校园宿舍网网络设计案例莆田关键词优化报价
文章目录
- 1. 概念介绍
- 2. 使用方法
- 2.1 可监听对象
- 2.2 获取状态值
- 2.3 修改状态值
- 2.4 重组函数
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了Jetpack中网格布局相关的内容,本章回中主要 介绍状态。闲话休提,让我们一起Talk Android Jetpack吧!
1. 概念介绍
我们在本章回中介绍的状态是一种抽象的内容,它可以用来描述革个组合函数的特征。比如,网络状态由连接变为断开了,输入框中的内容变化了。
在compose中状态的作用非常大,因为它和可组合函数绑定在了一起:当可组合函数的状态发生变化时,系统会自动更新可组合函数,文档中称这这个过程为重组。这种思相是compose编程的核心思想,对比一下View中更新界面的方法就会发现这种方法更加方便一些。我们在本章回中将详细介绍状态相关的知识。
2. 使用方法
状态的使用方法主要分为以下几个步骤:
- 创建一个可以监听的状态值;
- 使用remember方法获取状态值;
- 在某种条件下修改状态值;
- 系统监听到状态值变化后重组可组合函数;
上面这些步骤虽然看着简单,但是包含了很多的细节,接下来我们一一分析这些细节。
2.1 可监听对象
创建可监听对象时使用mutableStateOf()方法,它可以创建多种类型的可监听对象,不过这些类型都是kotlin中的基本类型,比如int,string。如果是集合类型,
需要将转化为State对象:State<List<T>>.如果是自定义的类类型,需要使用序列化注解:@Parcelize.
2.2 获取状态值
获取状态值直接使用remember()就可以,状态值存储在内存中,当可组合函数发生重组时,remember()函数就自动获取最后的数值。该方法有以下三种语法:
val mutableState = remember { mutableStateOf(default) }var value by remember { mutableStateOf(default) }val (value, setValue) = remember { mutableStateOf(default) }
这三种语法中常用的是前两种,我们比较推荐第一种,因为它直观明了。第二种使用了kotlin中的by委托语法,而且还需要导入set/get包,我顺便吐槽一下AST只是提示有语法错误,不能自动导入这两个包,而且在导入时需要分两次导入,这个有点不方便。第三种语法看上去复杂一些。
2.3 修改状态值
修改状态值的话,直接修改就可以,也可以通过ViewMode修改,这种修改方法符合项目架构。修改状态值是尽量保持状态提升的原则。
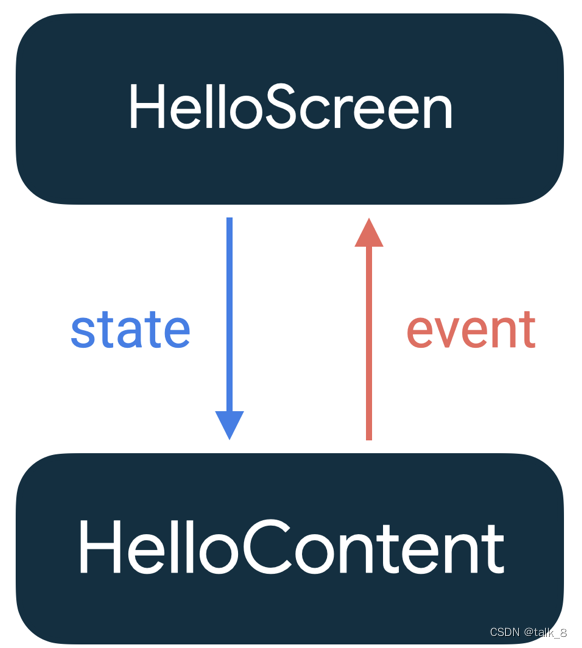
状态提升本质上就是把状态和可组合函数分开,减少代码耦合,把状态放到可组合函数的上一级调用中。它的本质思想和ViewModel类似。下面是一个示例图,该图来自官方文档,图中的代码也在官方文档中,关于状态提升更多的细节可以参考官方文档中的内容。

2.4 重组函数
重组函数是系统自动进行的,官方也没有讲太多细节,以后有时间了可以通过查看源代码的方式来理解其中的细节。不过重组的原理就是React思想,或者叫响应式编程思想。
如果看官们有RN或者Flutter的编程经验,那么理解起来很容易,比如我有Flutter的编程经验,看到这个重组马上会想到Flutter中的setState()方法,它专门用来更新组件的状态。
在这里顺便分享一些我的看法:如何只从状态管理和使用方法来看,Flutter比Compose要优秀,主要是使用方便,状态更新可以自主控制,再配合上Provider组件使用起来非常方便,在性能上我没有做过测试,估计Flutter会优于Compose.Compose的重组完全是自动的,你看不到具体更新了哪些页面,官方文档中的说法是只更新状态有变化的页面。此外,重组过程有一些副作用,在后我们遇到具体的场景后再讨论。
3. 示例代码
var text = remember { mutableStateOf("") }Column {Text(text = "Echo text")Text(text = text)Spacer(modifier = Modifier.size(16.dp))OutlinedTextField(modifier = Modifier.fillMaxWidth().padding(16.dp),value = text,onValueChange = {},label = { Text("Name") },colors = TextFieldDefaults.outlinedTextFieldColors(//修改输入框背景色containerColor = Color.Yellow,//修改边框颜色unfocusedBorderColor = Color.Green,focusedBorderColor = Color.Blue,),)
}
上面的示例示例中包含了一个Text和InputText,在页面上会显示一个文本和一个输入框,在输入框中输入内容后会自动通过文本显示到页面上,这个过程的原理就是使用状态值text,当通过输入框修改text的数值时发生重组,text中的值就会通过Text可组合函数显示到页面上。
4. 内容总结
关于状态的内容我就介绍这些,状态是一个复杂而且庞大的话题,这里包含编程思想和架构设计相关的知识,我们需要不断的积累经验后才能理解它,使用它。在后续章回中,我们会结合具体的项目来总结状态相关的内容。
最后,我们对本章回的内容做全面的总结:
- 状态是抽象的内容,它用来描述组件的特征;
- 状态更新后系统会自动更新可组合函数中的内容;
- 状态的使用分四个步骤,重点是前三个步骤;
看官们,与Jetpack中状态相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
