长春网长春网站建设站建设今天国内新闻10条
一、shallowRef
使用shallowRef之前需要进行引入:
import { shallowRef } from 'vue';
使用方法和ref 的使用方法一致,以下是二者的区别:
1. 如果ref 和 shallowRef 都传入的是普通数据类型的数据,那么他们的效果是一样的,数据都能实现响应式。
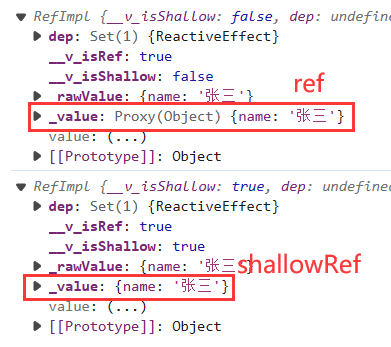
2. 如果ref 和 shallowRef 传入的是对象数据类型的数据,那么ref 中的数据能够实现响应式,而shallowRef 中的数据无法实现响应。
因为很简单,如果ref中传入的是对象数据类型的数据,那么就会调用reactive 形成拥有对象响应式的Proxy 对象。
而shallowRef 并不会调用reactive,只是一般的数据。

二、shallowReactive
使用shallowReactive之前需要进行引入:
import { shallowReactive } from 'vue';
使用方法和ref 的使用方法一致,以下是二者的区别:
shallowReactive 没有深度监视,而ref 自带深度监视。
也就是说在下面的代码中,person 和shallowPerson 中的name属性都能有响应式,而person.job.type 拥有响应式,shallowPerson.job.type 没有响应式。
setup() {let person = reactive({name: "张三",job: {type: "前端",},});let shallowPerson = shallowReactive({name: "张三",job: {type: "前端",},});return {person,shallowPerson,};
},