbar" marginWidth="0"
marginHeight="0" frameBorder="no" noResize scrolling="no" LEFTMARGIN="0" TOPMARGIN="0" target="main"src="toolbar.asp">
’调用页面上边的功能选择页面toolbar.asp
<frame border="1" name="fraLeftFrame" borderColor="
#6699cc"marginWidth="0" marginHeight="0" frameBorder="0" scrolling="no" LEFTMARGIN="0" TOPMARGIN="0" target="main" src="leftframe.asp">
’调用左边的显示页面leftframe.asp
<frameset rows="20,93%">
<frame name="fraRightFrame1" border="0" borderColor
="#6699cc" frameBorder="no" scrolling="no" noresize src="righttopframe.asp" target="_self">
’调用右上边的时间显示页面 righettopframe.asp-->
<frame name="main" border="0" borderColor="#6699cc" frameBorder="no"
scrolling="auto" src="news.asp">
’调用右边的主页面为news.asp
</frameset>
</frameset>
未完待续。。。
