曲阜市古建设计院网站百度网站大全首页
uniapp学习日记之request自定义请求头
在学习uniapp的过程中,由于笔者是从Vue项目转来学习uniapp,在使用uni.request时,发现在浏览器调试时,无法在请求头header中添加token字段,愤而弃之,便开始使用axios组件,事后细想后重读官网资料,发现了问题,并非request无法在请求头中自定义字段,而是笔者操作不当。
1、意外发现
当笔者细读OBJECT参数说明文档时,才发现犯了一个错误。处于个人习惯,喜欢在浏览器端调试程序,浏览器端属于是H5环境,自然也是无法修改header中的参数的,为了确定笔者的想法,于是乎决定做个对比。
uni.request(OBJECT) | uni-app官网

2、编写测试页面
笔者这里只给出uniapp的代码,服务端创建一个SpringBoot项目并写一个过滤器获取请求头参数即可实现,这里就不再赘述。
<template><view><button type="primary" @click="request()">测试发送请求</button></view>
</template><script>export default {data() {return {}},methods: {request() {uni.request({url: 'http://127.0.0.1:7088/uniapp/test/token',data: {text: 'uni.request'},header: {myToken: 'mytoken-uniapp',},success: (res) => {console.log(res.data);this.text = 'request success';}});}}}
</script>
页面样式

3、比较结果
1、浏览器端调试
package org.apache.coyote;
public final class Request {}
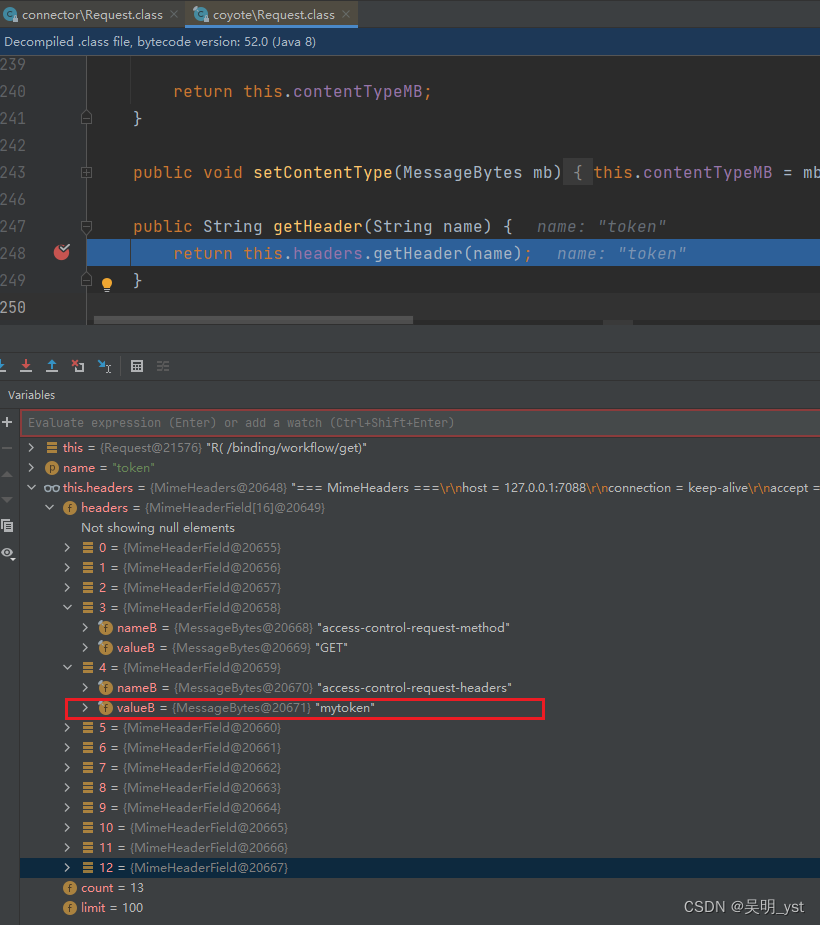
在Request类中打上断点,可以看到Header中的所有参数,复现了当初放弃使用request时的状况。

这里只看到了 access-control-request-method和access-control-request-headers字段,以及代码中自定义的key值作为access-control-request-headers字段的value值。
2、HBuilder内置浏览器调试
那么在HBuilder内置浏览器调试会出现什么情况呢?


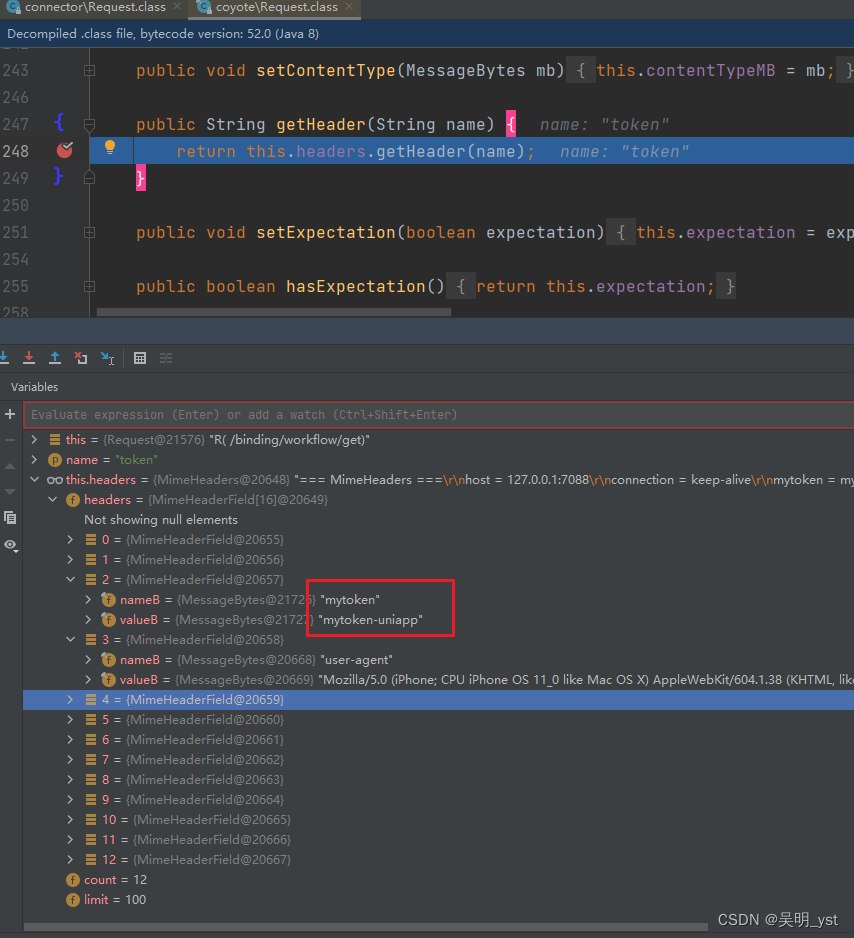
从结果可以看到 headers中没有了 access-control-request-method和access-control-request-headers字段,而多出了代码自定义的字段。
这才是笔者想要的那种情况,也就是说uni.request支持自定义请求头字段,只是在H5调试环境下不支持,正常使用uniapp进行开发任务时,都是为了开发app或者小程序,自然也就不会出现H5环境而导致自定义请求头字段失效的情况。
4、总结
项目转型太匆忙,而面对新的框架容易囫囵吞枣,导致遗漏了诸多细节,导致在其他地方费了好大一番功夫,本次得到的经验是:在学习一个框架时,多花一些时间去看去想,而不是匆忙上手。
